 interface Web
interface Web
 js tutoriel
js tutoriel
 Règles de correspondance des opérateurs de comparaison d'égalité JS et jugement des conditions if()
Règles de correspondance des opérateurs de comparaison d'égalité JS et jugement des conditions if()
Règles de correspondance des opérateurs de comparaison d'égalité JS et jugement des conditions if()
Cet article vous présentera les règles de correspondance des opérateurs de comparaison JavaScript ("Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()" et "Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()"), ainsi que les résultats du jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if(). J'espère que cela vous sera utile !

1. Conclusion d'abord
Nous savons tous qu'en JS, essayez d'utiliser l'opérateur d'égalité ("Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()"), car l'opérateur d'égalité est utilisé dans le type de comparaison. la conversion ne sera pas effectuée à tout moment et la vitesse sera relativement plus rapide. Alors, quand utiliser l'opérateur d'égalité ("Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()") ? Les deux situations suivantes sont à titre de référence : Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()”),因为全等运算符在比较时都不会进行类型的转化,相对而言速度也会更快。那么什么时候使用相等运算符(“Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()”)呢?以下两种情况供参考:
用于判断对象的属性是否存在
let obj = {};
if( obj.a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null ) {
//这里相对于:obj.a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null || obj.a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined 的简写形式,jquery源码的推荐写法
}用于判断函数的参数是否存在
function fn( a, b ) {
if( a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null ) {
//这里也相当于 a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null || a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined 的简写
}
}总结: 一般情况下我们尽量使用“Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()”来精确判断,在判断对象属性和函数参数是否存在时可以使用“Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()”。
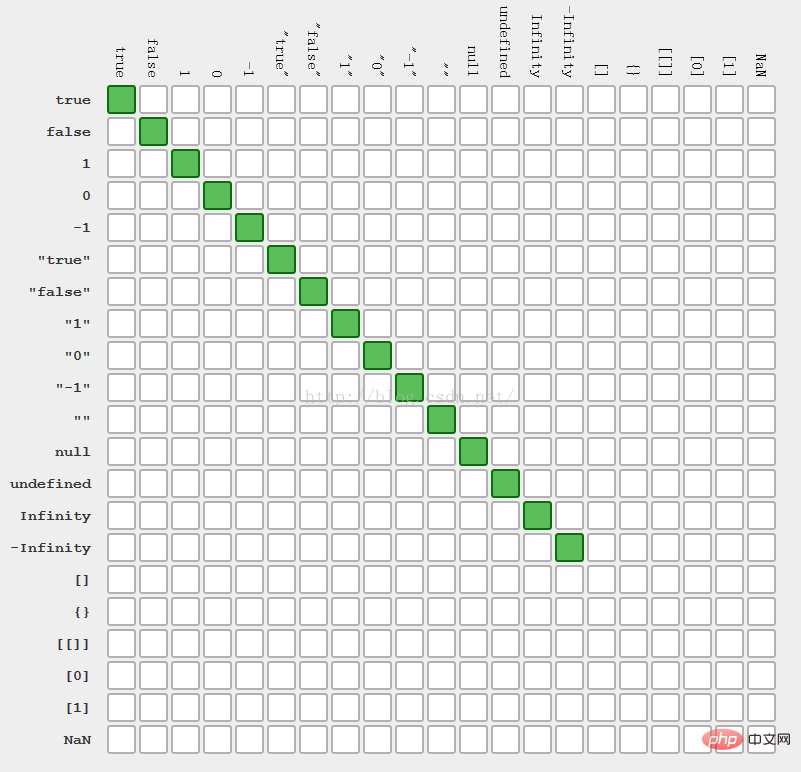
2. 结果判断参照表
接下来让我们总结一下各种数据类型使用这两种运算符所得到的结果,其中:绿色表示结果为true,白色表示结果为false
2.1 全等运算符(“<span style="font-size: 18px;">Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</span>”)的操作结果

2.2 相等运算符(“<span style="font-size: 18px;">Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</span>”)操作结果

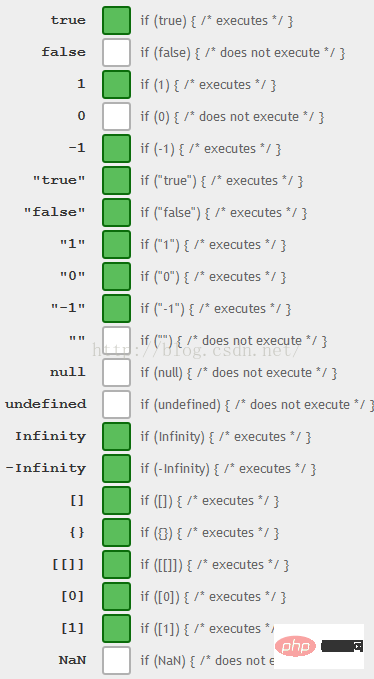
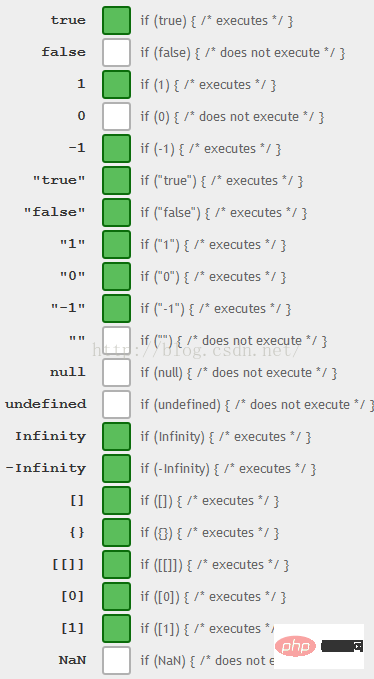
2.3 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()条件判断结果

3. 具体判断的逻辑说明
(转载自:js中比较运算符隐式类型转换)
3.1 全等运算符 (“<span style="font-size: 18px;">Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</span>”)
说明: 严格匹配,不会类型转换,必须要数据类型和值完全一致。
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null) // true
console.log(undefined Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() arr2) // true3.2 相等运算符 (“<span style="font-size: 18px;">Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</span> est utilisé pour déterminer si les attributs
existent
console.log ( null Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined );//true console.log ( null Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() null );//true console.log ( undefined Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() undefined );//true
- est utilisé pour déterminer si les paramètres
de la fonction
existent
console.log ( NaN Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() NaN );//false
- Résumé
: Dans des circonstances normales, nous essayons d'utiliser "Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()" pour juger avec précision lorsque vous jugez si les attributs d'objet et les paramètres de fonction existent. peut utiliser "Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()</ code>". </p></li></ul>2. Tableau de référence du jugement des résultats<ul style="list-style-type: disc;"><li><p>Résumons ensuite les résultats obtenus en utilisant ces deux opérateurs pour différents types de données, où : <br/>Le vert signifie que le résultat est vrai, le blanc signifie que le résultat est faux</p></li></ul> <ul style="list-style-type: disc;"><li> 2.1 Le résultat de l'opération de l'opérateur de congruence ("<p><code><br/>Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()<br/>
")
2.2 Opérateur d'égalité ("

</ul>Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()<p>") résultat de l'opération 
2.3 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Résultat du jugement conditionnel
 3. Logique description de jugements spécifiques
3. Logique description de jugements spécifiques
🎜Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()🎜🎜")🎜🎜🎜🎜🎜 Remarque : correspondance stricte, pas de conversion de type, le type de données et la valeur doivent être totalement cohérents. 🎜🎜console.log ( 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() true );//true (1) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Number(true) console.log ( 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() "true" );//false (1) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Number('true') console.log ( 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() ! "true" );//false (1) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !Boolean('true') (2) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !true (3) 1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (4)1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Number(false) console.log ( 0 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() ! "true" );//true console.log(true Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 'true') // false
🎜Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if()🎜🎜")🎜🎜🎜🎜🎜Correspondance non stricte : la conversion de type est possible, mais il existe cinq cas au total avec des conditions préalables 🎜 🎜 (Le code suivant utilise x Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() y comme exemple)🎜🎜🎜🎜x et y sont tous deux nuls ou indéfinis :🎜 Règles : Aucune conversion de type implicite, renvoie inconditionnellement true🎜🎜🎜console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() "1,2,3" );//true (1)[1,2,3].toString() Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() '1,2,3' (2)'1,2,3' Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() '1,2,3'
console.log({} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() '[object Object]');//truevar arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() arr1 );//true 两者地址是一样
console.log ( [] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() [] );//false
console.log ( {} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() {} );//false注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0); //true
// 分析:(1) [].valueOf().toString() Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0 (2) Number('') Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0 (3) false Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0 (4) 0 Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0
console.log(![] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !Boolean([]) (2) [] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !true (3)[] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (4) [].toString() Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (5)'' Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (6)Number('0') Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() Number(false)
console.log([] Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() ![]); //true
onsole.log({} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !{} (2){} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !true (3){} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (4){}.toString() Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (5)'[object Object]' Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false (6)Number('[object Object]') Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() false
console.log({} Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() !{}); //false var a = ???
if(a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 1 && a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 2 && a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 1 && a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 2 && a Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions Règles de correspondance des opérateurs de comparaison dégalité JS et jugement des conditions if() 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





