 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment trouver le plus grand nombre impair d'un tableau en javascript
Comment trouver le plus grand nombre impair d'un tableau en javascript
Comment trouver le plus grand nombre impair d'un tableau en javascript
Étapes de mise en œuvre : 1. Utilisez filter() pour filtrer le tableau et renvoyer tous les éléments impairs. La syntaxe est "function f(v){if(v%2!=0){return true;}else{return false; }}var b =arr.filter(f);", vous obtiendrez un tableau contenant tous les éléments impairs ; 2. Utilisez Math.max() et l'opérateur d'expansion "..." pour obtenir la valeur maximale dans le tableau impair , la syntaxe est "Math.max (...)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser les méthodes filter() et Math.max() pour trouver le plus grand nombre impair d'un tableau.
Étapes de mise en œuvre :
Étape 1 : Utilisez la méthode filter() pour obtenir tous les nombres impairs
La méthode filter() peut filtrer les éléments du tableau et renvoyer les éléments qui répondent aux conditions spécifiées. Utilisez simplement
et si vous souhaitez obtenir tous les nombres impairs, filtrez simplement tous les nombres pairs du tableau et renvoyez uniquement la technique.
Exemple : renvoie tous les nombres impairs
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 != 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
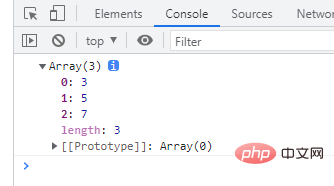
console.log(b);Résultat de sortie :

Comme vous pouvez le voir, un tableau contenant tous les éléments impairs sera renvoyé
Étape 2 : utilisez la méthode Math.max() et répartissez-la opérateur ...Obtenir la valeur maximale dans un tableau impair...获取奇数数组中的最大值
Math.max()方法可以接受一系列数字,并返回其中最大的数。
注:Math.max()方法不能直接接受一个数组作为参数;而如果想要利用Math.max()方法返回数组的最大值,需要配合扩展运算符...一起使用。
扩展运算符...可以将数组元素展开,一个个取出传给Math.max()方法做参数。
示例:
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 != 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
console.log(b);
var max = Math.max(...b);
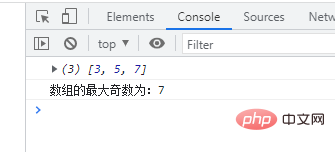
console.log("数组的最大奇数为:"+max);
函数说明:
1、filter() 方法
filter() 方法可以返回数组中满足指定条件的元素。只需要使用
array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value,index,array)
Remarque : La méthode
Math.max() ne peut pas accepter directement un tableau comme paramètre ; si vous souhaitez utiliser la méthode Math.max() pour renvoyer la valeur maximale du tableau, vous devez utiliser l'opérateur d'expansion....</ code> utilisés ensemble. </li><li>L'opérateur d'expansion <code>...peut développer les éléments du tableau, les supprimer un par un et les transmettre à la méthode Math.max() en tant que paramètres. Exemple :-
 Description de la fonction :
Description de la fonction :
- value : la valeur du élément de tableau actuel, ne peut pas être omis.
Math.max(value1, value2, ... valueN ) ;
1. Méthode filter()
La méthode filter() peut renvoyer des éléments du tableau qui répondent à des conditions spécifiées. Utilisez simplementrrreee
function callbackfn(Value,index,array) : une fonction de rappel, qui ne peut être omise, et qui peut accepter jusqu'à trois paramètres : index : L'index numérique de l'élément actuel du tableau.
🎜array : l'objet tableau auquel appartient l'élément actuel. 🎜🎜🎜🎜La valeur de retour est un nouveau tableau contenant toutes les valeurs pour lesquelles la fonction de rappel renvoie vrai. Si la fonction de rappel renvoie false pour tous les éléments du tableau, la longueur du nouveau tableau est 0. 🎜🎜🎜2. Méthode Math.max() 🎜🎜🎜La méthode Math.max() renvoie le nombre maximum comme paramètre d'entrée, elle renvoie -Infini. 🎜rrreee🎜Voici les détails des paramètres : 🎜🎜🎜🎜value1, value2, ... valueN : Number.🎜🎜🎜🎜【Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜Vidéo de programmation🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





