 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment trouver la somme des nombres pairs en javascript
Comment trouver la somme des nombres pairs en javascript
Comment trouver la somme des nombres pairs en javascript
Étapes pour trouver la somme des nombres pairs : 1. Stockez plusieurs nombres dans un tableau, la syntaxe est "var array variable name = [value 1, value 2, value 3...];" 2. Définissez une variable. et attribuez-lui la valeur 0, utilisé pour stocker le résultat de la sommation, la syntaxe "var sum=0;" 3. Utilisez l'instruction for pour parcourir le tableau pour trouver les valeurs paires et utilisez "+=" pour ajouter les valeurs paires. pour résumer, la syntaxe "for(var i=0;i

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez stocker plusieurs nombres dans un tableau, puis parcourir le tableau pour trouver des valeurs paires et les ajouter une par une pour trouver la somme.
Étapes de mise en œuvre :
Étape 1 : Stocker plusieurs nombres dans un tableau
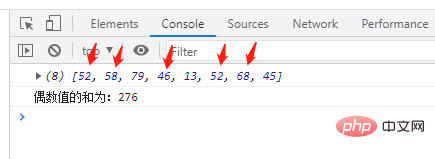
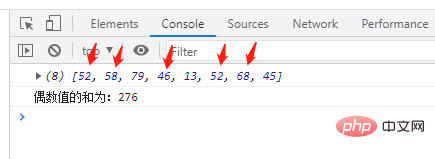
var num =[52,58,79,46,13,52,68,45];

Étape 2 : Définir une variable et lui attribuer une valeur de 0 pour stocker le résultat de la sommation
var sum=0;
Étape 3 : utilisez l'instruction for pour parcourir le tableau afin de trouver les valeurs paires, et utilisez "+=" pour ajouter les valeurs paires à la somme
for(var i = 0;i<num.length;i++){
if(num[i]%2 ==0){
sum+=num[i];
}
}
console.log("偶数值的和为:"+sum);
Connaissances approfondies : Opérateur d'affectation
Les opérateurs d'affectation sont utilisés pour attribuer des valeurs aux variables. Ils ont les deux formes suivantes :
Opération d'affectation simple = : Copiez la valeur de l'opérande à droite du signe égal directement dans l'opérande du côté droit du signe égal. à gauche, donc la valeur de l'opérande de gauche sera modifiée.
Opération d'affectation d'opérations supplémentaires : avant d'attribuer, effectuez une opération sur l'opérande de droite, puis copiez le résultat de l'opération dans l'opérande de gauche.
Les quatre opérations arithmétiques d'addition, de soustraction, de multiplication et de division peuvent être réalisées par quelques opérations d'affectation supplémentaires. La description spécifique est présentée dans le tableau :
| Opérateur d'affectation | Explication | Exemple | équivaut à |
|---|---|---|---|
+=+= | 加法运算或连接操作并赋值 | a += b | a = a + b |
-= | 减法运算并赋值 | a -= b | a= a - b |
*= | 乘法运算并赋值 | a *= b | a = a * b |
/= | 除法运算并赋值 | a /= b | a = a / b |
%= | Opération d'addition ou de concaténation et affectationa += b | a = a + b |
Opération et affectation de soustraction
 a= a - b
a= a - b
/=🎜🎜opération et affectation de division🎜🎜a /= b🎜🎜a = a/b🎜🎜🎜🎜%= 🎜🎜fonctionnement et affectation du module 🎜🎜a %= b🎜🎜a = a % b🎜🎜🎜🎜🎜L'exemple de code est le suivant : 🎜🎜var x = 10;
x += 20;
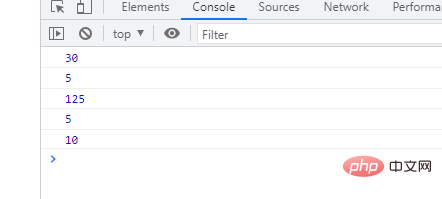
console.log(x); // 输出:30
var x = 12,
y = 7;
x -= y;
console.log(x); // 输出:5
x = 5;
x *= 25;
console.log(x); // 输出:125
x = 50;
x /= 10;
console.log(x); // 输出:5
x = 100;
x %= 15;
console.log(x); // 输出:10Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





