

Dans le développement quotidien, nous savons tous que package.json est une description d'un projet ou d'un package de module, qui contient beaucoup de méta-informations. Alors, comment devrions-nous lire package.json pour obtenir les informations qu'il contient ? Ce qui entre en jeu aujourd'hui, c'est notre protagoniste - read-pkg. Le code source clé ne compte qu'une trentaine de lignes. Examinons de plus près l'implémentation, qui peut également être considérée comme jetant les bases du développement ultérieur du nôtre. boîte à outils ! [Tutoriels associés recommandés : Tutoriel vidéo Nodejs]
git clone https://github.com/sindresorhus/read-pkg.git cd read-pkg&&yarn
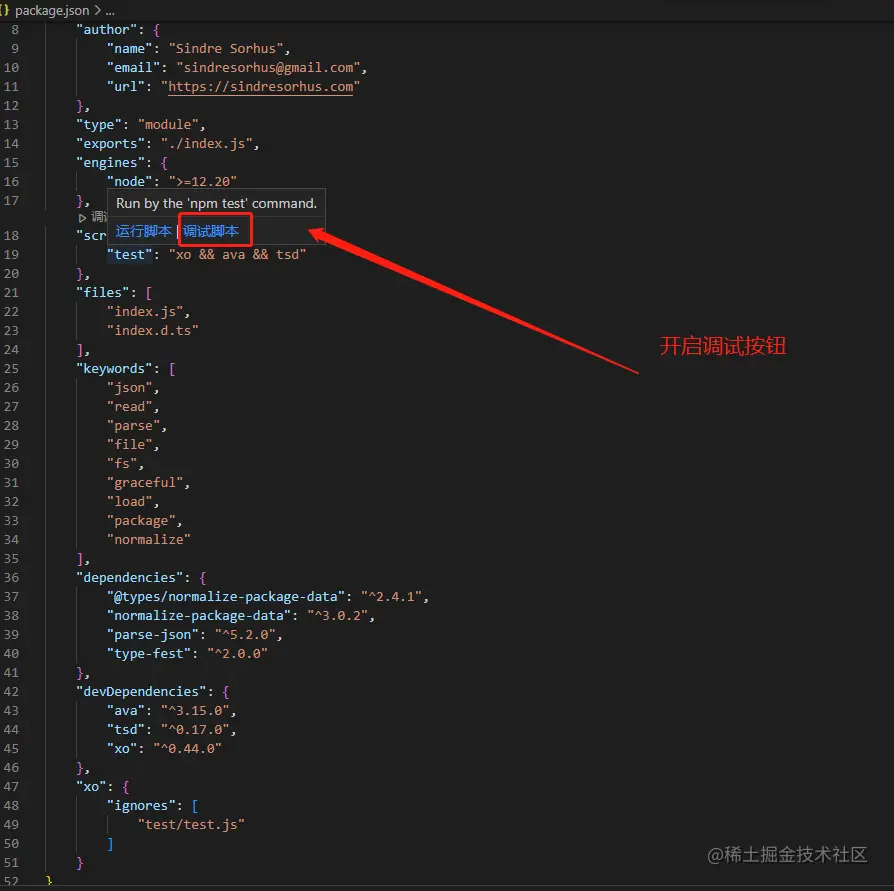
Généralement, lors de l'apprentissage du code source, lisez d'abord README.md et package.json Le fichier readme enseigne l'utilisation, et package.json indiquera la commande. . Généralement, nous déboguons également à partir de Start avec le script package.json et prenons une capture d'écran :

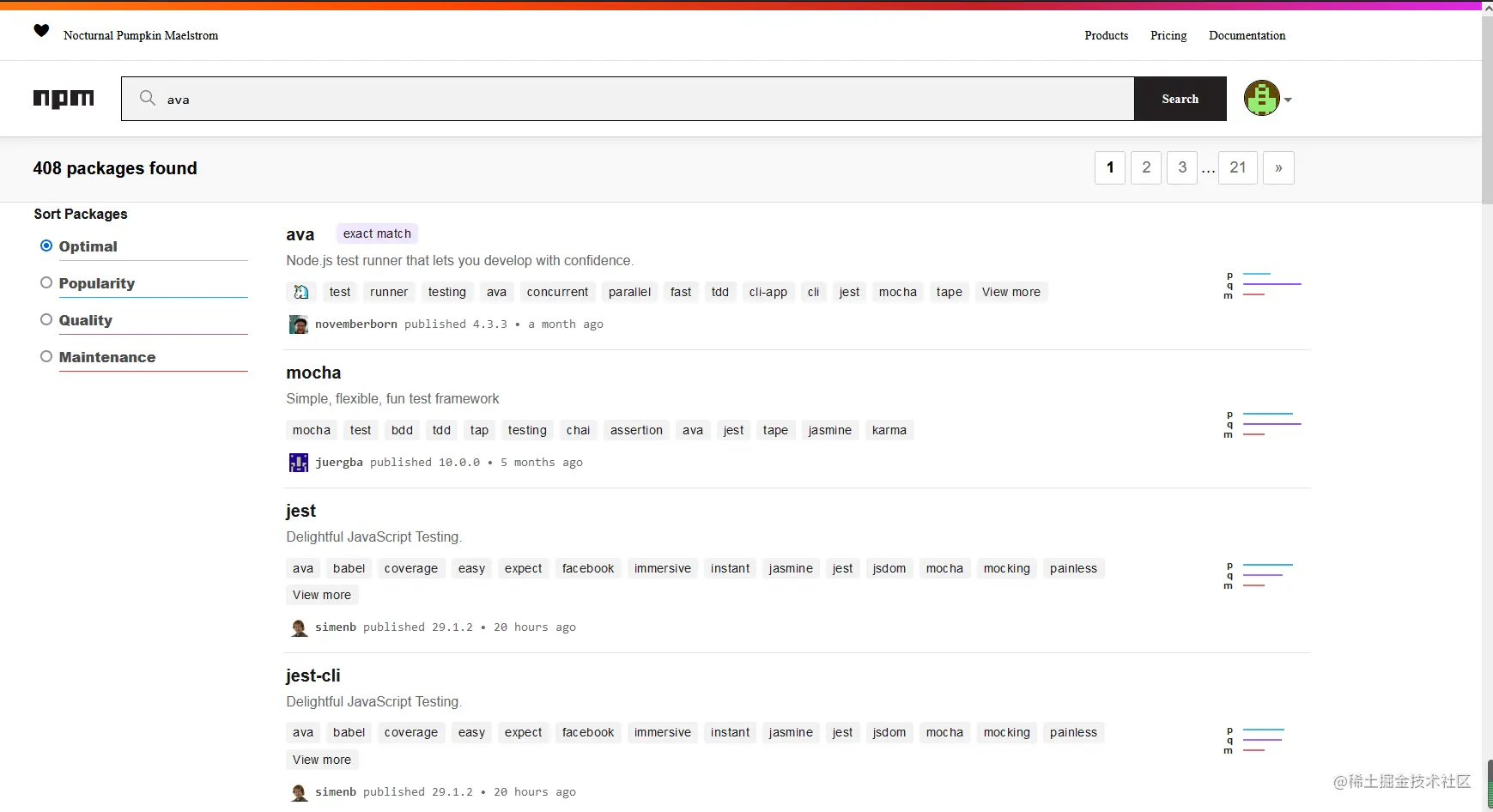
Lorsque vous voyez cette commande pour la première fois, vous ne savez peut-être pas ce qu'elle veut exprimer si vous regardez les dépendances dev. , vous saurez que les trois commandes correspondent à trois packages. Si vous ne connaissez pas le package Pourquoi ? Allez sur Baidu par vous-même, l'utilisation générale du package peut être trouvée sur npm



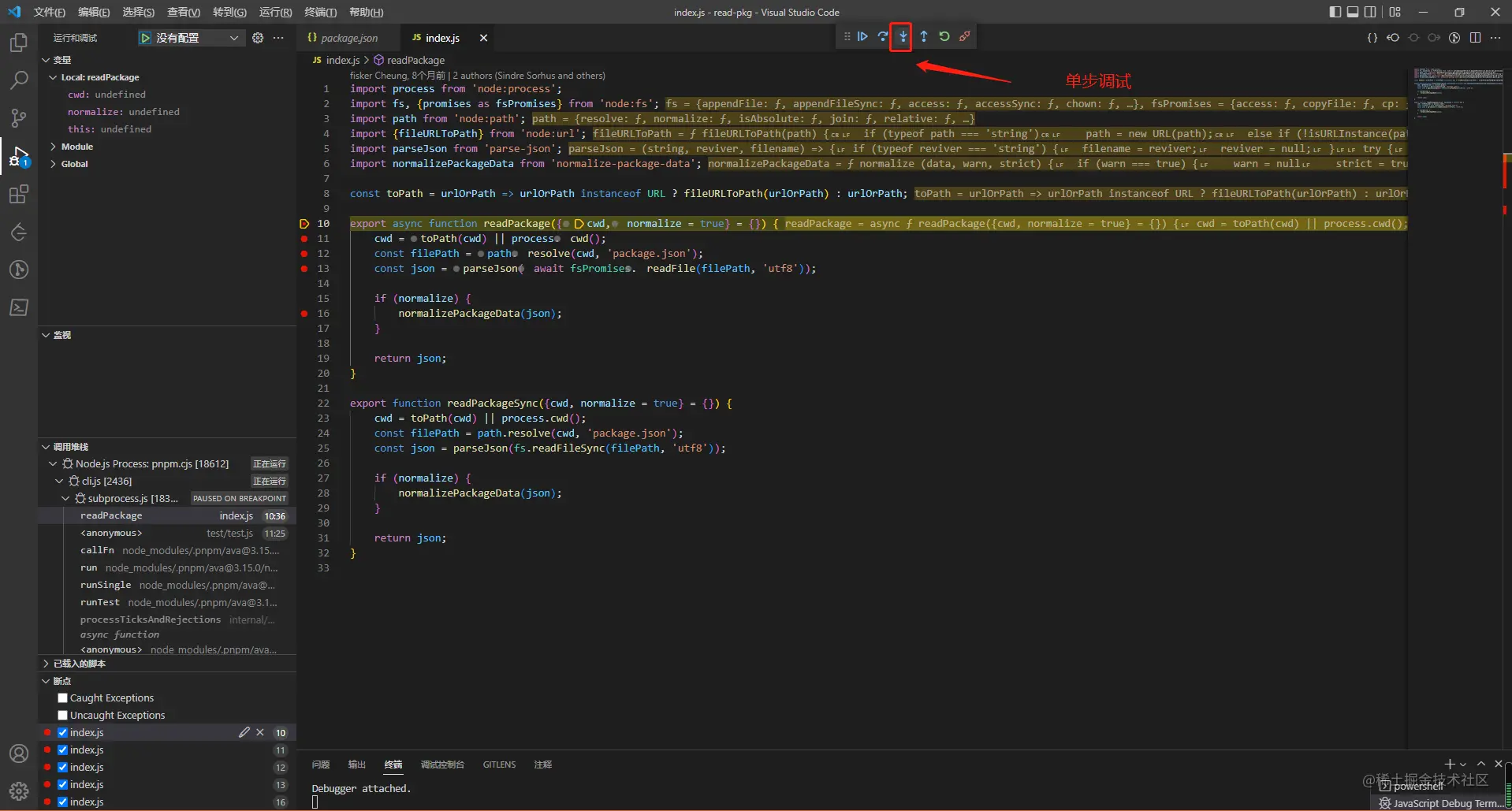
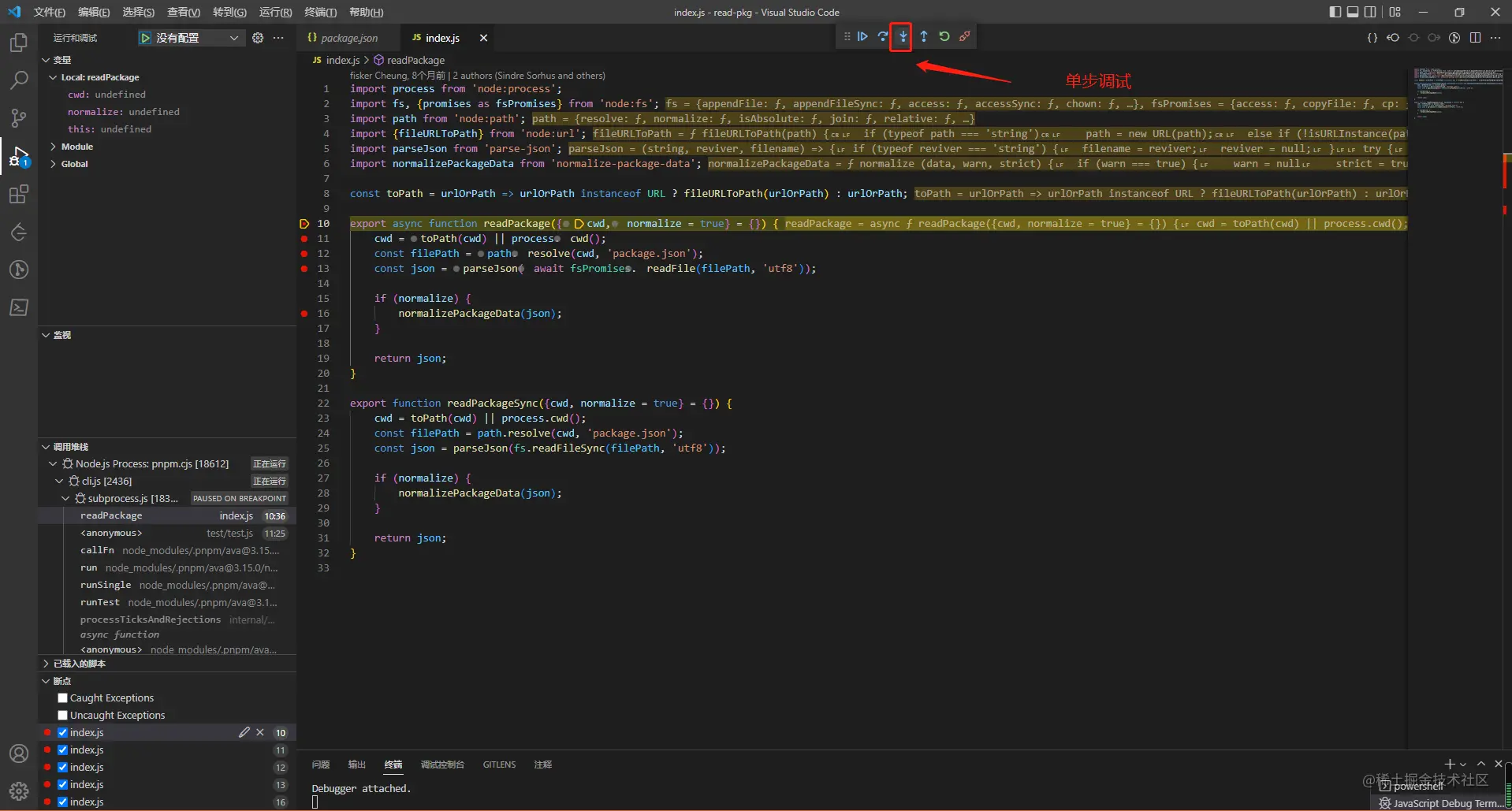
(empaquetage ESLINT), qui a une bonne valeur par défaut. Définissez un point d'arrêt, puis cliquez sur le bouton  dans le script du package. .json pour activer le débogage. S'il n'y a pas de bouton de ce type, vous devrez peut-être mettre à jour vscode.
dans le script du package. .json pour activer le débogage. S'il n'y a pas de bouton de ce type, vous devrez peut-être mettre à jour vscode.
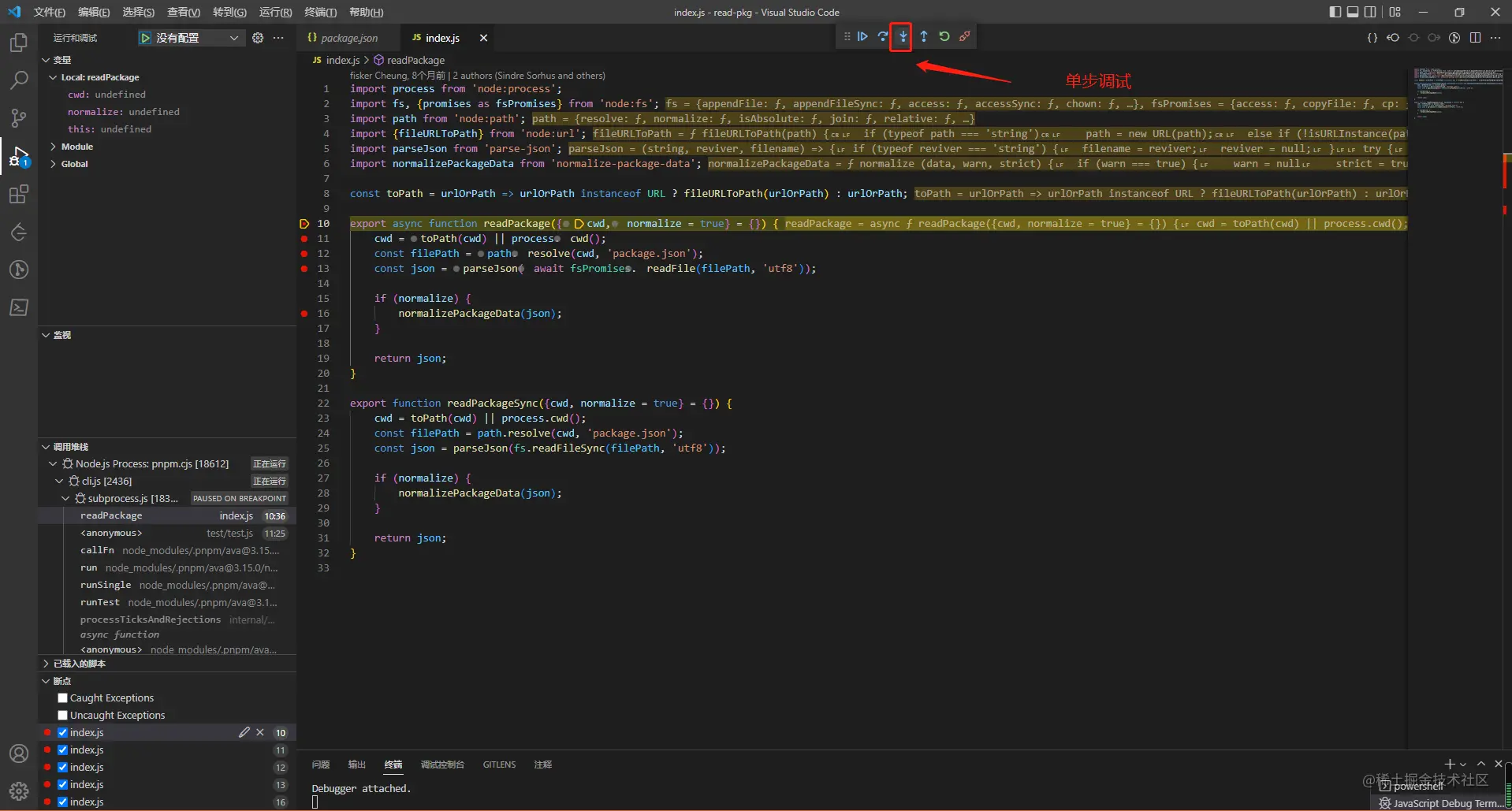
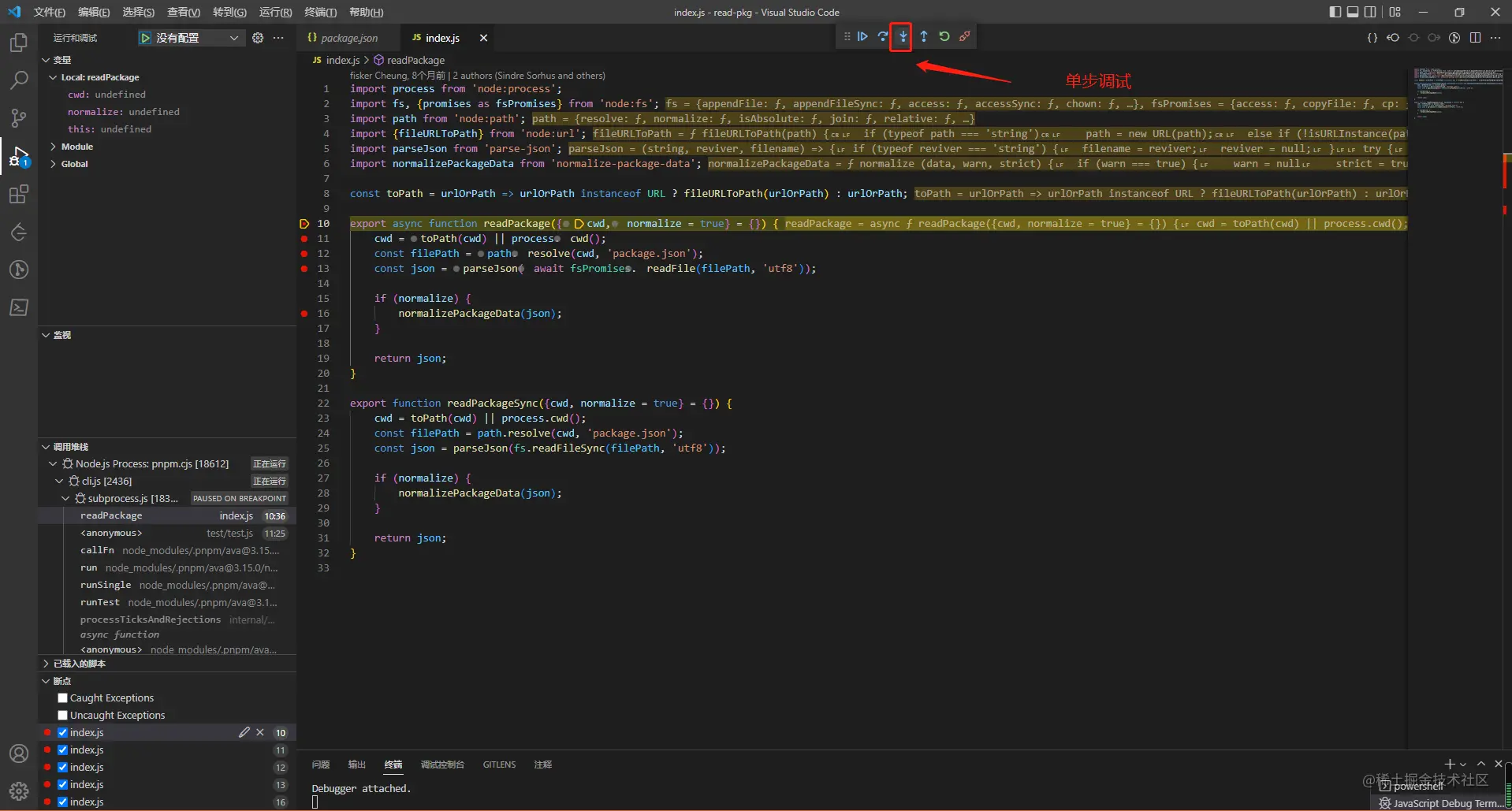
Analyse de la structure du code source调试脚本

// node进程
import process from 'node:process';
// fs文件模块
import fs, {promises as fsPromises} from 'node:fs';
// path 路径模块
import path from 'node:path';
// url模块
import {fileURLToPath} from 'node:url';
// 解析json,并且会伴随有用的报错,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 规范化包元数据 https://github.com/npm/normalize-package-data#readme
import normalizePackageData from 'normalize-package-data';// fileURLToPath将url转化为文件路径 const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
 Principalement utilisés dans __filename et __dirname ne sont pas disponibles dans le module ES
Principalement utilisés dans __filename et __dirname ne sont pas disponibles dans le module ES
Utilisé pour obtenir le nom du répertoire du chemin spécifié
Extraire le chemin
更改Node.js进程的当前工作目录,或者在执行失败时抛出异常(例如,如果指定的目录不存在)。
export async function readPackage({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 异步读取package.json并解析,fsPromises异步文件模块
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 规范化包元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}export function readPackageSync({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 读取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元数据
if (normalize) {
normalizePackageData(json);
}
return json;
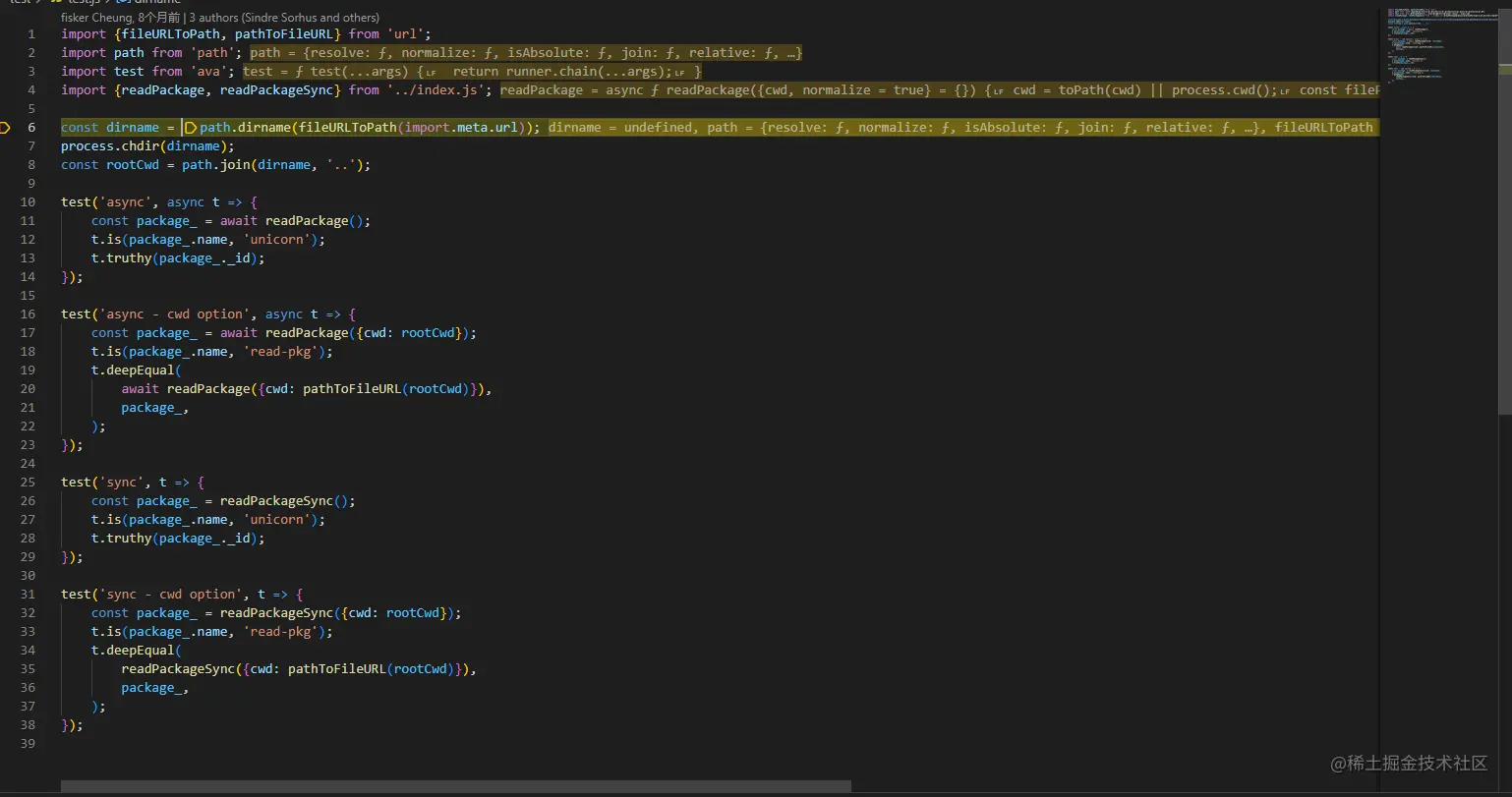
} 调试后发现序列化后会生成_id,对应测试用例中的t.truthy(package_._id)
今天下载并调试了read-pkg的源码,进一步了解了nodejs的path、url、process模块对于读取文件的应用,read-pkg麻雀虽小五脏俱全,完整的测试用例也是我们可以在自己的工具包中借鉴使用的!今天刚好是国庆,追梦人们国庆快乐哇~
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Oracle effacer les données du tableau
Oracle effacer les données du tableau
 utilisation du latex
utilisation du latex
 Page d'erreur 404 de l'ordinateur
Page d'erreur 404 de l'ordinateur
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Méthodes de défense contre les attaques du serveur
Méthodes de défense contre les attaques du serveur