
Pourquoi ne devriez-vous pas compter sur CSS 100vh ? L'article suivant vous parlera des raisons, j'espère qu'il vous sera utile !

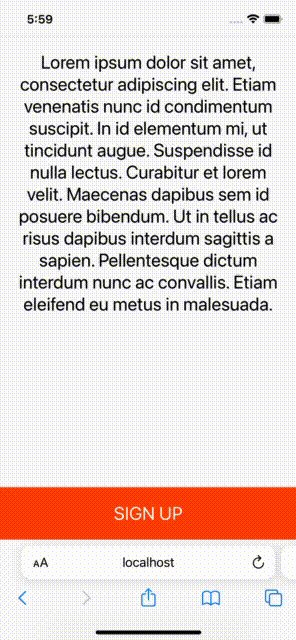
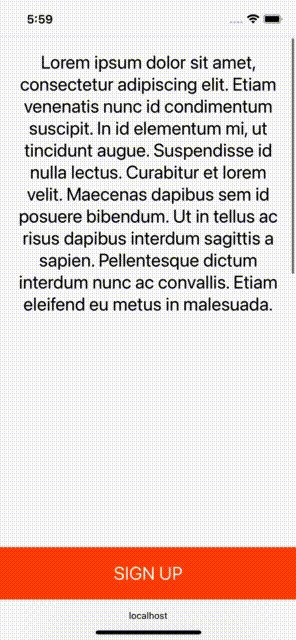
S'il y a un texte et un bouton, nous voulons que le texte colle en haut et le bouton colle en dessous ! Cela semble facile à faire avec CSS Flex. [Apprentissage recommandé : Tutoriel vidéo CSS]
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
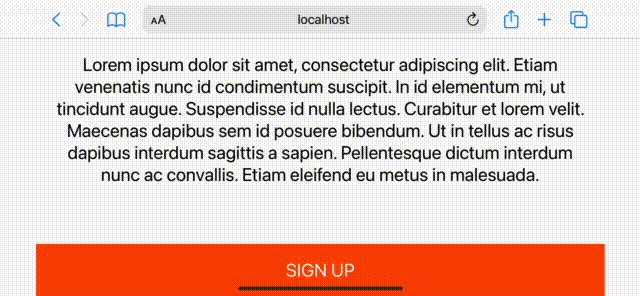
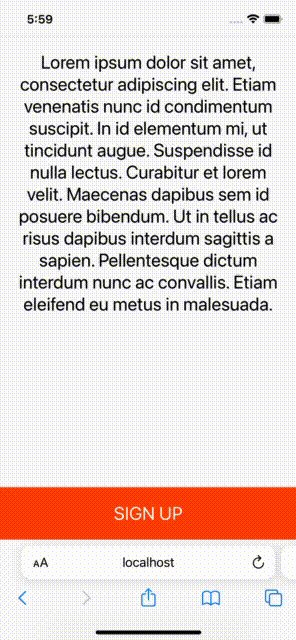
}Vérifiez l'effet sur une vraie machine :

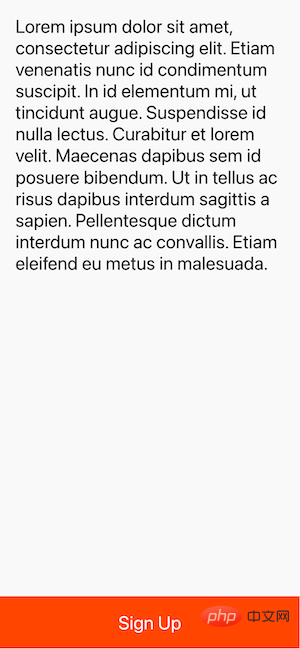
Cool ! Git add, git commit, git push, oh ouais !
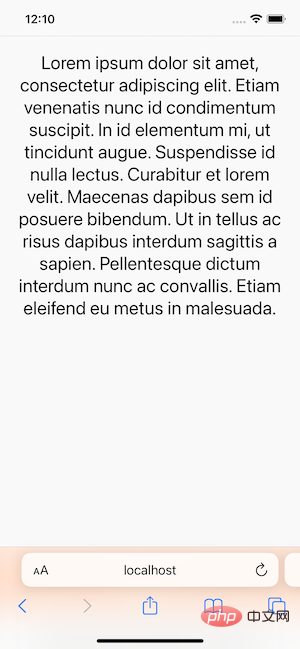
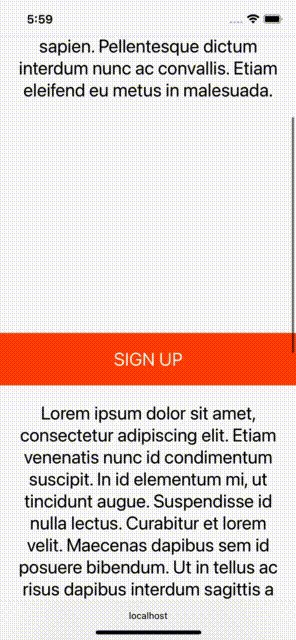
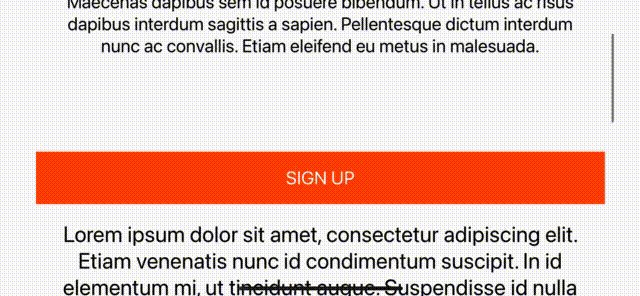
Bien sûr, il y en a ! Pour voir ce problème, vous devez visualiser votre application sur un vrai téléphone ou un émulateur. L'iPhone 13 (iOS 15.2) utilisé dans cet article a été testé. Voici les résultats :

Quoi, où est passé le bouton du bas ?
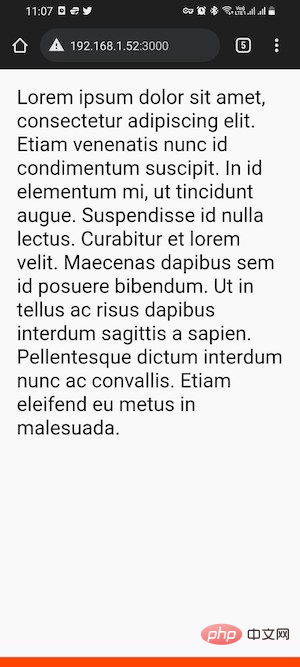
Au fait, cela ne fonctionne même pas comme prévu sur les téléphones Android.

J'ai fait quelques recherches sur ce problème et j'en ai découvert la raison. La réponse courte est que la hauteur de la barre d'outils du navigateur n'est pas prise en compte. Si vous souhaitez approfondir pourquoi cela se produit, cet article Stack Overflow est utile.
La première suggestion est d'utiliser le moins possible vh. Par exemple, dans le code ci-dessus, vous pouvez utiliser un bouton collant pour éviter d'utiliser l'unité vh. vh。例如,在上面的代码中,你可以使用一个 sticky 按钮,避免使用vh单位。
// HTML
<div>
<p>Lorem ipsum dolor sit amet...</p>
<button>Sign Up</button>
</div>
// CSS
.layout {
display: flex;
flex-direction: column;
justify-content: space-between;
min-height: 100vh;
}
.layout button {
position: sticky;
bottom: 0;
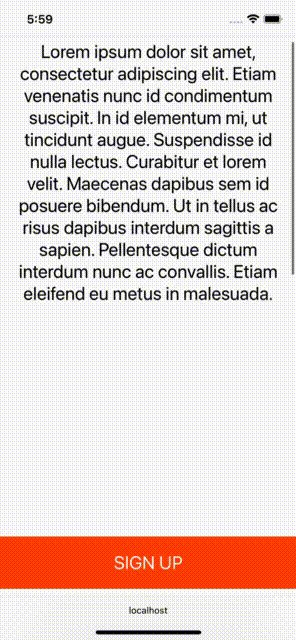
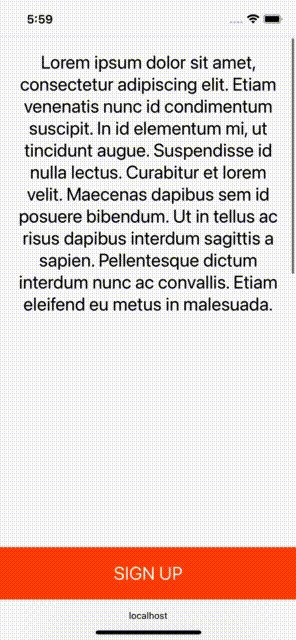
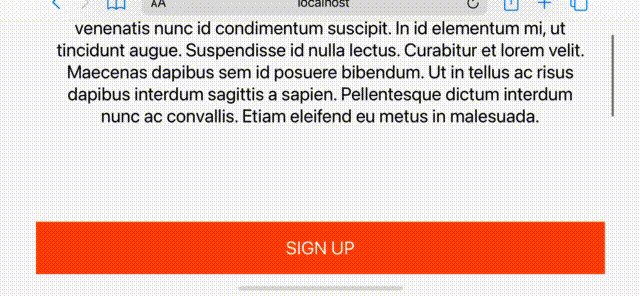
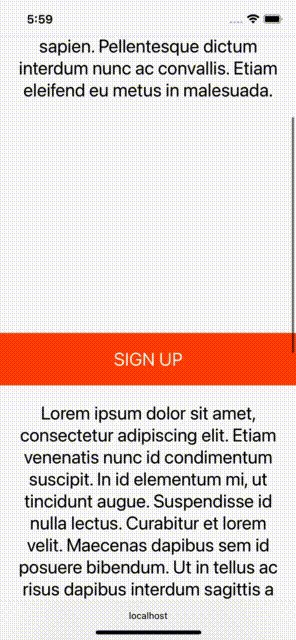
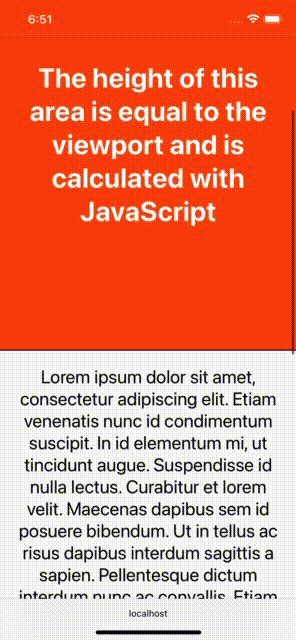
}效果:

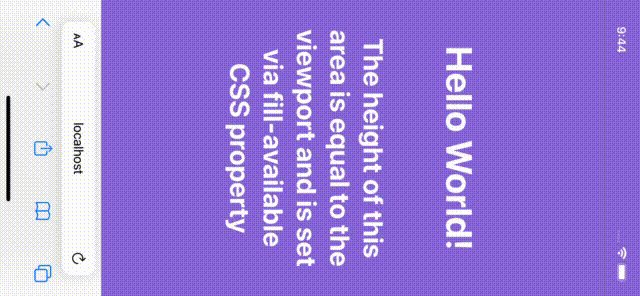
它在横向模式下也很好:

说实话,结果是好的,但你不能总是用 sticky 元素来解决 100vh 的问题。
时,使用 vh 的目的是为了简单地创建与视口高度相等的部分。例如,当你在建立登陆页面时,这很常见。在这些情况下,position sticky不会有帮助,这里介绍一下 fill-available属性。它用起来很简单,只要记住使用前缀和回退值就可以了。
.layout {
min-height: 100vh; /* fall-back */
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
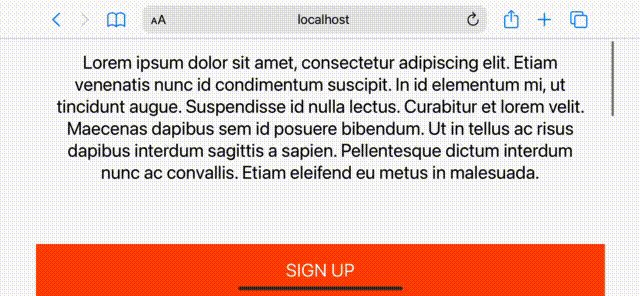
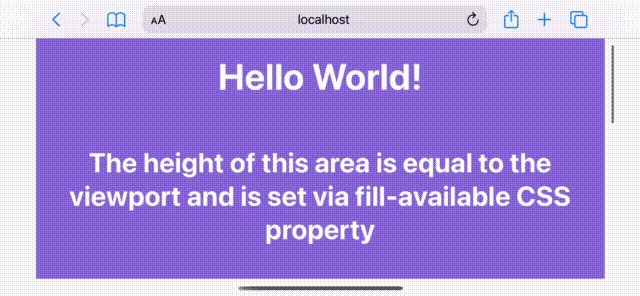
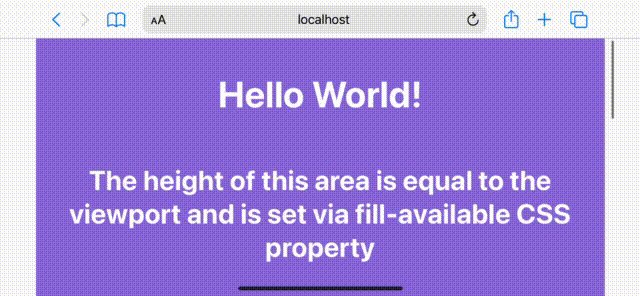
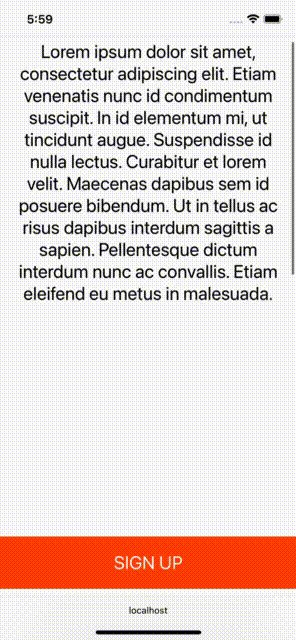
}效果:
而且,当你旋转设备时,它还会更新高度,太棒了!

用 fill-available 修复 100vh 的问题确实很直接,但在调查这个解决方案时,也遇到过一些问题。
页面上有 声明,会使 <code>fill-available 在 Chrome 浏览器上无法正常工作。

甚至不能在安卓浏览器上工作:

因此,为了解决这个问题,必须从页面中删除 doctype 声明。
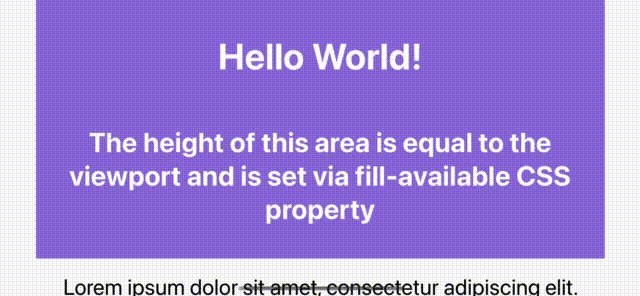
在 min-height(或 height)为 fill-available的元素上添加垂直 padding (bottom 和 top),Safari浏览器上会导致问题,高度不会正确。

要解决这个问题,只需将你的内容包在另一个 div 元素内,就可以了:
// HTML
<div>
<div>
...
</div>
</div>
// CSS
.screen {
background-color: mediumpurple;
min-height: 100vh;
min-height: -moz-available;
min-height: -webkit-fill-available;
min-height: fill-available;
}
.content {
color: #fff;
display: flex;
flex-direction: column;
justify-content: center;
height: 100%;
padding: 30px;
}calc() 一起使用需要注意的一件事是,不能在 fill-available 属性下使用 calc()
min-height: calc(-webkit-fill-available / 2);
 🎜🎜Cela fonctionne également très bien en mode paysage :🎜🎜
🎜🎜Cela fonctionne également très bien en mode paysage :🎜🎜 🎜🎜Pour être honnête, les résultats sont bons, mais vous ne pouvez pas toujours utiliser
🎜🎜Pour être honnête, les résultats sont bons, mais vous ne pouvez pas toujours utiliser sticky élément pour résoudre le problème de 100vh. 🎜🎜Correction du problème 100VH sur mobile en utilisant uniquement CSS🎜🎜Le but de l'utilisation de vh est de simplement créer une section égale à la hauteur de la fenêtre. Ceci est courant lorsque vous créez une page de destination, par exemple. Dans ces cas, position sticky n'aidera pas, et voici l'attribut fill-available. C'est facile à utiliser, n'oubliez pas d'utiliser des préfixes et des valeurs de secours. 🎜nbsp;html>
<style>
...
</style>
<div>
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
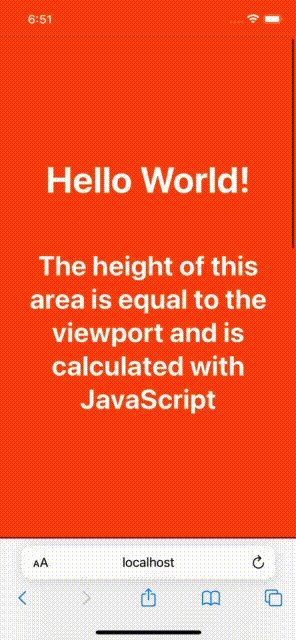
 🎜🎜 De plus, il met à jour la hauteur lorsque vous faites pivoter l'appareil, trop cool ! 🎜🎜
🎜🎜 De plus, il met à jour la hauteur lorsque vous faites pivoter l'appareil, trop cool ! 🎜🎜 🎜🎜Utilisez
🎜🎜Utilisez fill-available Correction du 100vh le problème est en effet simple, mais j'ai rencontré quelques problèmes en étudiant cette solution. 🎜🎜1. Problème de déclaration de type HTML🎜🎜Il y a une déclaration sur la page, ce qui empêchera <code>fill-available de fonctionner correctement sur la page. Navigateur Chrome. 🎜🎜 🎜🎜Ne fonctionne même pas sur les navigateurs Android :🎜🎜
🎜🎜Ne fonctionne même pas sur les navigateurs Android :🎜🎜 🎜🎜Par conséquent, afin de résoudre ce problème,
🎜🎜Par conséquent, afin de résoudre ce problème, doit être supprimé du page doctype déclaration. 🎜🎜2. Problème de remplissage vertical sur Safari🎜🎜Ajoutez un remplissage vertical sur les éléments dont la min-height (ou height) est fill-available padding (en bas et en haut), posera des problèmes sur le navigateur Safari, la hauteur ne sera pas correcte. 🎜🎜 🎜🎜Pour résoudre ce problème, enveloppez simplement votre contenu dans un autre élément
🎜🎜Pour résoudre ce problème, enveloppez simplement votre contenu dans un autre élément div et vous avez terminé :🎜// 以像素为单位计算1vh值
// 基于窗口的内部高度
var vh = window.innerHeight * 0.01;
// 将CSS变量设置为根元素
// 相当于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');calc() 🎜🎜Une chose à noter est que calc() ne peut pas être utilisé sous l'attribut fill-available. Par conséquent, la règle CSS suivante ne prendra pas effet : 🎜min-height: calc(-webkit-fill-available / 2);
例如,如果需要在元素上有一半的可用高度,必须使用JavaScript。
使用JavaScript修复移动设备上的100vh问题
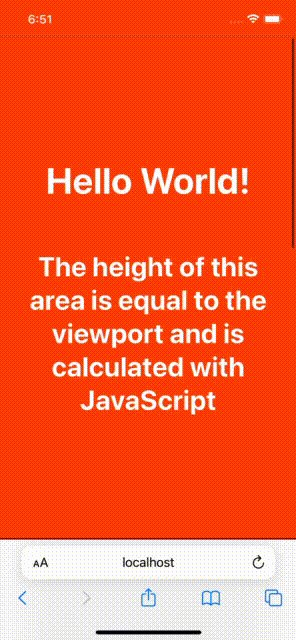
可以使用 window 的 innerHeight 属性,将元素 height (或minHeight)设置为window.innerHeight,如下所示:
nbsp;html>
<style>
...
</style>
<div>
<h1>Hello World!</h1>
<h2>The height of this area is equal to...</h2>
</div>
...
<script>
(function () {
const el = document.getElementById('intro');
el.style.minHeight = window.innerHeight + 'px';
})();
</script>
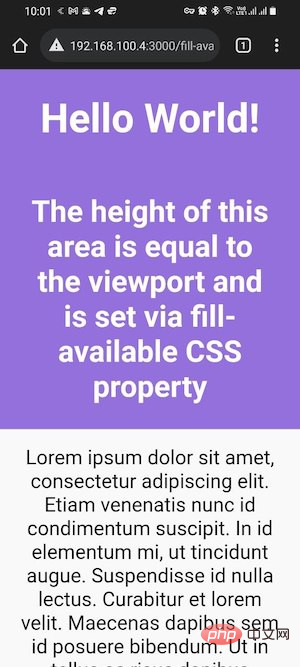
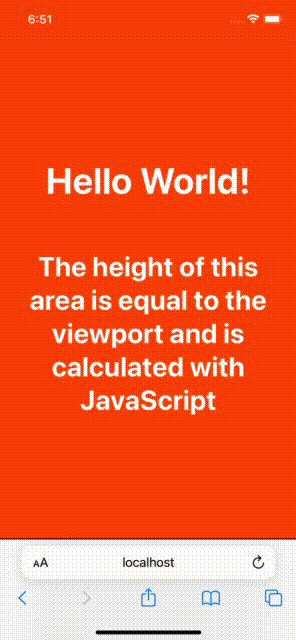
效果:

接着,再介绍一种花销的方式。 一些开发者喜欢根据窗口的内部高度定义一个CSS变量,并使用该变量来设计他们所需的元素。代码如下:
// 以像素为单位计算1vh值
// 基于窗口的内部高度
var vh = window.innerHeight * 0.01;
// 将CSS变量设置为根元素
// 相当于1vh
document.documentElement.style.setProperty('--vh', vh + 'px');在 CSS 中:
min-height: calc(var(--vh) * 100);
最后一件事是当窗口被调整大小或设备方向改变时,重新计算这个值:
function calculateVh() {
var vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', vh + 'px');
}
// 初始计算
calculateVh();
// 调整大小时重新计算
window.addEventListener('resize', calculateVh);
// 在设备方向改变时重新计算
window.addEventListener('orientationchange', calculateVh);在我看来,你应该先用CSS的解决方案。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!