
Étapes de détection : 1. Convertissez les deux tableaux en type d'ensemble, syntaxe "new Set(arr)" ; 2. Obtenez l'intersection de deux ensembles, syntaxe "new Set([...set1].filter(x=> ; set2.has(x)))", les éléments d'intersection seront inclus dans une collection d'ensembles et renvoyés ; 3. Convertissez la collection d'ensembles contenant les éléments d'intersection en un type de tableau, la syntaxe est "Array.from(rse)" ; 4. Jugement Si le tableau d'intersection est un tableau vide, si c'est le cas, il n'y a pas d'éléments identiques, sinon il y a des éléments identiques.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Détecter si deux tableaux contiennent les mêmes éléments consiste à détecter si les deux tableaux se croisent.
Idée de détection :
Obtenez l'intersection de deux tableaux
pour déterminer si l'intersection est vide. Si elle est vide, il n'y a pas d'éléments identiques. Si elle n'est pas vide, il y en a. articles identiques.
Étapes de mise en œuvre :
1. Obtenez l'intersection de deux tableaux
Dans es6, vous pouvez utiliser la méthode has() de l'objet set en conjonction avec le filter() du tableau. pour trouver l'intersection des deux tableaux.
Set est une nouvelle structure de données fournie par ES6, qui est similaire à un tableau, mais n'a pas de valeurs en double. Grâce à cette fonctionnalité, nous pouvons convertir le tableau en un type Set pour la déduplication, puis utiliser la méthode Array.from pour le convertir à nouveau en tableau.
La méthode Set has() indique si l'objet Set contient la valeur spécifiée. Renvoie vrai si la valeur spécifiée existe, faux sinon.
Remarque : Si vous souhaitez utiliser la méthode has(), vous devez d'abord convertir le tableau en un type de collection défini
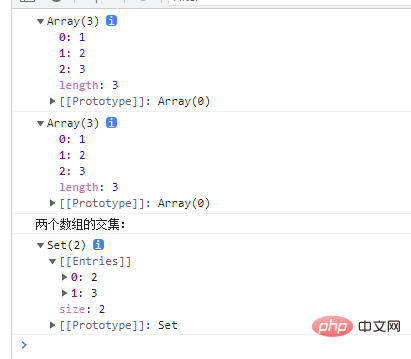
let a=[1, 2, 3]; let b=[3, 5, 2]; newA = new Set(a); newB = new Set(b); let intersectionSet = new Set([...newA].filter(x => newB.has(x))); console.log(intersectionSet);

On peut voir qu'à ce stade, les éléments d'intersection sont inclus dans une collection d'ensembles et renvoyée
2. Convertir une collection d'ensembles contenant des éléments d'intersection en un type de tableau
Dans es6, vous pouvez utiliser la méthode Array.from pour convertir un ensemble en un type de tableau
Le tableau. from est utilisée pour convertir deux types d'objets en tableaux réels : les objets de type tableau et les objets itérables (y compris les nouvelles structures de données Set et Map d'ES6).
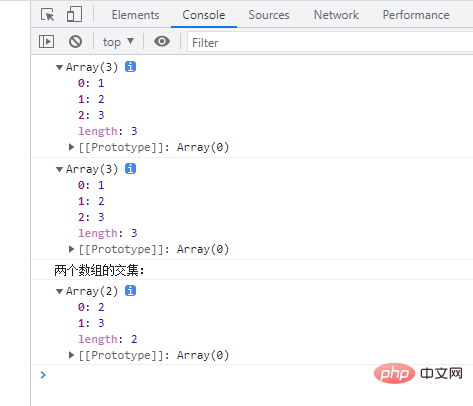
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x)))); console.log(intersectionSet);

3. Déterminez si le tableau d'intersection est un tableau vide
S'il s'agit d'un tableau vide, il n'y a pas d'éléments identiques
Si ce n'est pas un tableau vide, il n'y a pas d'éléments identiques. sont des éléments identiques
if(intersectionSet==[]){
console.log("没有相同项");
}else{
console.log("有相同项");
}Exemple de code complet :
let a=[1, 2, 3];
let b=[3, 5, 2];
console.log(a);
console.log(b);
newA = new Set(a);
newB = new Set(b);
let intersectionSet = Array.from(new Set([...newA].filter(x => newB.has(x))));
console.log("两个数组的交集:");
console.log(intersectionSet);
if(intersectionSet==[]){
console.log("没有相同项");
}else{
console.log("有相同项");
}【Recommandations associées : Tutoriel vidéo javascript, Vidéo de programmation】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!