 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Implémentation de l'éditeur de texte enrichi du projet pratique WeChat Mini Program
Implémentation de l'éditeur de texte enrichi du projet pratique WeChat Mini Program
Implémentation de l'éditeur de texte enrichi du projet pratique WeChat Mini Program
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program, qui présente principalement des exemples pratiques d'éditeurs de texte enrichi, notamment la création de pages de publication, la mise en œuvre de mises en page de base, la mise en œuvre des fonctions de la barre d'opération de la zone d'édition, etc. le contenu ci-dessous. J’espère qu’il sera utile à tout le monde.
【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
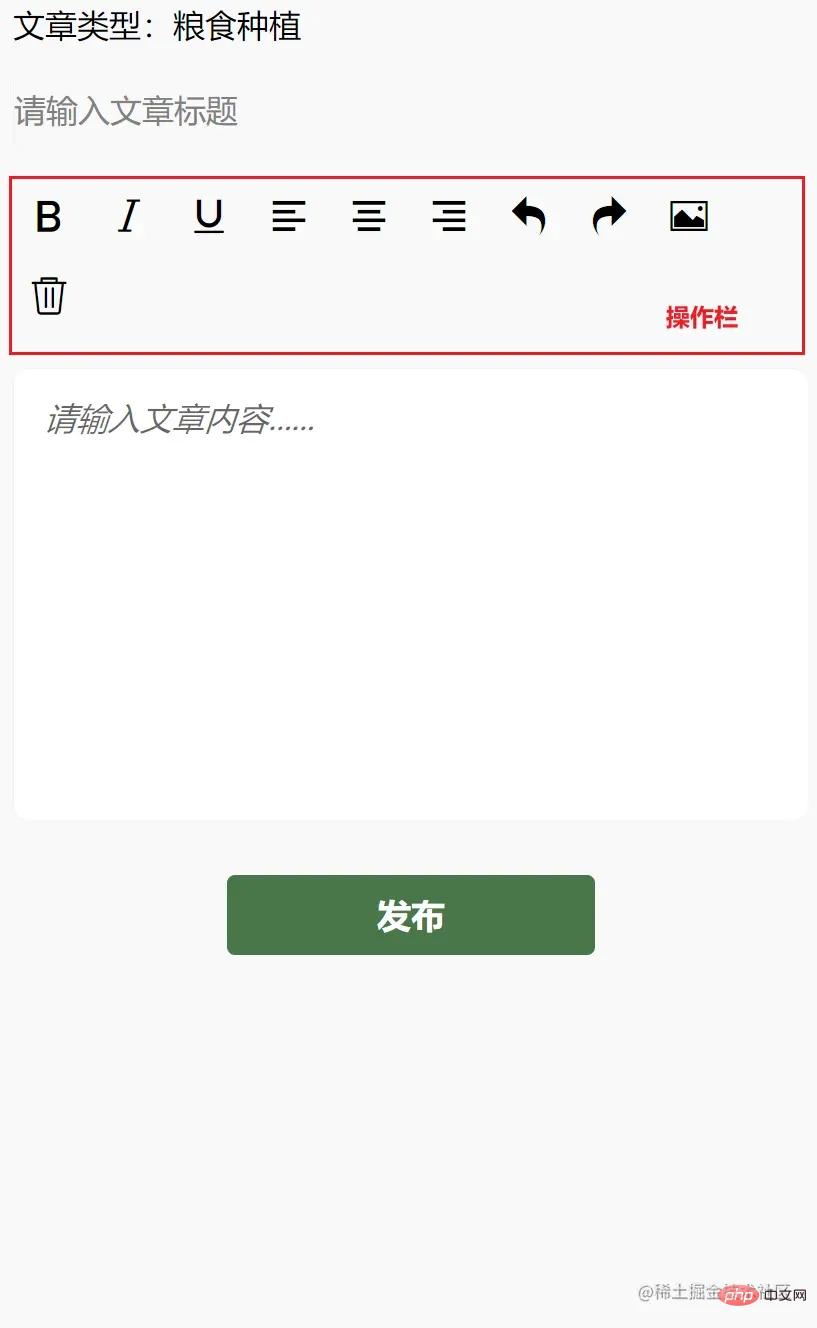
1. Effet de mise en œuvre
L'effet obtenu est le suivant :

Les points de fonction implémentés sont les suivants :
- Gras et texte en italique, soulignement, alignement
- Annuler, restaurer, insérer des images, supprimer des fonctions.
2. Créez une page de publication et implémentez la mise en page de base
Créez d'abord la page de publication article et générez la page via la configuration dans app.json.
"pages": [
"pages/article/article"
]Dans article.wxml, écrivez la structure :
<view>
<!-- 文章类型 -->
<view>
<picker bindchange="bindPickerChange" model:value="{{index}}" range="{{array}}">
<view class="picker">
文章类型:{{objectArray[index].name}}
</view>
</picker>
</view>
<!-- 文章标题 -->
<view>
<input name="title" class="title" placeholder="请输入文章标题" maxlength="18" model:value="{{title}}"></input>
</view>
<!-- 编辑区 -->
<view class="container">
<view class="page-body">
<view class='wrapper'>
<!-- 操作栏 -->
<view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu"></i>
<i class="iconfont icon-zitixieti"></i>
<i class="iconfont icon-zitixiahuaxian"></i>
<i class="iconfont icon-zuoduiqi"></i>
<i class="iconfont icon-juzhongduiqi"></i>
<i class="iconfont icon-youduiqi"></i>
<i class="iconfont icon-undo"></i>
<i class="iconfont icon-redo"></i>
<i class="iconfont icon-charutupian"></i>
<i class="iconfont icon-shanchu"></i>
</view>
<!-- 文章内容区,富文本编辑器 -->
<editor id="editor" class="ql-container" placeholder="{{placeholder}}" showImgSize showImgToolbar showImgResize>
</editor>
<!-- 发布按钮 -->
<view class="button" bindtap="formSubmit">发布</view>
</view>
</view>
</view>
</view>Dans article.wxss, écrivez le style de base :
page{
width: 740rpx;
margin: 0 auto;
background-color: #f9f9f9;
}
.title {
border: 1rpx solid #f2f2f2;
margin: 10rpx;
height: 70rpx;
line-height: 70rpx;
border-radius: 10rpx;
}
.picker{
padding: 10rpx;
}
.wrapper {
padding: 5px;
}
.iconfont {
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar {
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
}
.ql-container {
box-sizing: border-box;
padding: 12px 15px;
width: 100%;
min-height: 30vh;
height: auto;
background: #fff;
margin-top: 20px;
font-size: 16px;
line-height: 1.5;
border: 1rpx solid #f2f2f2;
border-radius: 15rpx;
}
.button{
width: 360rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin: auto;
margin-top: 50rpx;
border-radius: 8rpx;
font-size: 32rpx;
color: white;
background-color: #497749!important;
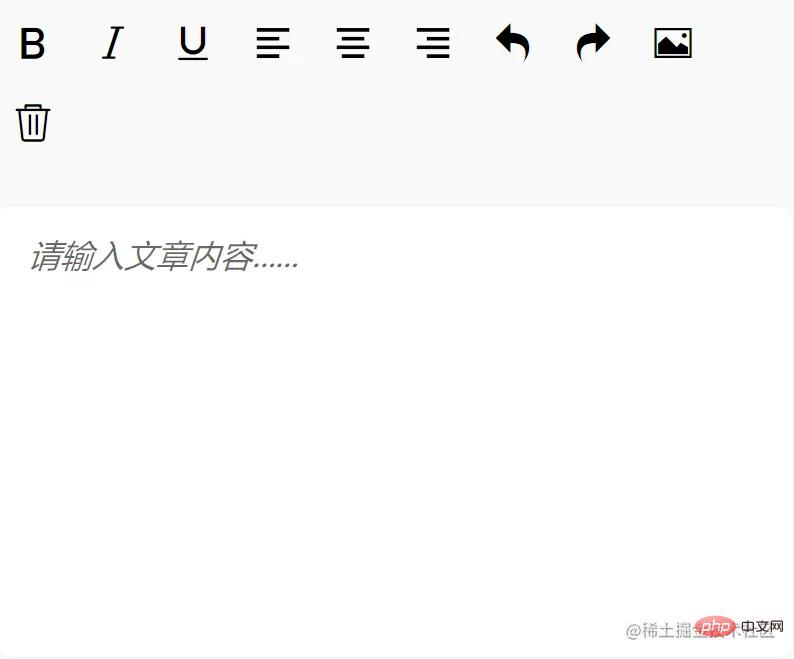
}À ce moment, nous constaterons que l'icône de la barre d'opération du milieu n'est pas affichée, nous avons besoin dans article L'icône de police iconfont.wxss est introduite dans l'en-tête de .wxss. Adresse d'acquisition du fichier iconfont.wxss
@import "./assets/iconfont.wxss";
3. Implémentez la fonction de la barre d'opérations dans la zone d'édition
Cet article implémente uniquement la fonction de la barre d'opérations et réalise l'édition de texte enrichi. Pour les autres types d'articles, veuillez l'implémenter par vous-même. .Ce n'est pas difficile !

Tout d'abord, nous devons obtenir l'instance de l'éditeur de texte enrichi EditorContext via wx.createSelectorQuery Dans la fonction page Page, nous créons la fonction onEditorReady pour obtenir l'instance :
onEditorReady() {
const that = this
wx.createSelectorQuery().select('#editor').context(function (res) {
that.editorCtx = res.context
}).exec()
}Ensuite. liez cette méthode à l'attribut bindready de l'éditeur de texte enrichi, et elle sera déclenchée une fois l'initialisation de l'éditeur de texte enrichi terminée, obtenant ainsi l'instance.
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize
showImgToolbar
showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady">3.1. Implémenter la mise en gras du texte, l'italique, le soulignement du texte, l'alignement à gauche, l'alignement au centre, l'alignement à droite

Comment modifier le style du texte ?
- Modifiez le style via l'API fournie par l'instance EditorContext :
EditorContext.format(string name, string value).EditorContext.format(string name, string value),进行样式修改。 name:CSS属性;value:值。
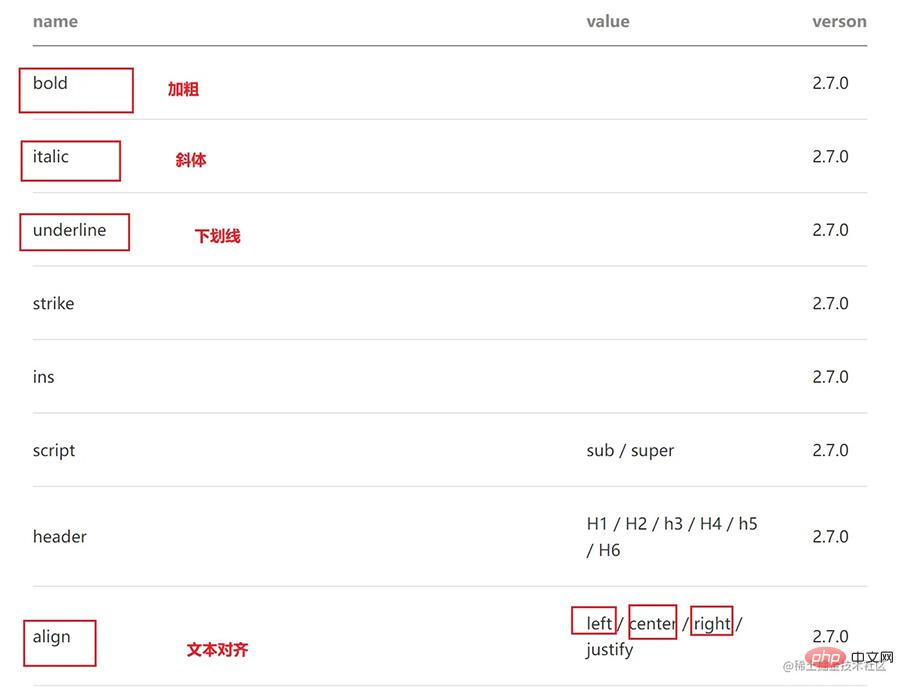
通过查阅微信小程序开发文档可知,实现上述功能,我们需要的 name 和 value的值为:

那么我们如何通过点击按钮,来修改文本样式呢?
- 首先我们在图标
<i>标签上绑定name和value属性,填上图标所对应上图的name和value,无value的不填即可。 - 然后在父标签上绑定事件 format,通过该事件函数,使用
EditorContext.formatAPI 进行样式修改。
<view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu data-name="bold"></i>
<i class="iconfont icon-zitixieti data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian data-name="underline"></i>
<i class="iconfont icon-zuoduiqi data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi data-name="align" data-value="right"></i>
</view>Page 函数中的 format 函数:
format(e) {
let {
name,
value
} = e.target.dataset
if (!name) return
this.editorCtx.format(name, value)
},问题:当我们点击图标时,改变了文本样式,但是图标的样式没有改变,无法提示我们文本现在的样式状态,那该怎么解决呢?
- 这时候我们就需要动态改变字体图标的样式了,比如点击图标后,改变颜色。
通过查阅 editor 微信小程序开发相关文档后,bindstatuschange 属性绑定的方法,会在当你通过 Context 方法改变编辑器内样式时触发,会返回选区已设置的样式。
那么我们可以在 data 中,添加 formats 对象,存储点击后的样式属性。然后在点击图标按钮时,通过 bindstatuschange 绑定的方法,得到已设置的样式存储到 formats 中;在模板渲染时,在<i> 的 class 属性上,添加 {{formats.align === 'right' ? 'ql-active' : ''}}name : attribut CSS ; value : valeur. En consultant la documentation de développement de l'applet WeChat, nous pouvons voir que pour réaliser les fonctions ci-dessus, les valeurs de name et de value dont nous avons besoin sont :
 🎜
🎜🎜Alors, comment pouvons-nous modifier le texte style en cliquant sur le bouton ? 🎜🎜🎜Tout d'abord, nous lions les attributs
name et value à la balise icône <i> et remplissons le champ For correspondant. nom et valeur dans l'image ci-dessus, s'il n'y a pas de valeur, laissez-le simplement vide. 🎜🎜Liez ensuite l'événement 🎜format🎜 à la balise parent et utilisez cette fonction d'événement pour modifier le style à l'aide de EditorContext.format 🎜API🎜. 🎜🎜<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady"> onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}🎜Problème : Lorsqu'on clique sur l'icône, le style du texte est modifié, mais le style de l'icône n'est pas modifié, et on ne peut pas demandez-nous l'état actuel du style du texte. Alors, comment le résoudre ? 🎜🎜🎜À ce stade, nous devons modifier dynamiquement le style de l'icône de police, par exemple en changeant la couleur après avoir cliqué sur l'icône. 🎜🎜🎜Après avoir consulté les documents liés au développement de l'applet 🎜editor🎜 WeChat, la méthode de liaison d'attribut 🎜bindstatuschange🎜 sera déclenchée lorsque vous modifierez le style dans l'éditeur via la méthode 🎜Context🎜, et renverra le style qui a été défini dans la sélection. 🎜🎜Ensuite, nous pouvons ajouter l'objet 🎜formats🎜 dans 🎜data🎜 pour stocker les attributs de style après avoir cliqué. Ensuite, lorsque vous cliquez sur le bouton icône, le style défini est stocké dans 🎜formats🎜 via la méthode de liaison 🎜bindstatuschange🎜 ; lorsque le modèle est rendu, l'attribut 🎜class🎜 de
<i> ci-dessus, ajoutez {{formats.align === 'right' ? 'ql-active' : ''}} (comme le texte à droite), lorsque vous cliquez sur cette icône, alors 🎜formats🎜 Ceci l'attribut existe déjà dans , puis ajoutez notre nom de classe dynamique 🎜ql-active🎜 pour changer la couleur de l'icône. 🎜具体实现
- 对 editor 标签属性 bindstatuschange 绑定方法 onStatusChange
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady"> onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}- 在图标
<i>标签上,添加{{formats.align === 'right' ? 'ql-active' : ''}}
<i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon-zuoduiqi {{formats.align === 'left' ? 'ql-active' : ''}}" data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi {{formats.align === 'center' ? 'ql-active' : ''}}" data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi {{formats.align === 'right' ? 'ql-active' : ''}}" data-name="align" data-value="right"></i>- 在 article.wxss 添加 ql-active 类
.ql-active {
color: #497749;
}3.2. 实现撤销、恢复、插入图片、删除操作

首先在 <i> 标签上绑定相应的事件:
<i class="iconfont icon-undo" bindtap="undo"></i>
<i class="iconfont icon-redo" bindtap="redo"></i>
<i class="iconfont icon-charutupian" bindtap="insertImage"></i>
<i class="iconfont icon-shanchu" bindtap="clear"></i>撤销 undo
调用 EditorContext API 即可
undo() {
this.editorCtx.undo()
}恢复 redo
同理
redo() {
this.editorCtx.redo()
}插入图片 insertImage
同理
insertImage() {
const that = this
wx.chooseImage({
count: 1,
success: function (res) {
wx.showLoading({
title: '正在上传图片',
})
wx.cloud.uploadFile({
cloudPath: `news/upload/${time.formatTime(new Date)}/${Math.floor(Math.random() * 100000000)}.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0],
success: cover => {
that.editorCtx.insertImage({
src: cover.fileID,
data: {
id: cover.fileID,
role: 'god'
},
success: function () {
wx.hideLoading()
}
})
}
})
}
})
}清空 clear
同理
clear() {
this.editorCtx.clear({
success: function (res) {
console.log("clear success")
}
})
}【相关学习推荐:小程序学习教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment




