 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment trouver la valeur maximale d'un tableau dans Es6
Comment trouver la valeur maximale d'un tableau dans Es6
Comment trouver la valeur maximale d'un tableau dans Es6
Comment trouver la valeur maximale d'un tableau : 1. Math.max() est utilisé avec apply() pour trouver la valeur maximale, la syntaxe est "Math.max.apply(null,array);" 2. Math.max() est utilisé avec l'opérateur d'expansion "..." pour rechercher, la syntaxe est "Math.max(...array);" 3. Utilisez réduire() pour rechercher, la syntaxe est "array. réduire((a,b)=>{return a=a> b?a:b});".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Plusieurs façons d'obtenir la valeur maximale d'un tableau
// 写法一:
Math.max.apply(null, [14, 3, 77, 30]);
// 写法二:
Math.max(...[14, 3, 77, 30]);
// 写法三:reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
});Il existe trois méthodes d'écriture fournies ici. Les deux premières sont implémentées à l'aide de la méthode Math.max(), et la dernière. l'un consiste à utiliser l'API reduce, ce qui suit expliquera comment utiliser la méthode de base Math.max() pour atteindre la valeur maximale du tableau et expliquera en détail l'application de la méthode apply dans des exemples. Et l'introduction et l'utilisation de l'API reduce. Math.max()方法实现的,最后一种用了reduceAPI,下面会讲到如何利用基本的Math.max()方法实现 取数组的最大值,详解apply方法在实例中的运用思想,以及reduceAPI的介绍和使用。
Math.max()
前两种写法用的都是Math.max()方法,这里先介绍一下这个方法:
Math.max() 函数返回一组数中的最大值。
用法:
Math.max(10, 20); // 20 Math.max(-10, -20); // -10 Math.max(-10, 20); // 20
注意是一组数中的最大值,不是一个 数组 的最大值,从上面的用法我们可以看到,参数不是一个数组,而是用逗号隔开的一组数,所以我们才不能直接使用该方法来实现取数组的最大值,而是做一些改进:
apply方法和扩展运算符的使用
1、apply方法
前面讲到我们不能直接使用Math.max()方法来实现取数组的最大值,我们可以使用ES5的apply方法来实现。
这里我们主要讲为什么用apply就可以实现获取数组最大值
console.log(Math.max(1, 2, 344, 44, 2, 2, 333)); console.log(Math.max.call(null, 1, 2, 344, 44, 2, 2, 333)); console.log(Math.max.apply(null, [1, 2, 344, 44, 2, 2, 333]));

我们知道call() 方法是使用一个指定的 this 值来调用一个函数,参数的传递和普通函数一样。我们对Math.max使用call方法,第一个参数传null,这样使用就和原来的Math.max()一样了,这当然还没有实现获取数组的最大值,但这是理解Math.max.apply(null, [14, 3, 77, 30]);写法的第一步,也是关键一步。
Math.max()用的是参数列表,即一组数,我们的目标是一个数组,前面讲到了call方法,那这里不就正好可以利用apply方法的差异性即:apply()方法接受的是一个参数数组,来实现我们的需求。
所以,对Math.max使用apply方法,第一个参数传null,第二个参数传数组,这不就实现了我们的需求。
2、扩展运算符的使用
前面我们讲到了对Math.max()使用apply方法来实现功能,事实上,我们在手写实现apply这个方法的时候,就对参数这个问题上做了特殊的处理,如何在apply内部将传入的参数数组重新解构成参数列表?运用到ES6,我们使用了扩展运算符。
既然使用扩展运算符可以把参数数组解构为参数列表,那我们何不拿来用用,直接对Math.max()
Math.max()
Math.max() Voici une introduction à cette méthode : Math.max(). La fonction renvoie la valeur maximale dans un ensemble de nombres.
Utilisation :
var arr = [1, 2, 3]; var max = Math.max(...arr); // 3
Notez qu'il s'agit de la  valeur maximale dans un groupe de nombres
valeur maximale dans un groupe de nombres
tableau. D'après l'utilisation ci-dessus, nous pouvons voir que les paramètres ne sont pas un tableau, mais. séparés par des virgules Un ensemble de nombres, nous ne pouvons donc pas utiliser directement cette méthode pour atteindre la valeur maximale du tableau, mais apportons quelques améliorations : appliquer la méthode et utiliser l'opérateur spread
1. appliquer la méthode
Comme mentionné précédemment, nous ne pouvons pas utiliserMath.max( )</code > Méthode pour atteindre la valeur maximale du tableau, nous pouvons utiliser la méthode apply d'ES5 pour y parvenir. <ul style="list-style-type: disc;"><li>Ici, nous parlons principalement des raisons pour lesquelles vous pouvez utiliser apply pour obtenir la valeur maximale d'un tableau<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>// reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
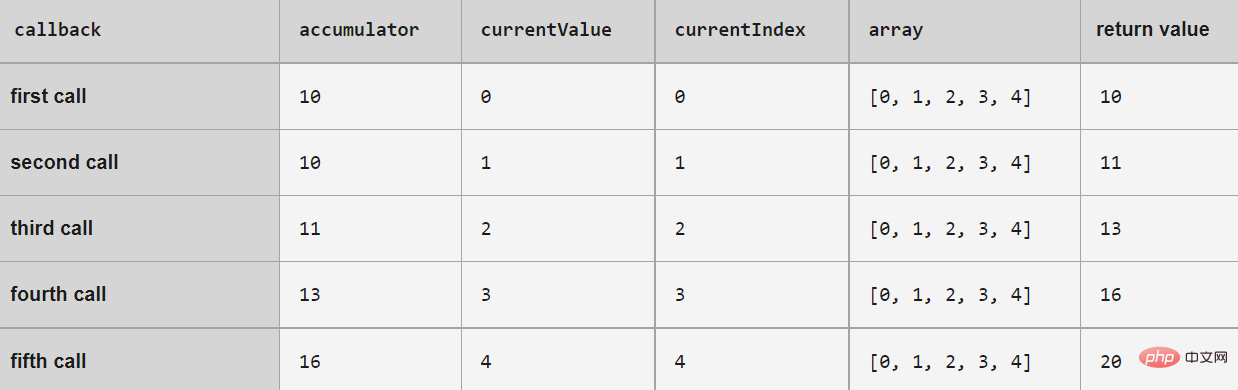
});</pre><div class="contentsignin">Copier après la connexion</div></div><strong><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/420/287/834/1666863958100290.png" class="lazy" title= "1666863868104498.png" alt="Comment trouver la valeur maximale dun tableau dans Es6"/></strong></p>Nous savons que la méthode call() utilise une valeur spécifiée pour appeler une fonction, et les paramètres sont passés de la même manière qu'une méthode normale fonction. Nous utilisons la méthode d'appel pour <code>Math.max et passons null comme premier paramètre. De cette façon, l'utilisation est la même que celle de l'original Math.max(). Bien sûr, l'acquisition n'a pas encore été implémentée. La valeur maximale du tableau, mais c'est la première et clé étape dans la compréhension de la méthode d'écriture de Math.max.apply(null, [14, 3, 77, 30]);. 🎜🎜Math.max() utilise une liste de paramètres, c'est-à-dire un ensemble de nombres. Notre cible est un tableau Nous avons parlé de la méthode d'appel plus tôt, afin que nous puissions profiter de la différence entre. la méthode apply ici. Autrement dit : la méthode 🎜apply() accepte un tableau de paramètres 🎜 pour répondre à nos besoins. 🎜🎜Donc, utilisez la méthode apply pour Math.max, transmettez null comme premier paramètre et transmettez un tableau comme deuxième paramètre. Cela répond à nos besoins. 🎜🎜🎜2. Utilisation d'opérateurs d'expansion 🎜🎜🎜🎜 Plus tôt, nous avons parlé de l'utilisation de la méthode apply pour Math.max() pour implémenter le function , en fait, lorsque nous avons implémenté la méthode apply à la main, nous avons effectué un traitement spécial sur le problème des paramètres. Comment déconstruire le tableau de paramètres entrant en une liste de paramètres dans apply ? En appliquant à ES6, nous avons utilisé l'opérateur d'extensions. 🎜🎜Puisque le tableau de paramètres peut être déconstruit en une liste de paramètres à l'aide de l'opérateur spread, pourquoi ne pas l'utiliser directement sur Math.max() est une autre façon d'obtenir la valeur maximale de. le tableau. Une méthode d'implémentation, et cette méthode permet également d'obtenir plus facilement la valeur maximale dans le tableau : 🎜arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );

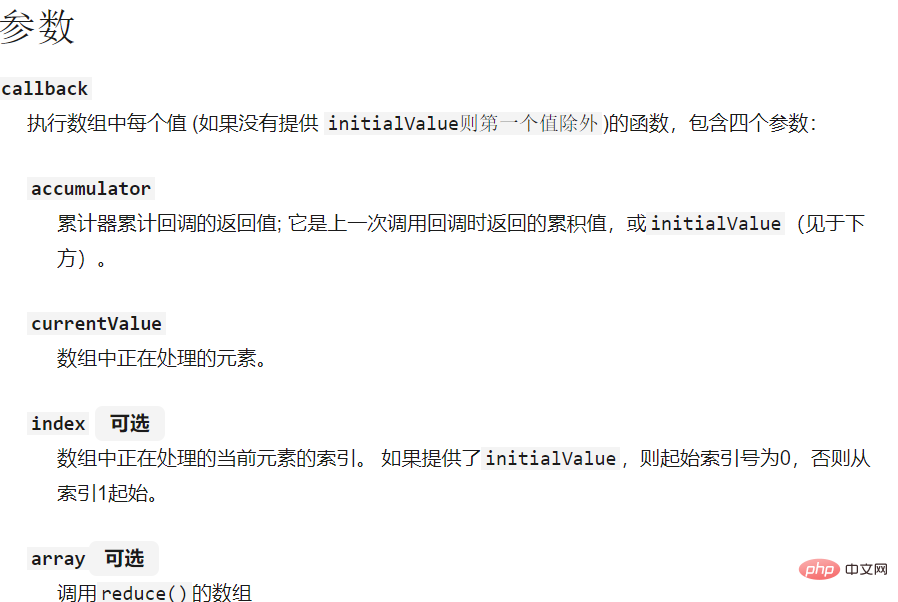
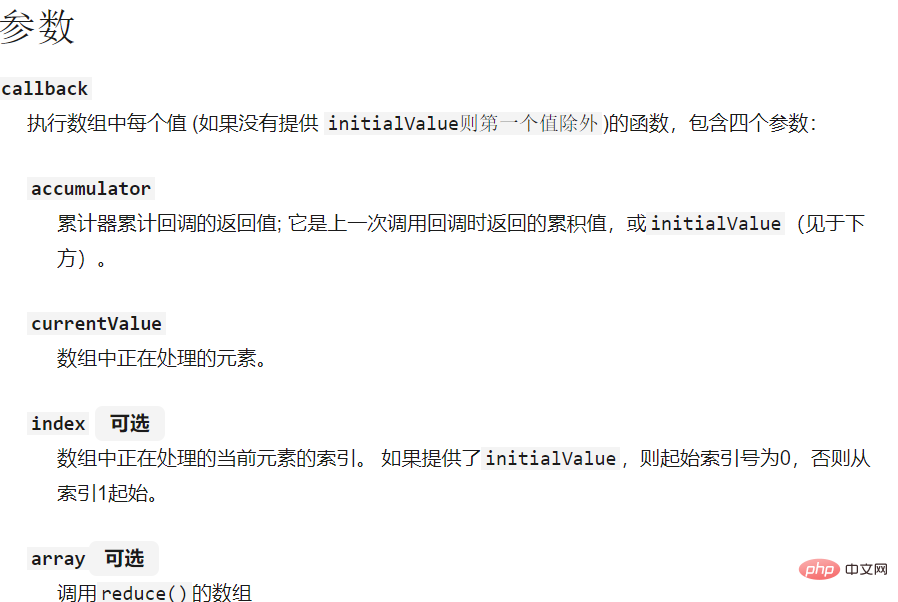
callback 执行数组中每个值 (如果没有提供 initialValue则第一个值除外)的函数,注意这个:如果没有提供 initialValue则第一个值除外,你会发现initialValue在reduce方法中比较关键,如果搞不清楚initialValue参数的意义,几乎很难去运用reduce方法。
callback函数又有四个参数,其中前三个参数也是十分关键的,和initialValue参数一样,需要搞清楚含义,分别是:accumulator,currentValue 和 index。
之所以说清楚reduce方法的几个关键参数是非常关键的,主要就在于,initialValue初始值有和没有这两种情况下,callback的三个参数(accumulator,currentValue 和 index)是不一样的。
initialValue:
initialValue参数 可选,这个参数作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
下面讲方法在执行过程中,callback的三个参数(accumulator,currentValue 和 index)是如何不一样的:
回调函数第一次执行时,accumulator 和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值;如果没有提供 initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。
注意:如果没有提供initialValue,reduce 会从索引1的地方开始执行 callback 方法,跳过第一个索引。如果提供initialValue,从索引0开始。
这也是index参数里描述的:index 可选。是数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。
reduce方法如何运行
1.无初始值的情况
假如运行下段reduce()代码:
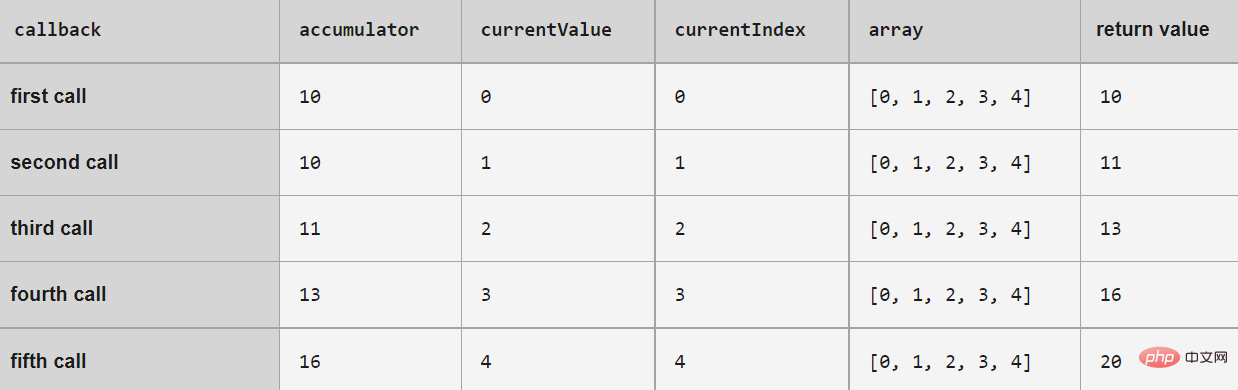
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});callback 被调用四次,每次调用的参数和返回值如下表:

由reduce返回的值将是最后一次回调返回值(10)。
你还可以使用箭头函数来代替完整的函数。 下面的代码将产生与上面的代码相同的输出:
[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );
2.有初始值的情况
如果你打算提供一个初始值作为reduce()方法的第二个参数,以下是运行过程及结果:
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue
}, 10)
这种情况下reduce()返回的值是20。
reduce使用场景
reduce使用场景1.将二维数组转化为一维
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
function(a, b) {
return a.concat(b);
},
[]
);
// flattened is [0, 1, 2, 3, 4, 5]写成箭头函数的形式:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce( ( acc, cur ) => acc.concat(cur), [] );
注意!!!上面这个例子,有初始值,初始值是一个空数组[]。
concat()方法介绍:
concat() 方法用于合并两个或多个数组。
const array1 = ['a', 'b', 'c']; const array2 = ['d', 'e', 'f']; const array3 = array1.concat(array2); console.log(array3); // expected output: Array ["a", "b", "c", "d", "e", "f"]
连接两个数组
以下代码将两个数组合并为一个新数组:
var alpha = ['a', 'b', 'c']; var numeric = [1, 2, 3]; alpha.concat(numeric); // result in ['a', 'b', 'c', 1, 2, 3]
连接三个数组
以下代码将三个数组合并为一个新数组:
var num1 = [1, 2, 3],
num2 = [4, 5, 6],
num3 = [7, 8, 9];
var nums = num1.concat(num2, num3);
console.log(nums);
// results in [1, 2, 3, 4, 5, 6, 7, 8, 9]reduce使用场景2.数组里所有值的和
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// 和为 6写成箭头函数的形式:
var total = [ 0, 1, 2, 3 ].reduce( ( acc, cur ) => acc + cur, 0 );
注意,这里设置了初始值,为0,如果不这个初始值会怎么样呢?数组为空的时候,会抛错TypeError,再看一遍下面的描述:
如果数组为空且没有提供initialValue,会抛出TypeError 。如果数组仅有一个元素(无论位置如何)并且没有提供initialValue, 或者有提供initialValue但是数组为空,那么此唯一值将被返回并且callback不会被执行。
所以,在使用reduce时我们可以先判断一下数组是否为空,来避免这个问题。
【相关推荐:javascript视频教程、编程视频】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





