Il existe en fait une meilleure façon d'exécuter des scripts npm

Chaque projet front-end a des scripts npm Nous utiliserons des scripts npm pour organiser la compilation, l'empaquetage, le lint et d'autres tâches. [Recommandations de didacticiel associées : Tutoriel vidéo Nodejs]
Vous pouvez souvent exécuter des scripts npm, mais vous ne savez pas comment ces outils de ligne de commande sont implémentés.
Alors si vous souhaitez comprendre les principes de mise en œuvre de ces outils, que devez-vous faire ?
C'est le sujet du jour : le débogage des scripts npm.
Il y aura un champ bin dans le package.json de ces outils de ligne de commande pour déclarer quelles commandes sont disponibles :

Après que npm ait installé ce package, il sera placé dans le répertoire node_modules/.bin :

De cette façon, nous pouvons exécuter différents outils via le nœud ./node_modules/.bin/xx.
Nous pouvons également utiliser npx pour exécuter, comme npx xx. Sa fonction est d'exécuter la commande locale sous node_modules/.bin. Sinon, elle sera téléchargée depuis npm puis exécutée.
Bien sûr, le plus couramment utilisé est de le mettre dans des scripts npm :

De cette façon, exécutez simplement npm run xxx directement.
Les scripts npm utilisent essentiellement le nœud pour exécuter ces codes de script, donc leur débogage n'est pas différent du débogage d'autres codes de nœud.
C'est-à-dire que vous pouvez l'exécuter comme ceci :
Dans le fichier de débogage de .vscode/launch.json, sélectionnez le programme de lancement de node :

Utilisez node pour exécuter le fichier sous node_modules/.bin et passez les paramètres :

En fait, il existe un moyen plus simple. VSCode Debugger encapsule le scénario de débogage des scripts npm Vous pouvez directement sélectionner la configuration de débogage de type npm :

Spécifiez simplement la commande à exécuter directement. :

Par exemple, nous utiliserons ce projet React créé par create-react-app pour essayer de déboguer les scripts npm :
Allez d'abord sur node_modules/.bin et mettez un point d'arrêt dans ce fichier :

Cliquez ensuite sur debug pour démarrer :

Vous constaterez que le module de démarrage sous scripts sera exécuté :

Allons démarrer et mettre un point d'arrêt :
Arrêtez l'exécution du code ici :

Cette config est webpack Configuration :

Descendez plus bas et vous constaterez qu'un serveur est démarré :

Mettons un point d'arrêt dans la fonction de rappel du démarrage du serveur pour voir comment le navigateur s'ouvre :

Cliquez sur étape pour entrer ce point d'arrêt :

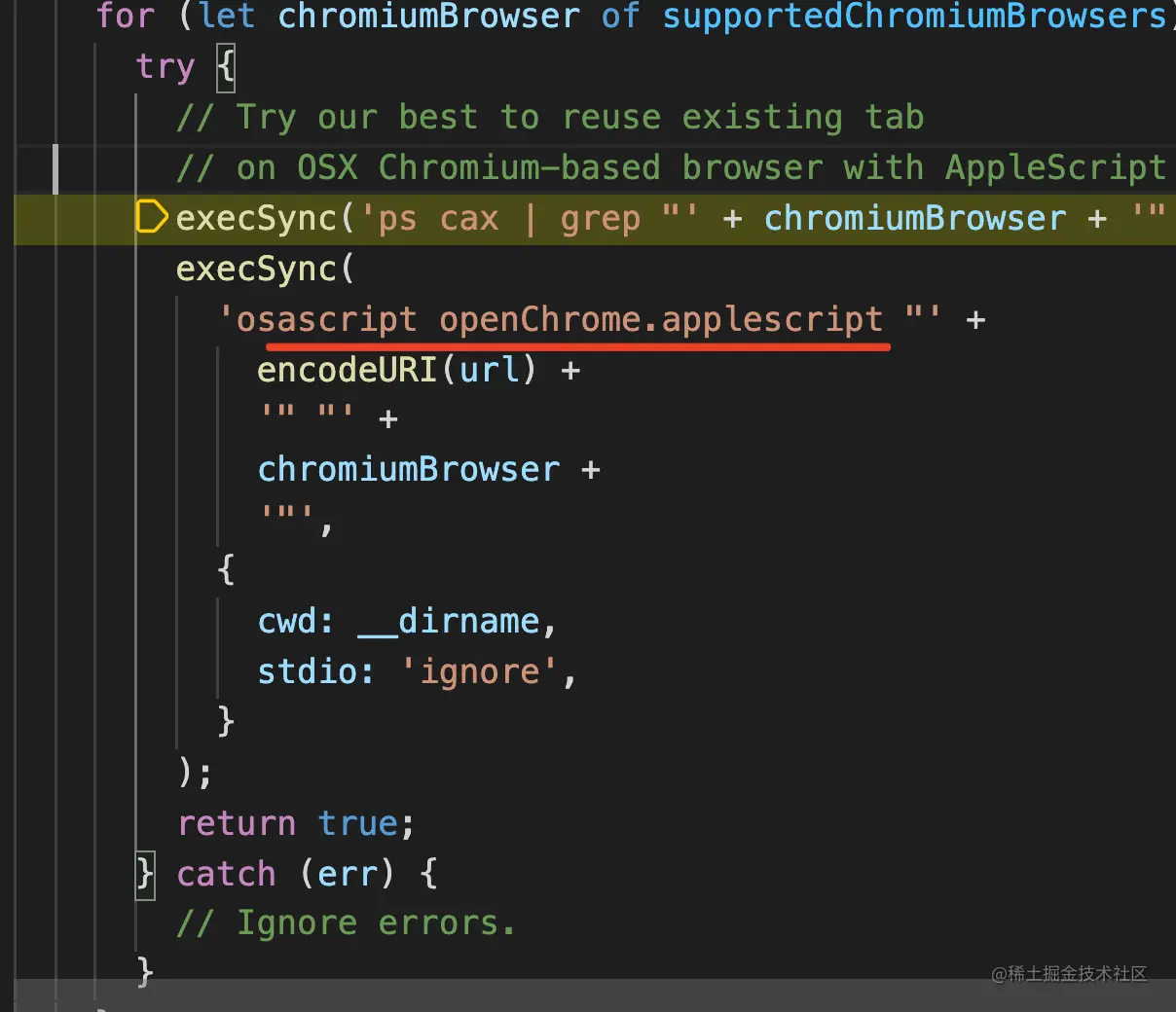
Ensuite, exécution en une seule étape, vous atteindrez le code comme ceci :
Démarrez ces navigateurs via osascript à tour de rôle. Si le démarrage échoue, ce sera le cas. ignoré dans le try catch :

Vous pouvez voir ces navigateurs en survolant :

Relâchez le point d'arrêt et vous constaterez que le navigateur est ouvert :

De cette façon, nous avons les scripts de réaction triés démarrent Le processus ?
Pour résumer ainsi :
- Selon la commande start saisie, exécutez le module scripts/start
- Selon la configuration, créez l'objet Compiler du webpack
- Créez WebpackDevServer
- server Après le démarrage, démarrez le navigateur pour ouvrir l'url
- L'implémentation de ouvrir l'URL consiste à les essayer dans l'ordre via le navigateur osascripts
Après un débogage comme celui-ci, nous aurons une compréhension plus approfondie de npm run start.
De plus, il n'y a aucune différence entre exécuter un script en mode débogage et npm run start directement à partir de la ligne de commande.
Si vous voulez parler de la différence, la seule différence pourrait être la suivante :
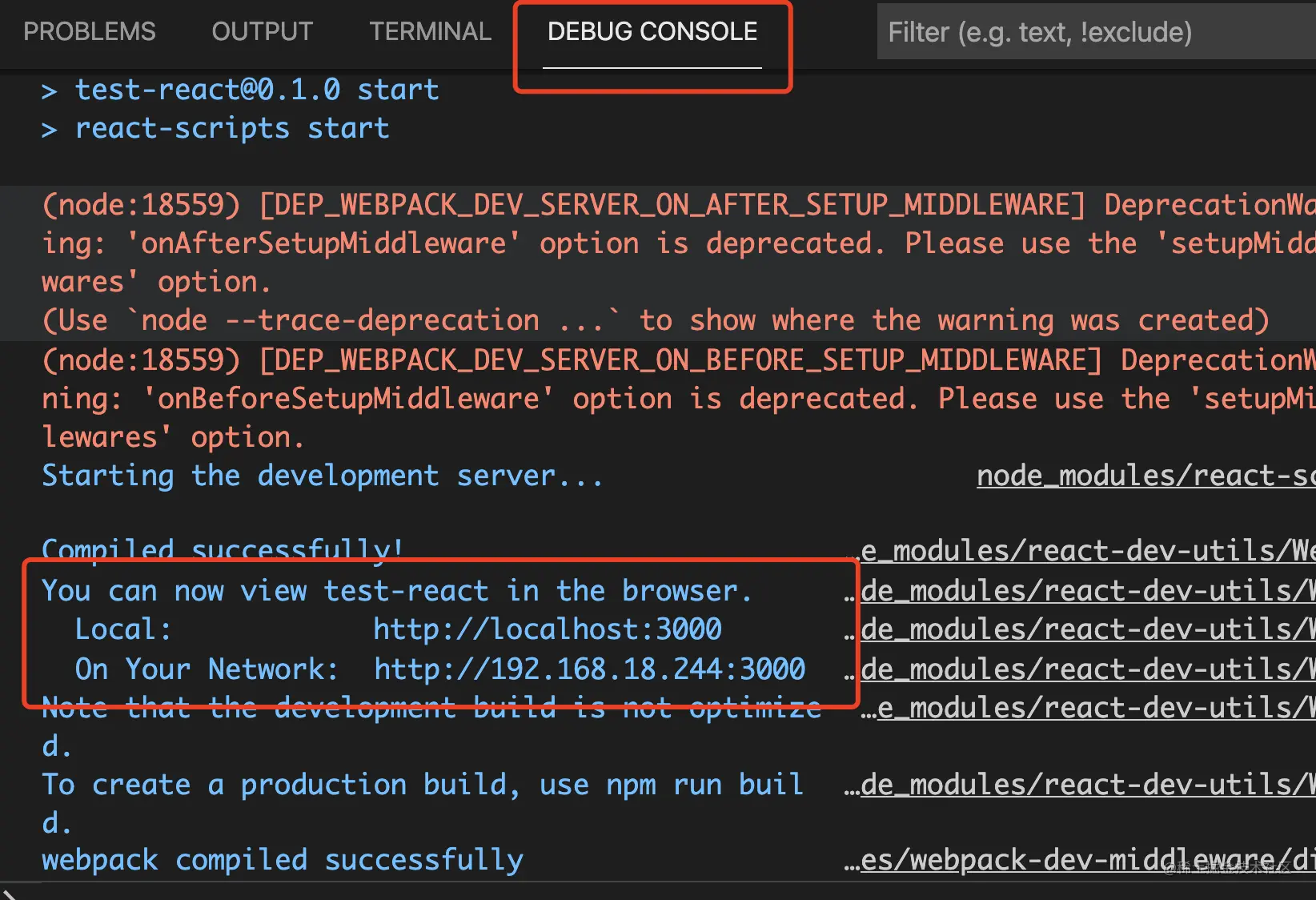
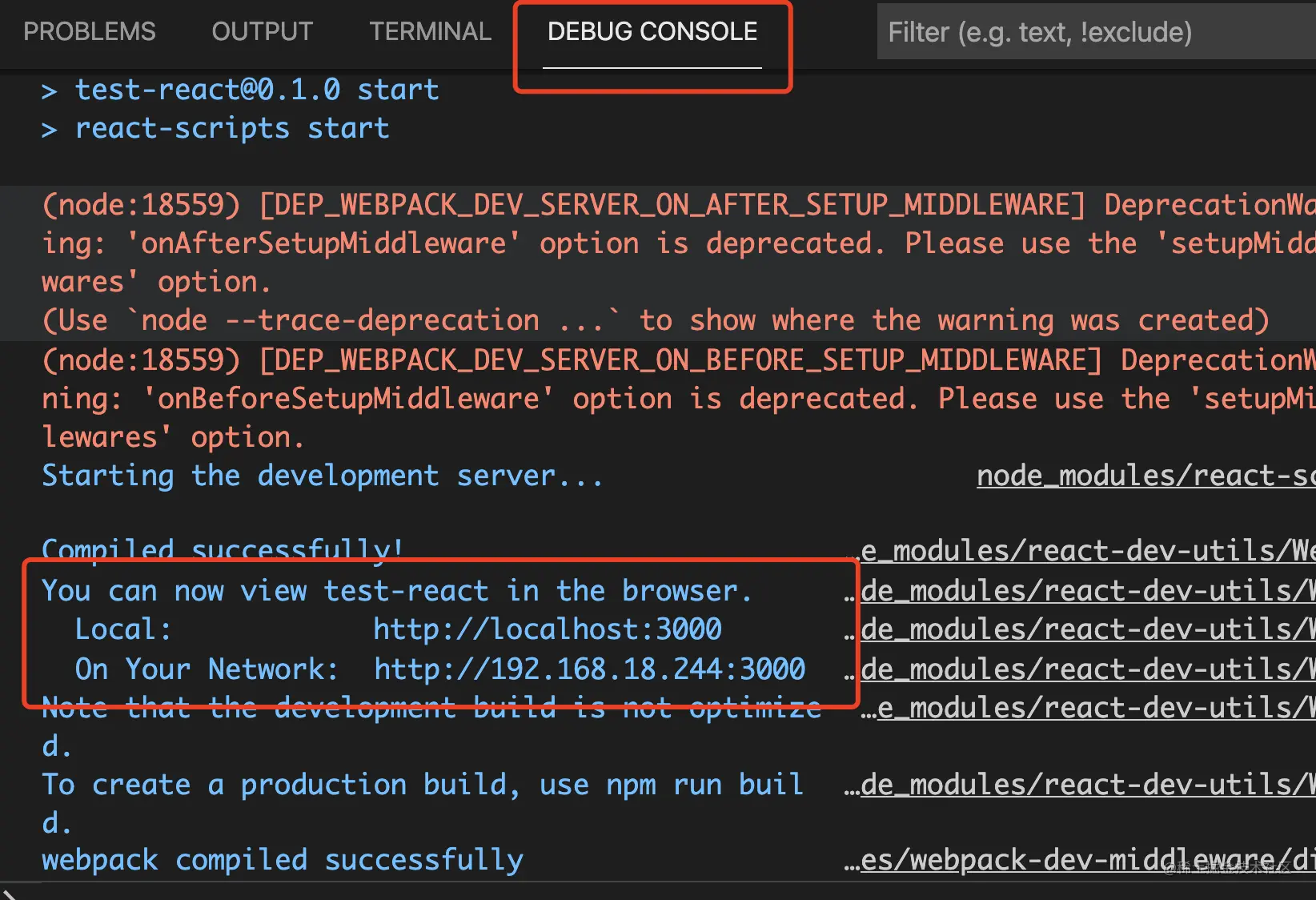
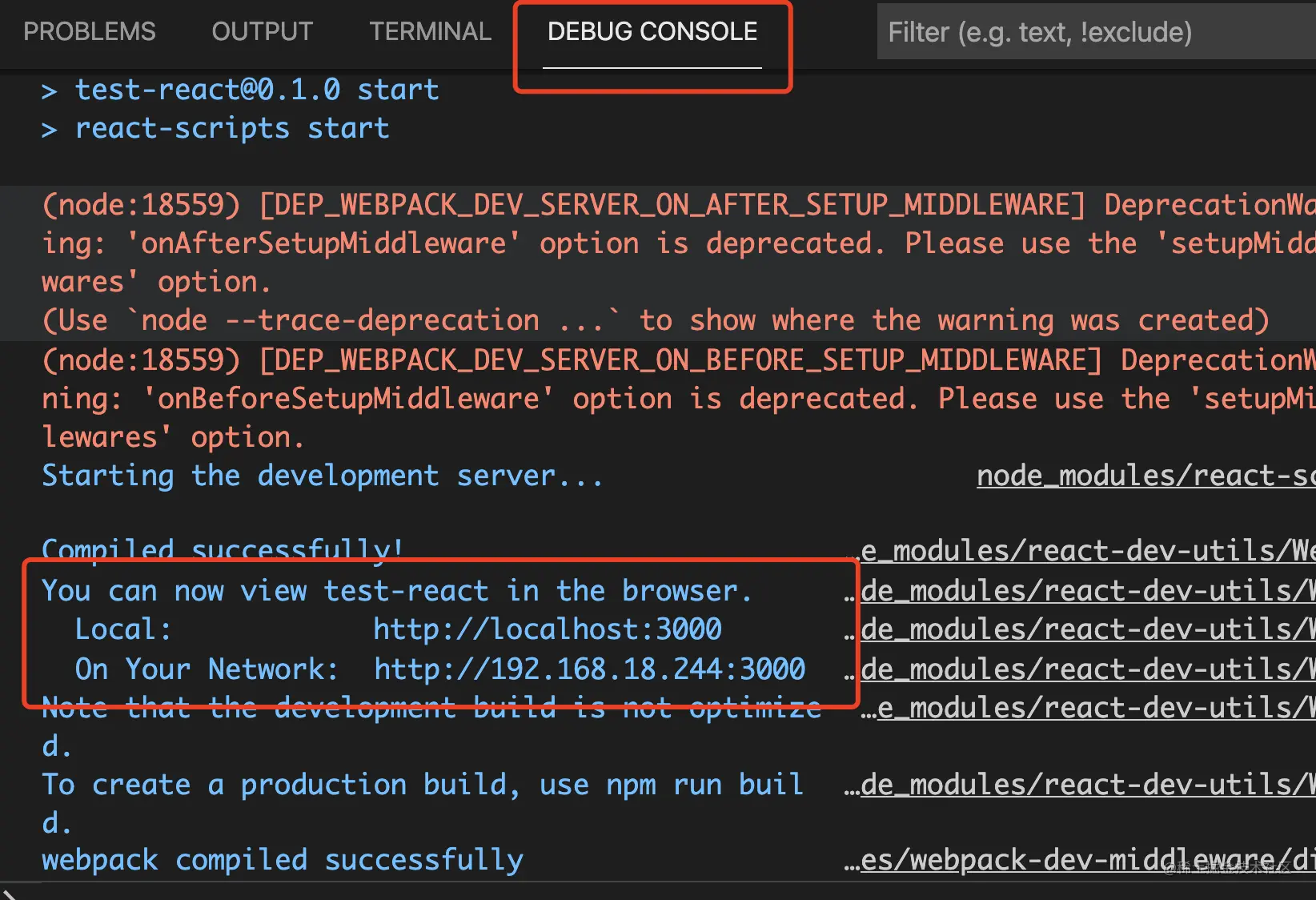
Dans le mode de débogage par défaut, le contenu de sortie sera affiché dans le panneau de la console de débogage :

Mais cela peut également être modifié :
Peut être commuté sur IntegratedTerminal , puis il sera affiché dans le terminal :
De cette façon, il n'y a aucune différence avec l'exécution habituelle de npm run start, et vous pouvez également utiliser un point d'arrêt pour le débogage. c'est génial ?
Regardons à nouveau un exemple, comme un projet vue créé par vue cli. Vous pouvez modifier la configuration du webpack dans vue.config.js :
Mais que faire si vous voulez savoir quelle est la configuration par défaut ? console.log ?
console.log Ce n'est pas une bonne idée d'imprimer des objets volumineux. Cela ressemble à ceci :
Certains étudiants ont dit d'utiliser JSON.stringify, qui est plus laid et a une très longue chaîne.
Et si vous saviez comment déboguer les scripts npm ?
Vous pouvez ajouter une configuration de débogage de type npm :
Ensuite, définissez un point d'arrêt et exécutez le débogage :
Vous pouvez voir toutes les configurations. N'est-ce pas génial ?
L'exemple que j'ai donné concerne uniquement le webpack, mais d'autres scripts npm, tels que babel, tsc, eslint, vite, etc., utilisent tous la même méthode de débogage.
Résumé
Chaque projet a des scripts npm. La plupart des gens les utilisent simplement sans les déboguer, ils ne connaissent donc pas les principes de ces outils même s'ils les utilisent tous les jours.
Ces outils de ligne de commande déclarent un champ bin dans package.json, puis le placent sous node_modules/.bin après l'installation.
Vous pouvez l'exécuter avec node node_modules/.bin/xx, vous pouvez l'exécuter avec npx xx, le plus couramment utilisé est les scripts npm, exécutez-le avec npm run xx.
Le débogage des scripts npm est le débogage du nœud, mais VSCode Debugger a été simplifié et peut créer directement une configuration de débogage de type npm.
Après avoir configuré la console en tant que terminal intégré, le journal sera affiché sur le terminal, ce qui n'est pas différent de l'exécution directe de npm run xx. Vous pouvez également point d'arrêt pour voir la logique d'exécution.
En plus d'exécuter des scripts npm, vous pouvez également trier sa logique d'implémentation et vous arrêter là où cela vous intéresse. N'est-ce pas mieux que de l'exécuter directement ?
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".












