 outils de développement
outils de développement
 atom
atom
 Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
AtomComment effectuer les paramètres de synchronisation et la saisie d'effets spéciaux ? Dans cet article, je vais vous recommander plusieurs plug-ins pratiques et voir quel effet ils ont, j'espère qu'ils vous seront utiles !

Atom est un éditeur de texte multiplateforme lancé par Github spécifiquement pour les programmeurs. Il possède une interface utilisateur graphique simple et intuitive et possède de nombreuses fonctionnalités intéressantes : il prend en charge CSS, HTML, JavaScript et d'autres langages de programmation Web. Il prend en charge les macros, complète automatiquement la fonction d'écran partagé et intègre un gestionnaire de fichiers. [Recommandations associées : Tutoriel d'utilisation d'atom]
Atom est un bon éditeur, peut-être pas aussi facile à utiliser que VS Code, mais en aucun cas inférieur.
Recommandez plusieurs plug-ins Atom de base.
- Simplifié - Chinois - Menu
- Activer - Alimentation - Mode
- Script
- Markdown - Aperçu - Amélioré
- Sync - Paramètres
Simplifié - Chinois - Menu
Vous pouvez le savoir par le nom, le menu La colonne est chinoise, et elle deviendra chinoise après l'installation.

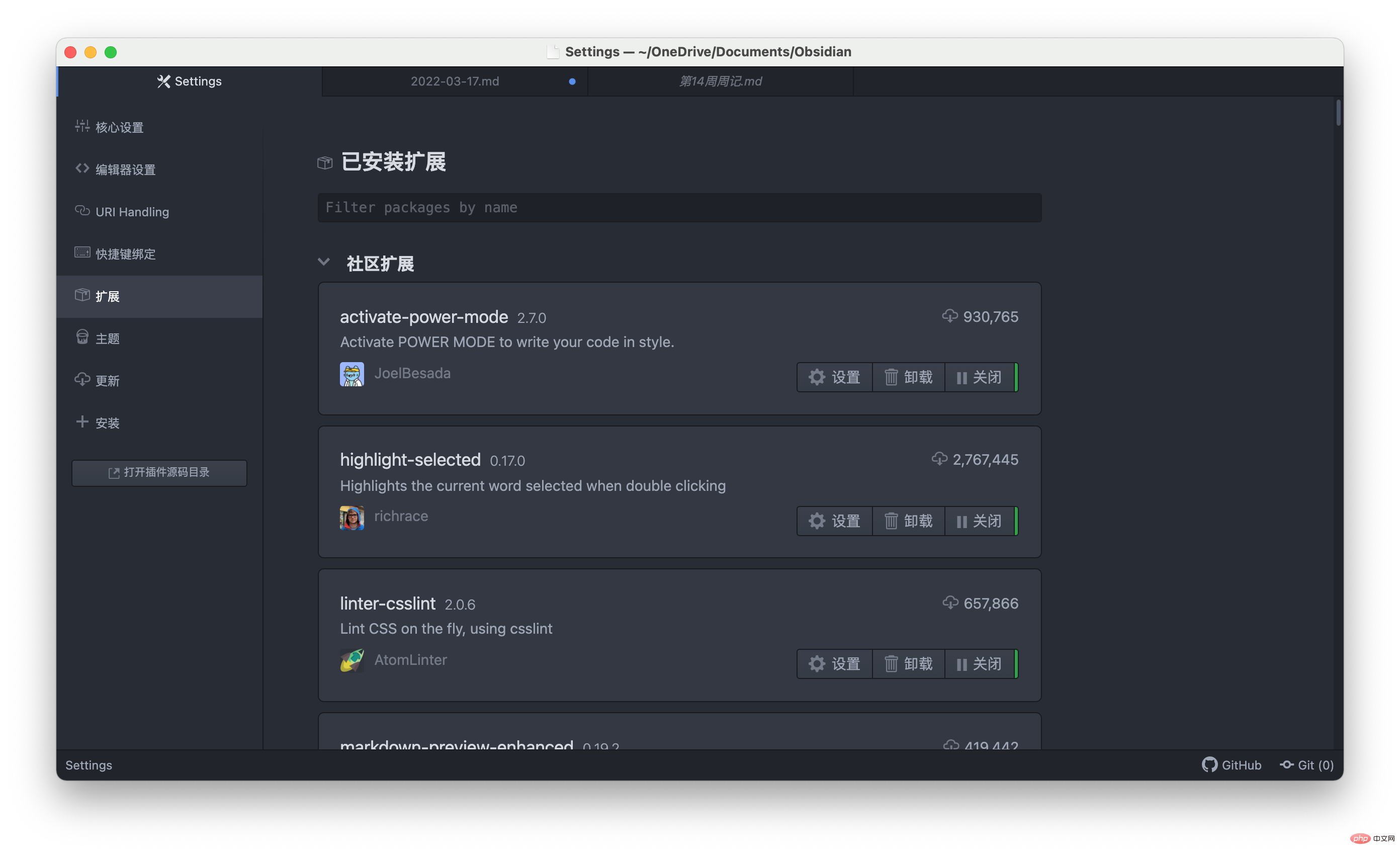
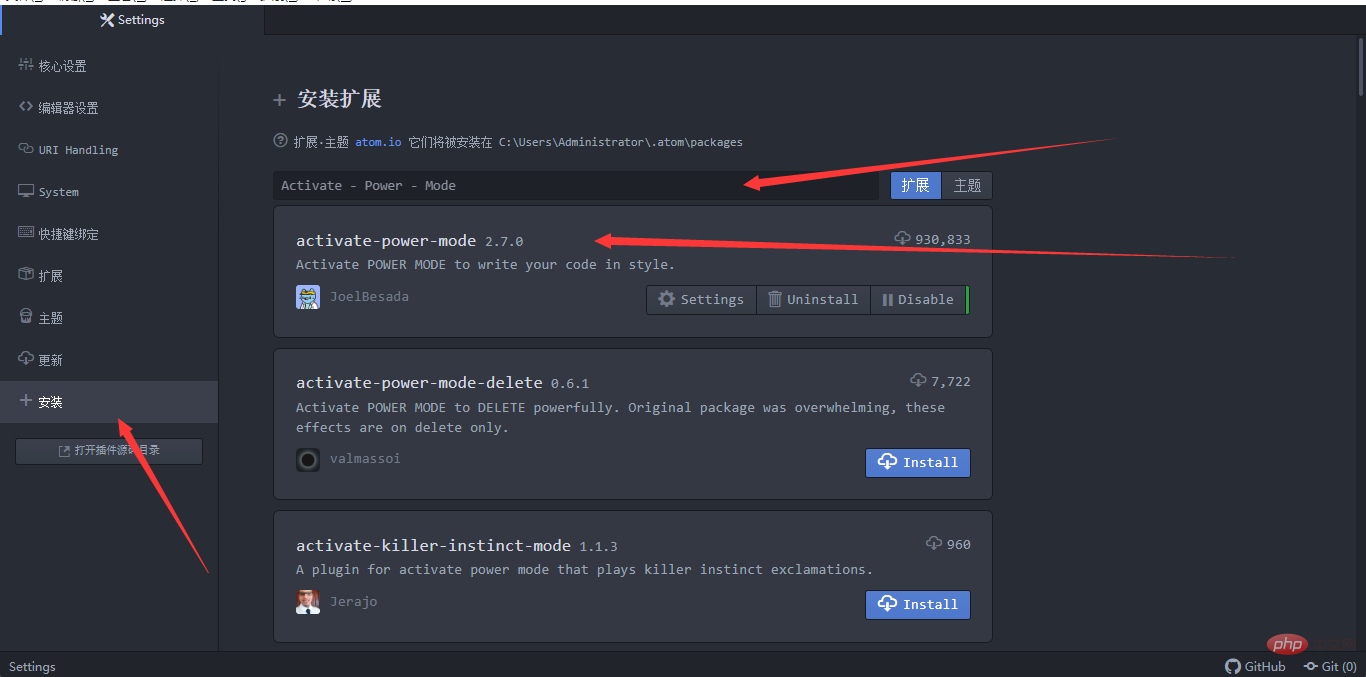
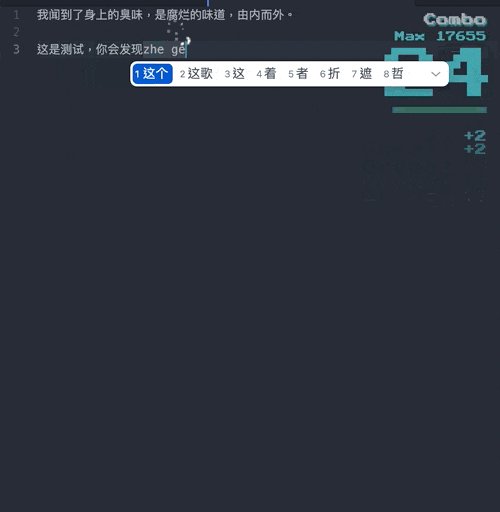
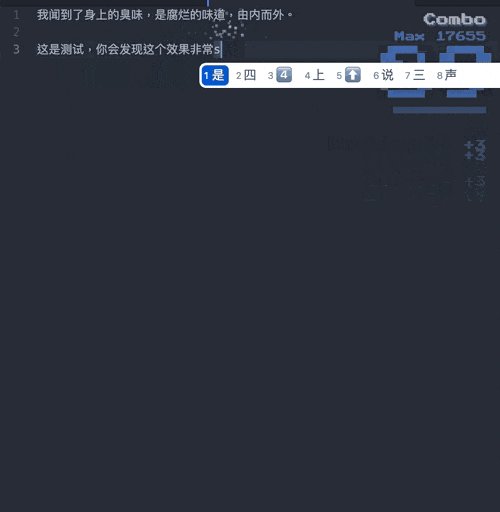
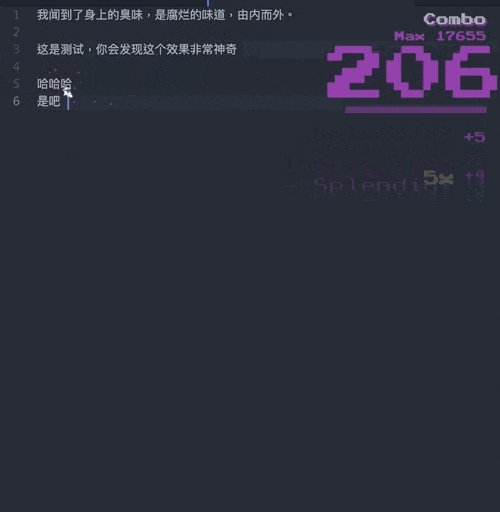
Activer - Alimentation - Mode
Ouvrez les paramètres => Installer, puis recherchez : Activer - Alimentation - Mode

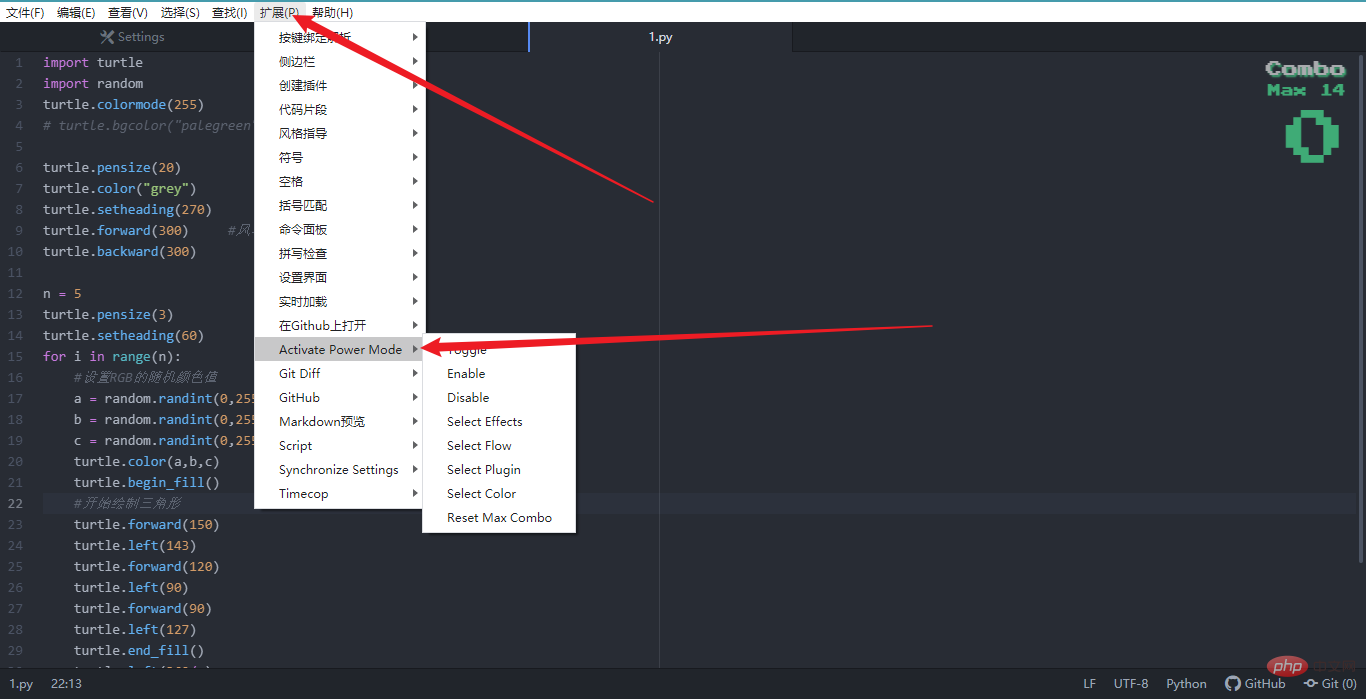
Après l'installation, vous pouvez choisir différents modes dans la barre d'extension

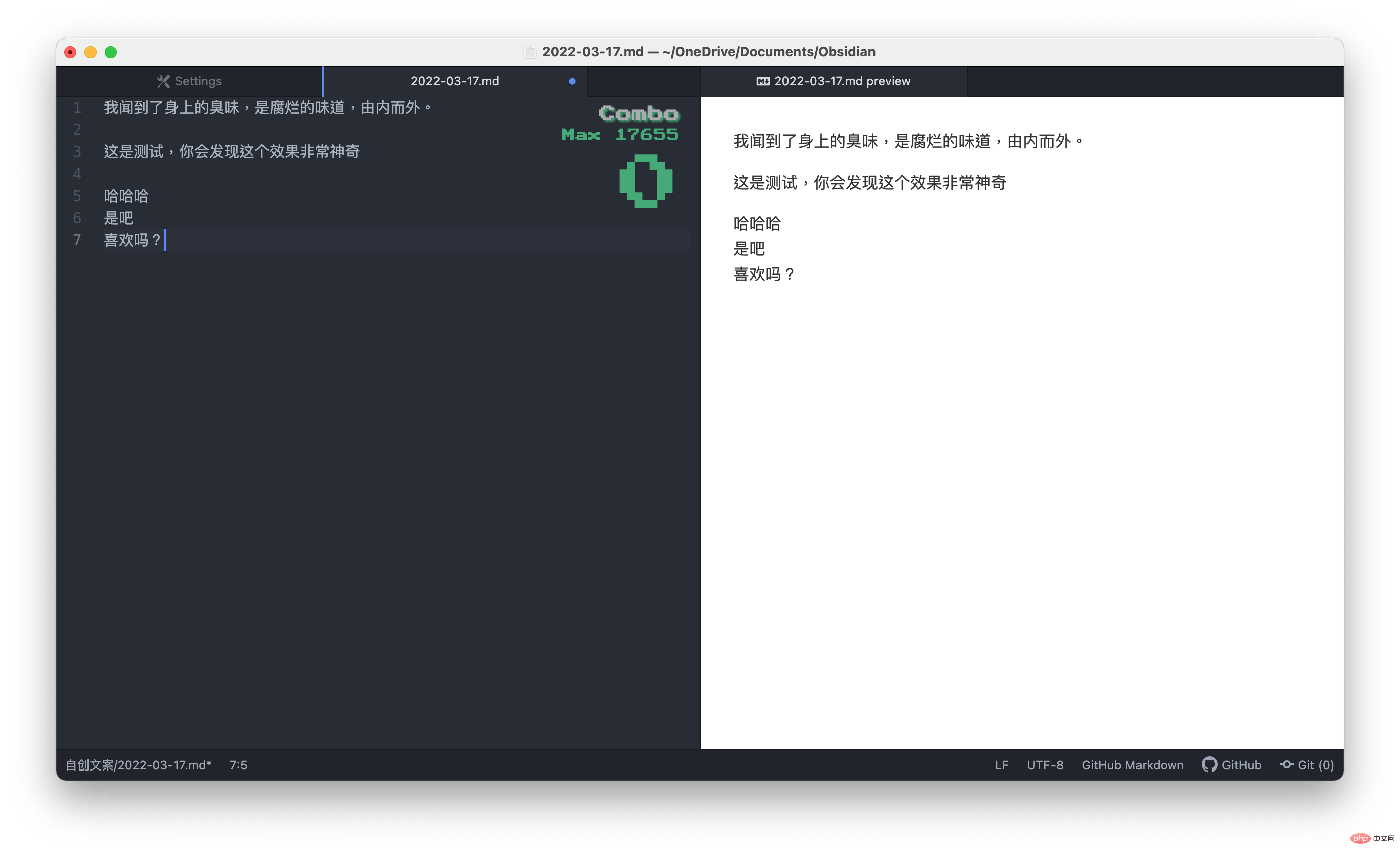
C'est mon préféré, et c'est aussi grâce à lui que je suis entré en contact avec Atom. Bien que VS Code ait également le même plug-in, il n'est pas aussi fluide qu'Atom. Sa fonction est d'avoir des effets spéciaux très sympas lorsque vous codez. Il existe plusieurs effets intégrés, vous pouvez tous les essayer.

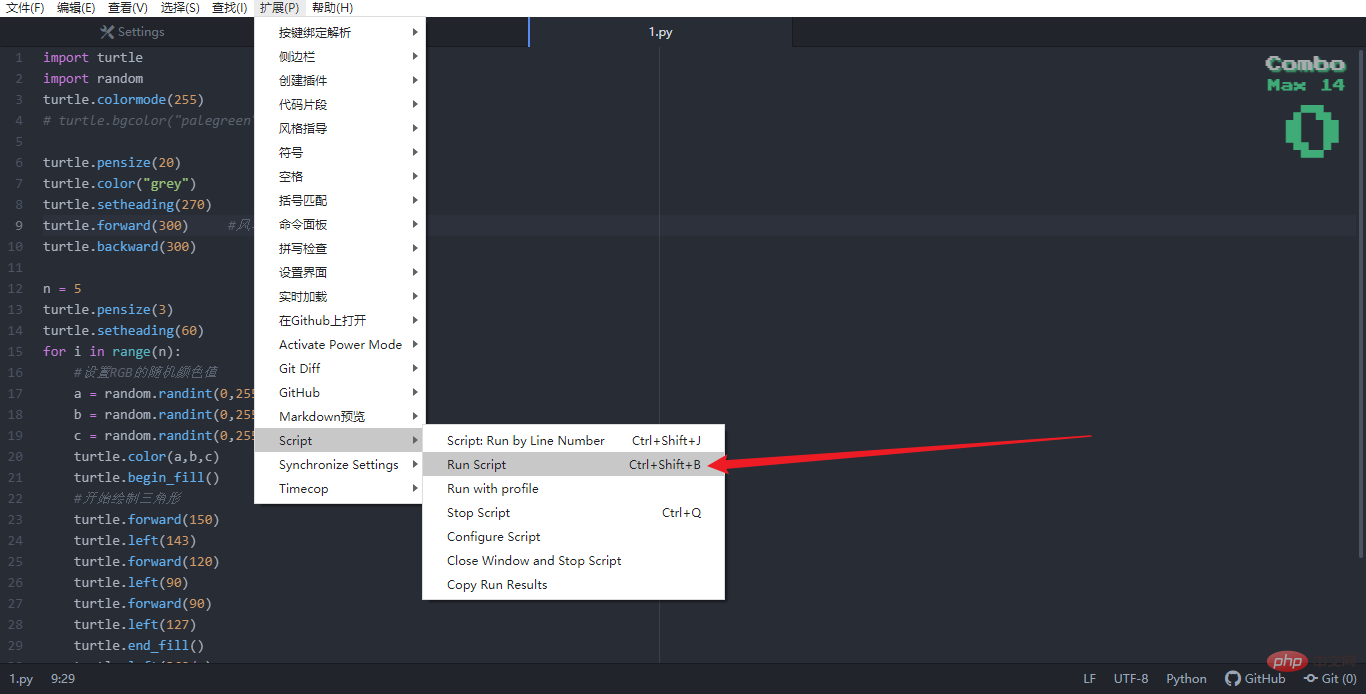
Script
Comme décrit, vous pouvez exécuter le code directement dans Atom. Il convient de noter ici que l'exécution de Python peut signaler une erreur. Il vous suffit de déclarer UTF-8 sur la première ligne et. tout ira bien.
# -*- coding: utf-8 -*-

Markdown - Aperçu - Amélioré
Un incontournable pour le codage. Aperçu en temps réel de Markdown, le plus important est qu'il puisse défiler de manière synchrone, c'est presque le meilleur plug-in Markdown.

Sync - Paramètres
Synchronisez les paramètres via GitHub.
Je vais vous expliquer en détail comment configurer cela.
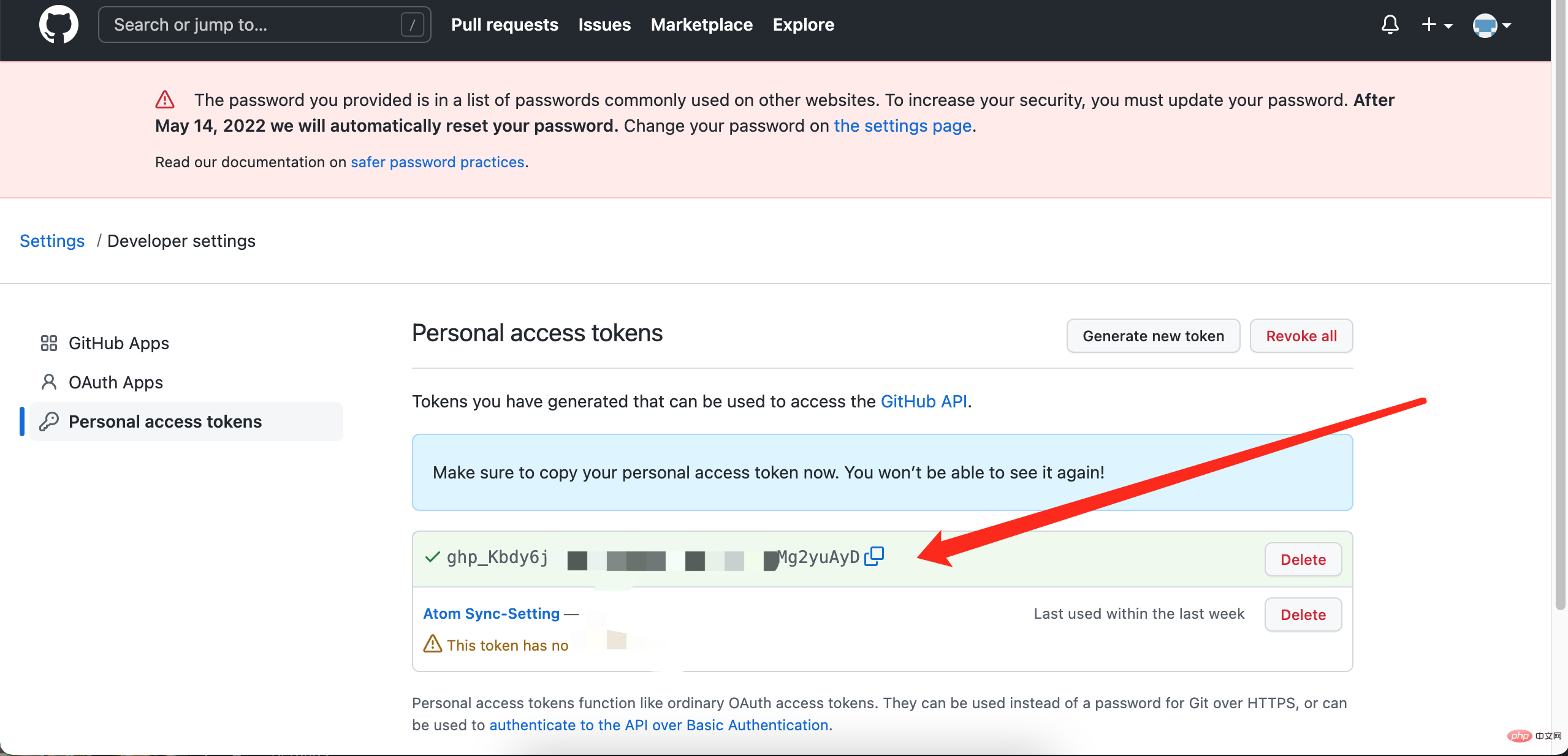
Allez d'abord sur GitHub pour créer un jeton d'accès personnel
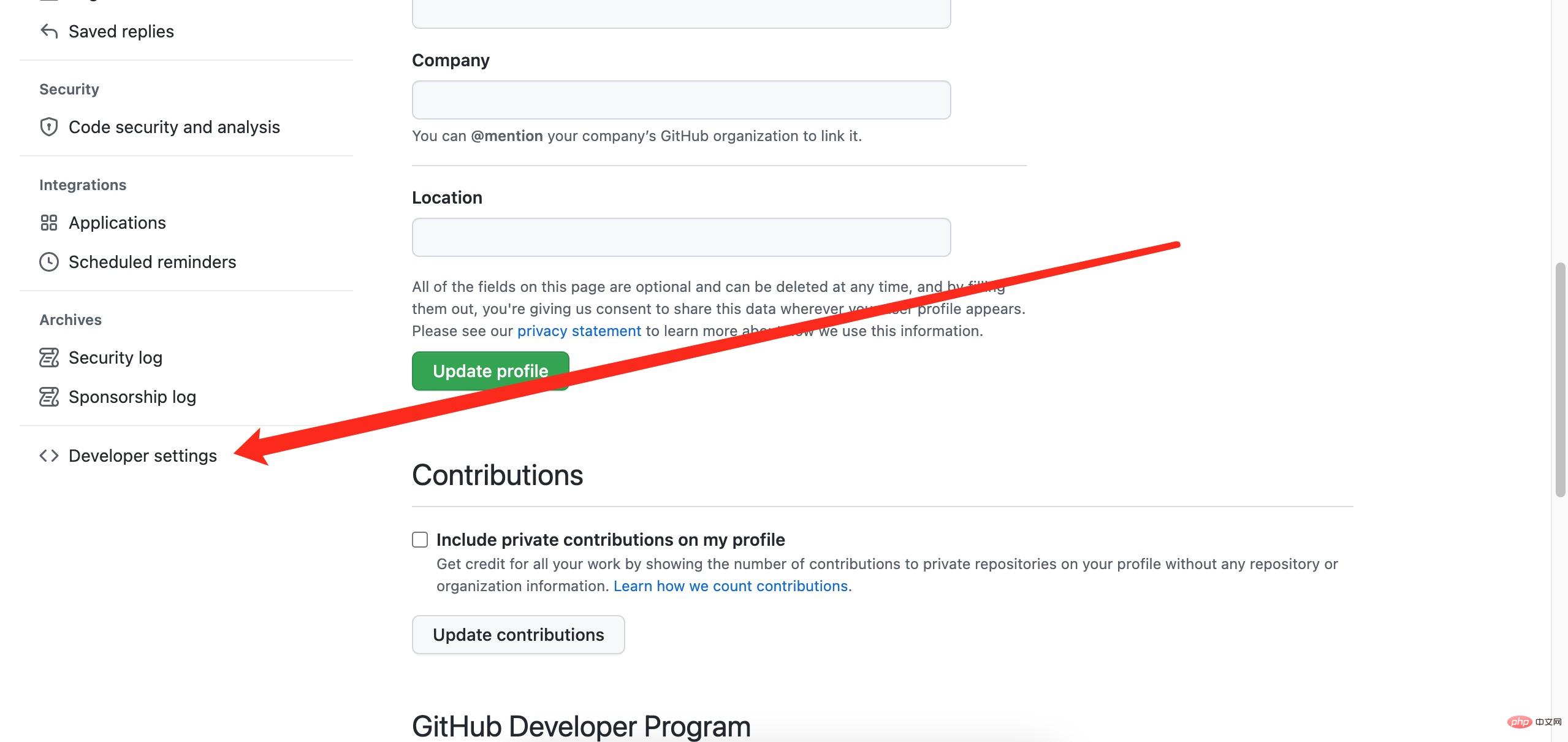
Connectez-vous à GitHub et ouvrez les paramètres➡️ Paramètres du développeur

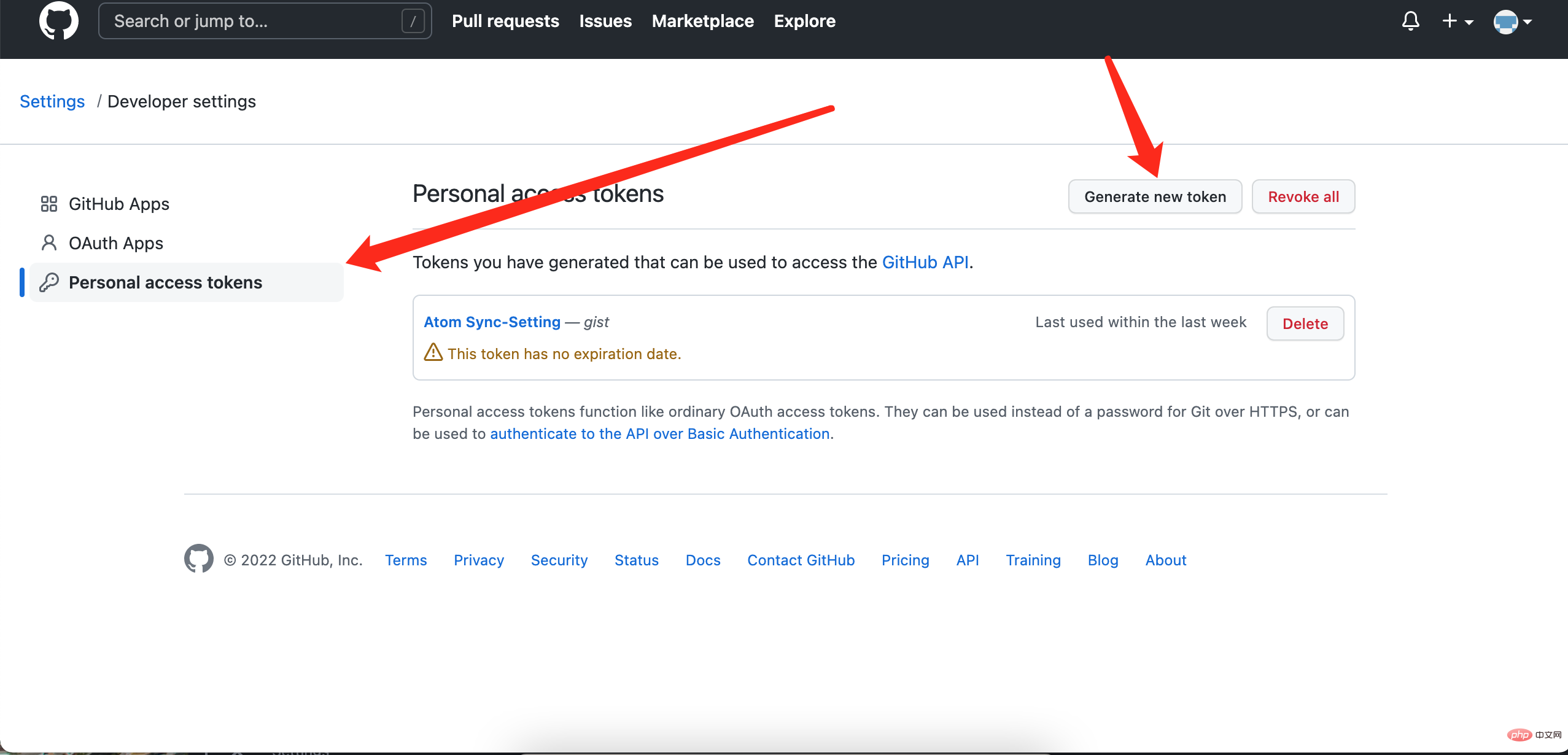
CliquezJeton d'accès personnel ➡️ Générer un nouveau jeton

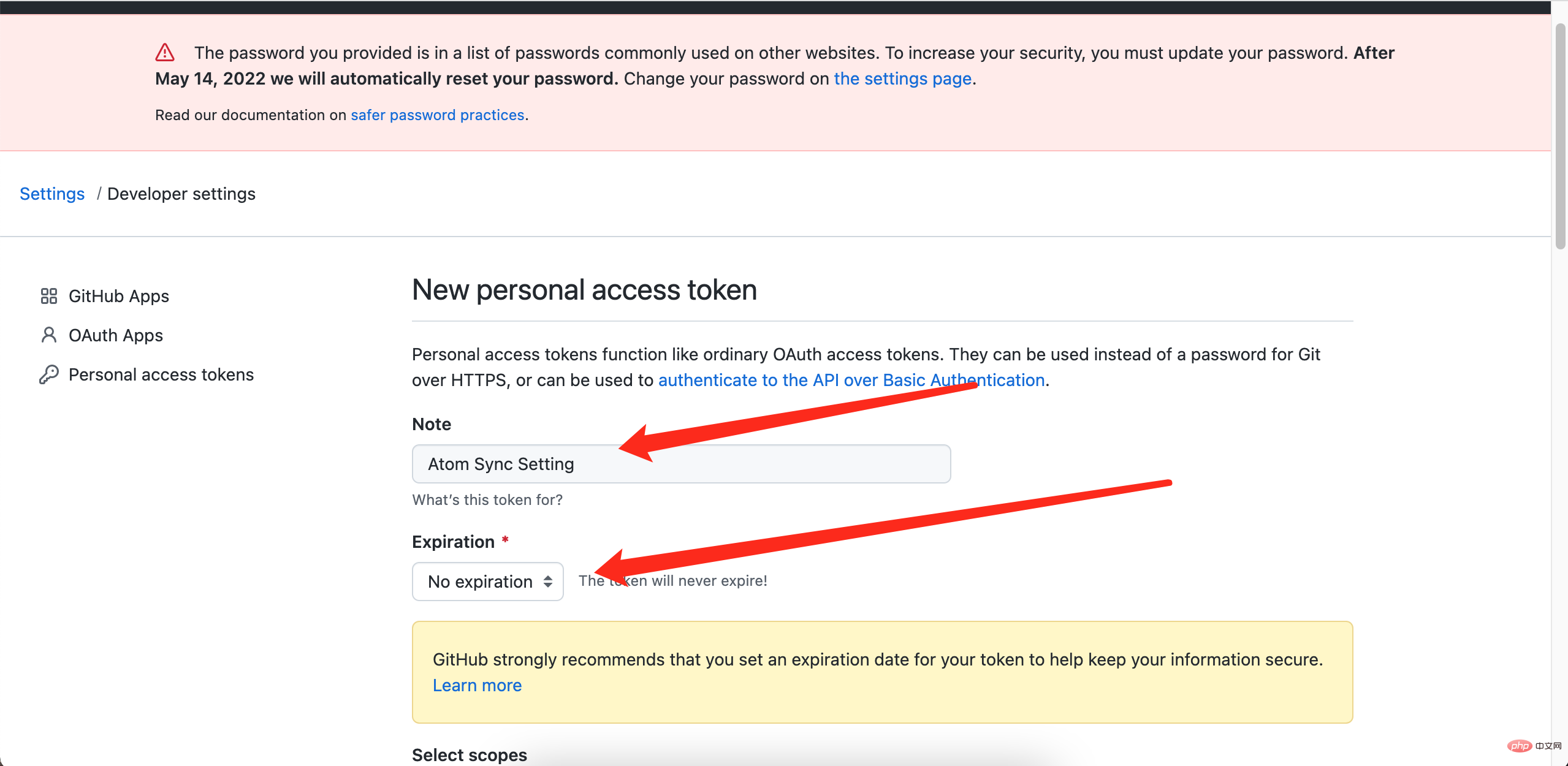
Ensemble nom, heure, résumé

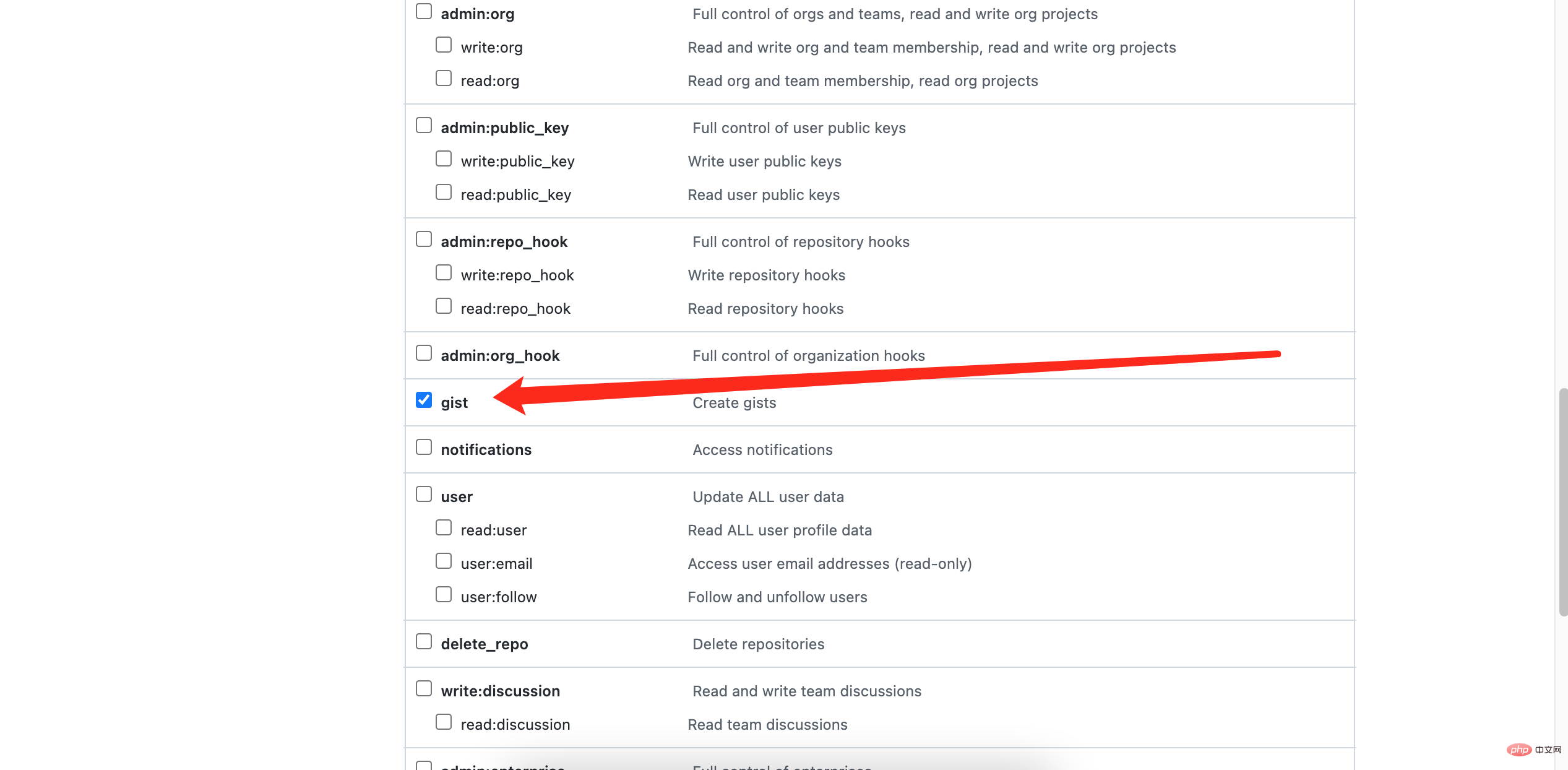
Vérifiez l'essentiel

La nouvelle création est terminée, le jeton apparaît, il n'apparaît qu'une seule fois, copiez-le.

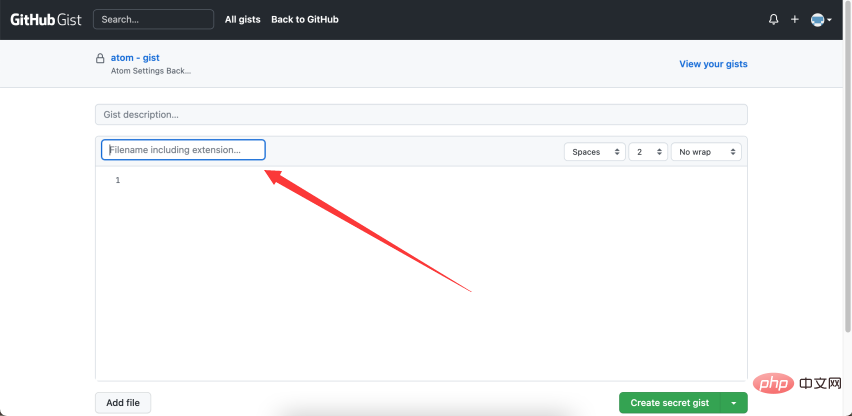
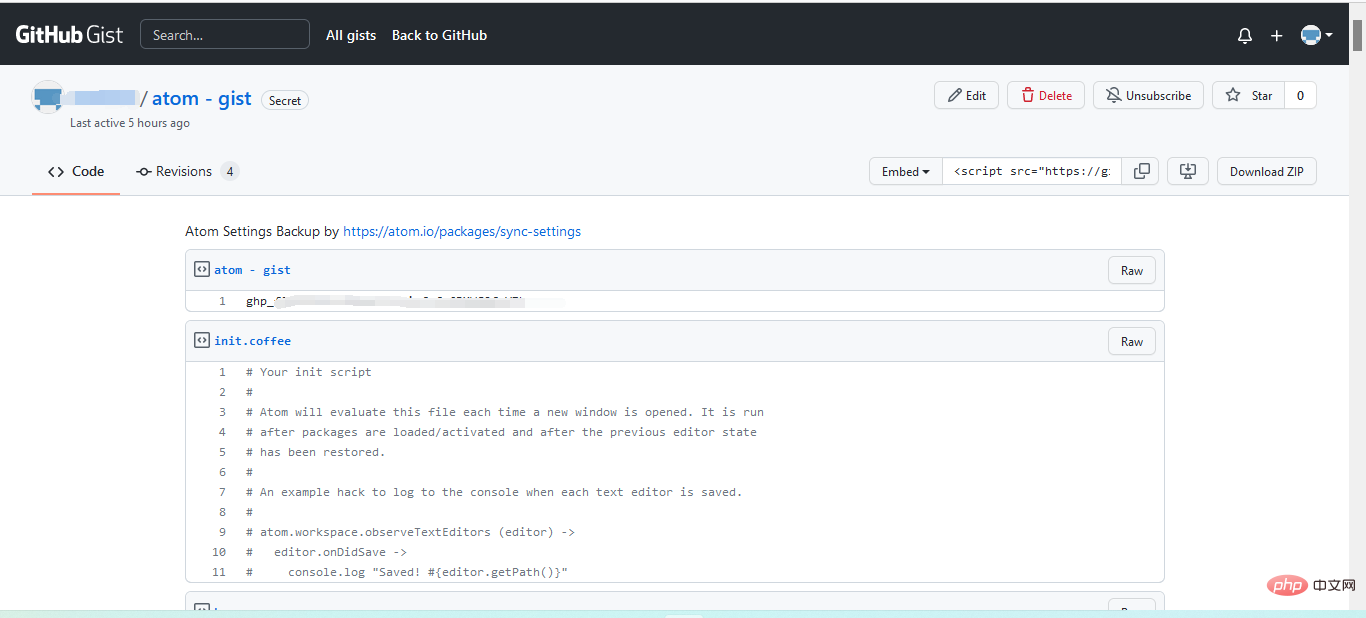
Allez sur gist.github.com, créez un nouveau Gist, écrivez le nom du fichier (flèche) avec le jeton tout à l'heure, entrez n'importe quel caractère ci-dessous, puis cliquez sur Nouveau

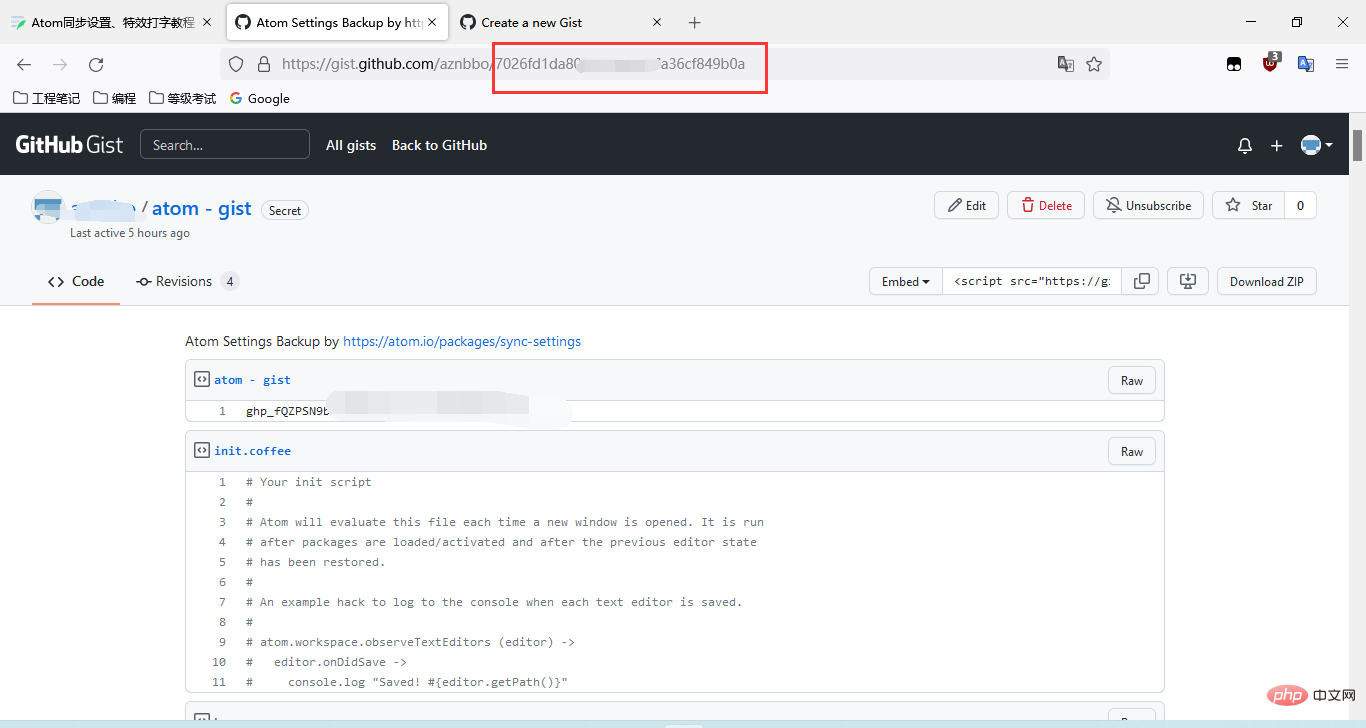
Après la nouvelle création est terminé, ajoutez l'adresse Copiez la chaîne de texte à la fin de la colonne et remplissez-la dans le champ essentiel du plug-in Atom

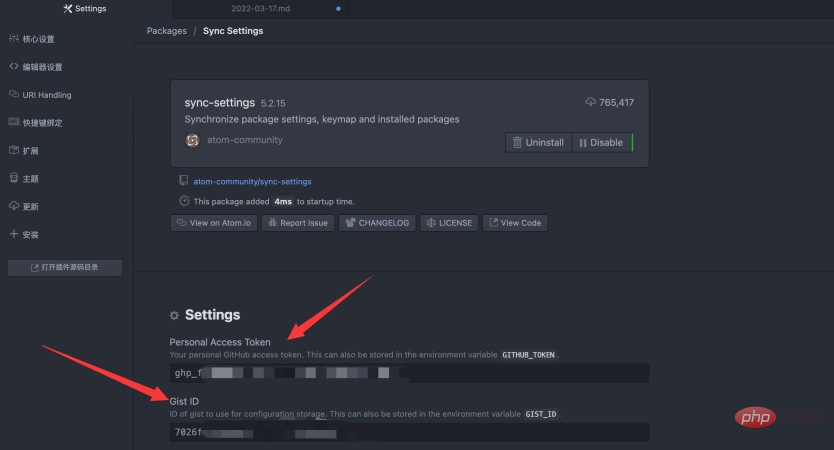
Remplissez simplement le jeton d'accès personnel et l'identifiant Gist dans la barre d'adresse, respectivement dans les champs de configuration du plug-in Sync Setting.

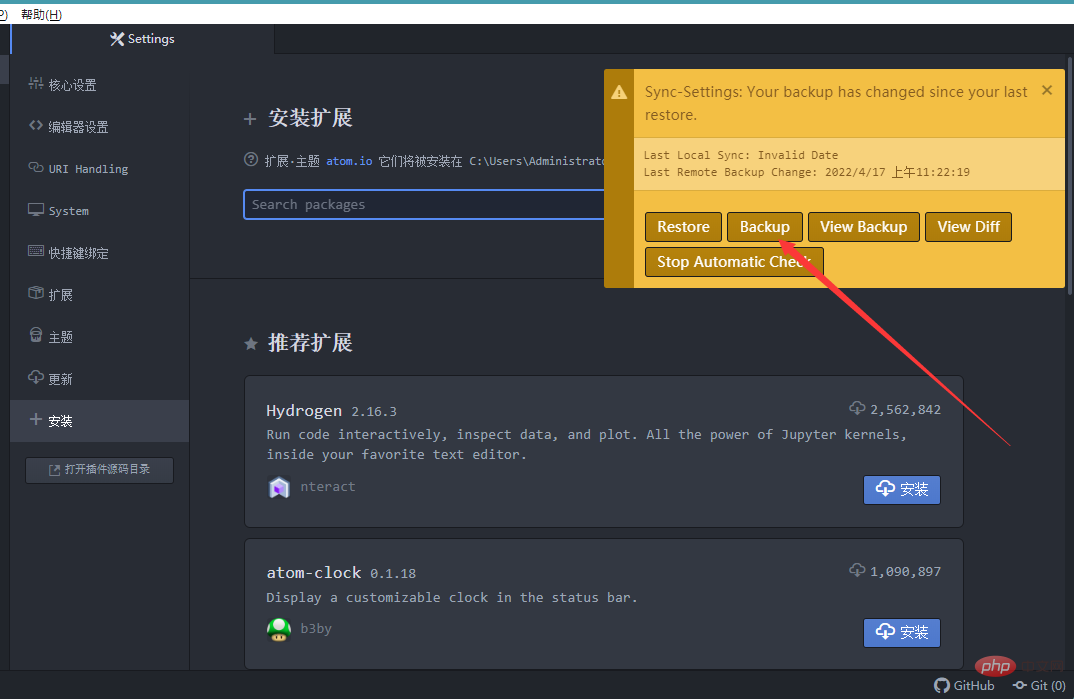
Ensuite, chaque fois que vous ouvrez Atom, une fenêtre jaune vous invitera à sauvegarder. Cliquez sur Sauvegarder pour sauvegarder automatiquement.

Les informations de sauvegarde sont stockées dans votre GitHub Gist

De cette façon, même si vous changez d'ordinateur, remplissez les deux jeux de clés d'origine séparément et ils seront automatiquement synchronisés.
Résumé
Les plug-ins ci-dessus sont relativement basiques et adaptés aux novices. À mesure que vous grandissez, vous trouverez peut-être plus de plug-ins qui vous conviennent.
【Recommandation associée : "tutoriel atom"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
Dec 20, 2021 pm 04:14 PM
Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
Dec 20, 2021 pm 04:14 PM
Cet article partagera avec vous plus de 40 plug-ins couramment utilisés pour atom, ainsi que des méthodes d'installation de plug-ins dans atom. J'espère qu'il vous sera utile !
 Intel lance la série Amston Lake de processeurs Atom pour les marchés de périphérie et de réseau
Apr 09, 2024 pm 09:22 PM
Intel lance la série Amston Lake de processeurs Atom pour les marchés de périphérie et de réseau
Apr 09, 2024 pm 09:22 PM
Selon les informations de ce site du 9 avril, Intel a lancé aujourd'hui la série Amston Lake de processeurs Atom à Embedded World 2024. Le processeur Amston Lake est basé sur le processus Intel7 et prend en charge la mémoire monocanal. Il peut être considéré comme une variante de branche du processeur Alder Lake-N, comprenant la série Atom x7000RE orientée périphérie et la série x7000C orientée réseau. Ce site a fait état du processeur Atom x7000E à architecture ADL-N avec jusqu'à quatre cœurs en 2023, et la série x7000RE actuelle a encore élargi les spécifications : elle peut choisir jusqu'à 8 cœurs Atom x7835RE, à la fois ce processeur et le x7433RE à quatre cœurs. Equipé de 32E
 Fonctions Atom pour les fonctions PHP
May 19, 2023 am 09:10 AM
Fonctions Atom pour les fonctions PHP
May 19, 2023 am 09:10 AM
Fonction atome de la fonction PHP La fonction atome est une fonction couramment utilisée en langage PHP, qui permet d'obtenir la valeur atomique d'une variable. En PHP, les variables sont un concept très important et un élément très largement utilisé. Il convient de noter qu'en plus des types de base tels que les nombres et les chaînes, les variables PHP peuvent également représenter des types composites, tels que les tableaux et les objets. Par conséquent, lorsque vous effectuez des opérations sur des variables, vous devez utiliser la fonction Atom pour obtenir la valeur atomique de la variable. Ce qui suit est une introduction à l’utilisation spécifique des fonctions Atom.
 Quelle pièce est ATOM ?
Feb 22, 2024 am 09:30 AM
Quelle pièce est ATOM ?
Feb 22, 2024 am 09:30 AM
Quelle pièce est ATOM ? ATOM est le jeton natif du réseau Cosmos, une plateforme blockchain décentralisée conçue pour faciliter la connectivité et l'interopérabilité entre les différentes blockchains. La mission du projet Cosmos est de construire un réseau appelé « Interconnected Blockchain », et le token ATOM joue un rôle essentiel dans ce réseau. Les jetons ATOM ont été initialement émis via une ICO (Initial Coin Offer) en 2017. En tant que jeton basé sur l'algorithme de consensus Tendermint sur la blockchain Cosmos, les jetons ATOM sont utilisés dans le réseau Cosmos comme récompenses pour inciter les participants aux nœuds et maintenir la sécurité du réseau. Cosmos Network Le Cosmos Network est un réseau de blockchains indépendantes connectées les unes aux autres.
 Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
Sep 22, 2022 pm 02:16 PM
Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
Sep 22, 2022 pm 02:16 PM
Comment effectuer les paramètres de synchronisation et la saisie d'effets spéciaux dans Atom ? Dans cet article, je vais vous recommander plusieurs plug-ins pratiques et voir quel effet ils ont, j'espère qu'ils vous seront utiles !
 Comment exécuter Python dans Atom ?
Aug 20, 2023 pm 03:45 PM
Comment exécuter Python dans Atom ?
Aug 20, 2023 pm 03:45 PM
Les développeurs qui souhaitent combiner les avantages d'un éditeur de texte puissant avec l'adaptabilité de la programmation Python peuvent utiliser Atom comme environnement de développement. Python peut être utilisé dans Atom pour écrire, modifier et exécuter du code en un seul endroit, accélérant ainsi le processus de développement. Cet article vous présentera les étapes pour configurer rapidement Python dans Atom. Étape 1 : installer Atom Avant de pouvoir commencer à exécuter Python dans Atom, vous devez d'abord vous procurer l'éditeur de texte Atom. Les développeurs du monde entier utilisent Atom, un éditeur de texte gratuit, open source et populaire créé par GitHub. Atom peut être facilement téléchargé depuis son site officiel https://atom.io/. Étape 2
 Cosmos (ATOM) Zone d'accumulation et technique du marché haussier avant 2025
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) Zone d'accumulation et technique du marché haussier avant 2025
Aug 17, 2024 pm 06:06 PM
Cosmos a un graphique génial car ses prix d'achat et de vente sont très bas par rapport aux prix historiques. Cela peut être une période très opportuniste pour les acheteurs à long terme
 Prévision de prix Cosmos (ATOM) 2024-2025 : ATOM est-il mort ?
Sep 06, 2024 am 06:33 AM
Prévision de prix Cosmos (ATOM) 2024-2025 : ATOM est-il mort ?
Sep 06, 2024 am 06:33 AM
L’écosystème Cosmos montre des signes de stress dans un contexte de baisse du prix de l’ATOM – mais le tableau est-il vraiment aussi sombre qu’il y paraît ?





