 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée des principes de base de l'architecture du mini programme WeChat
Explication détaillée des principes de base de l'architecture du mini programme WeChat
Explication détaillée des principes de base de l'architecture du mini programme WeChat
Cet article vous présente des problèmes liés au WeChat Mini Program. Il présente principalement le contenu pertinent sur les principes d'architecture de base, y compris l'environnement hôte, l'environnement d'exécution, l'architecture globale du mini programme, le mécanisme d'exploitation et le mécanisme de mise à jour, les données. mécanisme de communication et ainsi de suite, examinons-le ensemble, j'espère que cela sera utile à tout le monde.

【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
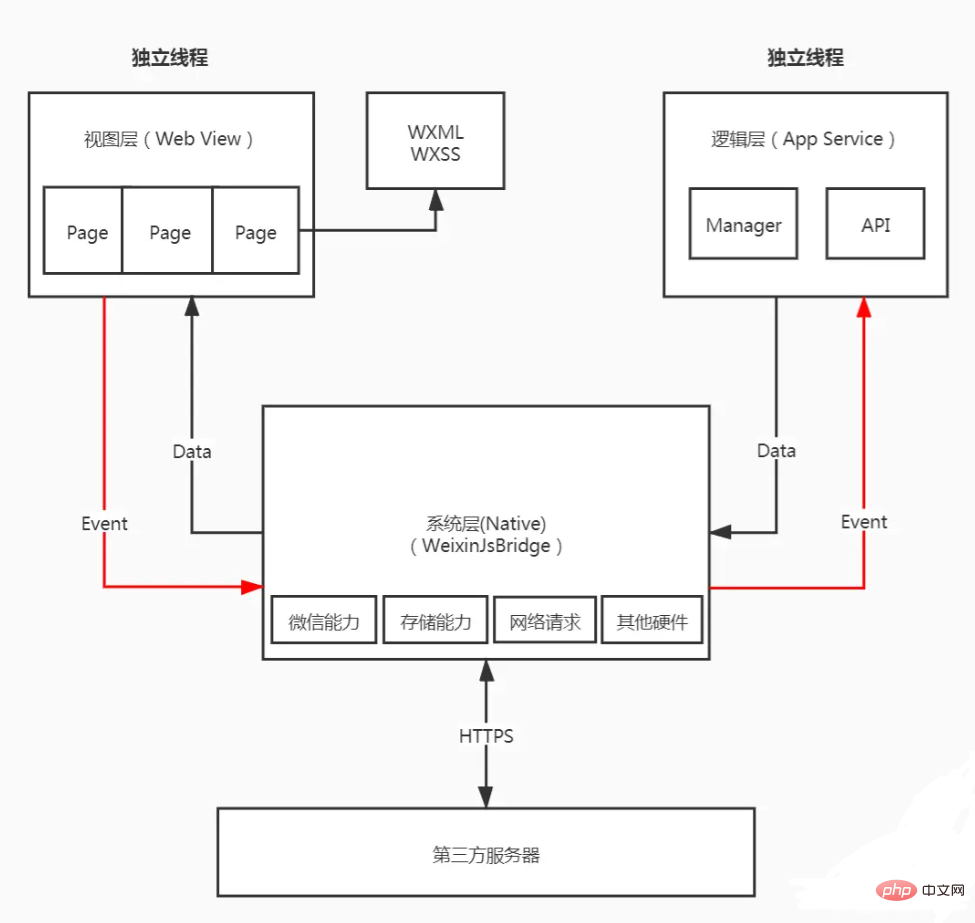
L'image suivante montre le schéma d'architecture global du mini programme WeChat :

Origine du développement
Parlons d'abord brièvement du développement de Mini-programme WeChat Historiquement, ce n'est qu'en nous connaissant nous-mêmes et en connaissant l'ennemi que nous pouvons combattre sans danger. Le mini-programme WeChat est appelé mini-programme. Zhang Xiaolong a annoncé son lancement officiel lors de la classe ouverte WeChat le 9 janvier 2017. Le nom anglais du mini programme est Mini Program. Il s'agit d'une application qui ne nécessite ni téléchargement ni installation. Elle réalise le rêve d'avoir des applications « à portée de main ».
Depuis le lancement du mini-programme, il est appelé la version portable de l'APP. La différence entre les deux est que le mini-programme est relativement léger, a un faible coût de développement, un cycle de développement court et des résultats rapides.
Le mini-programme n'est pas un concept apparu de nulle part. Lorsque WebView dans WeChat est progressivement devenu une entrée importante vers le Web mobile, WeChat avait une API JS associée.
WebView est un environnement pour exécuter JavaScript fourni par les terminaux mobiles (téléphones mobiles, iPad). Il s'agit d'un contrôle permettant au système de restituer des pages Web. Il peut interagir avec JavaScript sur la page pour réaliser un développement mixte d'APP et de Web. WebView nécessite un rendu puissant pour restituer les pages Web, les noyaux des systèmes Android et IOS sont différents.
D'après ce que j'ai compris, le principal moteur de la naissance des mini-programmes est la mauvaise expérience et la faible capacité à diffuser des pages Web mobiles dans WeChat. Bien sûr, je pense que cela est également dû aux lacunes des applications natives, telles que. comme devoir le télécharger à chaque fois depuis l'App Store ou téléchargé depuis d'autres marchés d'applications, même s'il est téléchargé, il prend toujours beaucoup de place dans le système. S'il n'est pas utilisé fréquemment, il est possible qu'il soit supprimé. l'utilisateur est très élevé.
Laissons de côté le problème de l'application native. Quant au problème de la mauvaise expérience de communication et de la faible capacité des pages Web mobiles dans WeChat, même si l'équipe WeChat a ensuite lancé JS-SDK pour résoudre le problème des capacités insuffisantes des pages Web mobiles, JS- Le modèle SDK ne résout pas le problème de la mauvaise expérience lors de l'utilisation des pages Web mobiles. Les raisons peuvent être résumées en trois points : problème d'écran blanc, changement de page difficile et décalage des clics.
Afin de résoudre ces problèmes, le problème auquel l'équipe WeChat est confrontée est de savoir comment concevoir un meilleur système afin que tous les développeurs puissent bénéficier d'une meilleure expérience dans WeChat. Ce problème ne peut pas être géré par le JS-SDK précédent et nécessite un tout nouveau système pour le résoudre. Il doit permettre à tous les développeurs de réaliser :
Chargement rapide.
Capacités plus puissantes.
Expérience native.
Ouverture des données WeChat facile à utiliser et sécurisée.
Développement efficace et simple.
C'est l'origine des mini programmes. Document
Environnement hôte
L'environnement d'hébergement de l'applet WeChat est le client WeChat. Il dépend de l'exécution sur le client WeChat et a une relation significative avec la version de la bibliothèque de base de l'applet.
Nous pouvons faire référence au client WeChat et à la bibliothèque de base du Mini Program comme environnement d'hébergement du WeChat Mini Program.
L'applet WeChat peut appeler les capacités du client WeChat fournies par l'environnement hôte et peut remplir de nombreuses fonctions que les pages Web ordinaires ne peuvent pas remplir. Cela donne à l'applet plus de capacités que les pages Web ordinaires. Les mini-programmes fonctionneront dans des environnements hôtes de différentes versions (différents clients WeChat + différentes bibliothèques de base), la compatibilité des programmes pour chaque version de l'environnement hôte est donc inévitable.
Environnement d'exécution
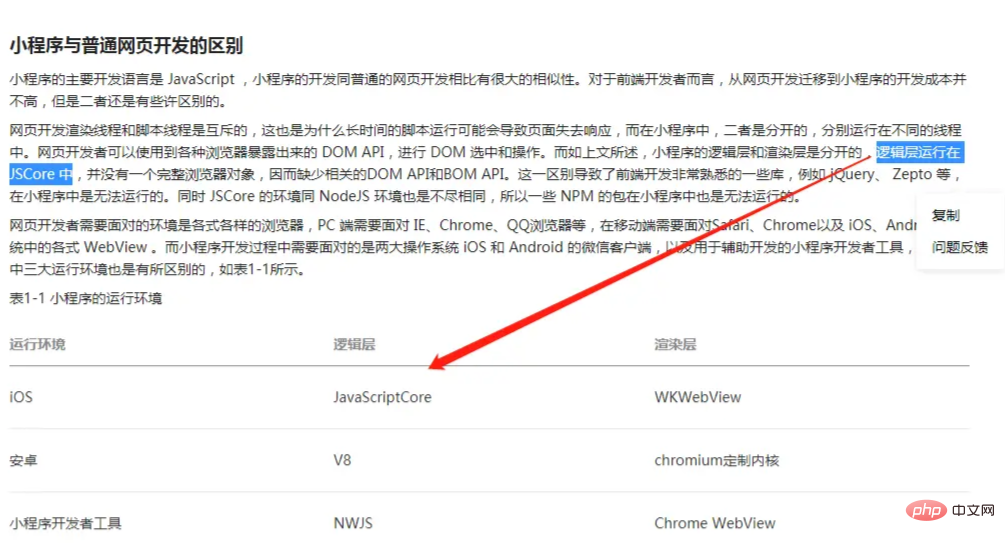
Le principal langage de développement des petits programmes est Javascript, qui est similaire au développement Web traditionnel mais présente néanmoins certaines différences :
Le développement Web, les threads de rendu et les scripts s'excluent mutuellement, c'est pourquoi The La raison pour laquelle l'exécution d'un script à long terme peut empêcher la page de répondre est que le JS que nous disons souvent est monothread.
Dans l'applet, la couche de vue et la couche logique sont séparées et deux threads s'exécutent en même temps. L'interface de la couche de vue est rendue à l'aide de WebView et la couche logique s'exécute dans JSCore.
Le développement Web traite principalement des navigateurs de différents fabricants. Côté mobile, il doit également gérer diverses WebViews dans Safari, Chrome et les systèmes iOS et Android.
Le programme Mini cible principalement les clients WeChat des deux principaux systèmes d'exploitation IOS et Android, ainsi que les outils de développement, PC (fenêtre) et Mac. Lors du développement, vous devez faire attention au numéro de version du client WeChat et au numéro de version de la bibliothèque de base prise en charge par l'API du mini programme.
L'applet WeChat fonctionne sur plusieurs plates-formes : client WeChat iOS (iPhone/iPad), client WeChat Android, client WeChat PC, client WeChat Mac et outils de développement WeChat pour le débogage.
L'environnement d'exécution du script de chaque plateforme et l'environnement utilisé pour restituer les composants non natifs sont différents. Les différences spécifiques sont les suivantes :

L'architecture globale du mini programme
Grâce au contenu ci-dessus, vous devriez. avoir une compréhension générale de la naissance du mini programme. Maintenant que nous connaissons la situation et l'environnement, parlons de la structure globale de conception du mini programme.
L'ensemble de l'architecture système du mini programme est divisé en deux parties : la couche vue (WebView) et la couche logique (App Service). Ces deux parties sont gérées par deux threads indépendants.
Couche de rendu : également appelée couche de rendu, la couche de rendu est utilisée pour restituer la structure de la page, principalement rendue par WebView. Un petit programme peut avoir plusieurs interfaces, de sorte que la couche de rendu peut avoir plusieurs threads WebView.
Couche logique : la couche logique utilise les threads JSCore pour exécuter des scripts JS. La couche logique est principalement utilisée pour le traitement logique, les demandes de données, les appels d'interface, etc.
La communication entre la couche de vue et la couche logique nécessite l'utilisation de la couche système (WeixinJsBridage). La couche logique notifie la couche de vue des modifications de données, déclenchant la mise à jour de la page de la couche de vue, et la couche de vue informe la logique. couche des événements déclenchés. Effectuer le traitement de la logique métier.
Le processus général de rendu des pages est le suivant : lorsque nous compilerons le projet, nous convertirons WXML en l'objet JS correspondant (Virtual DOM). Lorsque les données changent dans la couche logique, nous transmettrons les données de la couche logique. la méthode setData(). Accédez à la couche de vue. Après avoir reçu les données, la couche de vue comparera les différences en interne, appliquera les différences à l'arborescence Dom d'origine, puis restituera correctement l'interface utilisateur pour terminer le processus de rendu de page.
Grâce à l'analyse ci-dessus, pouvez-vous comprendre le schéma d'architecture placé au début ?
L'analyse ci-dessus mentionne également une couche système (WeixinJsBridage), généralement appelée JSBridge, qui joue le rôle de pont intermédiaire et est très important . Il permet non seulement à deux threads distincts de la couche vue et de la couche logique de communiquer, mais crée également un pont entre le développement de niveau supérieur et les fonctions système sous-jacentes (natives), permettant aux petits programmes d'utiliser des fonctions natives en appelant des API, et certains les composants sont implémentés avec des composants natifs, offrant ainsi une bonne expérience.
La couche logique a également une opération importante, l'envoi de requêtes réseau, qui sont également transmises via la couche système.
Cela dit, j'espère que vous avez une certaine compréhension de la structure globale du mini programme. Commençons par parler de certains des mécanismes internes du mini programme.
Mécanisme de fonctionnement
Il existe deux situations dans lesquelles le mini-programme démarre et s'exécute :
Démarrage à froid (redémarrage) : l'utilisateur ouvre le mini-programme pour la première fois ou l'ouvre à nouveau après avoir été activement détruit par WeChat. cette fois, le mini-programme doit être rechargé et démarré. C'est un démarrage à froid.
Démarrage à chaud : l'utilisateur a déjà ouvert l'applet, puis l'ouvre à nouveau dans un certain laps de temps. Il n'est pas nécessaire de redémarrer à ce moment-là et il suffit de basculer l'applet en arrière-plan. au premier plan. Ce processus est un démarrage à chaud.
Remarque :
1. Il n'y a aucun concept de redémarrage du mini programme.
2. Lorsque le mini-programme entre en arrière-plan, le client conservera un état d'exécution pendant un certain temps, il sera activement détruit par WeChat.
3. Si vous recevez plus de deux avertissements de mémoire du système dans un court laps de temps, le mini-programme sera également détruit. C'est la raison essentielle pour laquelle la page plantera une fois que la mémoire de la page débordera.
Mécanisme de mise à jour
Si une nouvelle version est trouvée lors du démarrage à froid du mini programme, la nouvelle version du package sera téléchargée de manière asynchrone, et en même temps, elle sera démarrée avec l'ancien package local du client d'abord, et ne sera appliqué qu'au prochain démarrage à froid. Si vous devez appliquer la dernière version immédiatement, vous pouvez utiliser l'API wx.getUpdateManager pour la gérer.
const updateManager = wx.getUpdateManager()
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
console.log(res.hasUpdate)
})
updateManager.onUpdateReady(function () {
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
updateManager.onUpdateFailed(function () {
// 新版本下载失败
})Mécanisme de communication de données
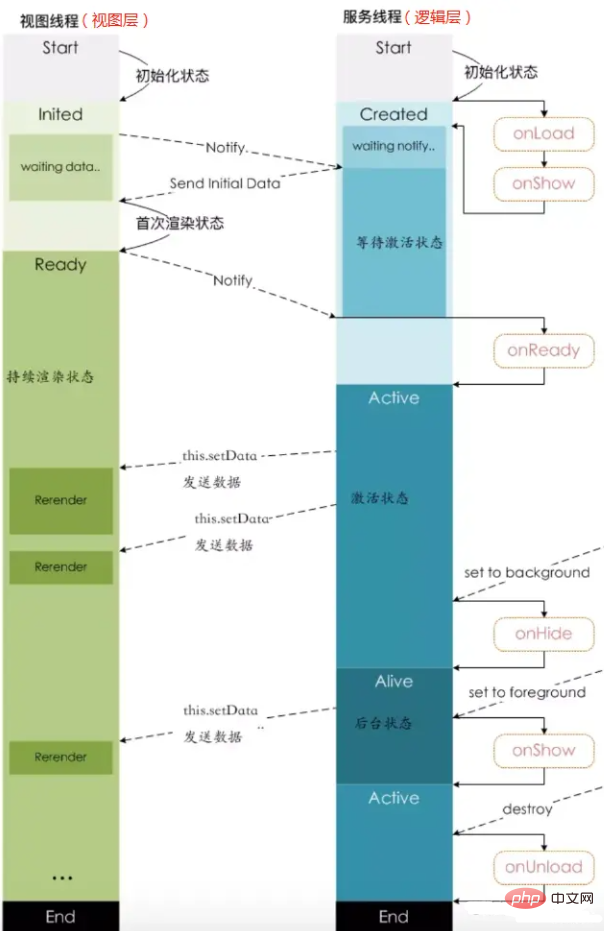
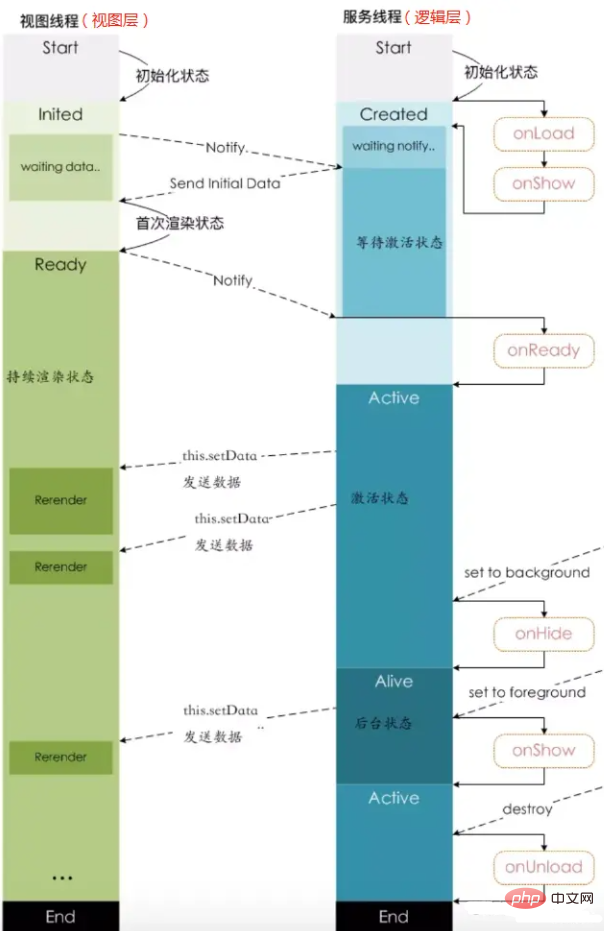
Nous avons mentionné plus tôt que le mini-programme est basé sur deux threads, ce qui signifie que tout transfert de données entre la couche de vue et la couche logique est une communication entre les threads, ce qui signifie qu'il y aura un certain délai . Ce n'est pas comme le Web traditionnel, où lorsque la page doit être mise à jour, elle peut être rendue de manière synchrone en appelant l'API correspondante. Dans l'architecture applet, tout cela est une opération asynchrone.
Asynchrone rendra le timing de fonctionnement de chaque pièce plus compliqué. Par exemple, lors du rendu du premier écran, la couche logique et la couche de rendu commenceront le travail d'initialisation en même temps, mais la couche de rendu a besoin des données de la couche logique pour restituer l'interface. Si le travail d'initialisation de la couche de rendu est terminé rapidement, vous devez attendre les instructions de la couche logique. Ce n'est qu'alors que nous pourrons passer à l'étape suivante. Par conséquent, la couche logique et la couche de rendu nécessitent un certain mécanisme pour garantir un timing correct. Au cours du cycle de vie de chaque mini-page de programme, il existe plusieurs communications de données de page.

Après avoir connu le processus de communication spécifique entre la couche vue et la couche logique, nous avons également une petite compréhension de la transmission des données entre la couche vue et la couche logique. Nous savons que la communication entre les deux repose sur la couche système, mais. en fait, c'est via implémenté par évalueJavascript fourni par les deux parties. Autrement dit, les données transmises par l'utilisateur doivent être converties en chaîne et transmises. En même temps, le contenu des données converties est fusionné dans un script JS, puis transmis aux environnements indépendants des deux côtés en s'exécutant. le script JS.
À propos d'evaluJavascript :
Native appelle JS, généralement une chaîne de code JS directe, ce qui est quelque peu similaire à la façon dont nous appelons eval en JS pour exécuter une chaîne de code. Il dispose généralement de plusieurs méthodes telles que loadUrl et évalueJavascript.
Je n'en présenterai pas trop ici. N'oubliez pas qu'il est utilisé pour appeler et exécuter des chaînes JS. C'est un moyen pour Native d'identifier le code JS.
Mécanisme de connexion
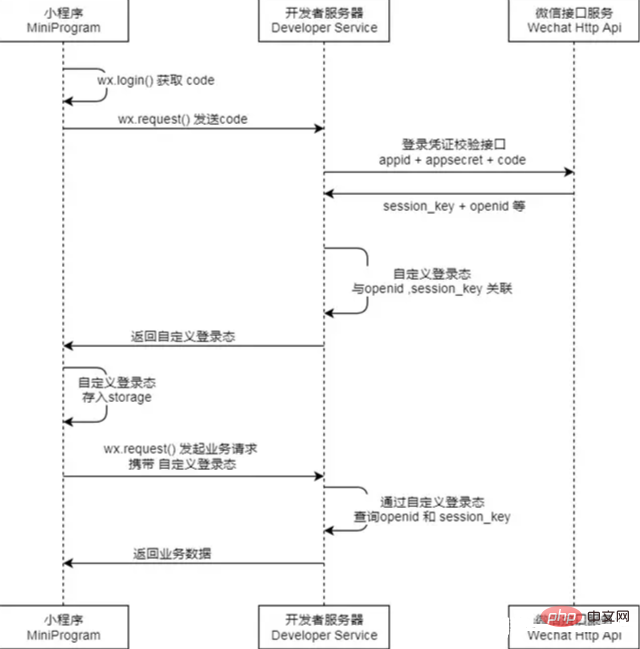
Ceux qui ont réalisé de petits programmes devraient être familiers avec cette image :

Le processus dans l'image consiste principalement à obtenir l'openid et la session_key uniques de l'utilisateur WeChat. Après cela, le serveur du développeur peut. être basé sur l'ID utilisateur pour générer un état de connexion personnalisé, qui est utilisé pour identifier l'identité de l'utilisateur lors des interactions frontales et back-end ultérieures dans la logique métier ultérieure.
Appelez wx.login() pour obtenir le code d'identification de connexion temporaire et renvoyez-le au serveur du développeur.
Appelez l'interface auth.code2Session en échange de l'identifiant unique de l'utilisateur openid, de l'identifiant unique de l'utilisateur UnionID sous le compte WeChat Open Platform (si le mini programme actuel a été lié au compte WeChat Open Platform) et de la clé de session clé_session.
Description du mécanisme UnionID
UnionID est une fonctionnalité nouvellement ajoutée à WeChat il n'y a pas si longtemps. Sa méthode d'acquisition est similaire à openid et sa fonction est similaire. Elles font toutes deux référence à l'identifiant unique de l'utilisateur, mais sa portée est plus large.
Explication officielle : si un développeur possède plusieurs applications mobiles, applications de sites Web et comptes publics (y compris des mini-programmes), UnionID peut être utilisé pour distinguer le caractère unique des utilisateurs, car tant qu'il s'agit d'applications mobiles sous le même WeChat ouvert Compte de plateforme, applications de sites Web et comptes publics (y compris les mini-programmes), l'UnionID de l'utilisateur est unique. En d’autres termes, pour un même utilisateur, l’UnionID est le même pour différentes applications sous la même plateforme ouverte WeChat.
Vous ne comprenez pas ? Pour parler franchement, après avoir lié le mini-programme à un compte de plateforme ouverte WeChat, il peut être connecté à d'autres applications mobiles, applications de sites Web et comptes publics liés au compte. Par exemple : le même utilisateur scanne et se connecte sur le PC, autorise la page développée par le compte officiel WeChat et autorise l'applet WeChat. Dans ces scénarios, on peut identifier que le même utilisateur est le même et que l'UnionID obtenu est. le même. Portail
Problèmes de performances
Après avoir appris les principes architecturaux des mini-programmes, analysons brièvement comment les problèmes courants de performances des mini-programmes surviennent du point de vue de l'architecture sous-jacente.
Appel fréquent de setData()
Appel fréquent de setData() Je pense que ce problème est déjà très courant. Par exemple, l'appeler dans une minuterie ou dans un hook qui surveille le défilement des pages. Cela provoque des problèmes de performances du mini-programme, sujet au gel des pages et aux mises à jour retardées des données de page.
Nous avons mentionné plus tôt dans le mécanisme de communication de données que le mini-programme est basé sur deux threads, ce qui signifie que tout transfert de données entre la couche de vue et la couche logique est une communication entre les threads et des appels fréquents à setData(), cela gardera les threads sont dans un état occupé et le temps nécessaire à la couche logique pour avertir la couche de visualisation augmentera. Lorsque la couche de visualisation recevra le message, cela peut s'être écoulé depuis plus d'un certain temps depuis son envoi, et le rendu de la page sera effectué. ne sera pas assez opportun.
L'énorme quantité de données est appelée setData()
Dans le mécanisme de communication de données précédent, nous avons dit que les données transmises doivent être converties en chaîne et transmises via un script JS, lorsque le montant. des données est volumineuse, le temps de compilation et d'exécution du script d'exécution augmentera également, occupant des threads.
Structures DOM complexes et nombreuses de la page
Lorsqu'une page a une structure DOM complexe et très volumineuse, cela entraînera inévitablement un affichage retardé de la page, des décalages de page et même des plantages de page. Cette raison est concevable. , car le dessin et le calcul DOM prennent du temps, ce qui entraînera un travail de transition de thread et augmentera l'utilisation de la mémoire du client, déclenchant ainsi le recyclage de la page de l'applet par le système.
JSCore
J'ai mentionné ci-dessus que j'avais quelques doutes sur la phrase "la couche logique s'exécute dans JSCore" car j'ai vu que l'environnement dans lequel la couche logique s'exécute répertorié dans le tableau devait être distingué par l'environnement système, alors. cette phrase est-elle trop générale ? Ou cette phrase fait-elle référence à la situation d’iOS ? Parce qu'il est écrit dans un document officiel, je ne l'ai pas directement rejeté parce qu'il était mal écrit, ou qu'il ne faisait que référence à la situation d'IOS.

Après quelques vérifications, il a été confirmé que cette phrase est effectivement correcte. Pour retracer le processus du résultat, nous devons écrire sur la situation générale du navigateur :
La partie centrale du navigateur est le noyau du navigateur. , chaque navigateur a son propre noyau, et celui qui a le plus d'impact sur le domaine mobile est sans aucun doute WebKit.
WebKit est un moteur de rendu de page et de traitement logique. HTML/CSS/JavaScript est traité par celui-ci et devient une page Web visible et exploitable.
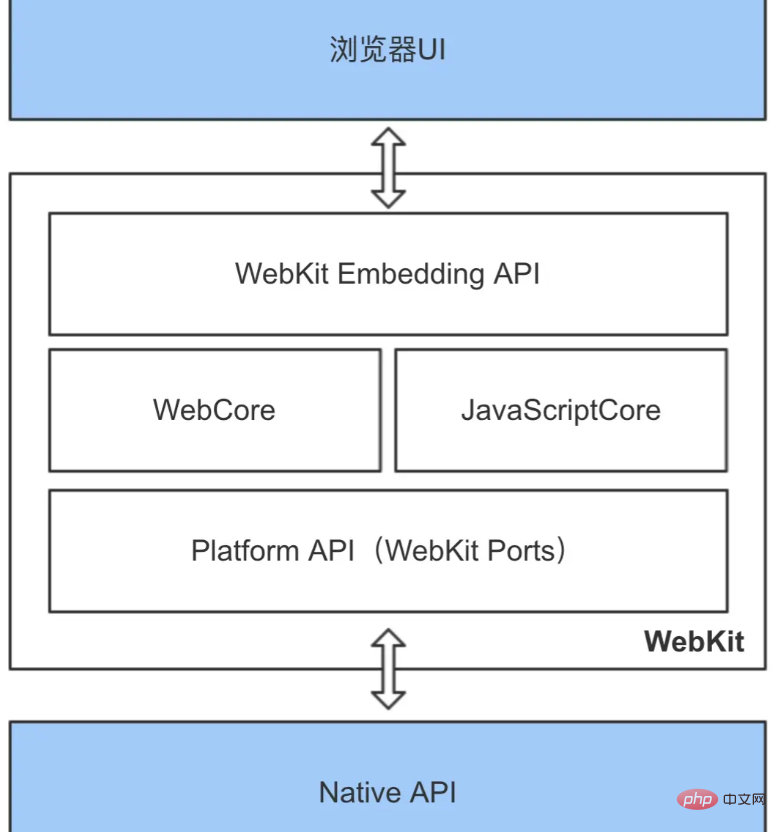
WebKit est composé de plusieurs modules importants. La structure globale est la suivante :

WebKit est composé de quatre parties, à savoir :
WebKit Embedding API : la partie responsable de l'interaction entre l'interface utilisateur du navigateur et WebKit.
API de plate-forme (ports WebKit) : rend WebKit plus pratique à porter sur divers systèmes d'exploitation et plates-formes, et fournit certaines interfaces pour appeler la bibliothèque native.
WebCore : le moteur de rendu principal de l'ensemble du WebKit.
JavascriptCore : JSCore est le moteur JS intégré par défaut de WebKit, développé par Apple en utilisant C.
Concentrons-nous sur la partie JSCore. JSCore est le moteur JS embarqué par défaut dans WebKit car de nombreux moteurs de navigateur développés sur la base de la branche WebKit ont développé leurs propres moteurs JS. le plus célèbre est le moteur V8 de Chrome.
Moteur V8, je pense que les amis du front-end le connaîtront. Puisqu'il est basé sur WebKit, la couche inférieure est également intégrée avec JSCore par défaut et la couche logique d'Android fonctionne sur V8.
Le moteur de navigation d'IOS est WebKit, et en interne c'est JSCore.
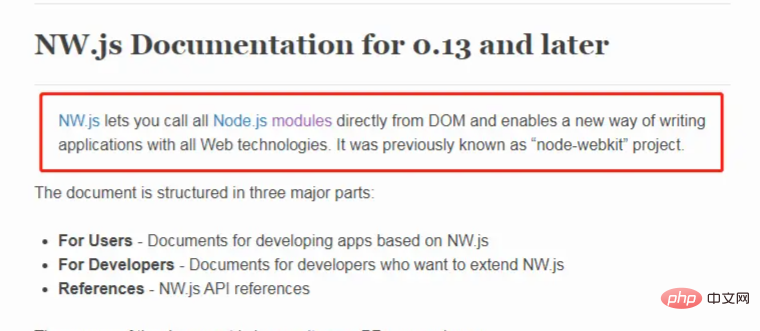
Enfin, la couche logique de l'outil de développement fonctionne sur NW.js. Allez sur son site officiel et voyez ce paragraphe :

Je pense qu'elle devrait également être liée à WebKit.
【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;





