
【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】



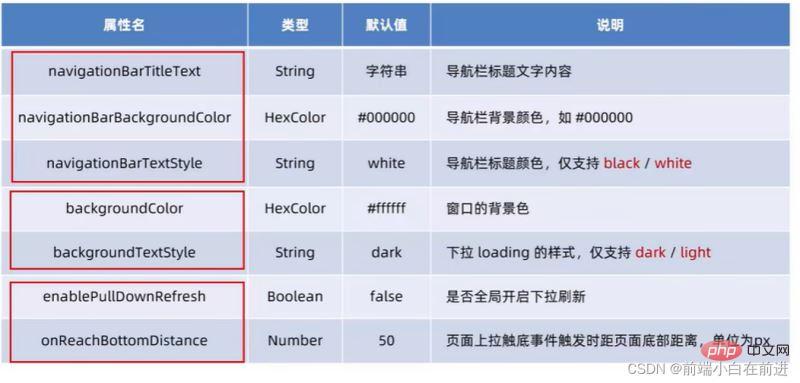
Étapes de configuration : app.json => window => navigationBarTitteText
Exigence : mettre le titre sur la barre de navigation, passé de "WeChat" par défaut à "Dark Horse Programmer", l'effet est comme indiqué dans l'image :

Étapes de configuration : app.json = > window => navigationBarBackgroundColor
Condition : changez la couleur d'arrière-plan du titre de la barre de navigation de #fff par défaut à #2b4b6b L'effet est comme indiqué dans la figure :

Étapes de configuration : app.json -> window - > navigationBarTextStyle
Exigence : Changez la couleur du titre sur la barre de navigation du noir par défaut au blanc L'effet est comme indiqué dans la figure :

.Remarque : les seules valeurs disponibles pour navigationBarTextStyle sont le noir et le blanc.
Concept : L'actualisation déroulante est un terme propre du côté mobile, qui fait référence à l'acte de recharger les données de la page en faisant glisser votre doigt vers le bas sur l'écran.
Étapes de configuration : app.json -> window -> Définissez la valeur de activatePullDownRefresh sur truetrue
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定dark
Remarque : l'activation de la fonction d'actualisation déroulante dans app.json affectera chaque programme de widget. page! 
Définissez la couleur d'arrière-plan de la fenêtre lors de l'actualisation déroulanteLorsque la fonction d'actualisation déroulante est activée globalement, l'arrière-plan par défaut de la fenêtre est blanc. Si vous personnalisez la couleur d'arrière-plan de la fenêtre d'actualisation déroulante, les étapes de configuration sont les suivantes : app.json -> window -> Spécifiez la valeur de couleur hexadécimale #efefef pour backgroundColor. L'effet est le suivant :

Définir le chargement lorsque tirer vers le bas pour actualiser le style
Lorsque la fonction d'actualisation déroulante est activée globalement, le style de chargement par défaut de la fenêtre est blanc. Si vous souhaitez modifier l'effet du style de chargement, les étapes de configuration sont app.json -> window -> Spécifiez darkpour backgroundTextStyle >value. L'effet est le suivant :
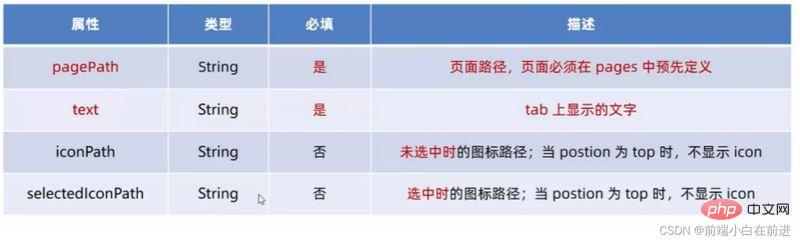
 tabBar est un effet de page courant dans les applications mobiles et est utilisé pour basculer rapidement entre plusieurs pages. Les mini-programmes sont généralement divisés en :
tabBar est un effet de page courant dans les applications mobiles et est utilisé pour basculer rapidement entre plusieurs pages. Les mini-programmes sont généralement divisés en :
onglet inférieurBar🎜🎜🎜🎜onglet supérieurBar🎜🎜🎜🎜🎜🎜🎜🎜Remarque : 🎜Seuls un minimum de 2 et un maximum de 5 onglets peuvent être configurés dans la tabBar. Lors du rendu de la tabBar supérieure, l'icône n'est pas affichée, seul le texte est affiché



Dans le mini programme, chaque page a sa propre configuration .json fichier, qui est utilisé pour configurer la page actuelle Configurer l'apparence de la fenêtre, les effets de page, etc.
Dans le mini-programme, le nœud de fenêtre dans app.json peut configurer globalement les performances de la fenêtre de chaque page du mini-programme.
Si certaines pages de mini-programme souhaitent avoir des performances de fenêtre spéciales, alors le « fichier de configuration .json au niveau de la page » peut répondre à cette exigence.
Remarque : Lorsque la configuration de la page entre en conflit avec la configuration globale, basée sur le principe de proximité, l'effet final sera basé sur la configuration de la page.

[Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 java configurer les variables d'environnement jdk
java configurer les variables d'environnement jdk
 Supprimer le champ du tableau
Supprimer le champ du tableau
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Comment ouvrir le fichier iso
Comment ouvrir le fichier iso
 Qu'est-ce que le quota de disque
Qu'est-ce que le quota de disque
 Les principaux composants du dhtml
Les principaux composants du dhtml
 Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka