
Oui, chaque classe ne peut avoir qu'un seul constructeur. Si elle contient plusieurs constructeurs, une exception sera levée. Le constructeur est une fonction spéciale qui est principalement utilisée pour initialiser des objets, c'est-à-dire attribuer des valeurs initiales aux variables membres de l'objet ; deux points doivent être notés lors de l'utilisation du constructeur : 1. Le constructeur est utilisé pour créer un certain type d'objet ; , et sa première lettre doit être en majuscule ;2. Le constructeur n'a de sens que lorsqu'il est utilisé avec new.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Dans les langages POO typiques (tels que Java), il existe le concept de classe. Une classe est le modèle d'un objet, et l'objet est une instance de la classe. Cependant, avant ES6, le concept de classe était. non introduit dans JS.
Avant ES6, les objets n'étaient pas créés sur la base de classes, mais à la place, une fonction spéciale appelée constructeur était utilisée pour définir les objets et leurs caractéristiques.
Créez des objets des trois manières suivantes :
Objet littéral
nouvel objet()
Constructeur personnalisé
// 1、利用 new Object() 创建对象
var obj1 = new Object();
// 2、利用对象字面量创建对象
var obj2 = {};
// 利用构造函数创建对象
function Star(name,age) {
this.name=name;
this.age=age;
this.sing=function(){
console.log('唱歌');
}
}
var ldh=new Star('刘德华',23);
console.log(ldh);
ldh.sing();
// Star { name: '刘德华', age: 23, sing: [Function (anonymous)] }
//唱歌Constructeur
La fonction est Une fonction spéciale, principalement utilisé pour initialiser des objets, c'est-à-dire attribuer des valeurs initiales aux variables membres de l'objet. Il est toujours utilisé avec new. Nous pouvons extraire certaines propriétés et méthodes publiques de l'objet et les encapsuler dans cette fonction.
En JS, vous devez faire attention aux deux points suivants lorsque vous utilisez des constructeurs :
(1) Le constructeur est utilisé pour créer un certain type d'objet, et sa première lettre doit être en majuscule
(2 ) Le constructeur doit être le même que new. Cela a du sens de les utiliser ensemble
Chaque classe ne peut avoir qu'un seul constructeur. Si elle contient plusieurs constructeurs, une exception sera levée
// 类的声明
class Person {
// 类的构造方法 注:一个类只能有一个构造函数, 如果没有定义那就自动用默认的
// 通过new关键字操作类的时候,会调用constructor函数,并执行如下操作
// 1、在内存中创建一个对象 moni = {}
// 2、 将类的原型prototype赋值给创建出来的对象 moni.__proto__ = Person.prototype
// 3、将对象赋值给函数的this:new绑定 this = moni
// 4、执行函数中的代码
// 5、自动返回创建出来的对象
constructor() {
}
}
let p1 = new Person()
let P2 = new Person('kobe', 30)new fera quatre choses quand. exécuté:
(1 ) crée un nouvel objet vide en mémoire.
(2) Laissez ceci pointer vers ce nouvel objet.
(3) Exécutez le code dans le constructeur et ajoutez des propriétés et des méthodes à ce nouvel objet.
(4) renvoie ce nouvel objet (aucun retour n'est donc nécessaire dans le constructeur).
Certains membres peuvent être ajoutés au constructeur JavaScript, soit sur le constructeur lui-même, soit à l'intérieur du constructeur. Les membres ajoutés via ces deux méthodes sont appelés respectivement membres statiques et membres d'instance.
Membres statiques : les membres ajoutés dans le constructeur sont appelés membres statiques et ne sont accessibles que par le constructeur lui-même.
Membres d'instance : les membres d'objet créés à l'intérieur du constructeur sont appelés membres d'instance et ne sont accessibles que par Accessible par objets instanciés
Par exemple :
// 构造函数中的属性和方法称为成员
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
// 1、实例成员就是构造函数内部通过this添加的成员
// uname、age、sing就是实例成员
// 实例成员只能通过实例化的对象来访问
console.log(ldh.uname); //刘德华
ldh.sing(); //我会唱歌
// 不可以通过构造函数来访问实例成员
console.log(Star.uname); //undefined
Star.sex='男'
// 2、静态成员 在构造函数本身上添加的成员 sex 就是静态成员
// 静态成员只能通过构造函数来访问
console.log(Star.sex); //男
// 静态成员不能通过对象来访问
console.log(ldh.sex); //undefinedProblèmes avec les constructeurs
La méthode constructeur est facile à utiliser, mais il y a un problème de gaspillage de mémoire.

Nous espérons que tous les objets utilisent la même fonction, ce qui économise de la mémoire. Alors que devons-nous faire ?
Prototype de constructeur prototype
Constructeur La fonction attribuée via le prototype est partagée par tous les objets.
JavaScript stipule que chaque constructeur possède une propriété prototype qui pointe vers un autre objet. Notez que ce prototype est un objet et que toutes les propriétés et méthodes de cet objet appartiendront au constructeur.
Nous pouvons définir ces méthodes immuables directement sur l'objet prototype, afin que toutes les instances de l'objet puissent partager ces méthodes.
Imprimez les propriétés de l'objet et visualisez le prototype
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
console.dir(Star);Résultats de sortie :

Qu'est-ce que le prototype ?
Un objet, on appelle aussi prototype comme objet prototype.
Quelle est la fonction du prototype ?
Comment partager.
Par exemple :
function Star(uname, age) {
this.uname = uname;
this.age = age;
// this.sing=function() {
// console.log('我会唱歌');
// }
}
Star.prototype.sing=function() {
console.log('我会唱歌');
}
var ldh= new Star('刘德华',18);
var zxy= new Star('张学友',19);
console.log(ldh.sing===zxy.sing); //采用this添加方法时输出 false 采用prototype添加方法时输出 true
ldh.sing();
zxy.sing();Object prototype__proto__
Les objets auront un attribut __proto__ qui pointe vers l'objet prototype du constructeur. La raison pour laquelle nos objets peuvent utiliser les attributs et les méthodes de l'objet prototype du constructeur. , car l'objet a l'existence d'un prototype
__proto__.
__proto__ prototype d'objet et prototype d'objet prototype sont équivalents
__proto__ La signification du prototype d'objet est de fournir une direction, ou un itinéraire, pour le mécanisme de recherche d'objet, mais c'est un attribut non standard, donc dans le développement réel, ceci L'attribut ne peut pas être utilisé, il pointe uniquement en interne vers le prototype de l'objet prototype

function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing=function(){
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
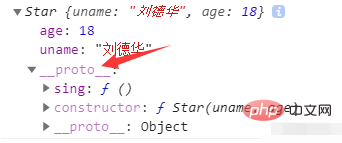
console.log(ldh);
//对象身上系统自己添加一个__proto__ 指向构造函数的原型对象 prototype
console.log(ldh.__proto__===Star.prototype); //true
// 方法的查找规则(以sing方法为例):
// 首先看 实例对象身上是否有 sing 方法,如果有就执行这个对象的sing
// 如果没有sing 方法,因为有__proto__的存在,就去 构造函数原型对象prototype身上找sing 方法
constructor 构造函数
对象原型__proto__和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var ldh = new Star('刘德华', 18);
console.log(Star.prototype.constructor);
console.log(ldh.__proto__.constructor);给原型对象采取对象形式赋值,会覆盖构造函数原型对象原来的内容,就不会有constructor指向当前构造函数
Star.prototype = {
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
console.dir(Star);解决办法:手动的利用constructor指回原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}构造函数、实例、原型对象三者之间的关系
【相关推荐:javascript视频教程、编程视频】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!