
Deux méthodes : 1. Utilisez for pour trouver l'élément avec une valeur vide et utilisez splice() pour le supprimer. La syntaxe est "for(i=0;i

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Deux méthodes pour supprimer les données vides du tableau es6
Méthode 1 : utiliser la fonction for loop et splice()
Utiliser la boucle for pour parcourir le tableau
Trouver la valeur dans le corps de la boucle en tant qu'éléments vides
Utilisez la fonction splice() pour supprimer l'élément en fonction de son index
Code d'implémentation :
//数组去空值
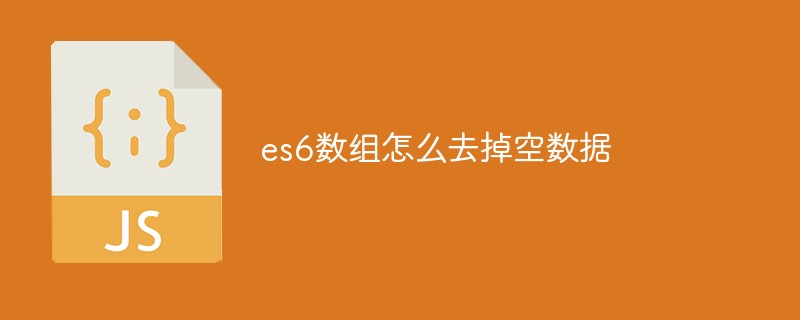
var arr1=["某某","",3,5,"color","",3,"某某","color",""]
console.log(arr1)
//拓展数组去空值的方法
Array.prototype.removeEmpty=function () {
for(var i=0;i<this.length;i++){
if(this[i]==""||typeof(this[i])=="undefind"){
this.splice(i,1);
i--;
}
}
return this;
}
var arr2=arr1.removeEmpty();
Méthode 2 : utilisez la fonction filter() pour filtrer le tableau , et le retour n'est pas vide La fonction element
filter() appellera une fonction de rappel pour filtrer les éléments du tableau et renvoyer tous les éléments qui remplissent la condition (créer un nouveau tableau à retourner)
Il suffit de définir la condition à "des données non vides", c'est-à-dire
Comment écrire une fonction qui définit les conditions de filtre
function f(value){
return (value);
}Utilisez la fonction filter() pour appeler une fonction de rappel f(value) pour filtrer le tableau . f(value)来过滤数组即可。
实现代码:
//数组去空值
function f(v){
return (v);
}
var arr1=["某某","",3,5,"color","",3,"某某","color",""]
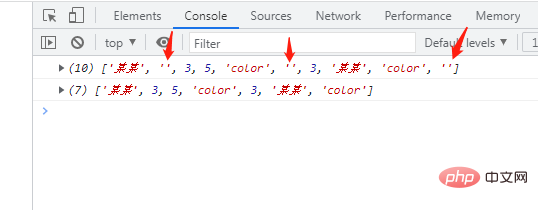
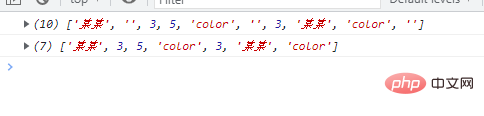
console.log(arr1)
var arr2=arr1.filter(f);
console.log(arr2)
说明:filter() 方法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
作用:可以返回数组中满足指定条件的元素。
array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value,index,array)
var a = [2,3,4,5,6,7,8];
function f (value) {
if (value % 2 == 0) {
return true;
}else{
return false;
}
}
var b = a.filter(f);
console.log(b);
rrreee
function callbackfn(Value,index,array) : une fonction de rappel, qui ne peut être omise, et peut accepter jusqu'à trois paramètres : value : la valeur du tableau actuel élément qui ne peut être omis.
index : L'index numérique de l'élément actuel du tableau. 
array : l'objet tableau auquel appartient l'élément actuel.
La valeur de retour est un nouveau tableau contenant toutes les valeurs pour lesquelles la fonction de rappel renvoie vrai. Si la fonction de rappel renvoie false pour tous les éléments du tableau, la longueur du nouveau tableau est 0. 🎜🎜Apprenons-en davantage à travers des exemples : renvoie tous les nombres pairs🎜rrreee🎜Résultats de sortie :🎜🎜🎜🎜🎜[Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜Vidéo de programmation🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!