 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment remplacer régulièrement les caractères non chinois en javascript
Comment remplacer régulièrement les caractères non chinois en javascript
Comment remplacer régulièrement les caractères non chinois en javascript
En JavaScript, vous pouvez utiliser la fonction replace() avec l'expression régulière "/[u4e00-u9fa5|,]+/ig" pour rechercher tous les caractères non chinois dans la chaîne et les remplacer par d'autres valeurs spécifiées, syntaxe " String object.replace(/[u4e00-u9fa5|,]+/ig,'Spécifier la valeur de remplacement')".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser la fonction replace() avec des expressions régulières pour remplacer les caractères non chinois. La méthode
replace() est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne, ou pour remplacer une sous-chaîne qui correspond à une expression régulière.
string.replace(searchvalue,newvalue)
| paramètre | description |
|---|---|
| valeur de recherche | obligatoire. Un objet RegExp qui spécifie la sous-chaîne ou le modèle à remplacer. Notez que si la valeur est une chaîne, elle est récupérée sous forme de modèle de texte littéral, plutôt que d'être d'abord convertie en objet RegExp. |
| nouvelle valeur | Obligatoire. Une valeur de chaîne. Spécifie les fonctions permettant de remplacer du texte ou de générer du texte de remplacement. |
Valeur de retour : une nouvelle chaîne obtenue en remplaçant la première correspondance ou toutes les correspondances de l'expression rationnelle par un remplacement.
Exemple : utilisez la fonction replace() pour remplacer des caractères non chinois
L'expression régulière utilisée est :
/[u4e00-u9fa5|,]+/ig/[u4e00-u9fa5|,]+/ig
实现代码:
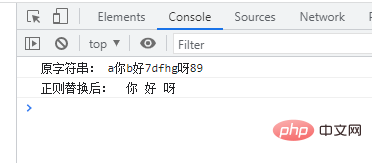
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);
扩展知识:正则替换汉字的字符
Code d'implémentation :使用到的正则表达式为:
/[^u4e00-u9fa5|,]+/
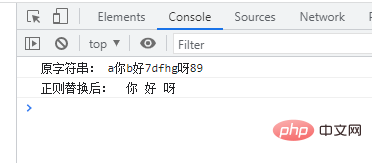
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[^u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);
L'expression régulière utilisée est : /[^u4e00-u9fa5|,]+/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Validation des expressions régulières PHP : détection du format numérique
Mar 21, 2024 am 09:45 AM
Validation des expressions régulières PHP : détection du format numérique
Mar 21, 2024 am 09:45 AM
Vérification des expressions régulières PHP : détection du format numérique Lors de l'écriture de programmes PHP, il est souvent nécessaire de vérifier les données saisies par l'utilisateur. L'une des vérifications courantes consiste à vérifier si les données sont conformes au format numérique spécifié. En PHP, vous pouvez utiliser des expressions régulières pour réaliser ce type de validation. Cet article explique comment utiliser les expressions régulières PHP pour vérifier les formats de nombres et fournit des exemples de code spécifiques. Tout d’abord, examinons les exigences courantes de validation du format numérique : Entiers : contiennent uniquement des nombres de 0 à 9, peuvent commencer par un signe plus ou moins et ne contiennent pas de points décimaux. point flottant
 Comment valider une adresse e-mail dans Golang à l'aide d'une expression régulière ?
May 31, 2024 pm 01:04 PM
Comment valider une adresse e-mail dans Golang à l'aide d'une expression régulière ?
May 31, 2024 pm 01:04 PM
Pour valider les adresses e-mail dans Golang à l'aide d'expressions régulières, procédez comme suit : Utilisez regexp.MustCompile pour créer un modèle d'expression régulière qui correspond aux formats d'adresse e-mail valides. Utilisez la fonction MatchString pour vérifier si une chaîne correspond à un modèle. Ce modèle couvre la plupart des formats d'adresses e-mail valides, notamment : Les noms d'utilisateur locaux peuvent contenir des lettres, des chiffres et des caractères spéciaux : !.#$%&'*+/=?^_{|}~-`Les noms de domaine doivent contenir au moins un lettre, suivie de lettres, de chiffres ou de tirets. Le domaine de premier niveau (TLD) ne peut pas comporter plus de 63 caractères.
 Comment faire correspondre les horodatages à l'aide d'expressions régulières dans Go ?
Jun 02, 2024 am 09:00 AM
Comment faire correspondre les horodatages à l'aide d'expressions régulières dans Go ?
Jun 02, 2024 am 09:00 AM
Dans Go, vous pouvez utiliser des expressions régulières pour faire correspondre les horodatages : compilez une chaîne d'expression régulière, telle que celle utilisée pour faire correspondre les horodatages ISO8601 : ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Utilisez la fonction regexp.MatchString pour vérifier si une chaîne correspond à une expression régulière.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Expressions régulières PHP : correspondance exacte et exclusion des inclusions floues
Feb 28, 2024 pm 01:03 PM
Expressions régulières PHP : correspondance exacte et exclusion des inclusions floues
Feb 28, 2024 pm 01:03 PM
Expressions régulières PHP : correspondance exacte et exclusion Les expressions régulières d'inclusion floue sont un puissant outil de correspondance de texte qui peut aider les programmeurs à effectuer une recherche, un remplacement et un filtrage efficaces lors du traitement du texte. En PHP, les expressions régulières sont également largement utilisées dans le traitement des chaînes et la correspondance des données. Cet article se concentrera sur la façon d'effectuer une correspondance exacte et d'exclure les opérations d'inclusion floue en PHP, et l'illustrera avec des exemples de code spécifiques. Correspondance exacte La correspondance exacte signifie faire correspondre uniquement les chaînes qui répondent à la condition exacte, sans aucune variation ni mot supplémentaire.
 Comment vérifier le mot de passe à l'aide d'une expression régulière dans Go ?
Jun 02, 2024 pm 07:31 PM
Comment vérifier le mot de passe à l'aide d'une expression régulière dans Go ?
Jun 02, 2024 pm 07:31 PM
La méthode d'utilisation des expressions régulières pour vérifier les mots de passe dans Go est la suivante : Définissez un modèle d'expression régulière qui répond aux exigences minimales de mot de passe : au moins 8 caractères, y compris les lettres minuscules, les lettres majuscules, les chiffres et les caractères spéciaux. Compilez les modèles d'expressions régulières à l'aide de la fonction MustCompile du package regexp. Utilisez la méthode MatchString pour tester si la chaîne d'entrée correspond à un modèle d'expression régulière.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment détecter une URL avec une expression régulière dans Golang ?
May 31, 2024 am 10:32 AM
Comment détecter une URL avec une expression régulière dans Golang ?
May 31, 2024 am 10:32 AM
Les étapes pour détecter les URL dans Golang à l'aide d'expressions régulières sont les suivantes : Compilez le modèle d'expression régulière à l'aide de regexp.MustCompile(pattern). Le modèle doit correspondre aux paramètres de protocole, de nom d'hôte, de port (facultatif), de chemin (facultatif) et de requête (facultatif). Utilisez regexp.MatchString(pattern,url) pour détecter si l'URL correspond au modèle.






