
C'est possible ; le sélecteur d'éléments utilise des noms de balises HTML. En CSS, le sélecteur d'élément localise des éléments HTML spécifiques via le nom de l'élément (balise) de la page HTML. La structure syntaxique est "nom de l'élément {attribut : valeur de l'attribut ;}" ; si le sélecteur d'élément est utilisé seul, il localisera l'élément. page HTML actuelle. Tous les éléments portant ce nom d'élément dans .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css selector peut être le nom de la balise. En CSS, les sélecteurs d'éléments utilisent des noms de balises HTML.
sélecteur d'éléments CSS
Le sélecteur d'éléments est également appelé sélecteur de type, qui localise des éléments HTML spécifiques via le nom de l'élément de la page HTML. Si le sélecteur de type est utilisé seul, il localisera tous les éléments portant ce nom d'élément dans la page HTML actuelle.
La structure syntaxique est la suivante :
元素名 {
属性:属性值;
}Il convient de noter que le nom de l'élément du sélecteur d'élément n'est pas sensible à la casse.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类型选择器</title>
<style>
/* 选择标签名为 h1 的元素,设置字体的颜色为红色 */
h1 {
color: lightcoral;
}
/* 选择标签名为 div 的元素,设置背景的颜色为红色 */
div {
background-color: lightcoral;
}
</style>
</head>
<body>
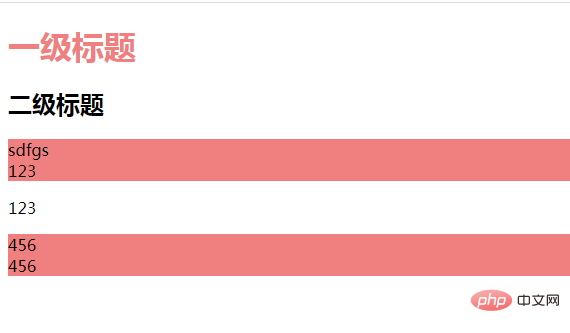
<h1>一级标题</h1>
<h2>二级标题</h2>
<div>sdfgs</div>
<div>123</div>
<p>123</p>
<div>456</div>
<div>456</div>
</body>
</html>
Avantages du sélecteur d'élément
Moins de code. Au lieu d'écrire du code CSS pour chaque balise p, il vous suffit désormais d'écrire une seule ligne dans l'en-tête.
Mieux entretenu. Si vous souhaitez changer la couleur auparavant, vous devez modifier le code dans le style de chaque balise p. Il ne vous reste plus qu'à modifier l'en-tête.
Le code est plus clair. Auparavant, les codes CSS et HTML étaient en fait mélangés et difficiles à distinguer. Après avoir utilisé le sélecteur, tous les codes CSS sont concentrés dans l'en-tête, qui est évidemment mieux différencié et plus clair.
Résumé
Le sélecteur d'éléments peut appliquer des styles à une certaine étiquette en même temps, ce qui est très efficace et puissant.
(Partage de vidéos d'apprentissage : web front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!