La classe class est-elle une syntaxe es6 ?
class est la syntaxe es6 et est une nouvelle fonctionnalité d'es6. Dans ES6, le mot-clé class a été introduit pour définir rapidement les « classes », mais l'essence d'une classe est la fonction ; elle peut être considérée comme un sucre syntaxique, rendant l'écriture de prototypes d'objets plus claire et plus proche de la syntaxe de la programmation orientée objet. . Utilisez class pour définir la méthode de classe "class Person{//class déclaration}" ou "const Person=class{//class expression}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
class est la syntaxe es6 et est une nouvelle fonctionnalité d'es6.
Dans ES6, le mot-clé class a été introduit pour définir rapidement les « classes ».
En JS, l'essence de la « classe » est la fonction, qui peut être considérée comme un sucre syntaxique, rendant la méthode d'écriture du prototype d'objet plus concise et claire, plus proche de la syntaxe de la programmation orientée objet.
Comprendre la définition de classe classe
Nous constaterons que créer une class selon la forme de constructeur précédente est non seulement trop similaire à l'écriture d'une fonction ordinaire, mais en plus le code n'est pas facile à comprendre.
Dans le nouveau standard d'ES6 (ECMAScript2015), le mot-clé class est utilisé pour définir directement la classe ; mais la classe est toujours essentiellement le sucre syntaxique du constructeur et de la chaîne de prototypes mentionnés ci-dessus ; La chaîne de prototypes est plus propice à notre compréhension du concept et de la relation d'héritage des classes
Alors, comment utiliser la classe pour définir une classe ? –Vous pouvez utiliser deux manières de déclarer une classe : la déclaration de classe et l'expression de classe ;
class Person{
//类声明
}
const Person=class{
//类表达式
}Similarités et différences entre les classes et les constructeurs
Étudions quelques fonctionnalités des classes : vous constaterez qu'elle est similaire à notre constructeur ; Les caractéristiques sont en fait les mêmes ;
console.log(Person.prototype) console.log(Person.prototype.__proto__)//Object null console.log(Person.prototype.constructor)//Person console.log(typeof Person) // function var p = new Person() console.log(p.__proto__ === Person.prototype) // true
Constructeur de classe
Si nous voulons transmettre certains paramètres à la classe lors de la création d'un objet, que devons-nous faire à ce moment-là ?
- Chaque classe peut avoir son propre constructeur (méthode), Le nom de cette méthode est constructeur fixe
- Lorsque nous exploitons une classe via l'opérateur new, le constructeur de cette classe sera appelé constructeur ;
- Chaque classe ne peut avoir qu'un seul constructeur Si elle contient plusieurs constructeurs, une exception sera levée ;
Lorsque nous exploitons une classe via le mot-clé new, cette fonction constructeur sera appelée et effectuera les opérations suivantes :
- 1. Créez un nouvel objet (objet vide) en mémoire ;
- 2. L'attribut [[prototype]] à l'intérieur de cet objet se verra attribuer la valeur de l'attribut prototype de la classe
- 3. au nouvel objet créé ;
- 4. Exécuter le code interne du constructeur (code du corps de la fonction) ;
- 5 Si le constructeur ne renvoie pas d'objet non nul, renvoyer le nouvel objet créé ;
Instance. méthode de classe
Les propriétés que nous avons définies ci-dessus sont toutes placées directement sur celle-ci, ce qui signifie qu'elle est placée dans le nouvel objet créé :
Nous l'avons déjà dit pour les instances Nous espérons mettre la méthode sur le prototype pour qu'il peut être partagé par plusieurs instances ;
Pour le moment, nous pouvons le définir directement dans la classe
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 普通的实例方法
// 创建出来的对象进行访问
// var p = new Person()
// p.eating()
eating() {
console.log(this.name + " eating~")
}
running() {
console.log(this.name + " running~")
}
}Méthode accesseur de la classe
Nous avons déjà parlé des objets. Il a été mentionné dans le descripteur de propriété que les objets peuvent ajouter un setter ; et des fonctions getter, donc les classes peuvent aussi le faire :
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 类的访问器方法
get address() {
console.log("拦截访问操作")
return this._address
}
set address(newAddress) {
console.log("拦截设置操作")
this._address = newAddress
}
}Méthodes statiques des classes
Les méthodes statiques sont généralement utilisées pour définir des méthodes qui sont exécutées directement à l'aide de la classe. Il n'est pas nécessaire que les instances des classes soient définies à l'aide. le mot-clé statique :
class Person {
constructor(name, age) {
this.name = name
this.age = age
this._address = "广州市"
}
// 类的静态方法(类方法)
// Person.createPerson()
static randomPerson() {
var nameIndex = Math.floor(Math.random() * names.length)
var name = names[nameIndex]
var age = Math.floor(Math.random() * 100)
return new Person(name, age)
}
}Héritage des classes ES6 - extends
Nous avons passé beaucoup de temps à discuter de l'implémentation de l'héritage dans ES5, même si au final nous avons obtenu un mécanisme d'héritage relativement satisfaisant, mais le processus est toujours très lourd. . Le mot-clé extends est nouvellement ajouté dans ES6, ce qui peut facilement nous aider à implémenter l'héritage :
class Person{
}
class Student extends Person{
}super mot-clé
Nous constaterons que dans le code ci-dessus j'ai utilisé un super mot-clé, ce super mot-clé peut être utilisé dans de différentes manières : Remarque : avant de l'utiliser dans le constructeur d'une classe enfant (dérivée) ou de renvoyer l'objet par défaut, vous devez d'abord appeler le constructeur de la classe parent via super !
Super peut être utilisé à trois endroits : les constructeurs, les méthodes d'instance et les méthodes statiques des sous-classes

Héritage des classes intégrées
Nous pouvons également laisser nos classes hériter des classes intégrées ; , comme Array :
class HYArray extends Array {
firstItem() {
return this[0]
}
lastItem() {
return this[this.length-1]
}
}
var arr = new HYArray(1, 2, 3)
console.log(arr.firstItem())
console.log(arr.lastItem())class mixin
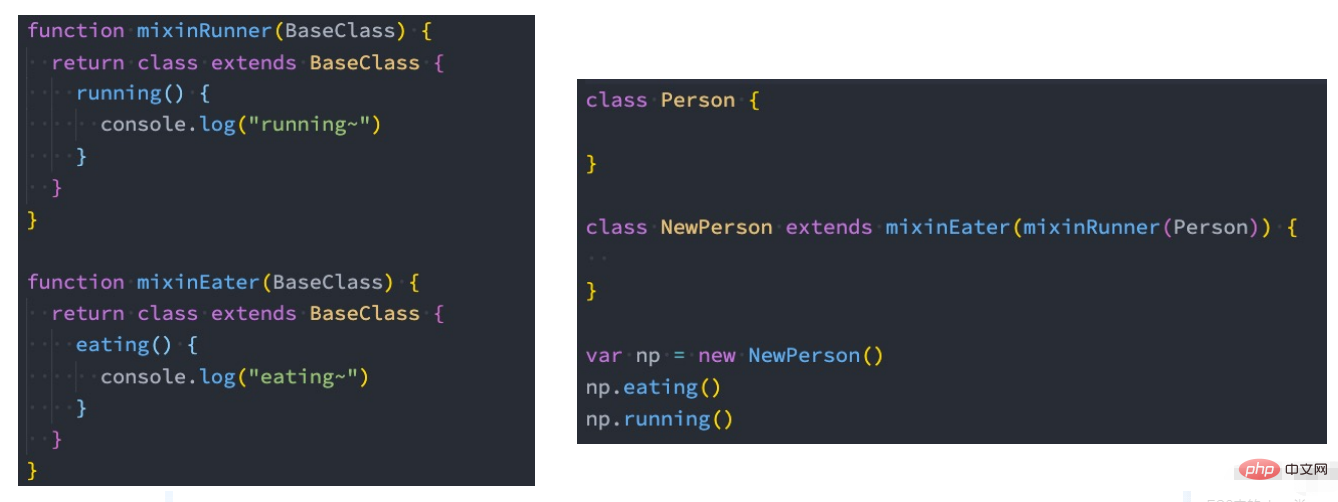
Les classes JavaScript ne prennent en charge que l'héritage unique : c'est-à-dire qu'il ne peut y avoir qu'une seule classe parent. Alors, lorsque nous devons ajouter des fonctions similaires à une classe pendant le développement, comment devons-nous procéder ? En ce moment, nous pouvons utiliser mixin

JavaScript中的多态
面向对象的三大特性:封装、继承、多态。
前面两个我们都已经详细解析过了,接下来我们讨论一下JavaScript的多态。JavaScript有多态吗?
维基百科对多态的定义:多态(英语:polymorphism)指为不同数据类型的实体提供统一的接口,或使用一
个单一的符号来表示多个不同的类型。
非常的抽象,个人的总结:不同的数据类型进行同一个操作,表现出不同的行为,就是多态的体现。
那么从上面的定义来看,JavaScript是一定存在多态的。
// 多态: 当对不同的数据类型执行同一个操作时, 如果表现出来的行为(形态)不一样, 那么就是多态的体现.
function calcArea(foo) {
console.log(foo.getArea())
}
var obj1 = {
name: "why",
getArea: function() {
return 1000
}
}
class Person {
getArea() {
return 100
}
}
var p = new Person()
calcArea(obj1)
calcArea(p)
// 也是多态的体现
function sum(m, n) {
return m + n
}
sum(20, 30)
sum("abc", "cba")// 传统的面向对象多态是有三个前提:
// 1> 必须有继承(是多态的前提)
// 2> 必须有重写(子类重写父类的方法)
// 3> 必须有父类引用指向子类对象
// Shape形状
class Shape {
getArea() {}
}
class Rectangle extends Shape {
getArea() {
return 100
}
}
class Circle extends Shape {
getArea() {
return 200
}
}
var r = new Rectangle()
var c = new Circle()
// 多态: 当对不同的数据类型执行同一个操作时, 如果表现出来的行为(形态)不一样, 那么就是多态的体现.
function calcArea(shape: Shape) {
console.log(shape.getArea())
}
calcArea(r)
calcArea(c)
export {}【相关推荐:javascript视频教程、编程视频】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






