
Étapes de mise en œuvre : 1. Créez un tableau contenant plusieurs données, la syntaxe "var arr=[num1,num2..numN];" 2. Utilisez forEach() pour calculer la somme des éléments du tableau, la syntaxe "var sum=0; function f(v){sum+=v;}arr.forEach(f);"; 3. Utilisez l'attribut length pour calculer la longueur du tableau, la syntaxe est "arr.length;"; 4. Divisez le score total par la longueur du tableau pour obtenir la valeur moyenne, syntaxe "sum/len".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser des tableaux, la méthode forEach() et l'attribut length pour trouver le score total et la moyenne.
Étapes de mise en œuvre :
Étape 1 : Créer un tableau contenant plusieurs données numériques
var 数组名=[数值1,数值2..,数值N];
Étape 2 : Utilisez forEach() pour parcourir le tableau afin de calculer la somme des éléments du tableau (score total)
var sum = 0;
function f(value) {
sum += value;
}
数组对象.forEach(f);Étape 3 : Utilisez l'attribut length pour calculer la longueur du tableau
var len=数组对象.length;
Étape 4 : Divisez le score total par la longueur du tableau
var avg=sum/len;
Exemple d'implémentation :
var a = [10, 11, 12], sum = 0,len,avg;
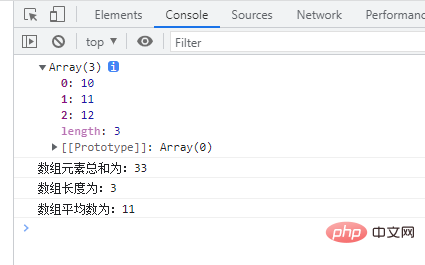
console.log(a);
function f(value) {
sum += value;
}
a.forEach(f);
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);
Instructions :
1. Méthode forEach()
La méthode forEach() est utilisée pour appeler chaque élément du tableau et transmettre l'élément à la fonction de rappel.
array.forEach(funtion callbackfn(value, index, array), thisValue)
funtion callbackfn(value, index, array) : Paramètres requis, spécifiez la fonction de rappel, qui peut recevoir jusqu'à trois paramètres : funtion callbackfn(value, index, array):必需参数,指定回调函数,最多可以接收三个参数:
value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
thisValue
value : La valeur de l'élément du tableau.
index : Index numérique de l'élément du tableau.thisValue : un paramètre omis, l'objet qui peut être référencé par ceci dans la fonction de rappel. Si thisArg est omis, la valeur de this n'est pas définie. 2. Attribut de longueur
array.length=number
array.length
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!