Hbuilder prend-il en charge Es6 ?
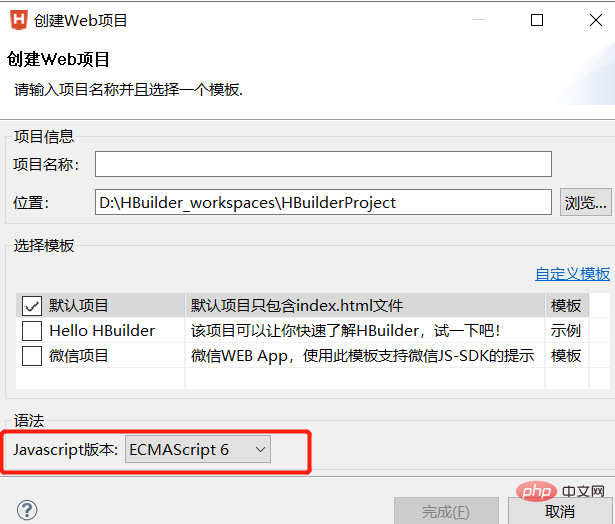
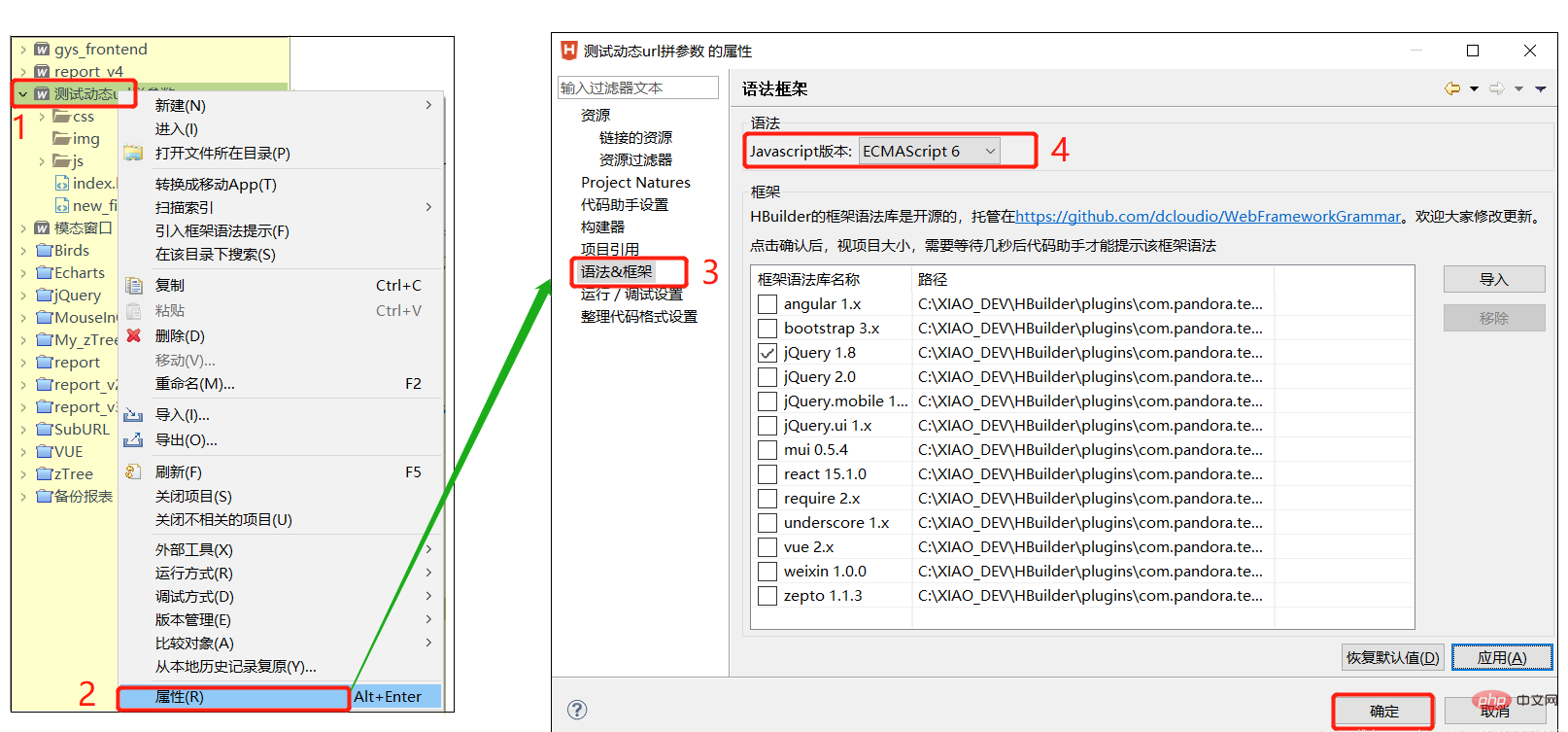
hbuilder prend en charge es6. Comment configurer JS pour prendre en charge la syntaxe es6 : 1. Lors de la création d'un projet, définissez directement la version Javascript sur « ECMAScript 6 » dans la zone de syntaxe de l'interface pop-up 2. S'il s'agit d'un projet déjà créé, sélectionnez ; le projet et faites un clic droit sur Cliquez, cliquez sur "Propriétés" - "Syntaxe et framework" et changez la version Javascript en "ECMAScript 6".

L'environnement d'exploitation de ce tutoriel : système windows7, ECMAScript 6&&HBuilder version 9, ordinateur Dell G3.
HBuilder est un IDE de développement Web lancé par DCloud (Digital Paradise) qui prend en charge HTML5. HBuilder a été écrit en Java, C, Web et Ruby. Le corps principal de HBuilder lui-même est écrit en Java.
La rapidité est le plus grand avantage de HBuilder. Grâce à des invites de syntaxe complètes, des méthodes de saisie de code, des blocs de code, etc., il améliore considérablement l'efficacité du développement de HTML, js et css.
Est-ce que hbuilder prend en charge es6
hbuilder prend en charge es6. Cependant, veuillez noter que s'il est exécuté sur un téléphone mobile, il est recommandé de le compiler en js ordinaire. Les téléphones mobiles bas de gamme ne prennent pas entièrement en charge es6.
Comment configurer JS pour qu'il prenne en charge la syntaxe ECMAScript6 dans le logiciel HBuilder
1 Lorsque le projet n'a pas été créé
Lors de la création du projet, sélectionnez directement la version Javascript, comme indiqué ci-dessous :

2. Modifié Créer un projet
Sélectionnez le projet, cliquez avec le bouton droit sur [Propriétés -> Syntaxe et framework -> Version Javascript] pour le modifier.

Pièce jointe : installation du plug-in HBuilder
【Recommandations associées : Tutoriel vidéo javascript, Vidéo de programmation】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 Comment importer des projets avec hbuilder - Comment importer des projets avec hbuilder
Mar 05, 2024 pm 09:19 PM
Comment importer des projets avec hbuilder - Comment importer des projets avec hbuilder
Mar 05, 2024 pm 09:19 PM
De nombreux programmeurs utilisent le logiciel hbuilder, mais savez-vous comment hbuilder importe des projets ? L'article suivant vous explique comment importer des projets avec hbuilder. Ouvrez hbuilder et entrez dans l'interface principale, préparez le projet téléchargé et enregistrez le chemin. Recherchez « Fichier » dans la barre de navigation de l'interface principale de hbuilder, sélectionnez « Importer », continuez à sélectionner l'importation à partir du répertoire local et recherchez le fichier de projet préparé. Enfin, vérifiez la barre de projet hbuilder et vous pouvez voir que l'importation a réussi.
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.







