Quelles sont les méthodes d'objet dans es6
La méthode objet dans es6 : 1. "Object.is()", utilisée pour comparer si deux valeurs sont strictement égales, ce qui est fondamentalement le même comportement que l'opérateur de comparaison stricte "===" 2. " Object.assign() )", utilisé pour fusionner des objets ; 3. "Object.keys()", parcourt l'objet et obtient tous les noms de clés ; 4. "Object.keys()", parcourt l'objet et obtient toutes les valeurs de clé ; 5. "Object. Entry()", parcourez l'objet et obtenez toutes les paires de valeurs.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Nouvelle méthode d'Object dans ES6
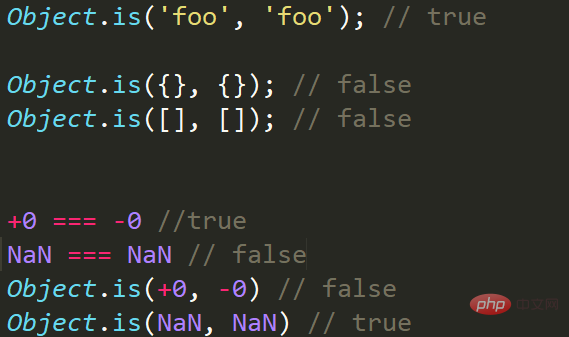
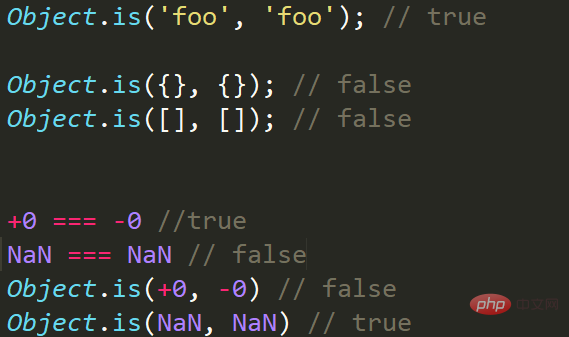
Object.is()
Object.is() Elle est utilisée pour comparer si deux valeurs sont strictement égales, et est utilisée avec le strict l'opérateur de comparaison ( === ) a fondamentalement le même comportement, mais il existe deux nouvelles différences basées sur le troisième jugement de signe égal.
Object.is() n'a que deux différences : l'une est que +0 n'est pas égal à -0, et l'autre est que NaN est égal à lui-même. +0不等于-0,二是NaN等于自身。
语法:Object.is(value1, value2);
传入两个要比较的值,判断是否相同,全等的话返回true,不全等返回false。

三等号既要判断值的类型是否相等,还要判断引用地址是否相等。所以Object.is()也是,在判断对象和数组这些引用类型的数据是不相等的。
Object.assign()
Object.assign()方法用于对象的合并,将源对象( source )的所有可枚举属性,复制到目标对象( target )。
注意:
这里是浅拷贝!!
如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性!!
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的属性值
obj1.a.b = 2;
//这时会影响到obj2的属性值,这就是浅拷贝导致的
console.log(obj2.a.b); // 2Object.keys()、Object.values()、Object.entries()
Object.keys()方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名数组。
Object.values()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值数组。
Object.entries()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值对
 三Le signe égal détermine non seulement si les types de valeur sont égaux, mais détermine également si les adresses de référence sont égales. Ainsi, Object.is() juge également que les données des types référence tels que les objets et les tableaux ne sont pas égales. La méthode
三Le signe égal détermine non seulement si les types de valeur sont égaux, mais détermine également si les adresses de référence sont égales. Ainsi, Object.is() juge également que les données des types référence tels que les objets et les tableaux ne sont pas égales. La méthode
 🎜🎜Remarque : 🎜🎜 Ici est une
🎜🎜Remarque : 🎜🎜 Ici est une copie superficielle ! ! 🎜🎜Si l'objet cible et l'objet source ont des attributs du même nom, ou si plusieurs objets source ont des attributs du même nom, les derniers attributs écraseront les attributs précédents ! ! La méthode 🎜let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]Object.keys() renvoie un tableau dont les membres sont l'objet paramètre lui-même. tableau de noms de clés pour toutes les propriétés énumérables (non héritées). 🎜🎜La méthode Object.values() renvoie un tableau dont les membres sont des tableaux key-value de toutes les propriétés traversables (énumérables) de l'objet paramètre lui-même (à l'exclusion des propriétés héritées) . 🎜🎜La méthode Object.entries() renvoie un tableau dont les membres sont des tableaux de paires clé-valeur de toutes les propriétés traversables (énumérables) de l'objet paramètre lui-même (à l'exclusion des propriétés héritées ) . 🎜//for..of遍历
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍历
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.




