 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Parlons de la façon d'utiliser CSS pour créer des arrière-plans en perspective sophistiqués
Parlons de la façon d'utiliser CSS pour créer des arrière-plans en perspective sophistiqués
Parlons de la façon d'utiliser CSS pour créer des arrière-plans en perspective sophistiqués
Cet article présentera une façon d'utiliser background et backdrop-filter pour créer un effet d'arrière-plan de perspective intéressant. J'espère que cela sera utile à tout le monde ! background 配合 backdrop- filter 来构建有趣的透视背景效果的方式,希望对大家有所帮助!

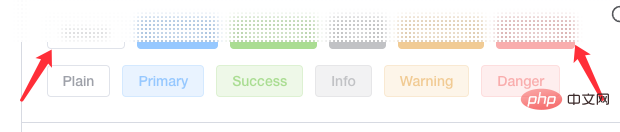
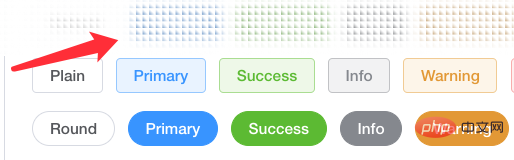
本技巧源自于一名群友的提问,如何构建如 ElementUI 文档的一种顶栏背景特效,看看效果:

仔细看,在页面的的滚动过程中,顶栏的背景不是白色的,也不是毛玻璃效果,而是能够将背景颗粒化:

准确而言,是一种基于颗粒化的毛玻璃效果,元素首先是被颗粒化,其次,元素的边缘也是在一定程度上被虚化了。那么,我们该如何实现这个效果呢?
需求拆解
上述效果看似神奇,其实原理也非常简单。主要就是颗粒化的背景 background加上backdrop-filter: blur() 即可。
首先,我们需要实现颗粒背景。
我们利用 background 实现这样一个背景:
<div></div>
div {
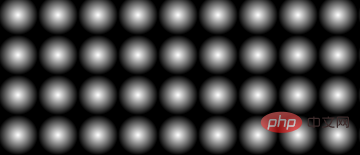
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
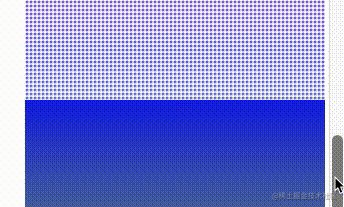
}从透明到黑色的径向渐变效果如下:

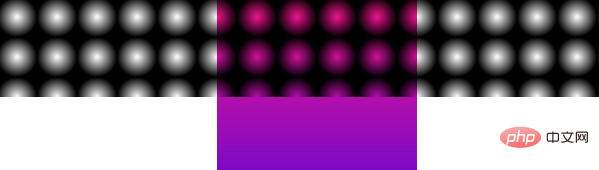
需要注意的是,图里的白色部分其实透明的,可以透出背后的背景。此时,如果背景后面有元素,效果就会是这样:

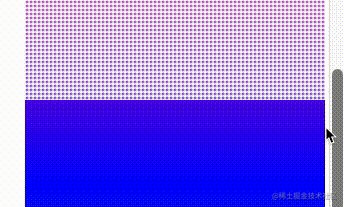
好,我们将 background: radial-gradient(transparent, #000 20px) 中的黑色替换成白色,效果如下:

这里为了展示原理,每个径向渐变的圆设置的比较大,我们把它调整回正常大小:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
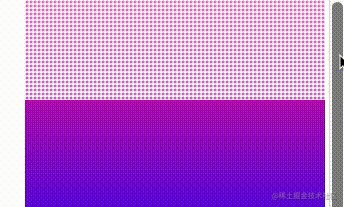
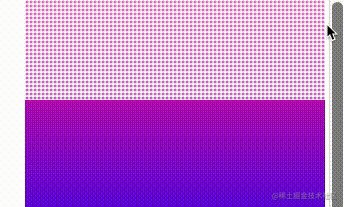
}这样,我们就成功的将背景颗粒化:

当然,此时透出的背景看上去非常生硬,也不美观,所以,我们还需要 backdrop-filter: blur(),我们加上一个试试看:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
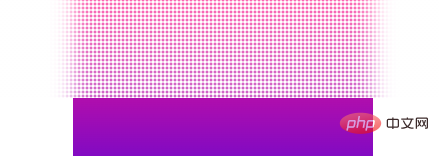
}这样,我们就实现了一开始所展示的效果:

这里需要注意的是,background-size 的大小控制,和不同的 backdrop-filter: blur(10px) 值,都会影响效果。

完整的 DEMO,你可以戳这里:CodePen Demo -- Mask Filter
当然,掌握了这个技巧之后,我们可以尝试替换掉 background: radial-gradient() 图形,及改变 background-size,尝试各种不同形状的透视背景。简单举几个例子:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}这里使用了 linear-gradient() 替换了 radila-gradient()

 Cette astuce vient d'une question d'un ami du groupe, comment créer un effet d'arrière-plan de la barre supérieure comme un document ElementUI, voir l'effet :
Cette astuce vient d'une question d'un ami du groupe, comment créer un effet d'arrière-plan de la barre supérieure comme un document ElementUI, voir l'effet :
Regardez bien, lors du défilement de la page, le fond de la barre supérieure n'est pas blanc, ni un effet verre dépoli, mais le fond peut être granulé :

Pour être précis, il est une méthode basée sur l'effet verre dépoli granulaire, les éléments sont d'abord granulés, et d'autre part, les bords des éléments sont également flous dans une certaine mesure. Alors, comment obtenir cet effet ? Démantèlement des exigences
L'effet ci-dessus peut paraître magique, mais en fait le principe est très simple. L'essentiel est un arrière-plan granulaire plus un backdrop-filter: blur().
background pour obtenir un tel arrière-plan : 🎜rrreeerrreee🎜L'effet de dégradé radial du transparent au noir est le suivant : 🎜🎜 🎜🎜Il est à noter que la partie blanche de l'image est en réalité transparente et peut révéler l'arrière-plan derrière elle . A ce moment, s'il y a des éléments derrière l'arrière-plan, l'effet sera comme ceci : 🎜🎜
🎜🎜Il est à noter que la partie blanche de l'image est en réalité transparente et peut révéler l'arrière-plan derrière elle . A ce moment, s'il y a des éléments derrière l'arrière-plan, l'effet sera comme ceci : 🎜🎜 🎜🎜D'accord, nous allons remplacer le noir dans
🎜🎜D'accord, nous allons remplacer le noir dans background : radial-gradient(transparent, #000 20px) par du blanc, l'effet est le suivant :🎜🎜 🎜🎜Ici pour l'affichage Le principe est que chaque cercle de dégradé radial est agrandi et que nous l'ajustons à sa taille normale : 🎜rrreee🎜De cette façon, nous réussissons à granuler l'arrière-plan : 🎜🎜
🎜🎜Ici pour l'affichage Le principe est que chaque cercle de dégradé radial est agrandi et que nous l'ajustons à sa taille normale : 🎜rrreee🎜De cette façon, nous réussissons à granuler l'arrière-plan : 🎜🎜 🎜🎜Bien sûr, l'arrière-plan révélé à ce moment semble très rigide et pas beau, donc , nous avons aussi besoin de
🎜🎜Bien sûr, l'arrière-plan révélé à ce moment semble très rigide et pas beau, donc , nous avons aussi besoin de backdrop-filter: blur(), ajoutons-en un pour essayer : 🎜rrreee🎜De cette façon, nous obtenons l'effet montré au début : 🎜🎜 🎜🎜Ce qu'il faut noter ici, c'est que
🎜🎜Ce qu'il faut noter ici, c'est que background-size Le contrôle de la taille de et les différentes valeurs de background-filter: blur(10px) affecteront l'effet. 🎜🎜 🎜🎜DÉMO complète, vous pouvez cliquer ici : Démo CodePen -- Mask Filter🎜🎜🎜Bien sûr, après avoir maîtrisé cette technique, nous pouvons essayer Remplacer le graphique
🎜🎜DÉMO complète, vous pouvez cliquer ici : Démo CodePen -- Mask Filter🎜🎜🎜Bien sûr, après avoir maîtrisé cette technique, nous pouvons essayer Remplacer le graphique background: radial-gradient() et modifiez le background-size pour essayer différentes formes d'arrière-plans en perspective. Juste pour donner quelques exemples : 🎜rrreee🎜Ici, linear-gradient() est utilisé à la place de radila-gradient() : 🎜🎜🎜🎜🎜🎜Adresse originale : https://www.cnblogs.com/coco1s/p/16549752.html🎜🎜Auteur : ChokCoco🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





