 interface Web
interface Web
 js tutoriel
js tutoriel
 En savoir plus sur cinq façons de dédupliquer des tableaux JavaScript
En savoir plus sur cinq façons de dédupliquer des tableaux JavaScript
En savoir plus sur cinq façons de dédupliquer des tableaux JavaScript
Oct 12, 2022 pm 02:35 PMCet article vous apporte des connaissances pertinentes sur JavaScript, qui présente principalement les problèmes liés à la déduplication de tableau, notamment la déduplication d'ensemble es6, la déduplication double for en boucle, l'index de déduplication, etc. Jetons-y un coup d'œil ensemble, j'espère que cela vous sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo JavaScript, front-end Web]
La méthode la plus simple, la déduplication ES6 Set (la plus recommandée)
Cette méthode est ma méthode préférée dans le développement quotidien, car sa méthode d'utilisation est la plus simple de toutes les suppressions de doublons. Et je suis un patient cancéreux paresseux.
new Set est un nouveau type introduit dans ES6. La différence entre celui-ci et un tableau est que les données du type Set ne peuvent pas avoir de valeurs répétées. Bien entendu, certaines méthodes Set des tableaux ne peuvent pas être appelées.
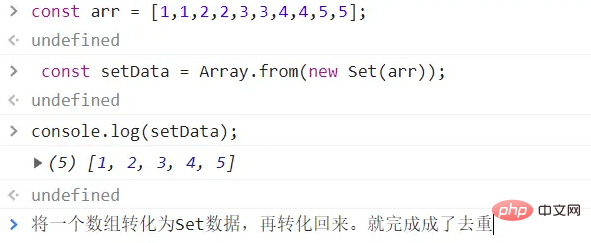
Comment l'utiliser : C'est en fait très simple. Convertissez un tableau en données Set, puis reconvertissez-le pour terminer la déduplication.
1 2 3 |
|
Illustration

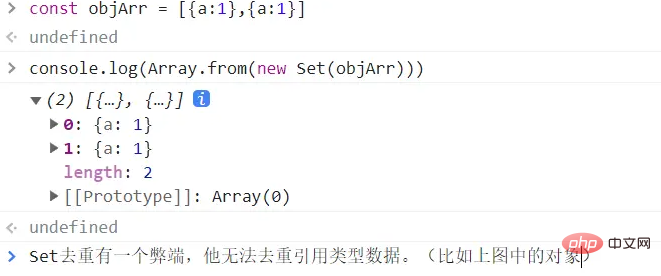
Mais la déduplication Set présente un inconvénient : elle ne peut pas dédupliquer les données de type référence. Par exemple, un tableau d'objets.
Légende :

Donc, si votre tableau contient des données de type valeur (telles que toutes les chaînes ou tous les nombres), alors utiliser Set pour la déduplication doit être le premier choix, et cela vous évitera bien des ennuis.
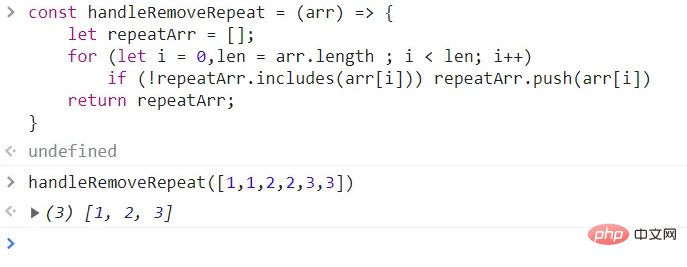
La méthode la plus ancienne, double boucle for pour supprimer les doublons
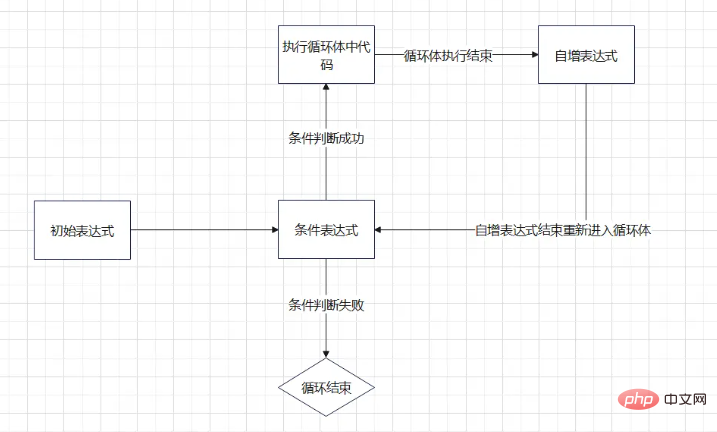
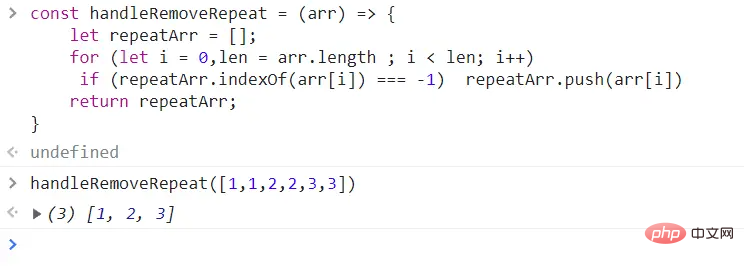
Il y a longtemps, quand il n'y avait pas de Set, de carte ou de filtre, la double boucle for était presque le seul moyen de supprimer les doublons.
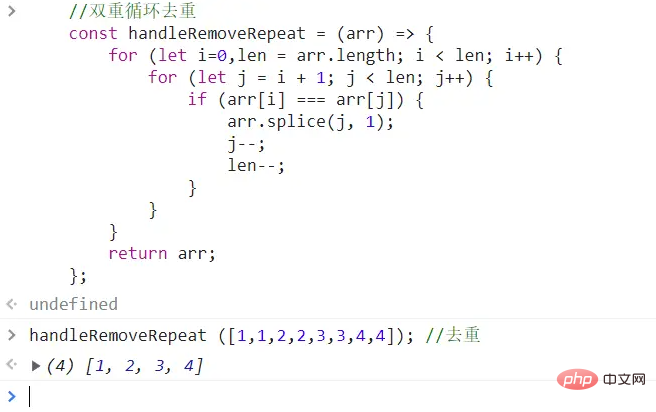
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Légende :

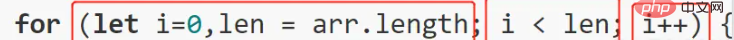
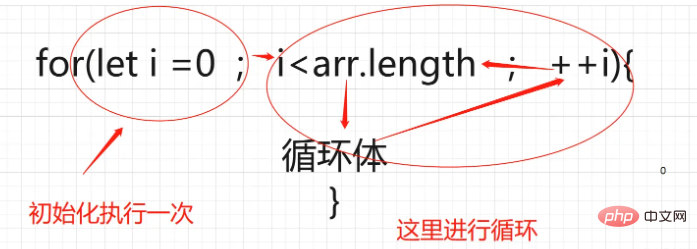
Il y a un point intéressant ici. Peut-être que vous ne comprenez pas très bien pourquoi deux choses sont déclarées dans l'expression initiale de ma boucle for : let i = 0;len = arr.length;
Laissez-moi vous donner la réponse :


1 2 3 4 5 6 7 |
|

1 2 3 4 5 6 |
|

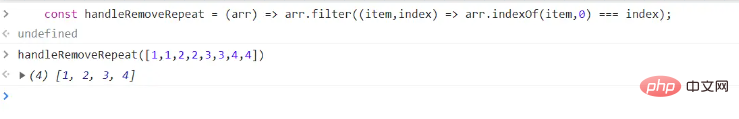
最有趣的去重方法,使用filter去重。
使用filter配合indexOf进行的去重过程,真的可以非常的简单且富含趣味性。
1 2 |
|
是的,没了,就一行。
图例

您是否没有反应过来?乍一看,不知道他是怎么完成去重的。
小问题,我为您解答疑惑。
indexOf的特性是返回被查找的目标中包含的第一个位置的索引

如图,下标为0和下标为4的位置存储的都是“1”。但是indexOf()只返回了0。因为indexOf的特性是返回被查找的目标中包含的第一个位置的索引。
同样的,我们可以利用这个特性。来完成去重,文字描述恐怕很难表达准确,您可以看看下面的这张图。

如果要去重对象数组怎么办?
去除对象数组的方式他并不是很稳定,这不像我们去重值类型数据的数组,上面的五种方法随便复制一种,往里面一调用就好了。绝对不会出问题。
但是对象数组去重,需要有一个去重条件,也就是根据哪个字段进行去重。
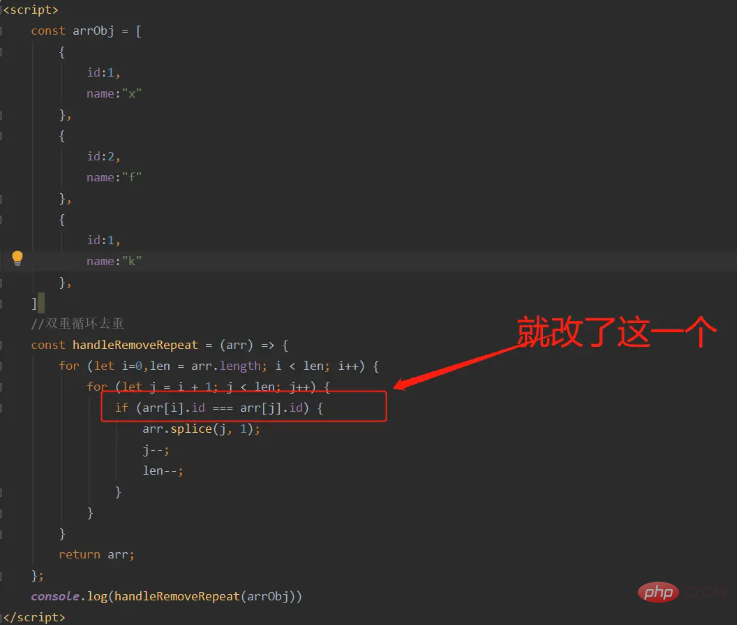
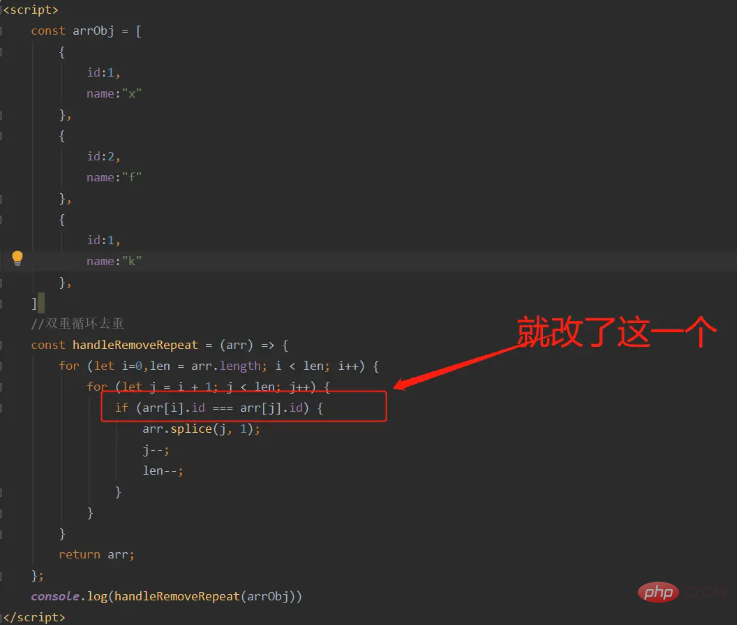
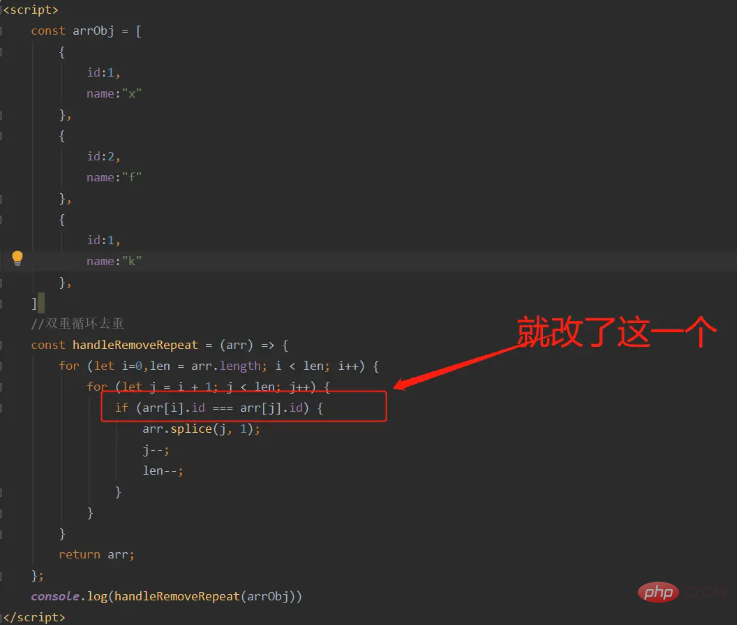
用双重循环去重举个例子:

图例
如上图,我们就是拿数据的id作为去重条件的。
像这样的对象数组就不能直接提供方法,因为每一个场景下的对象数组都不一定一样。我这是根据id去重,万一其他地方需要根据其他字段去重呢。
所以,如果您需要去重对象,根据上方的截图中的代码。使用双重for循环的方法,自己自定义一个可以满足您当前业务需求的去重方法。
【相关推荐:JavaScript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript






