
Dans es6, l'exportation est utilisée pour exporter des fonctions, des valeurs primitives et des objets dans des modules JavaScript afin que d'autres programmes puissent les utiliser via l'instruction d'importation ; le contenu exporté par export sera ajouté à l'objet fichier, ce qui peut être simplement compris. comme copie profonde. La fonction de l'export par défaut est d'ajouter une valeur à l'attribut par défaut de l'objet fichier.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
export est utilisé pour exporter des fonctions, des valeurs primitives et des objets dans des modules JavaScript ;
La commande d'export permet de spécifier l'interface externe du module
Un fichier JS indépendant est un module.
Un fichier js peut être compris comme un module. Ce module peut être importé par n'importe quel autre module. Le résultat de l'introduction est l'objet détenu après l'exécution de ce module. Ensuite, il y a un problème. Une fois le module de fichier introduit, tout est dans sa propre portée. Le fichier qui initie activement le comportement d'introduction a obtenu l'objet introduit, mais ne peut pas accéder à la fonction Things dans le domaine, donc l'exportation est fournie. déterminer ce qu'un module expose au monde extérieur.
Si vous souhaitez que le monde extérieur puisse lire une variable/fonction/classe à l'intérieur du module, vous devez utiliser le mot-clé export pour afficher la variable/fonction/classe.
La fonction d'exportation est d'exporter des fonctions, des objets ou des valeurs primitives du module afin que d'autres programmes puissent les utiliser via l'instruction d'importation
Lors de l'importation d'un fichier, l'objet fichier sera obtenu par défaut. objet vide. Quelque chose qui signifie que nous ne pouvons pas accéder au fichier. Utilisez l'exportation pour ajouter du contenu à cet objet
Utilisation :
module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}Introduit dans main.js
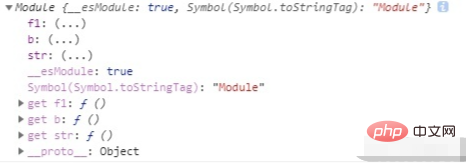
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
Dans ce fichier, nous exposons une fonction, une variable et un objet. Par conséquent, l'objet fichier importé via import n'est plus un objet vide, mais un objet contenant le contenu de l'export. Par conséquent, nous imprimons l'objet fichier m1.js, qui est m1 :

Donc, nous savons, le. le contenu exporté par export sera ajouté à l'objet fichier, qui peut être simplement compris comme une copie complète.
export par défaut
De nombreux débutants sont confus puisqu'il existe une exportation, pourquoi avons-nous besoin d'une exportation par défaut ? La réponse donnée sur Internet est souvent qu’il s’agit de l’interface d’exportation par défaut des fichiers. Alors, quelle est l’interface d’exportation par défaut pour les fichiers ?
En fait, ce problème est très simple. Laissons d'abord de côté l'importation, ne considérons pas la syntaxe de l'importation, et considérons uniquement ce que fait l'exportation par défaut.
Modifiez module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
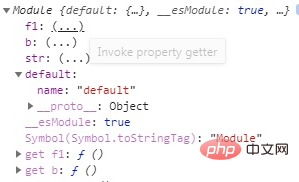
}main.js reste inchangé. Exécutez-le à nouveau et continuez à visualiser l'objet fichier imprimé :

L'avez-vous découvert La fonction de l'export par défaut est d'ajouter un attribut par défaut au fichier ? file object. , la valeur de l'attribut par défaut est également un objet et est exactement la même que le contenu exporté par export default.
Résumé de l'export de fichier
Donc ici, nous comprenons qu'un fichier js est importé en tant que module et sera exposé en tant qu'objet (c'est-à-dire qu'après avoir été importé, il peut être utilisé comme un objet).
La fonction de l'export est d'ajouter des attributs à cet objet fichier. Tout ce qui est exporté sera ajouté à l'objet fichier.
La fonction de l'export par défaut est d'ajouter une valeur à l'attribut par défaut de l'objet fichier.
Trois façons d'exporter l'exposition
1. Exposition séparée
//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}2. Exposition unifiée
//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}3.
【 Recommandations associées :tutoriel vidéo javascript
,vidéo de programmation】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!