 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment implémenter des bordures en dentelle en CSS3
Comment implémenter des bordures en dentelle en CSS3
Comment implémenter des bordures en dentelle en CSS3
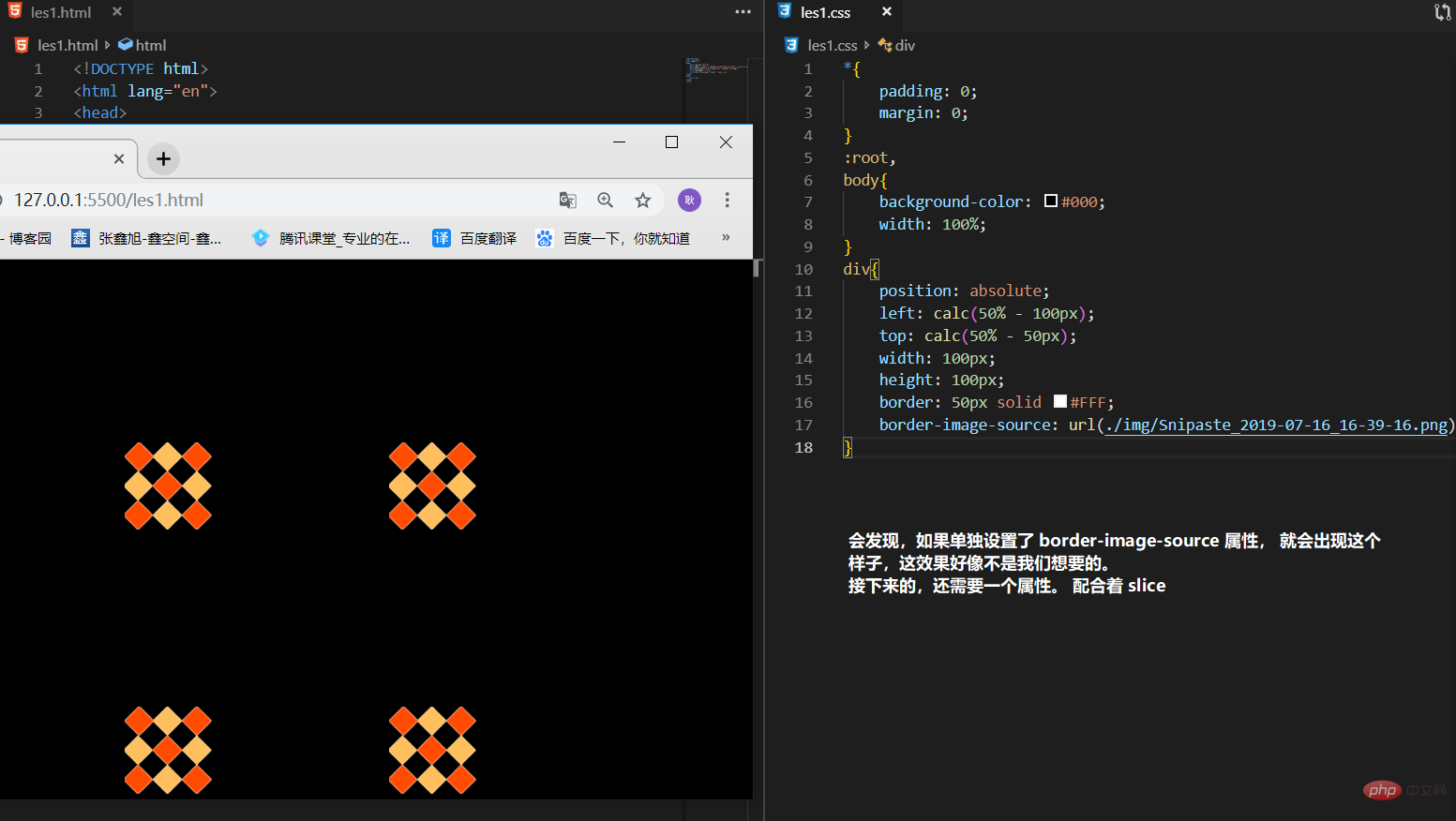
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle.
Attribut css border-image
L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. C'est vrai, des images peuvent également être ajoutées à la petite bande de bordures habituelle.
border-image est un attribut raccourci :
border-image-source : Utilisé pour spécifier la position de l'image à utiliser pour dessiner la bordure
border-image-slice : La bordure de l'image est décalée inward
border-image-width : La largeur de la bordure de l'image
border-image-outset : Utilisé pour spécifier la quantité de bordure-image-zone dessinée à l'extérieur de la bordure
border-image- répéter : utilisé pour définir l'image si la bordure doit se répéter, s'étirer ou s'arrondir.
Les valeurs omises sont définies sur leurs valeurs par défaut.
1. border-image-source: url()
Définissez le chemin de l'image de bordure

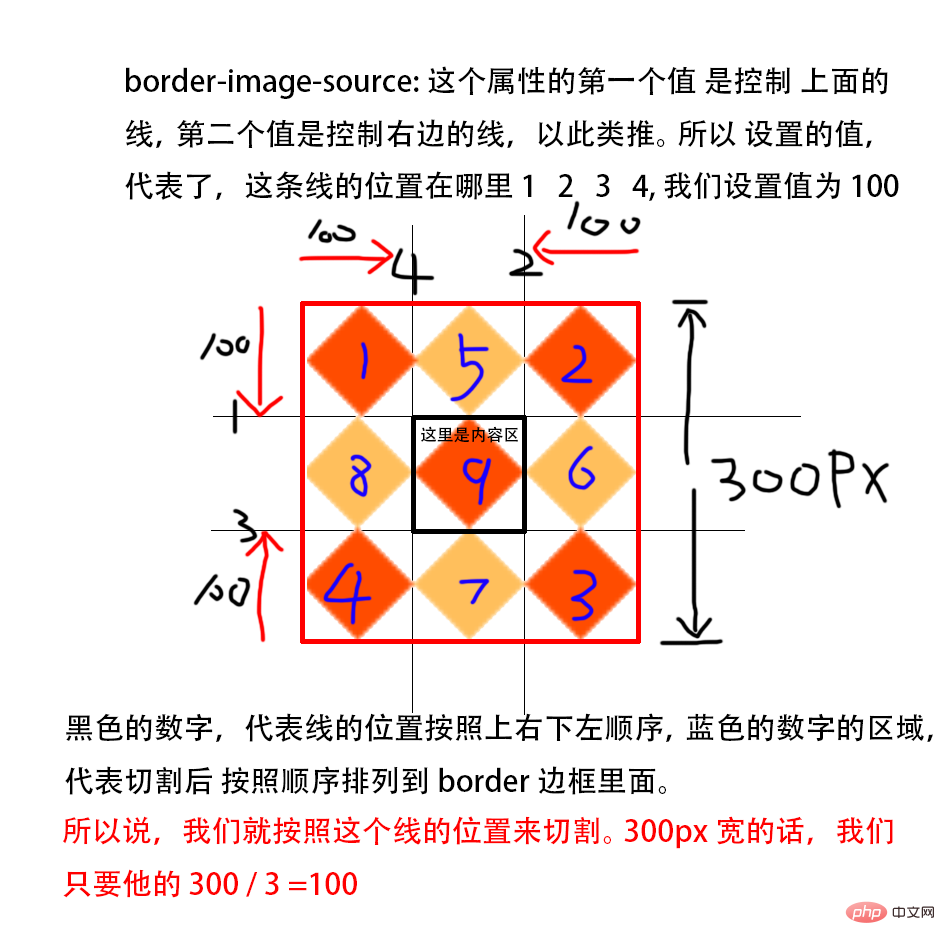
2. pour commencer Divisez l'image en 4 positions (en suivant l'ordre haut, droite, bas et gauche).
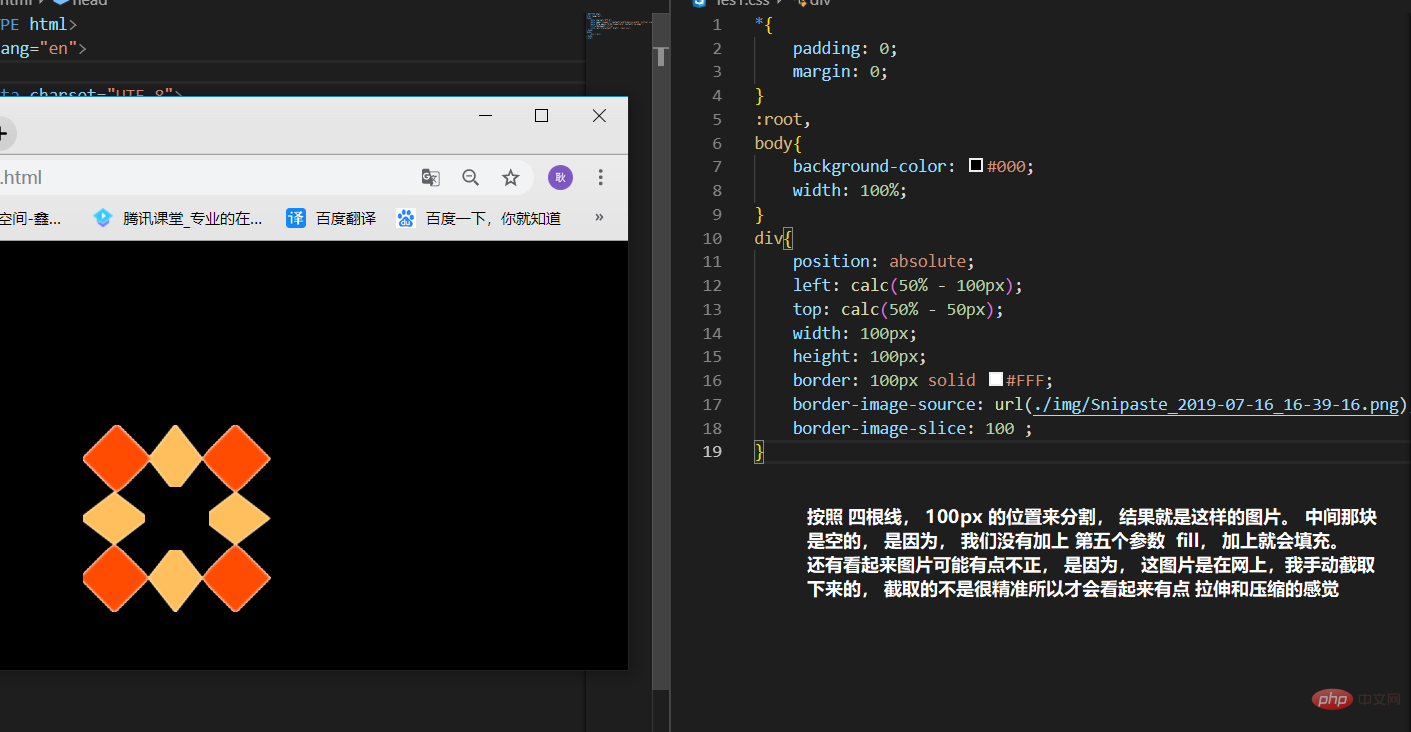
Vous pouvez remplir 5 paramètres. Les 1 à 4 premiers paramètres sont divisés en fonction de la position de la ligne. Ils sont divisés dans l'ordre haut, droite, bas et gauche. Le réglage de la valeur est le même que l'abréviation de. d'autres valeurs. Deux valeurs sont fournies, qui sont haut et bas et gauche et droite, à condition qu'une valeur définisse la position de 4 lignes. Notez que seuls les nombres et les pourcentages peuvent être renseignés et que les px ne peuvent pas être ajoutés. 100 est égal à 100pxAlors, comment est la méthode de division ? Voir l'image ci-dessous pour une explication détaillée. Cela peut sembler un peu compliqué, mais si vous regardez attentivement, vous pouvez toujours la comprendre. Le chiffre bleu 9 est la zone de contenu. Si le cinquième paramètre fill n'est pas renseigné, il sera vide.
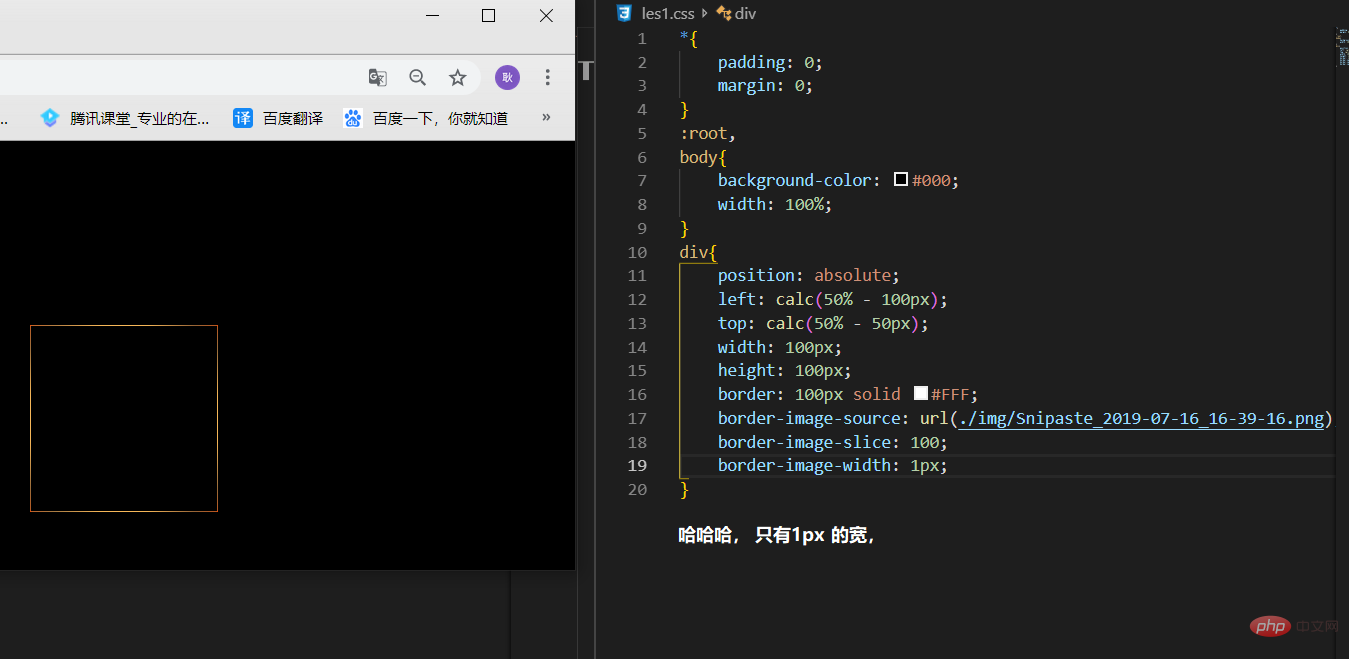
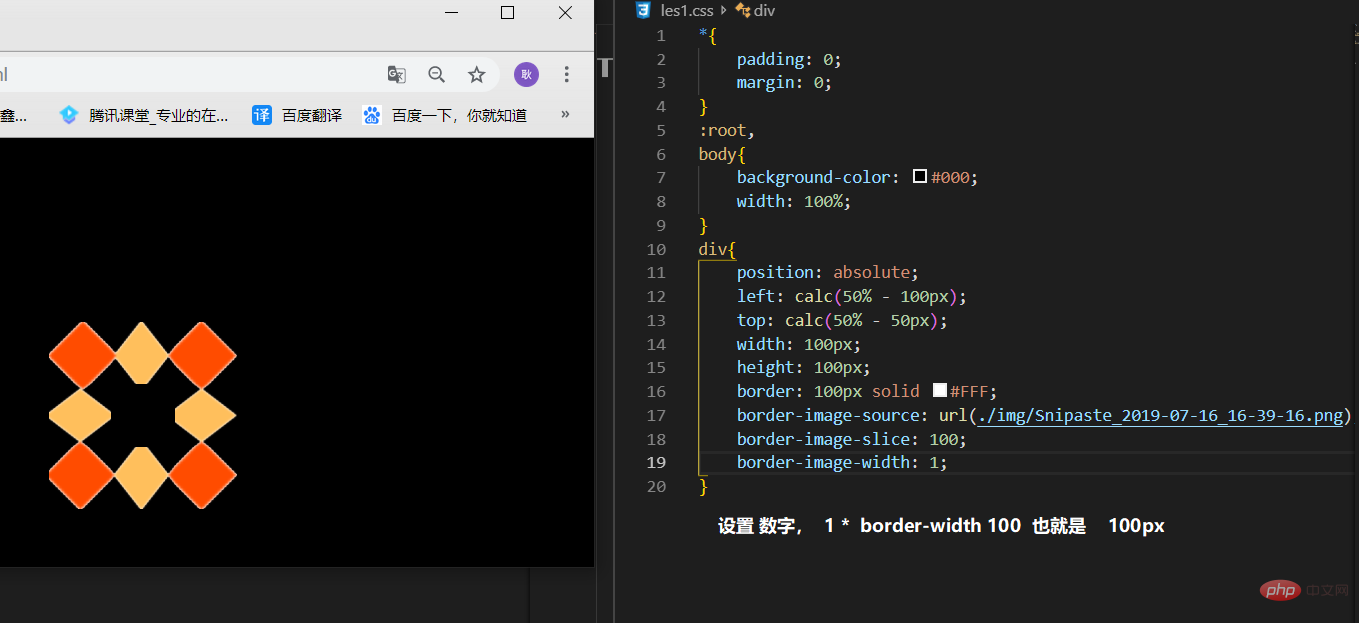
 3. border-image-width : 1
3. border-image-width : 1
Définissez la largeur de l'image de bordure. Vous pouvez définir des nombres, et les nombres px signifient combien de fois ils le sont. S'il vaut 1, il s'agit de 1 * border-width et auto peut également être défini. La méthode de calcul de auto consiste à prendre la valeur de border-image-slice puis à ajouter px. Si la valeur de border-image-slice est de 100, prenez-la et ajoutez px pour obtenir 100px.

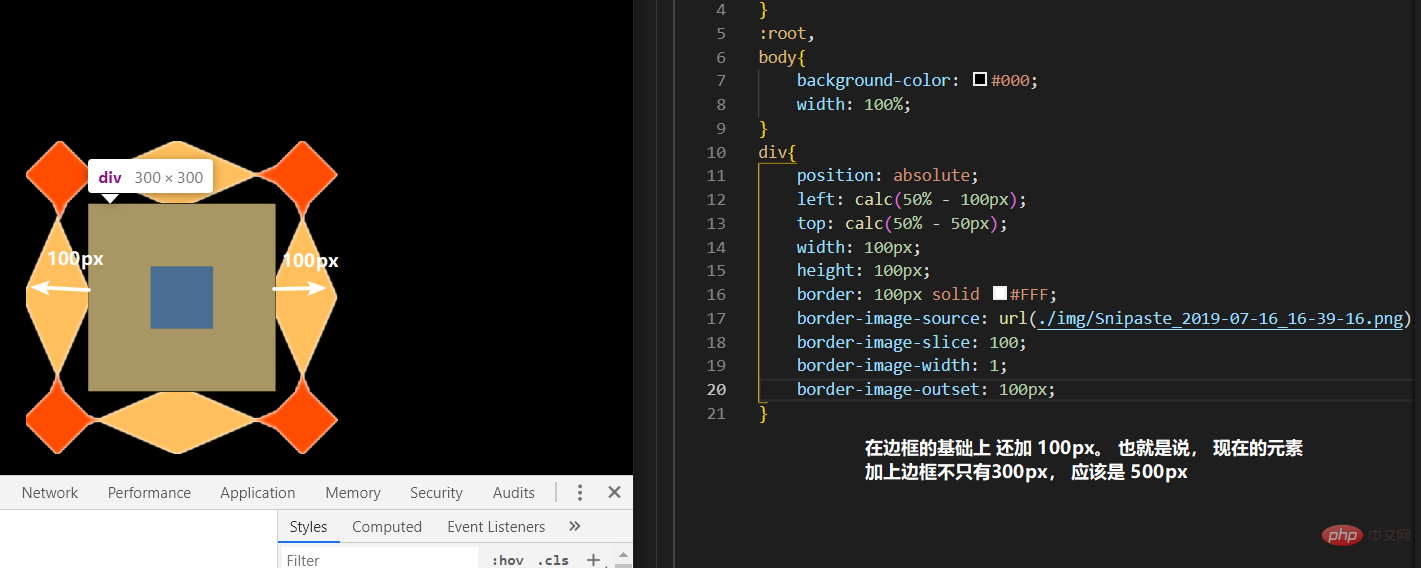
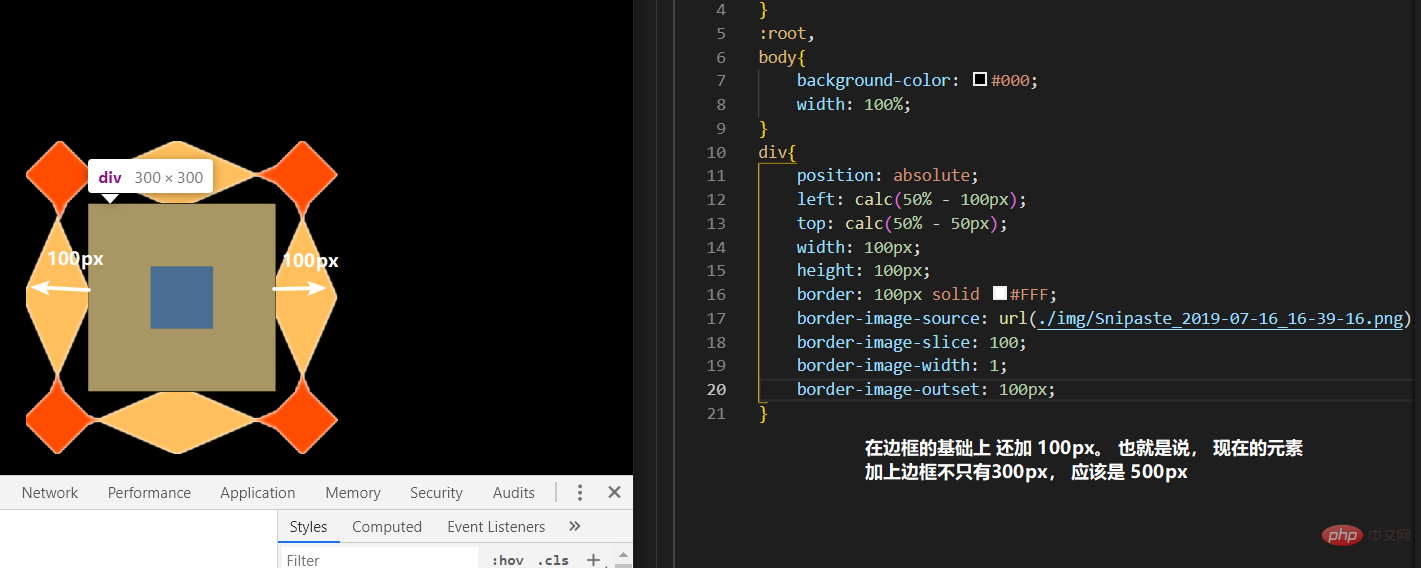
 4. border-image-outset : 100px 100px 100px 100px
4. border-image-outset : 100px 100px 100px 100px
Sur la base d'origine, le coin supérieur droit en bas à gauche est agrandi de 100 px, ce qui peut être abrégé. Vous pouvez également définir des nombres, et il en va de même pour les nombres. Cela signifie plusieurs fois. 1 représente 1 fois, soit 1* border-width(100) = 100px

1* border-width(100) = 100px

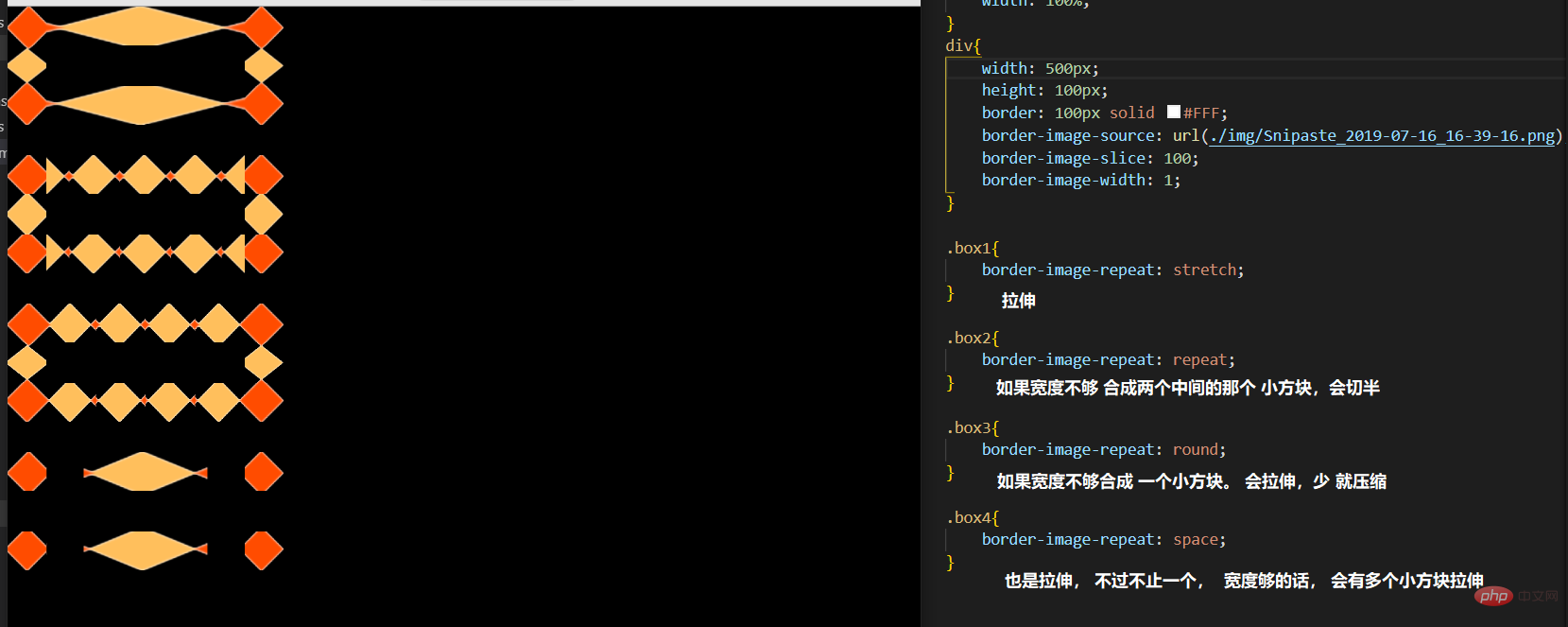
5、border-image-repeat:
参数:stretch repeat round space
Paramètres : stretch répéter rond espace
Les captures d'écran prises en ligne ne sont pas bonnes, donc il y a un petit point rouge au milieu, ignorez-le. Cette méthode n'est pas très compatible. Généralement, elle ne sera pas définie sauf circonstances particulières.
Enfin, l'abréviation : Seuls trois paramètres peuvent être renseignés. Slice et Repeat peuvent remplir plusieurs valeurs.
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





