
Cet article vous apporte un contenu pertinent sur les Programmes WeChat Mini, qui présente principalement les problèmes liés au déploiement automatisé des mini-programmes WeChat. Le processus quotidien de développement des mini-programmes WeChat est relativement lourd, et le processus de déploiement automatisé peut le réduire. jetez un œil au processus ci-dessous, j’espère qu’il sera utile à tout le monde.

【Recommandations d'apprentissage associées : Tutoriel d'apprentissage des mini-programmes】
Commençons par trier le processus quotidien de développement des mini-programmes WeChat : une fois le code développé, nous devons d'abord le soumettre au référentiel de code, puis utiliser les outils de développement WeChat Exécutez le code, puis téléchargez le code dans le backend du mini programme WeChat via les outils de développement, et enfin soumettez-le pour examen dans le backend.
Il n'est pas difficile de constater que le processus est encore relativement lourd. Le processus de déploiement automatisé peut nous aider à réduire ce processus et à libérer les mains des codeurs. Voyons ci-dessous comment y parvenir.
Le processus de déploiement automatisé de l'applet WeChat doit s'appuyer sur miniprogram-ci, ce plug-in.
miniprogram-ci est un module de compilation de codes de projets de mini-programmes/mini-jeux extraits des outils de développement WeChat.
Les développeurs peuvent utiliser miniprogram-ci indépendamment pour télécharger, prévisualiser et autres opérations du code du mini-programme sans ouvrir les outils de développement du mini-programme.
Parce que l'exécution du script dépend de ce plug-in, nous pouvons installer ce plug-in sur le serveur où le script doit être exécuté, ou dans un projet local.
npm install miniprogram-ci --save
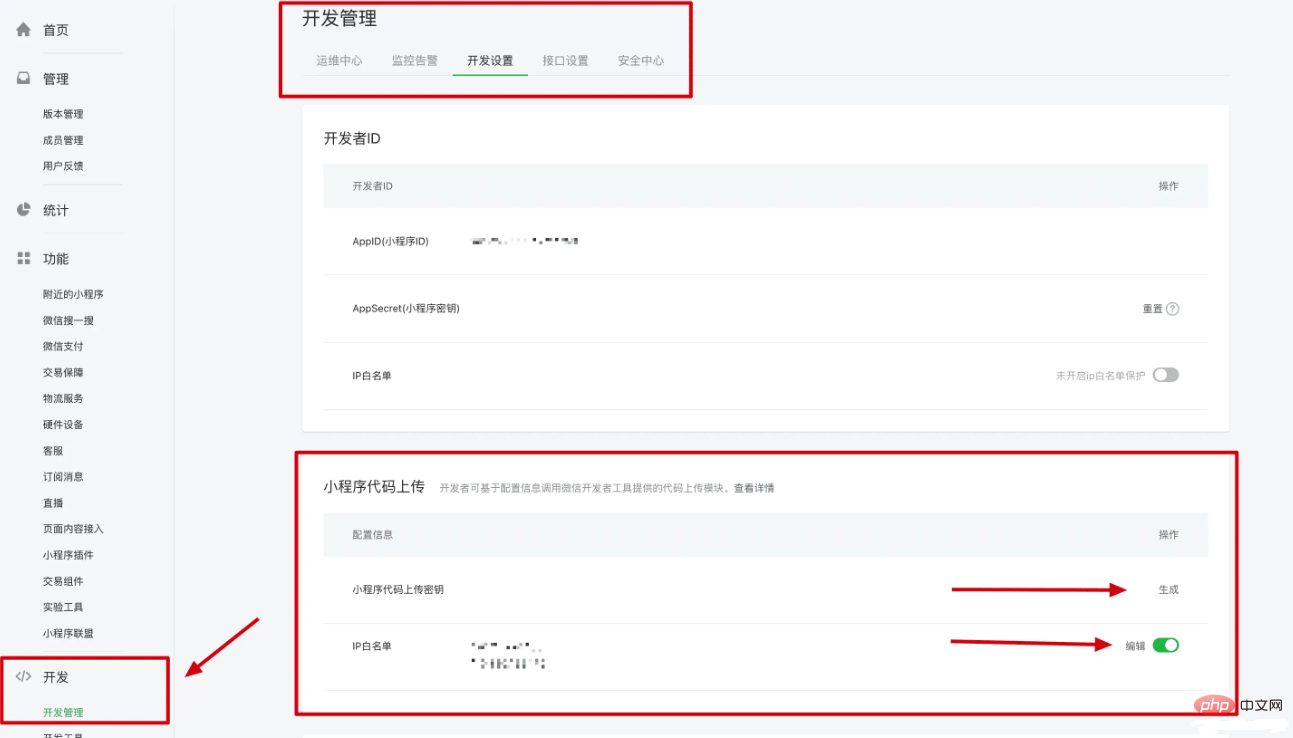
Connectez-vous à la plateforme publique, ouvrez Développement-Gestion du développement-Paramètres de développement, recherchez l'élément de configuration de téléchargement du code du mini programme, générez la clé de téléchargement du code du mini programme et ajoutez la liste blanche IP La clé. Le fichier peut être stocké sur le serveur sur lequel le script doit être exécuté ou enregistré dans le projet, à condition que le script soit accessible.

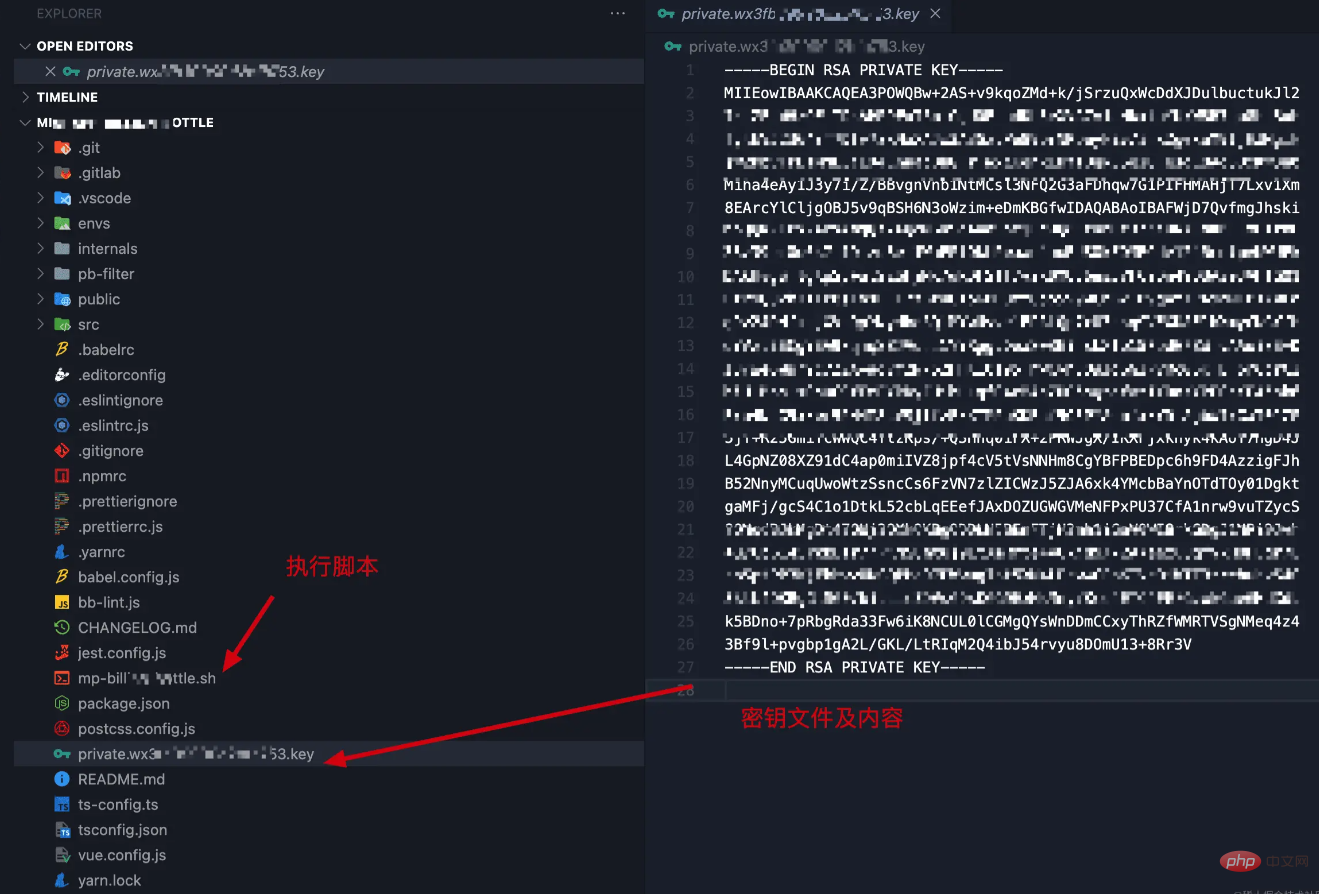
Le contenu spécifique du fichier clé généré par la plateforme publique WeChat est le suivant :

Écrivez le script d'exécution de xxx.sh et nommez-le arbitrairement.
set -e
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)
# upload
miniprogram-ci \
upload \
--pp ./dist/build/mp-weixin \
--pkp ./private.wx3fxxxxxxxx3.key \
--appid wx3fxxxxxxxx3 \
--uv $version \
--threads 1 \
-r 1 \
--enable-es6 true \
--enable-es7 true \
--enable-autoprefixwxss true \
--enable-minify true \
end2=$(date +%s)
take2=$(( end2 - start2 ))
echo "Upload Success: ${take2}s"
take3=$(( end2 - start1 ))
echo "Total Time: ${take3}s"set -e
signifie que si le code de retour de toutes les commandes bash suivantes n'est pas 0, le script se terminera immédiatement et les scripts suivants n'auront aucune chance de s'exécuter. En termes humains, si une erreur est signalée lors de l’exécution du script, celui-ci se terminera immédiatement et arrêtera l’exécution.
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $versionLe script ci-dessus lit le contenu du fichier package.json ligne par ligne, trouve le champ de version et obtient sa valeur correspondante pour définir une variable $version. Pour parler franchement, il s'agit d'obtenir le numéro de version du projet, car il sera utilisé ci-dessous.
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)En voyant le fil, tout le monde devrait savoir que ce script sert à installer les dépendances du projet, et à empaqueter et compiler de petits projets de programme Start1, end1 et take1 sont destinés au temps d'enregistrement et peuvent être ignorés.
# upload miniprogram-ci \ upload \ --pp ./dist/build/mp-weixin \ --pkp ./private.wx3fxxxxxxxx3.key \ --appid wx3fxxxxxxxx3 \ --uv $version \ --threads 1 \ -r 1 \ --enable-es6 true \ --enable-es7 true \ --enable-autoprefixwxss true \ --enable-minify true \
Le script ci-dessus est le noyau.
Il n'est pas difficile de voir dans le script que nous téléchargeons le code via miniprogram-ci.
Significations spécifiques des paramètres :
--pp : Chemin du fichier de produit compilé et emballé
--pkp : Le chemin du fichier de clé privée produit par la plateforme publique WeChat
--appid : L'appid du mini programme
--uv : Le numéro de version du projet
--threads : Le nombre de threads activés
-r : Le numéro du robot (ce paramètre n'a pas d'importance)
À ce stade, l’ensemble du script est pratiquement terminé.
Principalement trois parties principales :
Script de téléchargement
plug-in miniprogram-ci
Fichier clé
Il existe de nombreuses façons d'implémenter le déploiement automatisé. explique deux sortes.
Première méthode (recommandée)
jenkins + gitlab + webhook
Placez le script et le fichier de clé directement dans le répertoire racine du projet, jenkins installe les plug-ins liés au webhook et gitlab configure le webhook, de sorte que vous peut le faire Les modifications du code de la branche principale peuvent déclencher un webhook, qui à son tour déclenche l'exécution de jenkins. N'oubliez pas d'installer le plug-in miniprogram-ci globalement sur le serveur jenkins.
De cette façon, nous avons réalisé que lorsque les exigences métier sont développées et que le code est fusionné dans la branche master, le webhook est automatiquement déclenché, ce qui à son tour incite Jenkins à exécuter le script de téléchargement.
Tout ce que nos développeurs doivent faire est de fusionner le code dans la branche principale, puis d'accéder à l'arrière-plan du mini-programme pour sélectionner la version téléchargée et la soumettre pour examen.
nice~
La deuxième méthode
est basée sur l'exécution d'un terminal local. Placez le script et le fichier de clé directement dans le répertoire racine du projet, installez le plug-in miniprogram-ci localement et exécutez le script directement. dans la borne.
./ci-xxx.sh
L'image ci-dessous est la version téléchargée par déploiement automatisé :

【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!