 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment supprimer le dernier élément du tableau es6
Comment supprimer le dernier élément du tableau es6
Comment supprimer le dernier élément du tableau es6
4 méthodes de suppression : 1. Utilisez l'attribut length pour supprimer le dernier élément du tableau, la syntaxe "array.length=original array length-1;" 2. Utilisez l'opérateur delete pour supprimer le dernier élément du tableau, la syntaxe " delete array name[ Array length -1];"; 3. Utilisez pop() pour supprimer le dernier élément du tableau, la syntaxe "array.pop()"; 4. Utilisez splice() pour supprimer le dernier élément du tableau, la syntaxe "array.splice(-1, 1)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
es6 Plusieurs façons de supprimer le dernier élément d'un tableau
Méthode 1 : Utiliser l'attribut length pour supprimer le dernier élément du tableau
L'attribut length d'un tableau est généralement utilisé pour définir ou renvoyer le nombre d'éléments dans le tableau, c'est-à-dire définir ou renvoyer la longueur du tableau.
Nous pouvons utiliser la fonctionnalité de définition de la longueur du tableau et définir l'attribut de longueur pour qu'il soit plus petit que la longueur d'origine pour supprimer un élément du tableau de la fin du tableau.
Syntaxe : array.length=original array length-1 ;array.length=原数组长度-1;
示例:
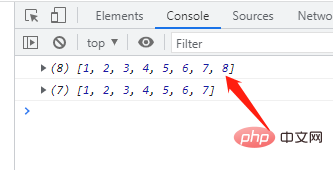
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a) a.length=7; console.log(a)

方法2:利用delete运算符删除最后一个数组元素
我们都知道数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。根据这个数组下标,我们可以使用 数组名[下标] 的形式来访问指定下标的元素。
访问到指定元素后,就可以利用 delete运算符 来删除该元素,但数组长度不会发生改变;删除后的该元素会变为空位元素,
只需要利用下标访问到最后一个数组元素,并利用 delete运算符 来删除该元素即可。
语法:delete 数组名[数组长度-1];
示例:
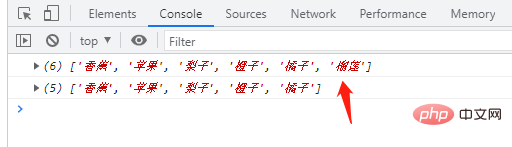
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
delete arr[arr.length-1]; //删除最后一个数组元素
console.log(arr);
方法3:使用pop()删除最后一个数组元素
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
语法:array.pop()
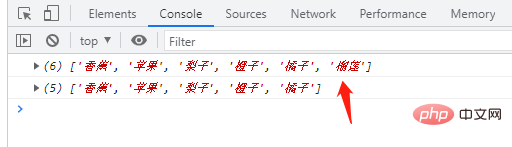
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.pop();
console.log(arr);
Méthode 2 : utilisez l'opérateur de suppression pour supprimer le dernier élément du tableau
Nous connaissons tous chaque élément du tableau Tous ont un numéro de série qui commence à 0 et s'appelle un index. Selon cet indice de tableau, nous pouvons utiliser la forme de nom du tableau [indice] pour accéder à l'élément de l'indice spécifié. Après avoir accédé à l'élément spécifié, vous pouvez
delete pour supprimer l'élément, mais la longueur du tableau ne changera pas ; l'élément supprimé deviendra un élément vacant,
seulement Vous devez utiliser l'indice pour accéder au dernier élément du tableau et utiliser l'opérateur de suppression pour supprimer l'élément.
- Syntaxe :
Exemple :
array.splice(index,howmany)
Copier après la connexion
Méthode 3 : Utilisez pop() pour supprimer le dernier élément du tableau
supprimer le nom du tableau[longueur du tableau-1] ;
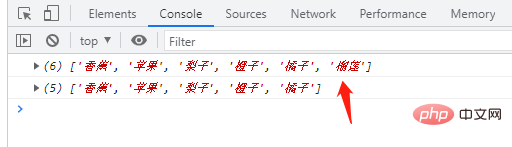
array.pop()Remarque : Cette méthode modifie la longueur du tableau ! Exemple : var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲",2,3);
console.log(arr);
arr.splice(-1,1);
console.log(arr);
Méthode 4 : utilisez splice() pour supprimer le dernier élément du tableau
Utilisez splice() pour supprimer un ou plusieurs éléments à partir de la position d'indice spécifiée. 🎜🎜La syntaxe de suppression d'éléments : 🎜rrreee🎜🎜🎜Le premier paramètre index peut spécifier la position de l'indice de départ (c'est-à-dire la position où les éléments sont supprimés) 🎜🎜🎜🎜Le deuxième paramètre combien spécifie le nombre d'éléments qui doivent être supprimés ; supprimé (c'est-à-dire un ou plusieurs éléments qui doivent être supprimés). 🎜🎜🎜🎜🎜Il vous suffit de définir le deuxième paramètre combien sur 1, c'est-à-dire de supprimer un élément à n'importe quelle position d'index. 🎜🎜Si vous souhaitez supprimer le dernier élément du tableau, définissez la valeur du premier paramètre index de cette méthode sur un nombre négatif (-1), il sera alors positionné du côté droit du tableau vers la gauche selon le valeur absolue ; et le deuxième paramètre La valeur de combien doit être égale à la valeur absolue de l'index, qui est également définie sur 1 ou peut être omise. 🎜🎜Exemple : 🎜rrreee🎜🎜🎜🎜【Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜Vidéo de programmation🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





