 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les outils de débogage pour javascript ?
Quels sont les outils de débogage pour javascript ?
Quels sont les outils de débogage pour javascript ?
Les outils de débogage incluent : 1. Des outils de développement de navigateur Web, tels que l'utilisation de l'instruction de console "console.log()", ou l'utilisation de l'instruction debugger pour suspendre l'exécution du code ; 2. Postman, un outil d'interface de débogage qui peut ajuster les requêtes et analyser Répondre aux problèmes et les déboguer ; 3. Sentry, qui peut être utilisé pour surveiller les erreurs et extraire toutes les informations nécessaires pour effectuer les actions post-action appropriées ; 4. JSHint, un outil d'analyse et de détection du code JS ; aider les développeurs à découvrir l'erreur d'erreur de découverte de code et à résoudre l'erreur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les vulnérabilités des applications, source de calvitie pour les débogueurs front-end. Si vous avez travaillé sur le front-end, vous savez à quel point il est difficile de corriger les vulnérabilités des applications.
Surtout lors de l'utilisation de JavaScript, une petite erreur peut parfois prendre des heures à déboguer. Cependant, les vulnérabilités sont inévitables dans les navigateurs, les systèmes d’exploitation et les appareils.
Il existe de nombreux outils pour les bugs, mais tous ne peuvent pas être qualifiés de « cauchemar de bugs ». Certains outils fonctionnent mieux que d'autres. Cet article vous présentera ces petites aides pour découvrir, diagnostiquer et réparer les vulnérabilités.
Outils de développement pour navigateurs Web
Tout navigateur Web moderne est livré avec des outils puissants pour vous aider à déboguer votre application. Cela peut être aussi simple qu'une instruction de console utilisant console.log(), une fenêtre contextuelle utilisant alert() ou même une instruction de débogueur pour suspendre l'exécution du code. Ces outils sont très utiles dans les tâches de débogage, notamment les instructions du débogueur.
Vous pouvez également utiliser l'inspecteur de réseau ou l'inspecteur de styles CSS pour rendre le débogage plus facile et plus fluide. Vous pouvez simplement effectuer une recherche sur Google pour en savoir plus sur les outils de développement de votre navigateur.

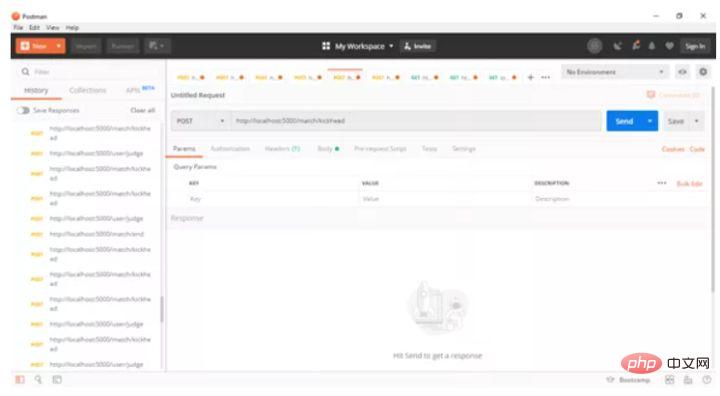
Postman
Presque toutes les applications frontales envoient et reçoivent des réponses et des demandes JSON. Les applications se connectent à une API qui peut faire de nombreuses choses telles que l'authentification, le transfert de données utilisateur et même des choses simples comme obtenir des informations météorologiques actuelles pour votre emplacement.
Postman est l'un des meilleurs outils JS pour le débogage des requêtes et des réponses. Il fournit également des logiciels pour les systèmes macOS, les systèmes Windows et les systèmes Linux. Il permet d’envoyer directement et rapidement des requêtes REST, SOAP et GraphQL.
En utilisant Postman, vous pouvez ajuster les demandes, analyser les réponses et résoudre les problèmes de vulnérabilité. C'est utile lorsque vous ne savez pas si le problème vient du front-end ou du back-end.

sentry
Une fois qu'une application est publiée, elle fonctionnera sur différents appareils. Dans tout cycle de vie de développement logiciel, la phase de test est mise en œuvre comme un processus standard. Cette phase comprend les tests unitaires, les tests système, les tests d'intégration, etc.
Cependant, il est toujours possible que vous ignoriez un bug et lui permettiez de continuer en production. Même après la publication, vous ne serez au courant d’aucune vulnérabilité restante sans que personne ne vous en informe. Les utilisateurs finaux signalent rarement les vulnérabilités via l'e-mail fourni. C'est là que Sentry entre en jeu.
Un système de journalisation des erreurs basé sur le cloud comme Sentry peut vous aider à enregistrer les instances d'erreur même après la publication. Sentry propose des solutions complètes couvrant la plupart des frameworks disponibles.

Langages et frameworks applicables à Sentry
BrowserStack
BrowserStack peut aider à simuler l'environnement exact lorsque les utilisateurs rencontrent des erreurs. La puissante combinaison appareil + système d’exploitation + navigateur est un incontournable absolu. Vous pouvez en tirer le meilleur parti en utilisant un outil de journalisation des erreurs comme Sentry.
Lorsque vous enregistrez un bug, vous pouvez reproduire le scénario exact en référençant l'environnement et en le recréant dans BrowserStack.
Ils proposent des prix plus bas pour les indépendants et des licences gratuites pour les projets open source.

JSHint
Il s'agit d'un outil d'analyse de code statique qui détecte les erreurs et les problèmes potentiels dans le code JS, ce qui peut aider les développeurs à trouver des problèmes difficiles à trouver.
JSHint analyse les programmes écrits en JavaScript et signale les erreurs courantes et les vulnérabilités potentielles, qui peuvent être des erreurs de syntaxe, des vulnérabilités causées par une conversion de type implicite, des variables divulguées ou d'autres problèmes.
Voici un exemple de fonction que j'utilise pour regarder JSHint fonctionner :

Firebug
Firebug est un outil très puissant qui peut vous aider à trouver des erreurs dans votre code et à les résoudre.
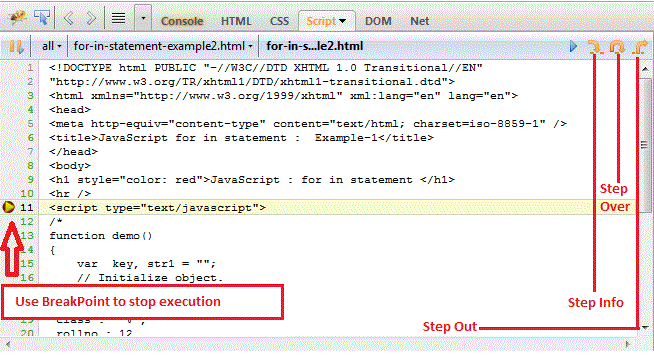
Ici, nous utilisons Firebug pour traiter le code Javascript.
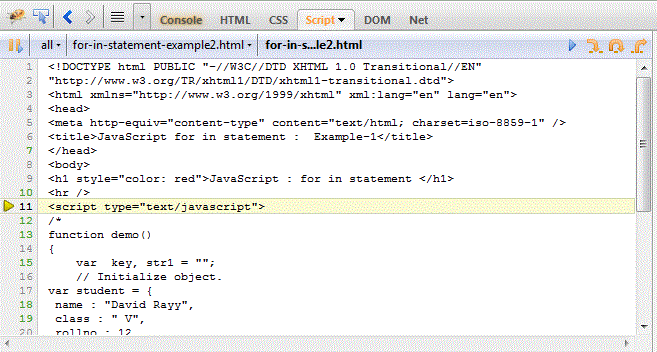
Nous devons d’abord charger la page et ouvrir Firebug.
Parfois, vous devez recharger la page. Le nombre d'erreurs dans la barre d'état par étape
Vous pouvez le faire en une seule étape. Code d'exécution d'étape. Ceci est très utile pour le débogage du code.

Utiliser le débogage du point d'arrêt
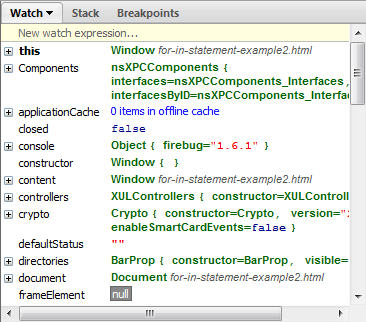
Le débogage du point d'arrêt peut mettre fin à l'exécution du code. Vous pouvez spécifier la plage de codes pour voir si l'erreur se trouve dans la plage de codes spécifiée. Ceci est utile pour le débogage des erreurs. Si vous cliquez sur le bouton "Pas à pas", Firebug mettra à jour toutes les variables jusqu'à ce que vous mettiez fin à l'exécution du point d'arrêt dans la fenêtre de droite.
Si vous cliquez sur le bouton "Pas à pas", Firebug mettra à jour toutes les variables jusqu'à ce que vous mettiez fin à l'exécution du point d'arrêt dans la fenêtre de droite.
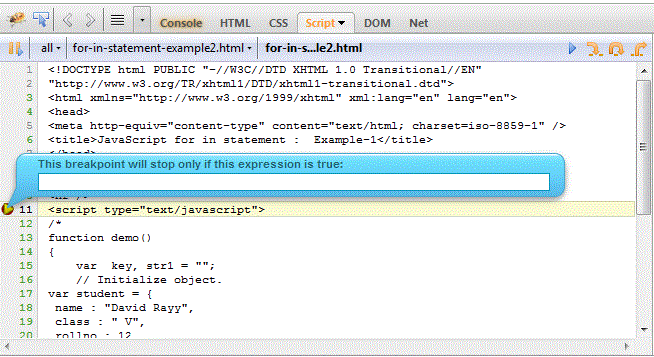
Utilisez des expressions pour faire fonctionner les points d'arrêt
Vous pouvez écrire une expression pour que le point d'arrêt arrête l'exécution du code lorsque la condition est vraie.
 Fiddler
Fiddler
Fiddler est un serveur proxy local. Vous devez définir le navigateur comme serveur proxy local avant de pouvoir l'utiliser en ligne. Fiddler surveillera toutes les requêtes du navigateur et aura la capacité d'y répondre. requêtes du navigateur. Insérer des données.
Dans le processus de développement web front-end, fiddler est l'outil de débogage le plus couramment utilisé. Dans la plupart des cas, les fonctions du menu par défaut de fiddler peuvent essentiellement répondre aux besoins de débogage du développeur. Cependant, si des scénarios de débogage plus complexes doivent être satisfaits, les exigences de débogage du développeur ne peuvent plus être satisfaites simplement via le menu fiddler.
Si l'utilisateur doit modifier l'en-tête de la requête http ou modifier l'en-tête de réponse de la requête http, il ne peut définir qu'un point d'arrêt. Il existe deux façons de définir un point d'arrêt :
Premier : ouvrez Fiddler et cliquez sur Règles -. > Point d'arrêt automatique -> Avant les requêtes (cette méthode interrompra toutes les sessions), pour éliminer les points d'arrêt, cliquez sur Règles-> Point d'arrêt automatique -> Désactivé. 
Mais ces deux méthodes s'arrêteront lorsque le programme atteindra le point d'arrêt, et vous devrez cliquer manuellement sur "Exécuter jusqu'à la fin" pour redémarrer, ce qui est très gênant. De plus, l'URI de la requête http ne peut pas être modifié via la fonction de menu du violoniste. À l'heure actuelle, les avantages de Fiddler Script sont reflétés. L'essence de Fiddler Script est en fait un fichier de script CustomRules.js écrit en langage JScript.NET. La syntaxe est similaire à C#. En modifiant CustomRules.js, vous pouvez facilement modifier le fichier. Requête http et La réponse n'a pas besoin d'interrompre le programme et peut également effectuer un traitement spécial pour différents URI. De plus, le menu peut être personnalisé en fonction des besoins du développeur.
HttpWatch
HttpWatch est un logiciel commercial et est intégré au navigateur sous la forme d'un plug-in. Il s'agit simplement d'un Web Sniffer professionnel. 【Recommandations associées : Tutoriel vidéo javascript,
Vidéo de programmation de base】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.



