
Les unités de longueur CSS sont : 1. em, unité de longueur relative de la police, sa longueur unitaire est déterminée en fonction de la longueur verticale du texte de l'élément ; 2. rem, unité de longueur relative de la police, uniquement par rapport à l'élément racine, c'est-à-dire est la taille de la police de l'élément HTML pour déterminer sa longueur ; 3. %, par rapport au pourcentage de la largeur de l'élément parent ou de la taille de la police ; 4. px, pixels, par rapport à la résolution de l'écran du moniteur ; la largeur de la fenêtre du navigateur ; 6. , vh, par rapport à la hauteur de la fenêtre du navigateur ; 7. ch, par rapport à la hauteur du chiffre 0 dans la police utilisée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le style CSS se compose de trois parties : sélecteur, attribut et valeur (par exemple, p{width : 100px;} Lors de la définition de certaines valeurs d'attribut, l'unité correspondant à la valeur peut être impliquée). CSS prend en charge une variété d'unités de longueur différentes, qui peuvent être divisées en deux catégories selon le type : les unités de longueur absolue (telles que les pouces, les centimètres, les points) et les unités de longueur relative (telles que les pourcentages).
1. Unité de longueur relative
L'unité de longueur relative signifie que cette unité n'a pas de valeur fixe et que sa valeur est affectée par d'autres attributs d'élément (tels que la taille de la fenêtre du navigateur, la taille de l'élément parent), les unités de longueur relative sont idéales pour les mises en page réactives.
Le tableau suivant répertorie les unités de longueur relative prises en charge en CSS :
| Unité | Description | Exemple |
|---|---|---|
| em |
Unité de longueur de police relative, sa longueur unitaire est basée sur le texte de l'élément Déterminé par la longueur verticale. Par rapport à la valeur de son propre attribut font-size (font size), s'il n'est pas défini, il hérite de la valeur de l'attribut font-size de l'élément parent 1em est équivalent à la valeur de font-size. Par exemple, la valeur de font-size est 16px. Ensuite, 1em est égal à 16px et 2em est égal à 32px |
p{line-height:2em;} |
| rem |
La police relative. L'unité de longueur est uniquement relative à la taille de la police de l'élément racine, c'est-à-dire l'élément HTML permettant de déterminer sa longueur. La taille par rapport à l'attribut font-size de l'élément racine |
p{font-size: 1.2rem. ;} |
| ex | Par rapport à la hauteur de la lettre anglaise minuscule Si la hauteur de 0 ne peut pas être déterminée, utilisez 0,5em pour calculer | p{line-height: 3ch} |
| vw | relative à la largeur de la fenêtre du navigateur, 1vw = 1% de la largeur de la fenêtre | p{ font-size: 5vw;} |
| vh | Par rapport à la hauteur de la fenêtre du navigateur, 1vh = 1% de la fenêtre height | p{font-size: 5vh;} |
| vmin | vw et vh La plus petite valeur dans | p{font-size: 5vmin;} |
| vmax | vw est relative à la plus grande valeur en vh | p{font-size: 5vmax;} |
| % | Pourcentage de la largeur ou de la taille de la police de l'élément parent | div{width: 55%} |
| [Exemple] Le Voici un exemple complet pour démontrer l'utilisation d'unités de longueur relative : | <!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 60vw;
height: 88vh;
border: 1ex solid black;
font-size: 16px;
}
.info{
font-size: 2em;
}
.ex > span{
font-size: 3ex;
}
.ch > span{
font-size: 4ch;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="info">这是 2em 的字体</p>
<p class="ex">
x:<span>这是 3ex 的字体</span>
</p>
<p class="ch">
0:<span>这是 4ch 的字体</span>
</p>
</div>
</body>
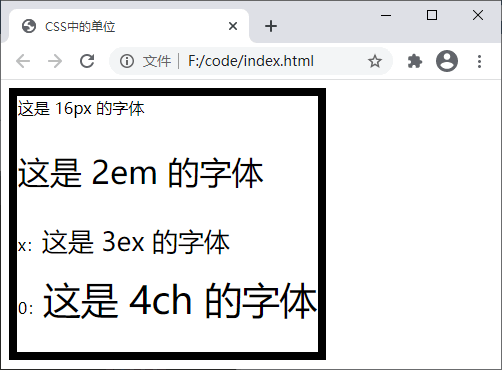
</html>Copier après la connexion | Les résultats d'exécution sont les suivants :
 L'unité de longueur absolue représente une taille physique réelle. . Sa taille est fixe et ne changera pas en raison des changements de taille des autres éléments. Le tableau suivant répertorie les unités de longueur absolue prises en charge en CSS :
L'unité de longueur absolue représente une taille physique réelle. . Sa taille est fixe et ne changera pas en raison des changements de taille des autres éléments. Le tableau suivant répertorie les unités de longueur absolue prises en charge en CSS :
unité
description exemple| cm | cm | p{font-size: 0.5cm;} |
|---|---|---|
| mm | mm | p{taille de police : 5 mm;} |
| in | pouces (1 po = 96 px = 2,54 cm) | p{taille de police : 1 po;} |
| px | pixels, est relatif à la résolution de l'écran du moniteur | (1px = 1/96in) |
| p{font-size: 16px;} | ptpoint, est une unité d'impression spéciale "point" ", peut également être appelé "point" (1pt = 1/72in) | p{font-size: 16pt;} |
| pc | pica, le chinois peut être appelé "pica", utilisé dans l'industrie de l'imprimerie pour décrire l'unité de police la taille est équivalente à la taille de la nouvelle police n° 4 de mon pays (1pc = 12pt) | p{font-size: 5pc;} |
| 【Exemple】Ce qui suit utilise un exemple complet pour démontrer l'utilisation de l'absolu unités de longueur : | <!DOCTYPE html>
<html>
<head>
<title>CSS中的单位</title>
<style>
.box{
width: 4in;
height: 4.5cm;
border: 2mm solid black;
font-size: 16px;
}
.pt{
font-size: 2pt;
}
.pc{
font-size: 3pc;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="pt">这是 2pt 的字体</p>
<p class="pc">这是 3pc 的字体</p>
</div>
</body>
</html>Copier après la connexion | Le résultat de l'exécution est présenté dans la figure ci-dessous :
front-end web
)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!