 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment déterminer si deux tableaux sont égaux dans es6
Comment déterminer si deux tableaux sont égaux dans es6
Comment déterminer si deux tableaux sont égaux dans es6
Étapes : 1. Utilisez l'attribut length pour obtenir la longueur des deux tableaux et déterminez si les deux longueurs sont égales. La syntaxe est "array1.length==array2.length" ; utilisez "new Set(array)" pour convertir les deux tableaux en type d'ensemble et utilisez "Array.from(new Set([...Set 1].filter(x=>Set 2.has(x))))" pour obtenir l'ensemble de différences ; 3 , déterminer si le tableau d'ensembles de différences est un tableau vide. Si tel est le cas, les deux tableaux sont identiques, sinon ils ne sont pas égaux.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Pour déterminer si deux tableaux sont égaux, vous pouvez changer l'idée pour déterminer si les longueurs des deux tableaux sont égales et si l'ensemble de différences (contenant différents éléments) est vide.
Idée de mise en œuvre :
Vérifiez si les longueurs des deux tableaux sont égales
-
Si les longueurs sont égales, déterminez si l'ensemble de différence des deux tableaux est vide
Si la différence l'ensemble est vide, alors les deux tableaux Égalité (car il n'y a pas d'éléments différents)
Si l'ensemble de différence n'est pas vide, les deux tableaux ne sont pas égaux (car il y a des éléments différents)
Explication : Si le tableau a des valeurs en double, son tableau Les longueurs sont différentes, mais il n'y a pas d'éléments différents (l'ensemble de différences est vide)
var a=[1, 2, 3]; var b=[1,2,3,1,3];

Mais ces deux tableaux ne peuvent pas être égaux, il est donc nécessaire de d'abord déterminer si le les longueurs des tableaux sont égales.
Étapes de mise en œuvre :
Étape 1. Utilisez l'attribut de longueur pour obtenir les longueurs des deux tableaux respectivement et déterminez si les deux longueurs sont égales
Chaque tableau a un attribut de longueur, qui peut être Utilisé pour renvoyer le tableau La longueur maximale de , C'est - à - dire que sa valeur est égale à la valeur maximale de l'indice plus 1.
var a=[1, 2, 3];
var b=[1, 2, 3];
console.log(a);
console.log(b);
if(a.length==b.length){
console.log("两数组的长度相等");
}else{
console.log("两数组的长度不相等");
}
Étape 2 : Si les deux longueurs sont égales, utilisez les méthodes has(), filter() et from() pour obtenir l'ensemble de différences des deux tableaux
has() est une méthode de l'objet set, donc pour utiliser la méthode has(), vous devez d'abord convertir le tableau en un type de collection set.
newA = new Set(a); newB = new Set(b);
La méthode has() de l'objet set peut être utilisée avec le filter() du tableau pour trouver l'intersection de deux tableaux, mais les éléments d'intersection seront inclus dans un ensemble et renvoyés, ce qui rendra difficile l'exécution d'une comparaison nulle ; par conséquent, vous devez utiliser Array. La méthode from convertit la collection en type tableau.
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));

Description : La méthode
Array.from est utilisée pour convertir deux types d'objets en tableaux réels : les objets de type tableau et les objets itérables (y compris les nouvelles structures de données supplémentaires ES6 Set et Map).
Étape 3 : Déterminez si le tableau d'ensembles de différences est un tableau vide
Si le tableau d'ensembles de différences est un tableau vide, les deux tableaux sont identiques
Si le tableau d'ensembles de différences ne l'est pas un tableau vide, les deux tableaux ne sont pas identiques
if(differenceABSet.length==0){
console.log("两数组相等");
}else{
console.log("两数组不相等");
}
Code d'implémentation complet (encapsulé sous forme de fonction)
function f(a, b) {
newA = new Set(a);
newB = new Set(b);
if (a.length == b.length) {
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));
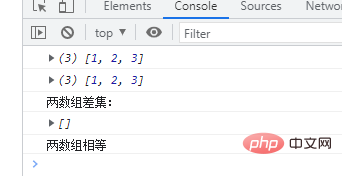
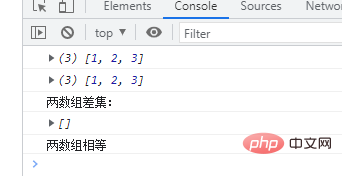
console.log("两数组差集:");
console.log(differenceABSet);
if (differenceABSet.length == 0) {
console.log("两数组相等");
} else {
console.log("两数组不相等");
}
} else {
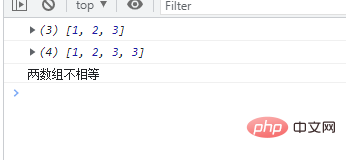
console.log("两数组不相等");
}
}Exemple 1 : Vérifiez si les deux fonctions suivantes sont égales
var a = [1, 2, 3]; var b = [1, 2, 3,3]; console.log(a); console.log(b); f(a, b);

Exemple 2 : Vérifiez si les deux fonctions suivantes sont égales
var a = [1, 2, 3]; var b = [1, 2, 4]; console.log(a); console.log(b); f(a, b);
Explication : Les éléments de l'ensemble de différences sont extraits du tableau comparé (le premier tableaua).
【Recommandations associées : Tutoriel vidéo javascript, Vidéo de programmation】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.






