interface Web
interface Web
 js tutoriel
js tutoriel
 Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript
Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript
Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript

Il existe de nombreux articles sur la copie profonde sur Internet, mais la qualité varie, beaucoup d'entre eux ne sont pas bien pensés et les méthodes d'écriture sont rudimentaires et insatisfaisantes. Cet article vise à compléter une copie approfondie parfaite Si vous avez des questions après l'avoir lu, n'hésitez pas à l'ajouter et à l'améliorer.
Pour évaluer si une copie complète est complète, veuillez vérifier si les questions suivantes ont été mises en œuvre :
Les
données de type de basepeuvent-elles être copiées ?基本类型数据是否能拷贝?键和值都是基本类型的
普通对象是否能拷贝?Symbol作为对象的key是否能拷贝?Date和RegExp对象类型是否能拷贝?Map和Set对象类型是否能拷贝?Function对象类型是否能拷贝?(函数我们一般不用深拷贝)对象的
原型是否能拷贝?不可枚举属性是否能拷贝?循环引用是否能拷贝?
怎样?你写的深拷贝够完善吗?
深拷贝的最终实现
这里先直接给出最终的代码版本,方便想快速了解的人查看,当然,你想一步步了解可以继续查看文章余下的内容:
function deepClone(target) {
const map = new WeakMap()
function isObject(target) {
return (typeof target === 'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect' && target ) || typeof target === 'function'
}
function clone(data) {
if (!isObject(data)) {
return data
}
if ([Date, RegExp].includes(data.constructor)) {
return new data.constructor(data)
}
if (typeof data === 'function') {
return new Function('return ' + data.toString())()
}
const exist = map.get(data)
if (exist) {
return exist
}
if (data instanceof Map) {
const result = new Map()
map.set(data, result)
data.forEach((val, key) => {
if (isObject(val)) {
result.set(key, clone(val))
} else {
result.set(key, val)
}
})
return result
}
if (data instanceof Set) {
const result = new Set()
map.set(data, result)
data.forEach(val => {
if (isObject(val)) {
result.add(clone(val))
} else {
result.add(val)
}
})
return result
}
const keys = Reflect.ownKeys(data)
const allDesc = Object.getOwnPropertyDescriptors(data)
const result = Object.create(Object.getPrototypeOf(data), allDesc)
map.set(data, result)
keys.forEach(key => {
const val = data[key]
if (isObject(val)) {
result[key] = clone(val)
} else {
result[key] = val
}
})
return result
}
return clone(target)
}1. JavaScript数据类型的拷贝原理
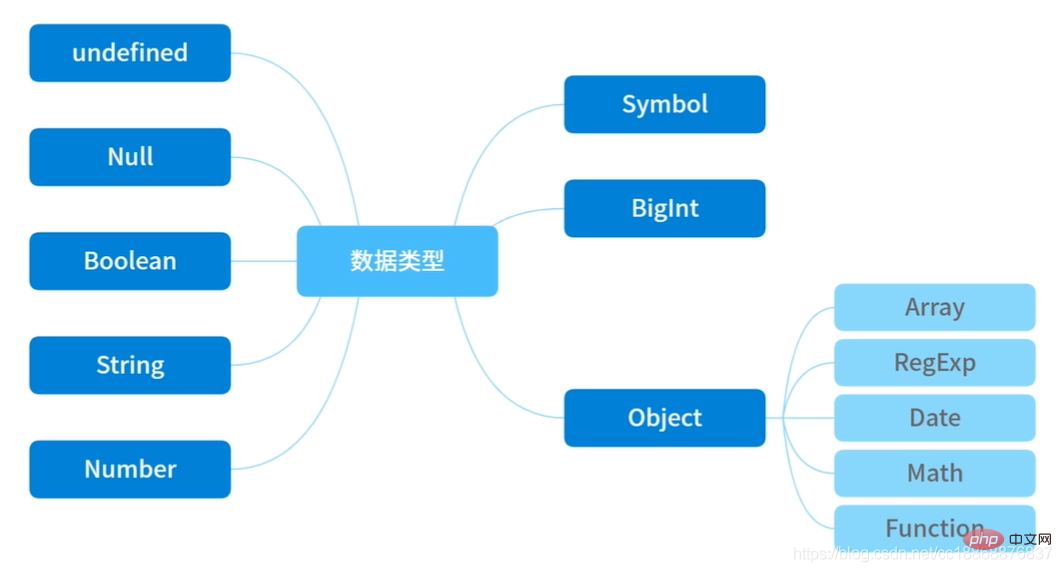
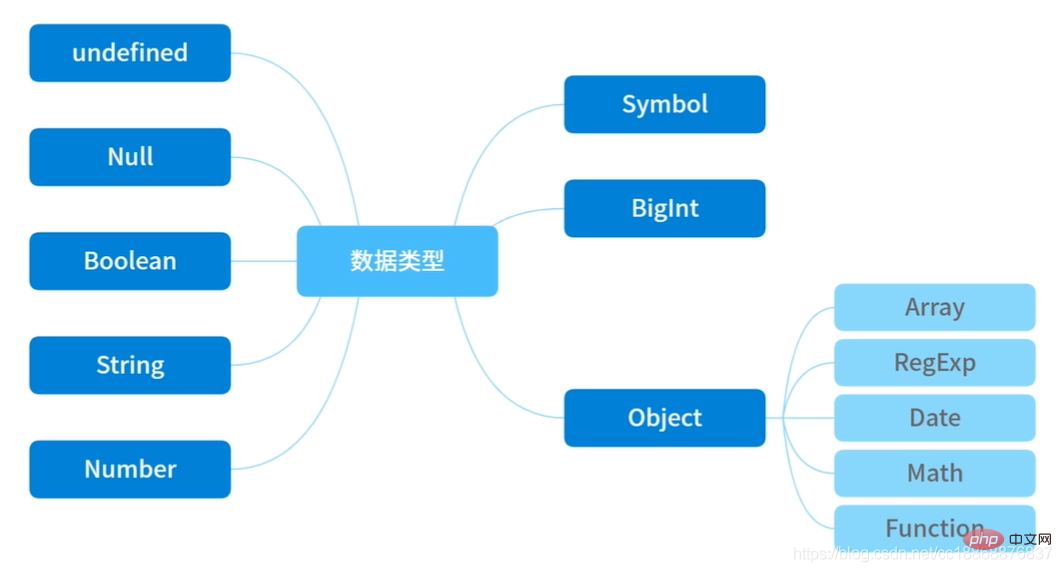
先看看Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript图(除了Object,其他都是基础类型):
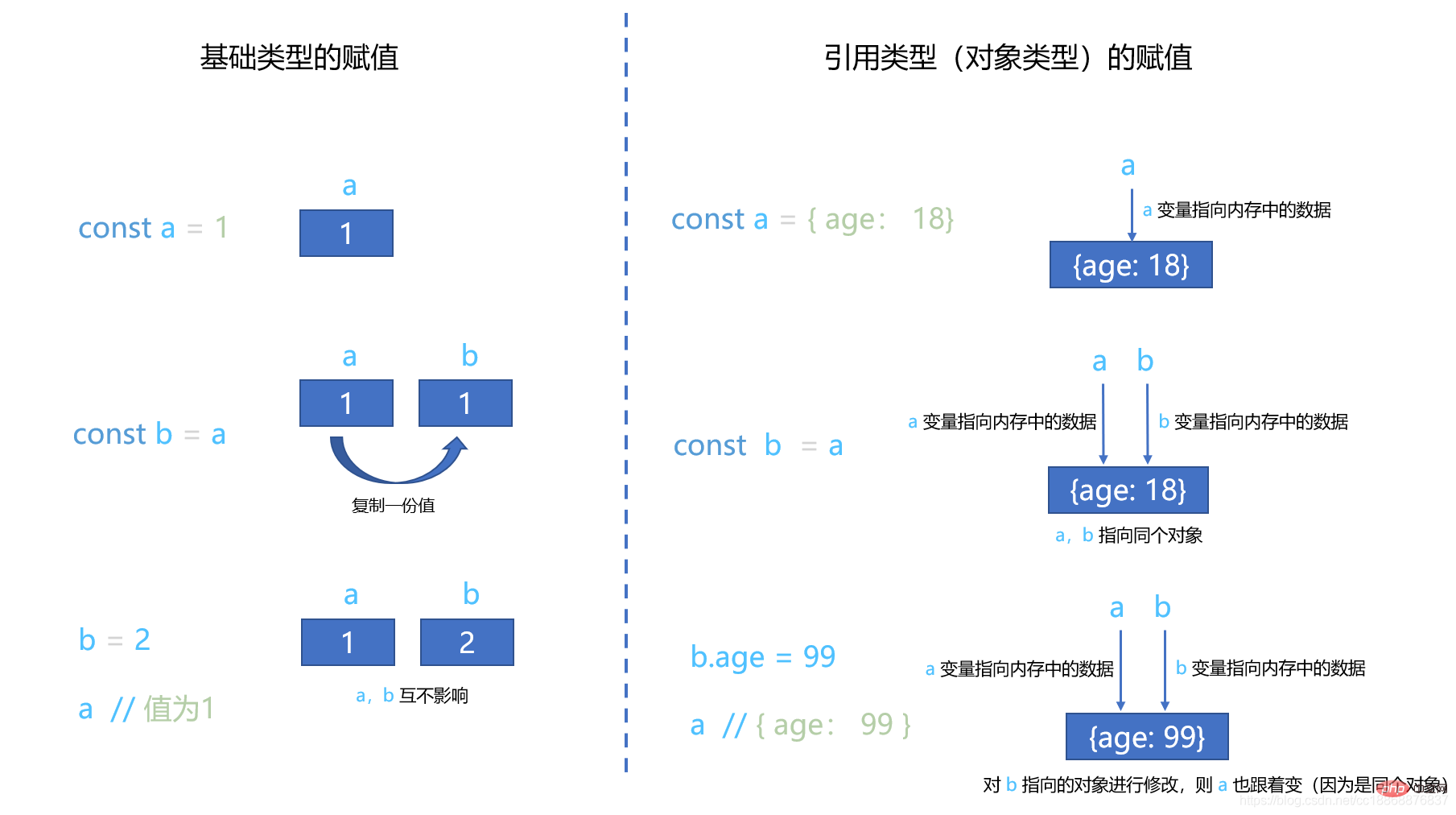
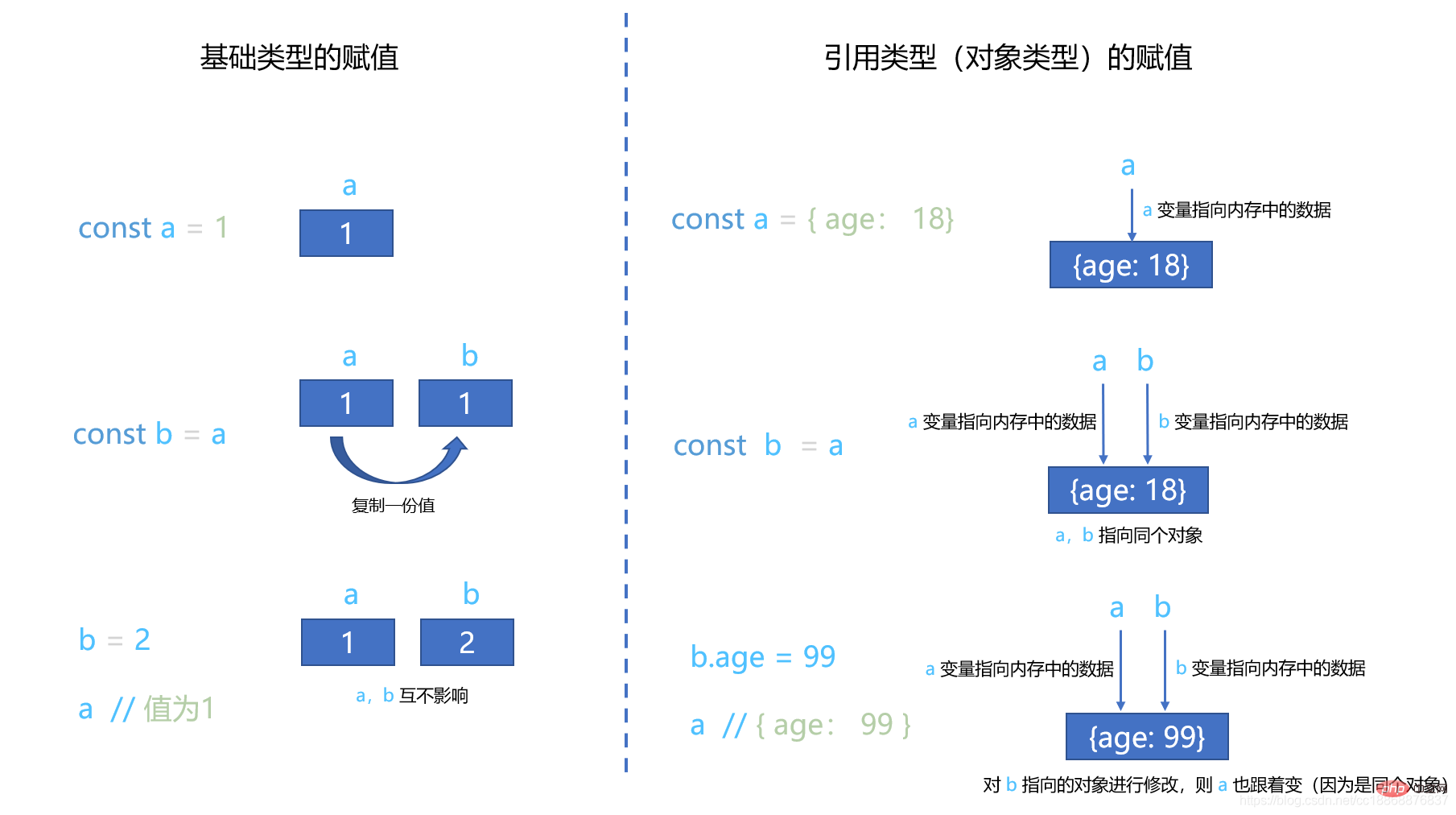
在JavaScript中,基础类型值的复制是直接拷贝一份新的一模一样的数据,这两份数据相互独立,互不影响。而引用类型值(Object类型)的复制是传递对象的引用(也就是对象所在的内存地址,即指向对象的指针),相当于多个变量指向同一个对象,那么只要其中的一个变量对这个对象进行修改,其他的变量所指向的对象也会跟着修改(因为它们指向的是同一个对象)。如下图:
2. 深浅拷贝
深浅拷贝主要针对的是Object类型,基础类型的值本身即是复制一模一样的一份,不区分深浅拷贝。这里我们先给出测试的拷贝对象,大家可以拿这个Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript对象来测试一下自己写的深拷贝函数是否完善:
// 测试的Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript对象
const Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript = {
// =========== 1.基础数据类型 ===========
num: 0, // number
str: '', // string
bool: true, // boolean
unf: undefined, // undefined
nul: null, // null
sym: Symbol('sym'), // symbol
bign: BigInt(1n), // bigint
// =========== 2.Object类型 ===========
// 普通对象
Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript: {
name: '我是一个对象',
id: 1
},
// 数组
arr: [0, 1, 2],
// 函数
func: function () {
console.log('我是一个函数')
},
// 日期
date: new Date(0),
// 正则
reg: new RegExp('/我是一个正则/ig'),
// Map
map: new Map().set('mapKey', 1),
// Set
set: new Set().add('set'),
// =========== 3.其他 ===========
[Symbol('1')]: 1 // Symbol作为key
};
// 4.添加不可枚举属性
Object.defineProperty(Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript, 'innumerable', {
enumerable: false,
value: '不可枚举属性'
});
// 5.设置原型对象
Object.setPrototypeOf(Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript, {
proto: 'proto'
})
// 6.设置loop成循环引用的属性
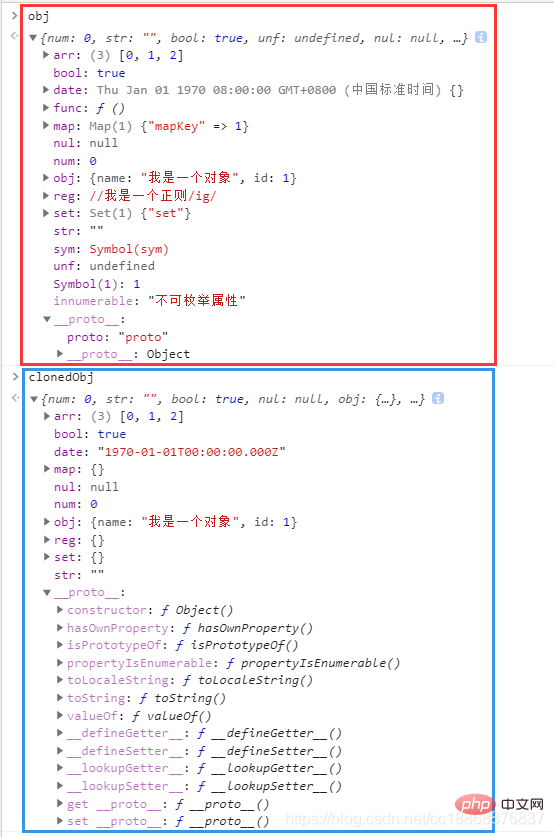
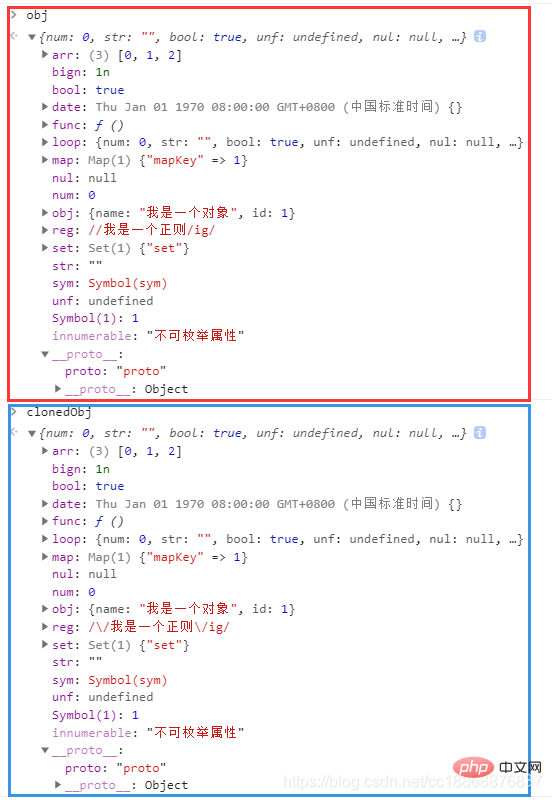
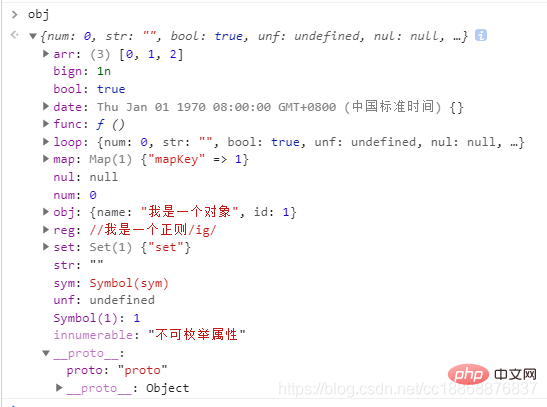
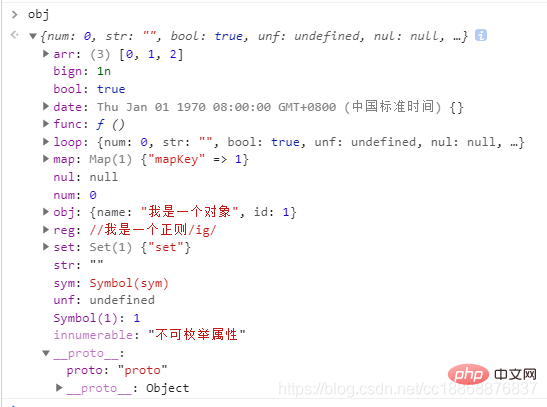
Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript.loop = Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptCet article vous donnera une compréhension détaillée de la copie profonde en JavaScript对象在Chrome浏览器中的结果:

2.1 浅拷贝
浅拷贝: 创建一个新的对象,来接受你要重新复制或引用的对象值。如果对象属性是基本的数据类型,复制的就是基本类型的值给新对象;但如果属性是引用数据类型,复制的就是内存中的地址,如果其中一个对象改变了这个内存中的地址所指向的对象,肯定会影响到另一个对象。
首先我们看看一些浅拷贝的方法(详细了解可点击对应方法的超链接):
| 方法 | 使用方式 | 注意事项 |
|---|---|---|
| Object.assign() |
Object.assign(target, ...sources) 说明:用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象。 |
1.不会拷贝对象的继承属性; 2.不会拷贝对象的不可枚举的属性; 3.可以拷贝 Symbol 类型的属性。 |
| 展开语法 | let Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptClone = { ...Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript }; |
缺陷和Object.assign()差不多,但是如果属性都是基本类型的值,使用扩展运算符进行浅拷贝会更加方便。 |
| Array.prototype.concat()拷贝数组 | const new_array = old_array.concat(value1[, value2[, ...[, valueN]]]) |
浅拷贝,适用于基本类型值的数组 |
| Array.prototype.slice()拷贝数组 | arr.slice([begin[, end]]) |
Les Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptets ordinaires avec des clés et des valeurs de types de base peuvent-ils être copiés ? |
Date et RegExp peuvent-ils être copiés ? 🎜🎜🎜Les types d'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptets Map et Set peuvent-ils être copiés ? 🎜🎜🎜Le type d'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet Fonction peut-il être copié ? (Nous n'utilisons généralement pas la copie profonde pour les fonctions)🎜🎜🎜Le prototype d'un Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet peut-il être copié ? 🎜🎜🎜 Les propriétés non énumérables peuvent-elles être copiées ? 🎜🎜🎜 La référence circulaire peut-elle être copiée ? 🎜🎜🎜Comment ? La copie complète que vous avez écrite est-elle suffisamment parfaite ? 🎜🎜
🎜L'implémentation finale de la copie profonde🎜
🎜La version finale du code est donnée directement ici pour la commodité des personnes qui souhaitent comprendre rapidement. Bien sûr, vous le souhaitez. pour comprendre étape par étape Vous pouvez continuer à consulter le reste de l'article : 🎜function shallowClone(target) {
if (typeof target === 'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect' && target !== null) {
const cloneTarget = Array.isArray(target) ? [] : {};
for (let prop in target) {
if (target.hasOwnProperty(prop)) {
cloneTarget[prop] = target[prop];
}
}
return cloneTarget;
} else {
return target;
}
}
// 测试
const shallowCloneObj = shallowClone(Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript)
shallowCloneObj === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript // false,返回的是一个新对象
shallowCloneObj.arr === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript.arr // true,对于对象类型只拷贝了引用🎜1. Principe de copie des types de données JavaScript🎜
🎜Regardons d'abord le diagramme des types de données JS (sauf pourObjet, tout le reste est basique Type) :
En JavaScript, la copie des valeurs de type de base consiste à copier directement une donnée nouvelle et identique. Les deux données sont indépendantes l'une de l'autre et ne s'affectent pas. La copie des valeurs de type référence (Type d'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet) consiste à transmettre la référence de l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet (c'est-à-dire l'adresse mémoire où se trouve l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet, c'est-à-dire le pointeur vers l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet), ce qui équivaut à plusieurs variables pointant au même Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet, alors tant qu'une des variables a une référence à l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet. Lorsqu'ils sont modifiés, les Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptets pointés par d'autres variables seront également modifiés (car ils pointent vers le même Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet). Comme indiqué ci-dessous :
 🎜
🎜🎜2. Copie sombre et superficielle🎜
🎜La copie sombre et superficielle cible principalement le type Objet. La valeur du type de base lui-même est copiée exactement de la même manière, sans faire de distinction entre les copies sombres et claires. Ici, nous donnons d'abord l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet de copie à tester. Vous pouvez utiliser cet Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptetCet article vous donnera une compréhension détaillée de la copie profonde en JavaScript pour tester si la fonction de copie approfondie que vous avez écrite est parfaite : 🎜function deepClone(target) {
if (typeof target === 'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect' && target !== null) {
return JSON.parse(JSON.stringify(target));
} else {
return target;
}
}
// 开头的测试Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript存在BigInt类型、循环引用,JSON.stringfy()执行会报错,所以除去这两个条件进行测试
const clonedObj = deepClone(Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript)
// 测试
clonedObj === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript // false,返回的是一个新对象
clonedObj.arr === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript.arr // false,说明拷贝的不是引用Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript est parcouru dans Résultats Chrome dans le navigateur : 🎜🎜 🎜
🎜🎜 2.1 Copie superficielle🎜
🎜🎜Copie superficielle🎜 : créez un nouvel Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet pour accepter la valeur de l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet que vous souhaitez copier ou référencer à nouveau. Si l'attribut d'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet est un type de données de base, la valeur du type de base est copiée dans le nouvel Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet ; mais si l'attribut est un type de données de référence, l'adresse dans la mémoire est copiée si l'un des Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptets change l'adresse pointée. par la mémoire, Object affectera certainement un autre Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet. 🎜🎜Tout d'abord, jetons un coup d'œil à quelques méthodes de copie superficielle (pour plus de détails, cliquez sur les hyperliens vers les méthodes correspondantes) : 🎜| Méthode | Utilisation | Notes | 🎜||||||||
|---|---|---|---|---|---|---|---|---|---|---|
Object.assign()🎜🎜 Object.assign(target, ...sources) Description : Utilisé pour attribuer les valeurs de toutes les propriétés énumérables d'un ou plusieurs Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptets source à l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet cible. Il renverra l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet cible. 🎜🎜1. Les propriétés héritées de l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet ne seront pas copiées ; 2. Les propriétés non énumérables de l'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptet ne seront pas copiées ; 3. 🎜🎜 | ||||||||||
Développer la syntaxe🎜🎜let Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptClone = { ...Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript };🎜🎜Le défaut est similaire à Object.assign(), mais si l'attribut Ce sont toutes des valeurs de type de base. Il est plus pratique d'utiliser l'opérateur spread pour effectuer une copie superficielle. 🎜🎜 | ||||||||||
Array.prototype.concat() copie le tableau🎜🎜const new_array = old_array.concat(value1[, value2[, ...[, valueN]]]) 🎜 🎜Copie superficielle, adaptée aux tableaux de valeurs de type de base🎜🎜 | ||||||||||
Array.prototype.slice() copie les tableaux🎜🎜arr.slice([begin[, end]]) 🎜 🎜Copie superficielle, adaptée aux tableaux de valeurs de type de base🎜🎜🎜🎜这里只列举了常用的几种方式,除此之外当然还有其他更多的方式。注意,我们直接使用 手动实现一个浅拷贝: function shallowClone(target) {
if (typeof target === 'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect' && target !== null) {
const cloneTarget = Array.isArray(target) ? [] : {};
for (let prop in target) {
if (target.hasOwnProperty(prop)) {
cloneTarget[prop] = target[prop];
}
}
return cloneTarget;
} else {
return target;
}
}
// 测试
const shallowCloneObj = shallowClone(Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript)
shallowCloneObj === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript // false,返回的是一个新对象
shallowCloneObj.arr === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript.arr // true,对于对象类型只拷贝了引用Copier après la connexion 从上面这段代码可以看出,利用类型判断(查看typeof),针对引用类型的对象进行 for 循环遍历对象属性赋值给目标对象的属性( 2.2 深拷贝深拷贝:创建一个新的对象,将一个对象从内存中完整地拷贝出来一份给该新对象,并从堆内存中开辟一个全新的空间存放新对象,且新对象的修改并不会改变原对象,二者实现真正的分离。 看看现存的一些深拷贝的方法: 方法1:JSON.stringify()
使用如下: function deepClone(target) {
if (typeof target === 'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect' && target !== null) {
return JSON.parse(JSON.stringify(target));
} else {
return target;
}
}
// 开头的测试Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript存在BigInt类型、循环引用,JSON.stringfy()执行会报错,所以除去这两个条件进行测试
const clonedObj = deepClone(Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript)
// 测试
clonedObj === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript // false,返回的是一个新对象
clonedObj.arr === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript.arr // false,说明拷贝的不是引用Copier après la connexion Copier après la connexion 浏览器执行结果:
由于以上种种限制条件, 方法2:递归基础版深拷贝手动递归实现深拷贝,我们只需要完成以下2点即可:
function deepClone(target) {
if (typeof target === 'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect' && target) {
let cloneObj = {}
for (const key in target) { // 遍历
const val = target[key]
if (typeof val === 'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect' && val) {
cloneObj[key] = deepClone(val) // 是对象就再次调用该函数递归
} else {
cloneObj[key] = val // 基本类型的话直接复制值
}
}
return cloneObj
} else {
return target;
}
}
// 开头的测试Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript存在循环引用,除去这个条件进行测试
const clonedObj = deepClone(Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript)
// 测试
clonedObj === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript // false,返回的是一个新对象
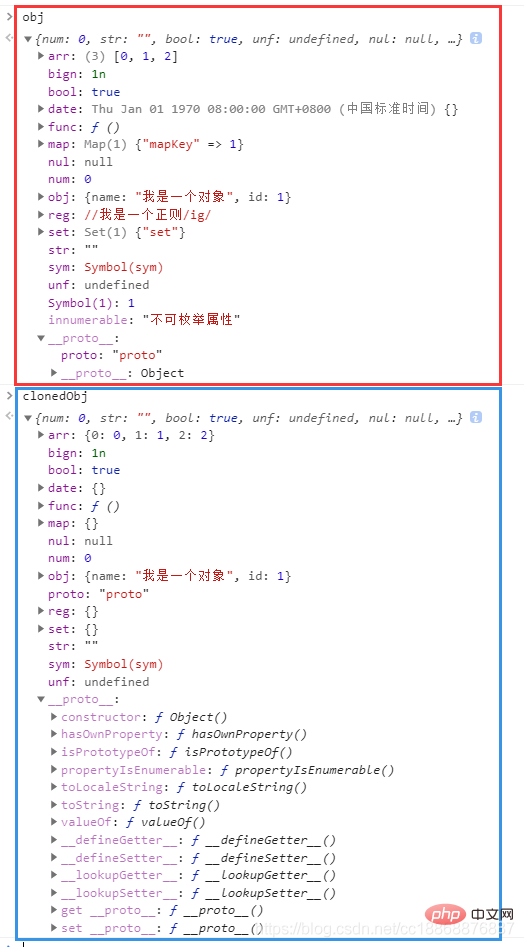
clonedObj.arr === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript.arr // false,说明拷贝的不是引用Copier après la connexion 浏览器执行结果:
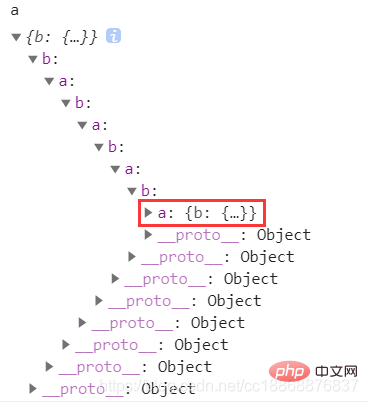
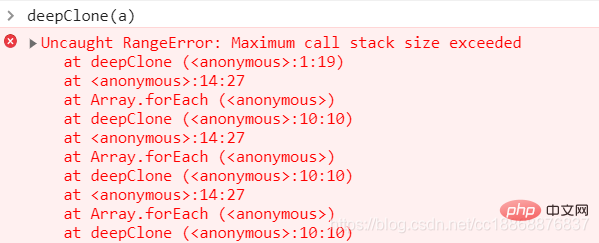
如果存在循环引用的话,以上代码会导致无限递归,从而使得堆栈溢出。如下例子: const a = {}
const b = {}
a.b = b
b.a = a
deepClone(a)Copier après la connexion 对象 a 的键 b 指向对象 b,对象 b 的键 a 指向对象 a,查看 针对以上基础版深拷贝存在的缺陷,我们进一步去完善,实现一个完美的深拷贝。 方法3:递归Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript对于基础版深拷贝存在的问题,我们一一改进:
代码实现: function deepClone(target) {
// WeakMap作为记录对象Hash表(用于防止循环引用)
const map = new WeakMap()
// 判断是否为Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect类型的辅助函数,减少重复代码
function isObject(target) {
return (typeof target === 'Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect' && target ) || typeof target === 'function'
}
function clone(data) {
// 基础类型直接返回值
if (!isObject(data)) {
return data
}
// 日期或者正则对象则直接构造一个新的对象返回
if ([Date, RegExp].includes(data.constructor)) {
return new data.constructor(data)
}
// 处理函数对象
if (typeof data === 'function') {
return new Function('return ' + data.toString())()
}
// 如果该对象已存在,则直接返回该对象
const exist = map.get(data)
if (exist) {
return exist
}
// 处理Map对象
if (data instanceof Map) {
const result = new Map()
map.set(data, result)
data.forEach((val, key) => {
// 注意:map中的值为Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect的话也得深拷贝
if (isObject(val)) {
result.set(key, clone(val))
} else {
result.set(key, val)
}
})
return result
}
// 处理Set对象
if (data instanceof Set) {
const result = new Set()
map.set(data, result)
data.forEach(val => {
// 注意:set中的值为Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScriptect的话也得深拷贝
if (isObject(val)) {
result.add(clone(val))
} else {
result.add(val)
}
})
return result
}
// 收集键名(考虑了以Symbol作为key以及不可枚举的属性)
const keys = Reflect.ownKeys(data)
// 利用 Object 的 getOwnPropertyDescriptors 方法可以获得对象的所有属性以及对应的属性描述
const allDesc = Object.getOwnPropertyDescriptors(data)
// 结合 Object 的 create 方法创建一个新对象,并继承传入原对象的原型链, 这里得到的result是对data的浅拷贝
const result = Object.create(Object.getPrototypeOf(data), allDesc)
// 新对象加入到map中,进行记录
map.set(data, result)
// Object.create()是浅拷贝,所以要判断并递归执行深拷贝
keys.forEach(key => {
const val = data[key]
if (isObject(val)) {
// 属性值为 对象类型 或 函数对象 的话也需要进行深拷贝
result[key] = clone(val)
} else {
result[key] = val
}
})
return result
}
return clone(target)
}
// 测试
const clonedObj = deepClone(Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript)
clonedObj === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript // false,返回的是一个新对象
clonedObj.arr === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript.arr // false,说明拷贝的不是引用
clonedObj.func === Cet article vous donnera une compréhension détaillée de la copie profonde en JavaScript.func // false,说明function也复制了一份
clonedObj.proto // proto,可以取到原型的属性Copier après la connexion 详细的说明见代码中的注释,更多测试希望大家自己动手尝试验证一下以加深印象。 在遍历 浏览器执行结果: 【相关推荐:javascript视频教程、编程视频】 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

Outils d'IA chauds
Undresser.AI UndressApplication basée sur l'IA pour créer des photos de nu réalistes 
AI Clothes RemoverOutil d'IA en ligne pour supprimer les vêtements des photos. 
Undress AI ToolImages de déshabillage gratuites 
Clothoff.ioDissolvant de vêtements AI 
Video Face SwapÉchangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit ! 
Article chaud
Assassin's Creed Shadows: Solution d'énigmes de coquille
3 Il y a quelques semaines
By DDD
Quoi de neuf dans Windows 11 KB5054979 et comment résoudre les problèmes de mise à jour
2 Il y a quelques semaines
By DDD
Où trouver la courte de la grue à atomide atomique
3 Il y a quelques semaines
By DDD
<🎜>: Dead Rails - Comment relever chaque défi
4 Il y a quelques semaines
By DDD
Guide de l'atomfall: emplacements des articles, guides de quête et conseils
1 Il y a quelques mois
By DDD

Outils chauds
Bloc-notes++7.3.1Éditeur de code facile à utiliser et gratuit 
SublimeText3 version chinoiseVersion chinoise, très simple à utiliser 
Envoyer Studio 13.0.1Puissant environnement de développement intégré PHP 
Dreamweaver CS6Outils de développement Web visuel 
SublimeText3 version MacLogiciel d'édition de code au niveau de Dieu (SublimeText3) 
Sujets chauds Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.  WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket  Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande  Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.  JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous  Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest  Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).  JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel. 
|