 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quel élément du langage CSS est une syntaxe flottante ?
Quel élément du langage CSS est une syntaxe flottante ?
Quel élément du langage CSS est une syntaxe flottante ?
La syntaxe flottante du langage CSS est "float: valeur d'attribut;". L'attribut float est utilisé pour définir la direction dans laquelle l'élément flotte. Il fera flotter la boîte (élément) sur le flux standard, et les éléments qui l'entourent seront également réorganisés jusqu'à ce que son bord extérieur touche la bordure de la boîte conteneur ou. une autre boîte flottante. Cet attribut a trois valeurs d'attribut : 1. "left", qui définit l'élément à flotter vers la gauche ; 2. "right", qui définit l'élément à flotter à droite ; 3. "none", qui définit l'élément qui ne doit pas flotter vers la droite ; flotter.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Dans le langage CSS, si vous souhaitez qu'un élément flotte, vous devez utiliser l'attribut float ; Cet attribut spécifie si une boîte (élément) doit flotter . Dans le passé, cette propriété était toujours appliquée aux images pour que le texte s'enroule autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Si des éléments flottants non remplacés, spécifiez une largeur explicite sinon, ils seront aussi étroits que possible ;
Remarque : s'il y a très peu d'espace pour un élément flottant sur une ligne, alors l'élément passera à la ligne suivante et ce processus se poursuivra jusqu'à ce qu'une certaine ligne dispose de suffisamment d'espace.
Trois valeurs d'attribut de l'attribut float :
left L'élément flotte vers la gauche.
right L'élément flotte vers la droite.
aucun Valeur par défaut. L'élément n'est pas flottant et apparaît là où il apparaît dans le texte.
Floating
1. Trois mécanismes de mise en page CSS
css fournit 3 mécanismes pour définir le placement des boîtes, à savoir : flux normal (flux standard), flottant et positionnement, parmi lesquels :
1. Flux ordinaire (flux standard : les "éléments au niveau du bloc" occuperont une ligne exclusive et sont disposés "de haut en bas" ; les "éléments en ligne" seront disposés dans l'ordre, "de gauche à droite", et s'enrouleront automatiquement lorsque vous toucherez le bord de l'élément parent ;
2. Float : laissez la boîte "flotter" par rapport au flux normal. La fonction principale est d'afficher plusieurs boîtes au niveau du bloc sur une seule ligne.
3. une certaine position - CSS est indissociable, en particulier les effets spéciaux js suivants
2 Pourquoi avez-vous besoin de flotter
**Concept : **L'élément flottant signifie que **les éléments avec des attributs float sont définis. va :**
- dévier du contrôle de flux standard
- Se déplacer vers la position spécifiée
Fonction :
- Permettre à plusieurs boîtes (divs) d'être disposées horizontalement dans une rangée, ce qui rend flottant. un moyen important d'alignement, etc...
- Le flottement a d'abord été utilisé pour contrôler les images
- afin d'obtenir l'effet d'enroulement du texte autour des images La formule flottante - le flottant
nbsp;html>
<meta>
<meta>
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
<div></div>
<div></div>

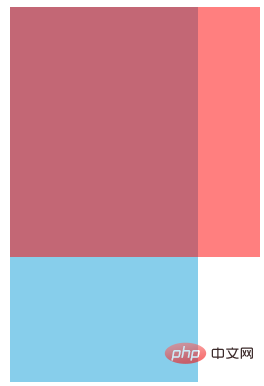
. L'attribut fera flotter la boîte au-dessus du flux standard, de sorte que la deuxième boîte de flux standard coulera jusqu'au bas de la boîte flottante<span style="background-color: rgb(255, 192, 0);">float</span>Formule flottante - Fuite
nbsp;html>
<meta>
<meta>
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
/* 让第一个盒子浮动起来,不占位置 */
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
<div></div>
<div></div>
Copier après la connexion
Donc, la boîte sous la boîte 2 fonctionnait en fait sous. box1 et a été supprimé par box1, le bloquantnbsp;html>
<meta>
<meta>
<title>Document</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: rgba(255,0,0,0.5);
/* 让第一个盒子浮动起来,不占位置 */
float: left;
}
.box2{
width: 300px;
height: 150px;
background-color: skyblue;
}
</style>
<div></div>
<div></div>
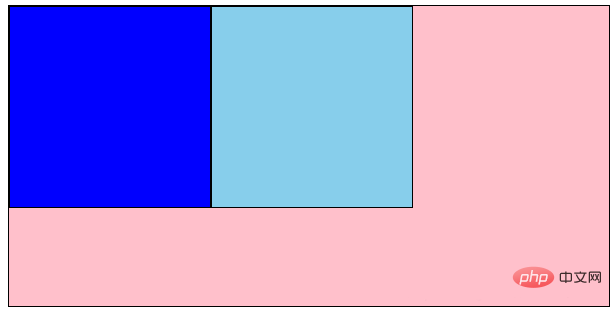
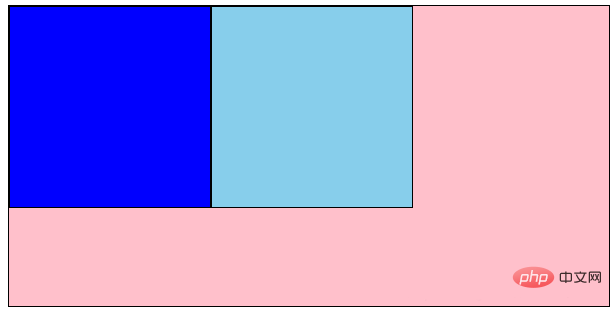
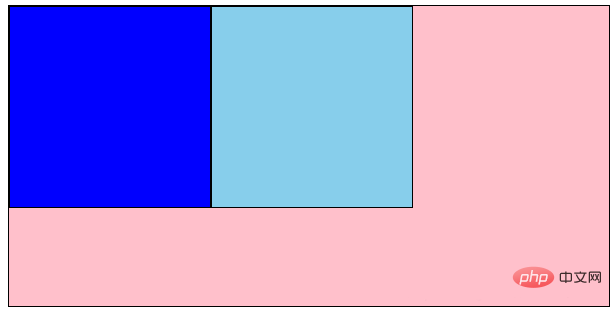
Spécial 
div {
width: 200px;
height: 200px;
background-color: pink;
/* 转换为行内块元素,可以水平显示,不过 div 之间有间隙,不方便处理 */
/* display: inline-block; */
/* 设置浮动属性,可以让 div 水平排列,并且没有间隙 */
float: left;
}
.two {
background-color: hotpink;
}Les éléments flottants sont proches les uns des autres, mais si la largeur parent ne peut pas accueillir ces boîtes flottantes, les boîtes supplémentaires seront placées sur une autre ligne. . Alignement
1. La relation entre les éléments flottants et les boîtes parents
- Les éléments flottants de la boîte enfant sont alignés avec la boîte parent
- ne se chevaucheront pas avec la bordure. de la boîte parent. Dépasse le remplissage de la boîte parent 

Dans une boîte parent, si la **boîte frère précédente** est :
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
结论: 如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
ps:浮动只会影响当前的或者后面的标准流的盒子,不会影响前面的标准流
建议:如果一个盒子里面有多个盒子,如果其中的一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
三、为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。 !
结论:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
四、清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。 清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。 父级有了高度,就不会影响下面的标准流了
五、清除浮动的四种方式
在CSS中,clear属性用于清除浮动
语法:
选择器{clear:属性值;} //clear 清除| 属性值 | 右描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右俩侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
1.额外标签法(隔墙法)
<!-- 是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签: 1.添加在浮动元素最后 2.该元素必须是块元素,行内元素无效 --> <div></div>
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
2.父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
- 优点:代码简洁
- 缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3.使用after伪元素清除浮动
after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}- 优点:符合闭合浮动思想 结构语义化正确
- 缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
4.使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}- 优点:代码更简洁
- 缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
总结
标准流(普通流)在布局中 块级元素会独占一行,从上向下排列;行内元素会按照顺序,从左到右排列,碰到父元素边缘则自动换行。
浮动的应用场景大部分用于让盒子水平排列成一行和控制图片。
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。
-
清除浮动一共有4中方式:
额外标签法(隔墙法)
父级添加overflow属性方法
使用after伪元素清除浮动
使用双伪元素清除浮动
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



