 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Utilisation intelligente du CSS pour obtenir une mise en gras secondaire et de multiples effets de bordure sur le texte
Utilisation intelligente du CSS pour obtenir une mise en gras secondaire et de multiples effets de bordure sur le texte
Utilisation intelligente du CSS pour obtenir une mise en gras secondaire et de multiples effets de bordure sur le texte
Comment mettre le texte en gras deux fois ? Comment mettre en œuvre plusieurs frontières ? L'article suivant vous présentera l'utilisation intelligente du CSS pour obtenir l'effet de gras secondaire et de bordures multiples de texte. J'espère qu'il vous sera utile !

Cet article expliquera comment obtenir l'effet
texte gras et bordure dans des scénarios extrêmes grâce à une exigence commerciale réelle
L'effet de plusieurs bordures de texte
Contexte de l'exigence - Texte 2 L'époque du gras
J'ai rencontré un problème très intéressant aujourd'hui :
Lors de l'affichage du texte, j'ai utilisé font-weight: bold pour mettre le texte en gras, mais j'ai senti qu'il n'était toujours pas assez gras. Je rends le texte plus épais ? font-weight: bold 给文字进行加粗,但是觉得还是不够粗,有什么办法能够让文字更粗一点呢?
emm,不考虑兼容性的话,答案是可以利用文字的 -webkit-text-stroke 属性,给文字二次加粗。
MDN - webkit-text-stroke: 该属性为文本字符添加了一个边框(笔锋),指定了边框的宽和颜色, 它是 -webkit-text-stroke-width 和 -webkit-text-stroke-color 属性的缩写。
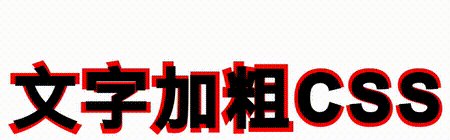
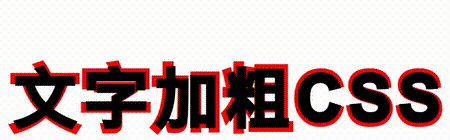
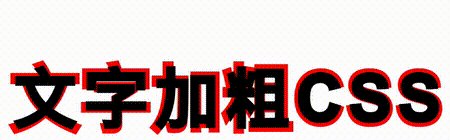
看下面的 DEMO,我们可以利用 -webkit-text-stroke,给文字二次加粗:
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}对比一下下面 4 种文字,最后一种利用了 font-weight: bold 和 -webkit-text-stroke,让文字变得更为粗。

CodePen Demo -- font-weight: bold 和 -webkit-text-stroke 二次加粗文字
如何给二次加粗的文字再添加边框?
OK,完成了上述第一步,事情还没完,更可怕的问题来了。
现在文字要在二次加粗的情况下,再添加一个不同颜色的边框。
我们把原本可能可以给文字添加边框的 -webkit-text-stroke 属性用掉了,这下事情变得有点棘手了。这个问题也可以转变为,如何给文字添加 2 层不同颜色的边框?
当然,这也难不倒强大的 CSS(SVG),让我们来尝试下。
尝试方法一:使用文字的伪元素放大文字
第一种尝试方法,有点麻烦。我们可以对每一个文字进行精细化处理,利用文字的伪元素稍微放大一点文字,将原文字和访达后的文字贴合在一起。
将文字拆分成一个一个独立元素处理
利用伪元素的
attr()特性,利用元素的伪元素实现同样的字放大伪元素的字
叠加在原文字之下
上代码:
- 文
- 字
- 加
- 粗
- C
- S
- S
ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}可以简单给上述效果加个动画,一看就懂:

看着不错,但是实际上仔细观察,边框效果很粗糙,文字每一处并非规则的被覆盖,效果不太能接受:

尝试方法二:利用 text-shadow 模拟边框
第一种方法宣告失败,我们继续尝试第二种方式,利用 text-shadow 模拟边框。
我们可以给二次加粗的文字添加一个文字阴影:
<p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}看看效果:

好吧,这和边框差的也太远了,它就是阴影。
不过别着急,text-shadow 是支持多重阴影的,我们把上述的 text-shadow 多叠加几次:
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
}
Wow,不仔细看的话,利用这种叠加多层 text-shadow
-webkit-text-stroke du texte pour mettre le texte en gras deux fois.
MDN - webkit-text-stroke : cet attribut est ajouté pour les caractères de texte Une bordure (bord de trait), spécifiant la width et la
et la
-webkit-text-trave-width et -webkit-text-stroke-colorAbréviation de propriété. 🎜🎜Regardez la DÉMO ci-dessous, nous pouvons utiliser <code>-webkit-text-stroke pour mettre le texte en gras deux fois : 🎜p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
} - poids : gras et -webkit-text-Stroke rendent le texte 🎜gras🎜. 🎜🎜 🎜
🎜🎜Démo CodePen -- font-weight : texte gras secondaire en gras et -webkit-text-stroke🎜 blockquote>🎜Comment ajouter une bordure à un texte deux fois en gras ? 🎜🎜🎜OK, après avoir terminé la première étape ci-dessus, l'affaire n'est pas encore terminée, un problème plus terrifiant est survenu. 🎜🎜Maintenant, le texte doit être mis en gras deux fois et une bordure d'une couleur différente est ajoutée. 🎜🎜Nous avons utilisé l'attribut
-webkit-text-strokequi aurait pu être utilisé pour ajouter une bordure au texte, et maintenant les choses deviennent un peu délicates. Cette question peut également se transformer en, comment ajouter 2 couches de bordures de couleurs différentes au texte ? 🎜🎜Bien sûr, ce n'est pas un problème avec le puissant CSS (SVG), essayons-le. 🎜🎜Essayez la première méthode : utilisez des pseudo-éléments de texte pour agrandir le texte🎜
🎜La première méthode à essayer est un peu gênante. Nous pouvons affiner chaque texte, utiliser les pseudo-éléments du texte pour agrandir légèrement le texte et assembler le texte original et le texte récupéré. 🎜🎜🎜🎜Divisez le texte en éléments indépendants pour le traitement🎜🎜🎜🎜Utilisez la fonctionnalitéattr()du pseudo-élément pour obtenir le même mot en utilisant le pseudo-élément de l'élément🎜🎜🎜🎜Agrandir le pseudo élément Les mots 🎜🎜🎜🎜 sont superposés sous le texte original 🎜🎜🎜🎜Le code : 🎜<p>文字加粗CSS</p>Copier après la connexionCopier après la connexion🎜Vous pouvez simplement ajouter une animation à l'effet ci-dessus, et vous le comprendrez d'un coup d'oeil : 🎜🎜p { font-size: 64px; letter-spacing: 6px; font-weight: bold; -webkit-text-stroke: 2px #000; filter: url(#dilate); }Copier après la connexionCopier après la connexion🎜
🎜Démo CodePen -- Utilisez des pseudo-éléments pour ajouter des bordures au texte en gras🎜🎜Ça a l'air bien, mais en fait, si vous regardez bien, l'effet de bordure est très grossier, et le texte est Partout n'est pas couvert selon les règles, et l'effet n'est pas acceptable : 🎜🎜🎜
🎜Essayez la méthode deux : utilisez text-shadow pour simuler la bordure🎜
🎜La première méthode a échoué. Continuons à essayer la deuxième méthode, en utilisanttext-shadowpour simuler les bordures. 🎜🎜Nous pouvons ajouter une ombre de texte au texte deux fois en gras : 🎜rrreeerrreee🎜Regardez l'effet : 🎜🎜🎜🎜D'accord, c'est trop loin de la frontière, c'est l'ombre. 🎜🎜Mais ne vous inquiétez pas,
text-shadowprend en charge plusieurs ombres. Superposons plusieurs fois letext-shadowci-dessus : 🎜rrreee🎜🎜🎜Wow, si vous ne regardez pas attentivement, il existe de nombreuses façons pour utiliser cette superposition La façon de superposer
text-shadowest vraiment comme une bordure ! 🎜🎜Bien sûr, si on zoome, les défauts sont plus évidents, et on voit quand même que ce sont des ombres : 🎜🎜🎜🎜尝试方法三:利用多重 drop-shadow()
在尝试了
text-shadow之后,自然而然的就会想到多重filter: drop-shadow(),主观上认为会和多重text-shadow的效果应该是一致的。不过,实践出真知。
在实际测试中,发现利用
filter: drop-shadow()的效果比多重text-shadow要好,模糊感会弱一些:p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red) drop-shadow(0 0 0.25px red); }Copier après la connexionCopier après la connexion效果如下:
我们甚至可以利用它制作文字二次加粗后的多重边框:
p { font-weight: bold; -webkit-text-stroke: 1px #000; filter: drop-shadow(0 0 0.2px red) // 重复 N 次 drop-shadow(0 0 0.2px red) drop-shadow(0 0 0.25px blue) // 重复 N 次 drop-shadow(0 0 0.25px blue); }Copier après la connexionCopier après la connexion效果如下:
然而,在不同屏幕下(高清屏和普通屏),
drop-shadow()的表现效果差别非常之大,实则也难堪重用。我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>Copier après la connexionCopier après la connexionp { font-size: 64px; letter-spacing: 6px; font-weight: bold; -webkit-text-stroke: 2px #000; filter: url(#dilate); }Copier après la connexionCopier après la connexion效果如下:
我们可以通过 SVG feMorphology 滤镜中的
radius控制边框大小,feFlood 滤镜中的flood-color控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用
font-weight: bold和-webkit-text-stroke的基础上,再给文字添加不一样颜色的边框的需求。放大了看,这种方式生成的边框,是真边框,不带任何的模糊:
最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



 🎜
🎜




