Quel éditeur utiliser pour javascript
Les éditeurs disponibles sont : 1. Sublime Text, qui est un éditeur de texte hautement configurable et extensible ; 2. vscode, qui est un éditeur léger et IDE gratuit ; 3. Brackets, qui est un éditeur open source gratuit ; , est un éditeur open source et programmable ; 5. WebStorm, est un IDE léger ; 6. Komodo Edit, est un éditeur multilingue ; 7. Notepad++, est un éditeur et un bloc-notes Open source.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript Editor
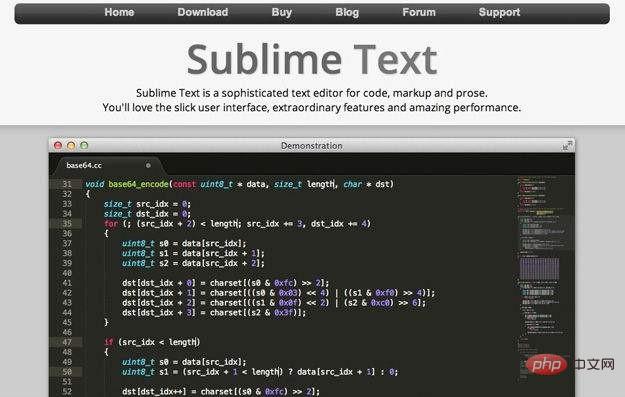
Sublime Text

Si vous souhaitez un éditeur de texte flexible, puissant et extensible qui s'exécute à la vitesse de l'éclair et prend en charge le passage à d'autres fenêtres. Pour l'inspection du code, le débogage et le déploiement, pensez à utiliser Texte sublime.
En plus d'être plus rapide, Sublime Text présente un certain nombre d'avantages remarquables, il couvre plus de 70 types de fichiers, dont JavaScript, HTML et CSS ; Navigation instantanée et changement de projet instantané (effectuer une série de modifications à la fois ; ), y compris la sélection de colonnes (sélection d'une zone rectangulaire d'un fichier à la fois) ; multi-fenêtres (utilisez toutes les fenêtres de votre moniteur) et fenêtres divisées ; personnalisation complète à l'aide de simples fichiers JSON et d'une API de plug-in unifiée ; tableau de commande consultable.
Pour les programmeurs utilisant d'autres éditeurs, Sublime Text prend en charge les packages TextMate (commandes non incluses) et l'émulation Vi/Vim.
Sublime Text est un éditeur de texte hautement configurable et extensible. Il contient plus de 50 grammaires, dont JavaScript, qui peuvent être étendues à l'aide des packages Sublime et des définitions de grammaire TextMate. Vous pouvez installer la syntaxe et la prise en charge de Babel (React) et TypeScript (Angular) en quelques touches.
Sublime Text prend en charge plusieurs fenêtres et fenêtres fractionnées. Chaque projet peut avoir plusieurs espaces de travail, plusieurs vues et plusieurs volets contenant des vues. Utiliser tout l’espace d’écran devient assez simple lorsque vous souhaitez intégrer, déboguer et tester des espaces. Sublime Text prend également en charge la personnalisation de tout : couleurs, polices de texte, raccourcis clavier globaux, taquets de tabulation, raccourcis clavier et extraits de code spécifiques aux fichiers, même règles de coloration syntaxique, etc. Le fichier d'encodage de Sublime Text est par défaut un fichier JSON et la définition du langage est par défaut XML.
Sublime Text dispose d'une communauté active pour la création et la maintenance des packages et plugins Sublime Text. De nombreuses fonctionnalités manquantes dans Sublime Text, notamment les interfaces JSLint et JSHint, la prise en charge de JsFormat, JsMinify, PrettyJSON et Git, sont disponibles via la communauté à l'aide du Package Installer.
Lien du site officiel : http://www.sublimetext.com/
Adresse de téléchargement : http://www.sublimetext.com/3
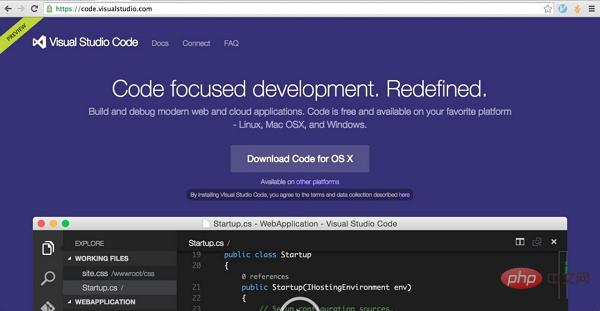
Visual Studio Code (vscode)

Visual Studio Code est un éditeur léger et IDE gratuit publié par Microsoft. Il contient des composants Visual Studio et peut être mélangé avec le shell open source Atom Electron. Il offre une excellente prise en charge du développement ASP.Net Core à l'aide de C# ; il fournit également une excellente prise en charge du développement Node.js via TypeScript et JavaScript. Contrairement à la convention selon laquelle Visual Studio n'est pris en charge que sous Windows, Visual Studio Code peut également s'exécuter sur MacOS et Linux.
Visual Studio Code offre une très bonne complétion du code JavaScript grâce à l'inclusion du compilateur TypeScript et du moteur Salsa. Visual Studio Code envoie le code JavaScript au compilateur TypeScript en arrière-plan pour déduire les types et créer des tables de symboles. Vous pouvez voir les informations sur la méthode hasOwnProperty dans la zone en bas de l’image de l’écran.
La même table de symboles permet à IntelliSense de vous fournir une excellente liste contextuelle d'options tout au long du processus de saisie d'expression. Vous bénéficiez des fonctionnalités suivantes : fermeture automatique après remplissage, option de remplissage automatique, liste automatique des méthodes après la saisie et liste automatique des paramètres dans les méthodes. Vous pouvez améliorer IntelliSense en ajoutant une référence au fichier d.ts de DefinitelyTyped. Visual Studio Code vous fournira ces fonctionnalités à mesure que vous identifierez les problèmes courants tels que l'utilisation de __dirname à partir des variables intégrées de Node.js.
Visual Studio Code est un éditeur léger et gratuit et un IDE pour le développement Node.js et ASP.Net. Il combine les technologies Microsoft telles que le compilateur TypeScript, le compilateur Roslyn .Net et le shell Electron utilisé par Atom. Visual Studio Code est disponible pour les plateformes Windows, MacOS et Linux.
Le support Git de Visual Studio Code est très bon et facile à utiliser. Le débogueur Visual Studio Code offre une excellente expérience de débogage pour le développement Node.js et ASP.Net. Visual Studio Code dispose de très bons outils HTML, CSS, Less, Sass et JSON, cet outil est basé sur la même technologie que les outils de développement Internet Explorer F12. De plus, Visual Studio Code offre une intégration personnalisable avec des exécuteurs de tâches externes tels que gulp et jake.
Visual Studio Code dispose d'un solide écosystème de plug-ins, tel que la prise en charge d'Angular et de React. Il est recommandé d'utiliser Visual Studio Code lors de la création d'applications à l'aide de frameworks et de bibliothèques JavaScript et TypeScript.
Lien du site officiel : https://code.visualstudio.com/
Adresse de téléchargement : https://code.visualstudio.com/Download
WebStorm
WebStorm est développé et maintenu par JetBrains pour les projets JavaScript. Environnement de développement intégré. Débogueur disponible pour les applications Node.js et les applications clientes, plateforme de développement pour les lanceurs de tests, les clients REST, les tests unitaires et les plateformes de développement intégrées avec VCS (par exemple GitHub, Mercurial).
Vous pouvez utiliser WebStorm pour créer des projets dans Angular, React, Vue.js, React Native, Electron, Node.js, Meteor, Cordova et Ionic. L'utilisation de WebStorm n'est pas gratuite, mais il peut être évalué gratuitement pendant 30 jours.

Brackets

Brackets est un éditeur open source gratuit originaire d'Adobe qui vise à fournir de meilleurs outils pour JavaScript, HTML et CSS et les technologies Web ouvertes associées. Les supports eux-mêmes sont écrits en JavaScript, HTML et CSS. En plus de la fonctionnalité intégrée, Brackets dispose d'un gestionnaire d'extensions permettant d'étendre de nombreux langages et outils utilisés par les développeurs front-end. Brackets ne fonctionne pas aussi vite que Sublime Text et TextMate, mais mis à part les pauses lors du chargement ou de la mise à jour du contenu du programme depuis le réseau, il fonctionne toujours très rapidement.
Brackets offre non seulement un excellent support pour JavaScript, CSS, HTML et Node.js, mais il possède également d'autres fonctionnalités intéressantes, telles que l'édition en ligne de CSS liées aux identifiants HTML. De plus, Brackets dispose d'une interface utilisateur simple et d'un aperçu en temps réel des pages Web lors de l'édition. Pour un éditeur de code gratuit, Brackets est un excellent choix.
Les extensions Brackets sont également écrites en JavaScript et peuvent également appeler des modules Node.js. Contrairement à la plupart des éditeurs qui affichent les fichiers ouverts dans des onglets, Brackets affiche une liste de fichiers de travail au-dessus de l'arborescence des fichiers. La fonction de saisie semi-automatique JavaScript de Brackets est très efficace, remplissant automatiquement les parenthèses fermantes de diverses parenthèses et le menu déroulant automatique des mots-clés, des variables et des méthodes après avoir tapé $ dans les méthodes jQuery. Les supports peuvent contrôler le débogueur Node.js et redémarrer Node à partir d'un élément de menu. Les supports facilitent l'ajout d'extensions avec des fonctionnalités supplémentaires (telles que la prise en charge de TypeScript et JSX, l'intégration Bower et l'intégration Git).
L'édition rapide, l'enregistrement rapide de documents, l'ouverture rapide de fichiers et l'aperçu en temps réel contribuent tous à simplifier l'édition d'applications Web, vous permettant de vous concentrer sur le codage ou la conception. Les supports présentent également certains inconvénients, par exemple certaines extensions Brackets sont difficiles à configurer, pas aussi facilement que les packages Emacs ou les plugins Vim.
Lien du site officiel : http://brackets.io/
Adresse de téléchargement : https://github.com/adobe/brackets/releases/download/release-1.9/Brackets.Release.1.9.msi
Atom
 Atom 1.15.0 est un éditeur open source gratuit et programmable sur GitHub pour les plateformes Windows, MacOS et Linux. Il est intégré à l'application GitHub et propose de nombreux packages et thèmes.
Atom 1.15.0 est un éditeur open source gratuit et programmable sur GitHub pour les plateformes Windows, MacOS et Linux. Il est intégré à l'application GitHub et propose de nombreux packages et thèmes.
Le code source d'Atom est sur GitHub, il est écrit en CoffeeScript et intégré à Node.js. Atom est une version spéciale du navigateur Chromium conçue pour être un éditeur de texte plutôt qu'un navigateur Web ; chaque fenêtre Atom est essentiellement une page Web rendue localement.
Les performances sont très bonnes lorsque Atom ne se met pas à jour automatiquement. Il possède des fonctionnalités intéressantes telles que la recherche floue, la recherche et le remplacement rapides d'éléments, plusieurs curseurs et sélections, plusieurs volets, des extraits de code, le pliage de code et la possibilité d'importer la syntaxe et les thèmes TextMate. Atom peut installer deux utilitaires de ligne de commande : Atom, utilisé pour lancer l'éditeur depuis le shell APM, utilisé pour gérer les packages d'Atom.
Lien du site officiel : https://atom.io/
Adresse de téléchargement : https://atom.io/download/windows_x64
Komodo Edit
 Komodo Edit est une version gratuite et réduite de ActiveState Une version fonctionnelle de Komodo IDE, un éditeur multilingue sympa.
Komodo Edit est une version gratuite et réduite de ActiveState Une version fonctionnelle de Komodo IDE, un éditeur multilingue sympa.
Si vous aimez Komodo IDE mais que vous ne pouvez pas vous le permettre, alors Komodo Edit sera un bon choix pour vous. Komodo Edit n'est pas un IDE, vous devez donc effectuer le contrôle du code en dehors de l'éditeur.
Il ne fournit pas de fonction de collecte de code en temps réel. Si vous développez indépendamment et ne partagez pas de code avec d'autres, il n'y aura aucun problème. Il ne fournit pas non plus d'inspecteur HTTP. Komodo Edit a les mêmes capacités d'édition que l'IDE Komodo, mais manque de refactorisation de code, de débogage, de tests unitaires, d'intégration de contrôle de code source et d'autres fonctionnalités conviviales pour l'IDE.
Dans tous les cas, Komodo Edit est gratuit pour vos besoins d'édition JavaScript et fournit des langages de balisage pour l'édition HTML, CSS, Python, Perl, Ruby, Tcl et d'autres programmations.
Lien du site officiel : https://www.activestate.com/komodo-ide/downloads/edit
Adresse de téléchargement : https://www.activestate.com/komodo-ide/downloads/edit
Notepad + +

Notepad++ est un éditeur de code source et un bloc-notes open source Windows gratuit, parfait pour éditer du JavaScript. Il prend en charge environ 50 langages de programmation et de balisage. En plus de ses multiples fenêtres d'édition de documents, il dispose d'une arborescence d'espace de travail, d'onglets de liste de fonctionnalités et d'onglets de mappage de documents. Ses temps de chargement sont suffisamment rapides et ses performances sont suffisamment solides pour que vous ne vous sentiez pas ralenti.
Avec la coloration et le pliage de la syntaxe, des fonctionnalités modifiables, notamment l'édition en mode colonne et les expressions régulières, la prise en charge de la recherche et du remplacement, ainsi qu'une quantité décente de complétion de fonctions et d'indices de paramètres, Notepad++ peut facilement devenir l'éditeur de code de choix pour JavaScript. Cependant, il ne s'agit pas encore d'un éditeur JavaScript complet et il ne peut pas générer de code, effectuer des opérations telles que le refactoring et naviguer rapidement dans de grands projets.
Lien du site officiel : https://notepad-plus-plus.org/
Adresse de téléchargement : https://notepad-plus-plus.org/download/v7.3.3.html
BBEdit

BBEdit 11.0.3 est un éditeur de texte, HTML uniquement pour Mac, il prend en charge environ 35 langages de programmation et de balisage, l'édition communautaire prend également en charge de nombreuses autres langues via le site Web BBEdit. La version sous licence et la version communautaire disposent toutes deux d'une coloration syntaxique ; la version sous licence possède également un certain nombre de fonctionnalités de saisie semi-automatique, principalement pour les noms de fonctions, les noms de variables et un petit nombre de mots-clés et de balises. La version sous licence s'intègre également aux systèmes de contrôle de version Git, Perforce et Subversion.
BBEdit 11 est une réécriture majeure du produit. Cette version est plus rapide qu'avant et peut également très bien gérer les fichiers Ginormous. Il dispose d'une fonction d'extraction pour copier les résultats de la sélection ou de la recherche dans un nouveau tampon, ainsi que d'une fonction de coupe. BBEdit peut éditer et exécuter des scripts Perl, Python, Ruby et Shell, ainsi que vérifier la syntaxe des scripts Perl et Python. La prise en charge de
BBEdit pour HTML et Markdown est en fait meilleure que sa prise en charge pour JavaScript. Vous pouvez installer trois outils de ligne de commande pour BBEdit : un pour l'éditeur, un pour le moteur de comparaison et le dernier pour la recherche multimédia.
Lien du site officiel : http://www.barebones.com/products/bbedit/
Adresse de téléchargement : https://s3.amazonaws.com/BBSW-download/BBEdit_11.6.6.dmg
TextMate

TextMate était autrefois principalement utilisé pour écrire Ruby on Rails sur MacBook, mais maintenant TextMate est devenu moins important, en même temps que Sublime Text gagne progressivement en popularité.
TextMate n'est pas un IDE, mais il fournit des fonctionnalités telles que des packages, des extraits de code, des macros et des systèmes de portée qui manquent aux IDE spécifiques à un langage. TextMate propose désormais des bundles JavaScript et jQuery simples qui fournissent un bel ensemble d'outils pour générer rapidement du code JavaScript et jQuery. Pour les fonctionnalités de type IDE, vous pouvez utiliser la version intégrée au shell de TextMate, mais ne vous attendez pas à une refactorisation de code, à des tests unitaires ou de régression automatisés de TextMate. Si Grunt est correctement configuré, TextMate peut automatiser les tests JavaScript.
TextMate dispose d'un onglet de préférences Bundles à partir duquel d'autres bundles peuvent être téléchargés et installés. Les sources du bundle sont en fait le code source du produit qui réside dans un référentiel GitHub.
Lien du site officiel : http://macromates.com/
Adresse de téléchargement : http://macromates.com/download
Emacs

Emacs et ses dérivés existent depuis le début des années 1970 au MIT Laboratoire d'IA. Emacs a commencé comme une macro dans l'éditeur de texte TECO et s'est progressivement développé pour devenir un langage indépendant. L'Emacs par défaut installé sur MacOS est la version 22.1.1, qui ne prend pas en charge l'interface graphique. Vous pouvez facilement installer XEmacs, Aquamacs (GUI pour MacOS) et les versions plus récentes de GNU Emacs. Emacs est un éditeur JavaScript. Le mode par défaut pour éditer JavaScript est dans le package js. L'utilisation d'Emacs peut obtenir une meilleure coloration syntaxique et un meilleur peluchage.
Emacs utilise le package de mode js2 et utilise la saisie semi-automatique ac-js2. Dans Emacs, vous pouvez utiliser le mode série pour obtenir une interaction JavaScript, HTML et CSS du navigateur en temps réel.
Lien du site officiel : https://emacsformacosx.com/
Adresse de téléchargement : https://emacsformacosx.com/emacs-builds/Emacs-25.2-universal.dmg
Vim (et variantes)

Vi (interface visuelle) a été initialement écrit par Bill Joy pour Unix Depuis 1976, il a progressivement évolué d'Ed à Ex. Vim est une version améliorée, gratuite et open source de Vi ; la version 7.3 est installée par défaut sur Mac OS X.
Vous pouvez facilement installer une version plus récente de Vim, MacVim (GUI pour MacOS) ou tout ce qui est disponible pour votre plateforme. Vim est un éditeur JavaScript et les suggestions contenues dans son fichier readme vim-plug sont plutôt bonnes.
Lien du site officiel : http://www.vim.org/
Adresse de téléchargement : http://www.vim.org/download.php
Kinetic Wing
KineticWing est un IDE léger et gratuit, disponible sur tous les principaux systèmes d'exploitation. Il ne s'agit pas d'un IDE complexe, mais plutôt d'un éditeur de texte intelligent doté de fonctionnalités modernes. Ces fonctionnalités incluent : la prise en charge de Sass ou Less (avec compilateur intégré), la prise en charge de HTML5 et CSS3 et la prise en charge de CoffeeScript.
Code Mirror
CodeMirror est un éditeur de code en ligne basé sur Javascript. Il est spécialement utilisé pour l'édition de code et est équipé d'un grand nombre de modes de langage pour obtenir des fonctions d'édition plus avancées. CodeMirror n'est pas un produit subsidiaire d'un éditeur de texte enrichi. Il s'agit de la bibliothèque de base de nombreux éditeurs de code en ligne bien connus.
Ace
ACE est un éditeur de code intégrable écrit en JavaScript. Il correspond à de nombreux éditeurs locaux, tels que Sublime, Vim et TextMate, etc. ACE est maintenu en tant qu'éditeur principal de Cloud9 ID et est le successeur du projet Mozilla Skywriter.
Net Beans
NetBeans IDE est un environnement de développement intégré primé qui peut facilement fonctionner sur Windows, Mac, Linux et Solaris. NetBeans comprend un environnement de développement open source et une plate-forme d'applications. NetBeans IDE permet aux développeurs d'utiliser la plate-forme Java pour créer rapidement des applications Web, d'entreprise, de bureau et mobiles. NetBeans IDE prend actuellement en charge PHP, Ruby, JavaScript, Ajax, Groovy, Grails et C/. C++ et autres langages de développement.
Cloud 9
Cloud9 IDE est un IDE Web de développement de programmes JavaScript construit sur Node.JS. Il dispose d'un éditeur de texte très rapide qui prend en charge l'ombrage pour JS, HTML, CSS et un mélange de ceux-ci. Cloud9 IDE intègre également des débogueurs pour node.js et Google Chrome qui peuvent être démarrés, mis en pause et arrêtés dans l'EDI, vous permettant de tester et de déployer votre code dans un environnement de cloud computing.
Eclipse
Eclipse est un environnement de développement intégré (IDE) multiplateforme gratuit et multiplateforme bien connu. Initialement, il était principalement utilisé pour le développement du langage Java, mais maintenant certaines personnes utilisent des plug-ins pour l'utiliser comme outil de développement pour d'autres langages informatiques tels que C++ et Python.
Scripted
Scripted est un éditeur de code JavaScript rapide et léger basé sur un navigateur Web. Scripted est développé par VMware sur la base du composant éditeur d'Eclipse Orion. Il fonctionne localement et le contenu est servi par un serveur Web Node.js.
【Recommandations associées : Tutoriel vidéo javascript, Vidéo de programmation de base】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






