 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Comment utiliser monaco-editor dans
angular ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !

Installer les dépendances
Dans Angular12 et avant, vous pouvez choisir
- monaco-editor
- ngx-monaco-editor
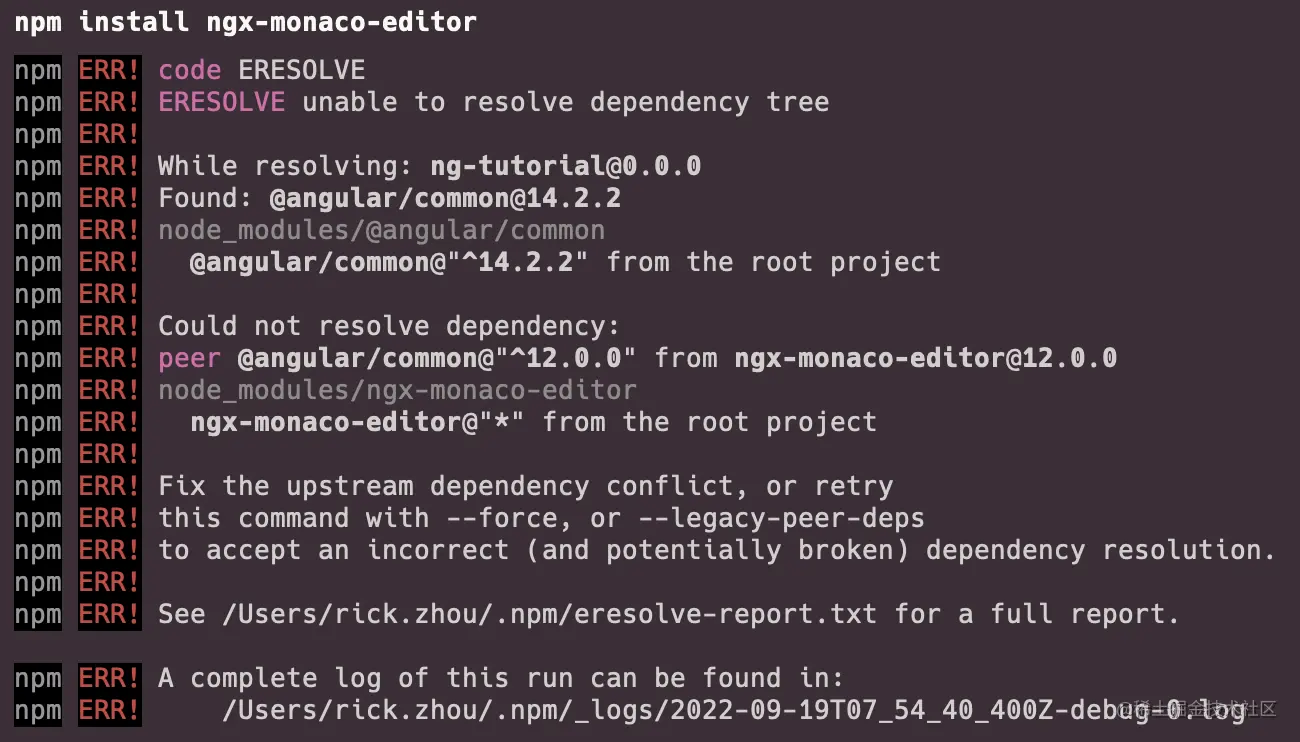
Ce n'est pas un problème mais si vous utilisez une version supérieure, Angular le signalera une erreur lors de l'utilisation de npm pour installer ngx-monaco-editor. [Recommandation de tutoriel associée : "Tutoriel vidéo angulairejs"]
Parce que l'auteur original semble avoir arrêté de maintenir cette bibliothèque, le support final est resté à la version angulaire12

Bien sûr, vous pouvez choisir de l'utiliser comme demandé - -force ou --legacy-peer-deps pour résoudre le problème
Mais afin d'éliminer/éviter certains problèmes cachés, j'ai mis à niveau le support angulaire du framework à 14 en fonction du travail de l'auteur original et je continuerai à le mettre à jour
@rickzhou /ngx-monaco-editor@rickzhou/ngx-monaco-editor
github github.com/rick-chou/n…
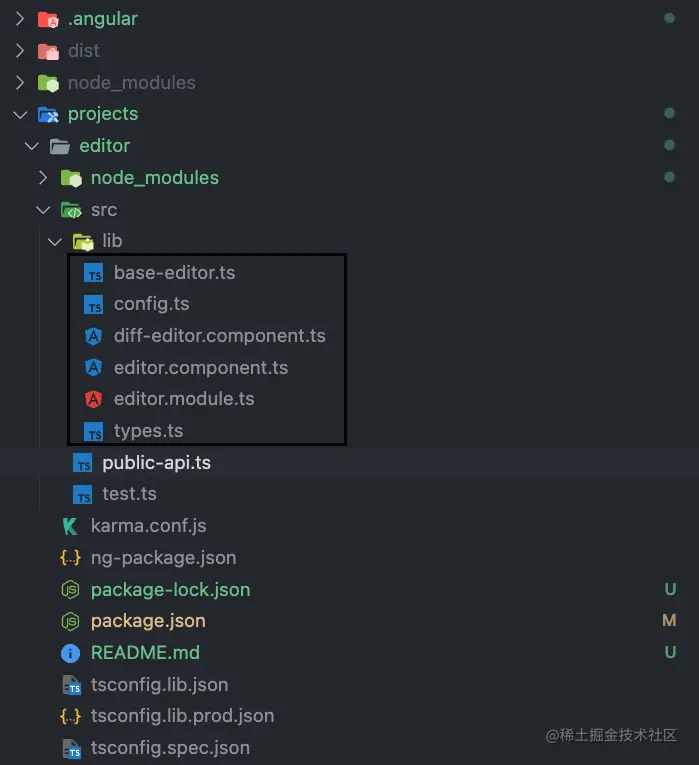
当然 你也可以选择将作者的源代码移入自己的本地代码中 这也是完全没有问题的
- base-editor.ts 引入 monaco-editor
- config.ts
- diff-editor.component.ts
- editor.component.ts
- editor.module.ts
- types.ts

你只需要移动 lib 目录下的六个文件 然后把它们当成自己项目中的一个 module 去使用就好了
使用
其实所有的 api 都可以在 editor.api.d.ts
github github.com/rick-chou/n…
npm www.npmjs.com/package/@ri…
Bien sûr, vous pouvez également choisir Ce n'est pas un problème de déplacer le code source de l'auteur dans votre propre code localbase-editor.ts et d'introduire monaco-editor
config.ts
diff-editor.component.ts
editor.component.ts
editor.module.ts
 🎜🎜🎜github.com/rick-chou/n…🎜🎜🎜Il vous suffit de déplacer les six fichiers dans le répertoire lib et traitez-les comme Utilisez simplement un module dans votre propre projet🎜
🎜🎜🎜github.com/rick-chou/n…🎜🎜🎜Il vous suffit de déplacer les six fichiers dans le répertoire lib et traitez-les comme Utilisez simplement un module dans votre propre projet🎜🎜🎜Utilisez🎜🎜🎜🎜En fait, toutes les API peuvent être trouvées dans l'éditeur . api.d.ts code> Recherchez 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// 在这个editor下就可以找到所有TS类型
import { editor } from &#39;monaco-editor&#39;;</pre><div class="contentsignin">Copier après la connexion</div></div>🎜 dans ce fichier et enregistrez ceux couramment utilisés ci-dessous 🎜🎜1 Paramètres 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// eg
export const READ_EDITOR_OPTIONS: editor.IEditorOptions = {
readOnly: true,
automaticLayout: false,
minimap: {
enabled: false,
},
renderFinalNewline: false,
scrollbar: {
vertical: &#39;visible&#39;,
},
mouseWheelZoom: true,
contextmenu: false,
fontSize: 16,
scrollBeyondLastLine: false,
smoothScrolling: true,
cursorWidth: 0,
renderValidationDecorations: &#39;off&#39;,
colorDecorators: false,
hideCursorInOverviewRuler: true,
overviewRulerLanes: 0,
overviewRulerBorder: false,
};</pre><div class="contentsignin">Copier après la connexion</div></div>🎜2 Obtenez l'instance de l'éditeur 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><ngx-monaco-editor
[options]="readEditorOptions"
[(ngModel)]="originLogVal"
(onInit)="initViewEditor($event, false)">
</ngx-monaco-editor>
public initViewEditor(editor: editor.ICodeEditor): void {
// 这个editor就是实例
// 下面方法中的editor就是这里的editor
this.editor = editor
}</pre><div class="contentsignin">Copier après la connexion</div></div>🎜3 Obtenez la position actuelle du curseur 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>editor.getPosition()</pre><div class="contentsignin">Copier après la connexion</div></div>🎜4. . Obtenez le texte actuellement sélectionné par la souris 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>editor.getModel().getValueInRange(editor.getSelection());</pre><div class="contentsignin">Copier après la connexion</div></div>🎜 5. Modifiez la position du curseur🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>editor.setPosition({
column: 1,
lineNumber: 1,
});</pre><div class="contentsignin">Copier après la connexion</div></div>🎜6 Faites défiler la ligne spécifiée jusqu'au milieu de la zone visuelle🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>editor.revealLineInCenter(1);</pre><div class="contentsignin">Copier après la connexion</div></div>🎜7. Lier les événements🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>editor.onMouseDown(event => {
// do something
});
editor.onKeyDown(event => {
// do something
});</pre><div class="contentsignin">Copier après la connexion</div></div>🎜8. 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const snapshot = editor.saveViewState();
editor.restoreViewState(snapshot);</pre><div class="contentsignin">Copier après la connexion</div></div>🎜9. Bloquer un événement🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// eg 组件默认的搜索快捷键
function isMac() {
return /macintosh|mac os x/i.test(navigator.userAgent);
}
editor.onKeyDown(event => {
if (
(isMac() && event.browserEvent.key === &#39;f&#39; && event.metaKey) ||
(!isMac() && event.browserEvent.key === &#39;f&#39; && event.ctrlKey)
) {
event.preventDefault();
event.stopPropagation();
}
});</pre><div class="contentsignin">Copier après la connexion</div></div>🎜Plus de programmation Pour des connaissances connexes, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.





