
3 méthodes de modification : 1. Utilisez attr() pour modifier la valeur de l'attribut de classe, la syntaxe est "element object.attr("class","new class name");". 2. Utilisez prop() pour modifier la valeur de l'attribut de classe, la syntaxe est "element object.prop("class","new class name");". 3. Utilisez RemoveClass() et addClass(), la syntaxe est "element object.removeClass("old class name").addClass("new class name");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Comment changer le nom de classe avec jquery
Méthode 1 : utilisez attr() pour modifier
attr() peut définir les attributs et les valeurs de l'élément
Il vous suffit de modifier la valeur de l'attribut de classe, Grammaire :
$(selector).attr("class","新类名");Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
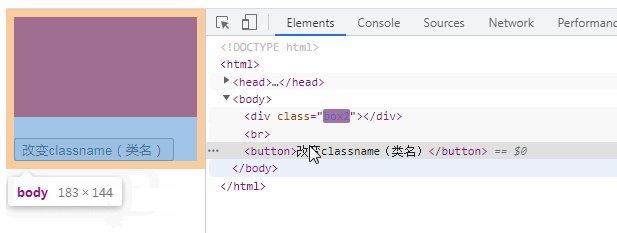
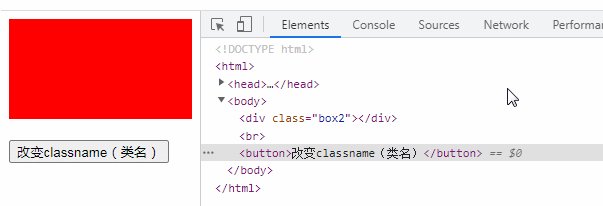
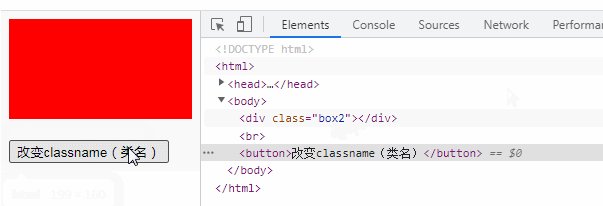
$("div").attr("class", "box2");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
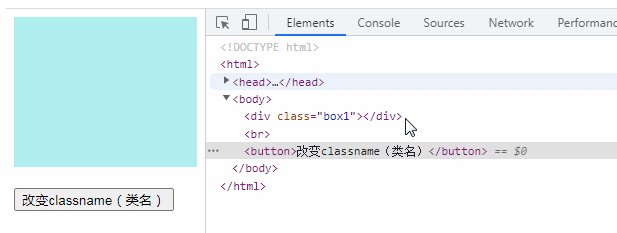
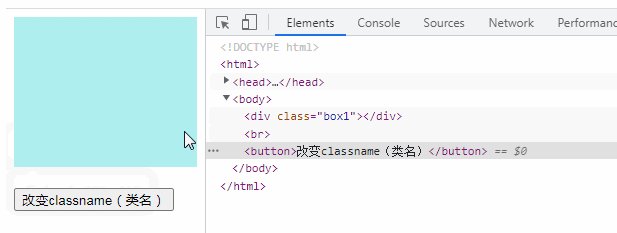
<div class="box1"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
Méthode 2 : Utilisez prop() pour modifier
attr() pour définir les attributs et les valeurs de l'élément
Il vous suffit pour modifier la valeur de l'attribut class et modifier la syntaxe :
$(selector).prop("属性名","新类名");Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
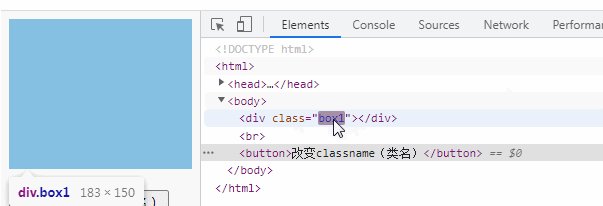
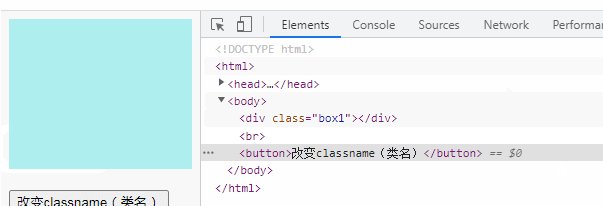
$("div").prop("class","box1");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
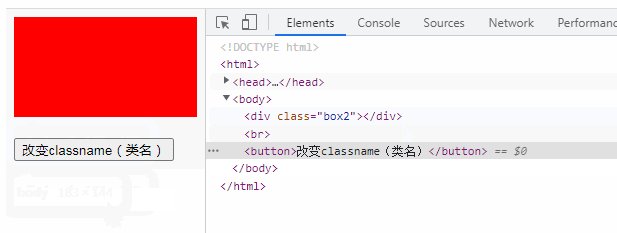
<div class="box2"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
Méthode 3 : Utilisez RemoveClass() et addClass() pour modifier
Utilisez RemoveClass() pour supprimer le ancienne classe
Utilisez addClass() pour ajouter une nouvelle classe
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>改变classname(类名)</button>
</body>
</html>【Apprentissage recommandé : Tutoriel jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 L'installation de Windows 10 a échoué
L'installation de Windows 10 a échoué