
Cet article vous parlera des principes pertinents de l'authentification back-end JWT et de la façon de l'utiliser dans Node J'espère qu'il vous sera utile, merci.

【Recommandation de didacticiel connexe : Tutoriel vidéo Nodejs】
L'émergence d'une technologie est de compenser les lacunes d'une autre technologie. Avant l'émergence de JWT, le mécanisme d'authentification de session devait être implémenté avec Cookie. Étant donné que Cookie ne prend pas en charge l'accès inter-domaines par défaut, lorsqu'il s'agit de la requête inter-domaine frontale vers l'interface back-end, de nombreuses configurations supplémentaires sont nécessaires pour réaliser l'authentification de session inter-domaine.
Remarque :
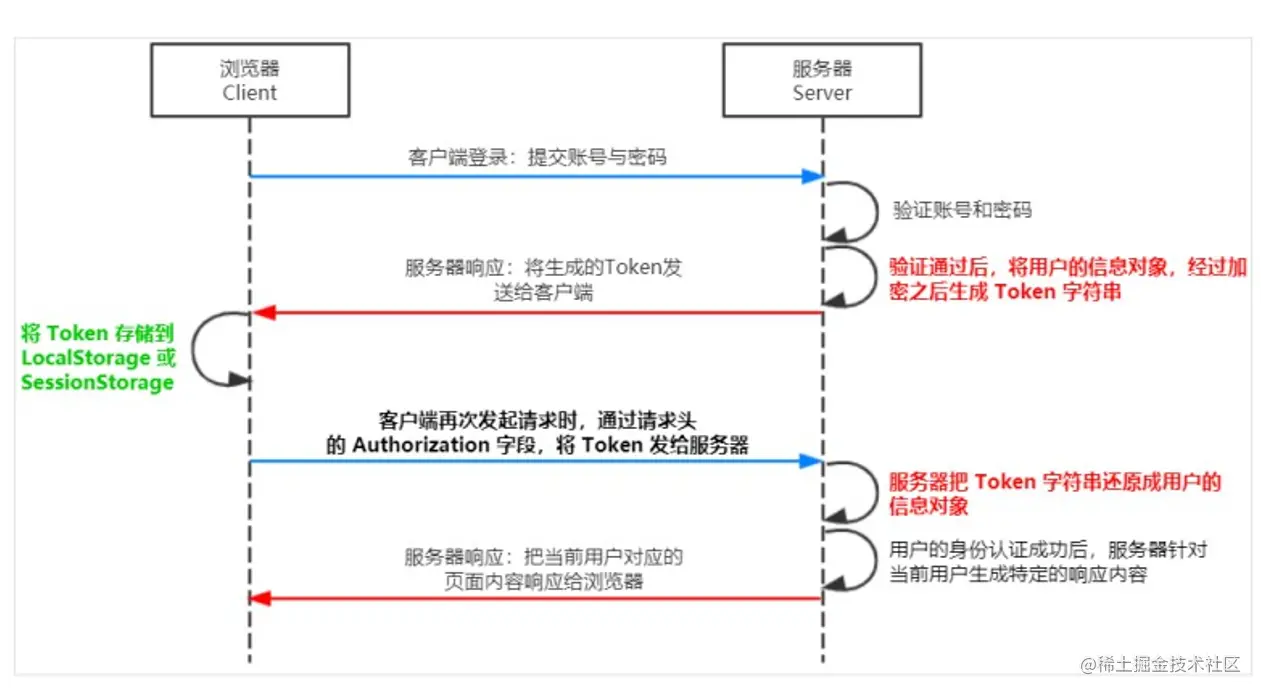
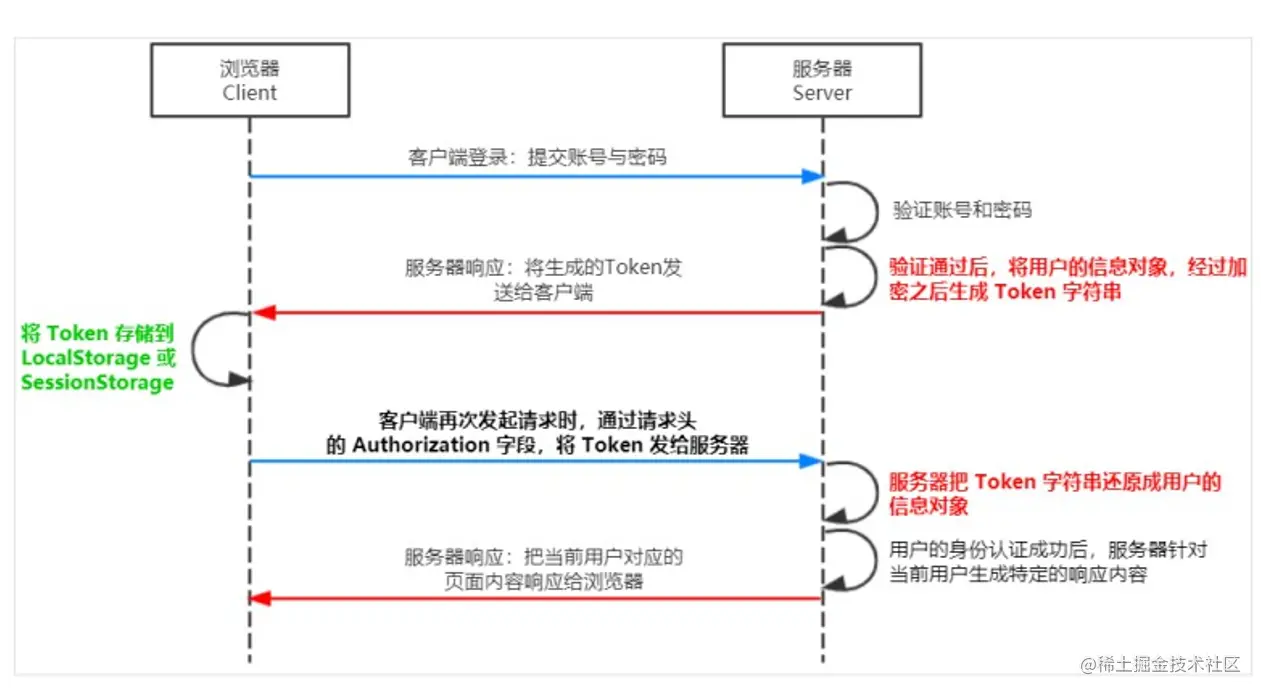
JWT (nom complet en anglais : JSON Web Token) est actuellement la solution d'authentification inter-domaines la plus populaire. L'essence est une spécification d'écriture de chaîne, comme indiqué ci-dessous, qui est utilisée pour transférer des informations sûres et fiables entre les utilisateurs et les serveurs. Dans le processus de développement actuel de séparation front-end et back-end, utilisez jeton. Le mécanisme d'authentification est la solution la plus courante pour la vérification d'identité. Le processus est le suivant :
 Les visites ultérieures utiliseront ce jeton pour déterminer si l'utilisateur a l'autorisation d'accéder
Les visites ultérieures utiliseront ce jeton pour déterminer si l'utilisateur a l'autorisation d'accéder
token鉴权机制用于身份验证是最常见的方案,流程如下:
总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
Token,分成了三部分,头部(Header)、载荷(Payload)、签名(Signature),并以.进行拼接。其中头部和载荷都是以JSON格式存放数据,只是进行了编码。格式如下:
Header.Payload.Signature
下面是 JWT 字符串的示例:
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjQ0ODI3NzI2LCJleHAiOjE2NDQ4Mjc3NTZ9.gdZKg9LkPiQZIgNAZ1Mn14GQd9kZZua-_unwHQoRsKE
注意:Bearer 是手动添加的头部信息,必须携带此信息才能解析token !
每个JWT都会带有头部信息,这里主要声明使用的算法。声明算法的字段名为alg,同时还有一个typ的字段,默认JWT即可。以下示例中算法为HS256:
{ "alg": "HS256", "typ": "JWT" }因为JWT是字符串,所以我们还需要对以上内容进行Base64编码,编码后字符串如下:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
载荷即消息体,这里会存放实际的内容,也就是Token的数据声明,例如用户的id和name,默认情况下也会携带令牌的签发时间iat,通过还可以设置过期时间,如下:
{
"sub": "1234567890",
"name": "CoderBin",
"iat": 1516239022
}同样进行Base64编码后,字符串如下:
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ
签名是对头部和载荷内容进行签名,一般情况,设置一个secretKey,对前两个的结果进行HMACSHA25算法,公式如下:
Signature = HMACSHA256(base64Url(header)+.+base64Url(payload),secretKey)
一旦前面两部分数据被篡改,只要服务器加密用的密钥没有泄露,得到的签名肯定和之前的签名不一致
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
Authorization: Bearer <token></token>
Token 的使用分成了两部分:
接下来就在 node+express3 Principe de fonctionnement de JWT
 🎜🎜Résumé : les informations utilisateur sont enregistrées sur le client. sous la forme d’une chaîne Token dans le navigateur. Le serveur authentifie l'identité de l'utilisateur sous la forme d'une chaîne de 🎜restoration🎜Token. 🎜
🎜🎜Résumé : les informations utilisateur sont enregistrées sur le client. sous la forme d’une chaîne Token dans le navigateur. Le serveur authentifie l'identité de l'utilisateur sous la forme d'une chaîne de 🎜restoration🎜Token. 🎜Token sont divisés en trois parties, l'en-tête, la charge utile et la signature (Signature) et épissés. avec .. L'en-tête et la charge utile stockent les données au format JSON, mais sont codées. Le format est le suivant : 🎜npm i jsonwebtoken express-jwt
// 导入用于生成 JWT 字符串的包 const jwt = require('jsonwebtoken') // 导入用户将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包 const expressJWT = require('express-jwt')
alg, et il existe également un champ typ. La valeur par défaut est JWT. L'algorithme dans l'exemple suivant est HS256 : 🎜// 这个 secretKey 的是可以是任意的字符串 const secretKey = 'CoderBin ^_^'
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 省略登录失败情况下的代码...
// 登录成功
// 在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
const tokenStr = jwt.sign(
{ username: userinfo.username },
secretKey,
{ expiresIn: '30s' }
)
// 向客户端响应成功的消息
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
})Token, comme le id</code de l'utilisateur > et <code>name< /code>, par défaut il porte également l'heure d'émission du jeton <code>iat, grâce à laquelle vous pouvez également définir l'heure d'expiration, comme suit : 🎜// 1. 使用 app.use() 来注册中间件
app.use(expressJWT({
secret: secretKey,
algorithms: ['HS256']
}).unless({ path: [/^\/api\//] }))// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user);
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user // 要发送给客户端的用户信息
})
})secretKey<. /code> pour signer les deux premiers. Le résultat est soumis à l'algorithme <code>HMACSHA25, et la formule est la suivante : 🎜app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知的错误'
})
})localStorage ou sessionStorage. 🎜🎜Après cela, chaque fois que le client communique avec le serveur, il doit apporter cette chaîne JWT pour l'authentification de l'identité. L'approche recommandée consiste à placer le JWT dans le champ Autorisation de l'en-tête de la requête HTTP. Le format est le suivant : 🎜// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允许跨域资源共享
const cors = require('cors')
app.use(cors())
// 解析 post 表单数据的中间件
const bodyParser = require('body-parser')
// 这里用内置的中间件也行: app.use(express.urlencoded({ extended: false }))
app.use(bodyParser.urlencoded({ extended: false }))
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey
// 这个 secretKey 的是可以是任意的字符串
const secretKey = 'smiling ^_^'
// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件
// 1. 使用 app.use() 来注册中间件
// 2. express.JWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用来解析 Token 的中间件
// 2.1 express-jwt 模块,现在默认为 6版本以上,必须加上: algorithms: ['HS256']
// 3. .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
// 4. 注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登录失败!'
})
}
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
// 参数 1:用户的信息对象
// 参数 2:解密的秘钥
// 参数 3:配置对象,可以配置 token 的有效期
// 记住:千万不要把密码加密到 token 字符串中!
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
})
// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user);
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user // 要发送给客户端的用户信息
})
})
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知的错误'
})
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(8888, function () {
console.log('Express server running at http://127.0.0.1:8888')
})Token. </code > L'utilisation est divisée en deux parties : 🎜🎜🎜 Générer un token : lorsque la connexion est réussie, émettre le token 🎜🎜 Jeton de vérification : lors de l'accès à certaines ressources ou interfaces, vérifier le token 🎜🎜🎜 Ensuite, <code> node+express< /code>, je vais vous montrer comment implémenter l'authentification jwt. A la fin, il y a un code complet avec des commentaires. Vous pouvez voir directement le code final🎜.<h3 data-id="heading-11"><strong>1. 安装 JWT 相关的包</strong></h3><p>运行如下命令,安装如下两个 JWT 相关的包:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>npm i jsonwebtoken express-jwt</pre><div class="contentsignin">Copier après la connexion</div></div><div class="contentsignin">Copier après la connexion</div></div><p>其中:</p><ul><li><code>jsonwebtoken 用于生成 JWT 字符串express-jwt 用于验证token,将 JWT 字符串解析还原成 JSON 对象在app.js中
// 导入用于生成 JWT 字符串的包 const jwt = require('jsonwebtoken') // 导入用户将客户端发送过来的 JWT 字符串,解析还原成 JSON 对象的包 const expressJWT = require('express-jwt')
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// 这个 secretKey 的是可以是任意的字符串 const secretKey = 'CoderBin ^_^'
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
注意:千万不要把密码加密到 token 字符串中!
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 省略登录失败情况下的代码...
// 登录成功
// 在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
const tokenStr = jwt.sign(
{ username: userinfo.username },
secretKey,
{ expiresIn: '30s' }
)
// 向客户端响应成功的消息
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
})客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
express.JWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用来解析 Token 的中间件algorithms: ['HS256']注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上
// 1. 使用 app.use() 来注册中间件
app.use(expressJWT({
secret: secretKey,
algorithms: ['HS256']
}).unless({ path: [/^\/api\//] }))注意:
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user);
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user // 要发送给客户端的用户信息
})
})当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知的错误'
})
})app.js
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允许跨域资源共享
const cors = require('cors')
app.use(cors())
// 解析 post 表单数据的中间件
const bodyParser = require('body-parser')
// 这里用内置的中间件也行: app.use(express.urlencoded({ extended: false }))
app.use(bodyParser.urlencoded({ extended: false }))
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey
// 这个 secretKey 的是可以是任意的字符串
const secretKey = 'smiling ^_^'
// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件
// 1. 使用 app.use() 来注册中间件
// 2. express.JWT({ secret: secretKey, algorithms: ['HS256'] }) 就是用来解析 Token 的中间件
// 2.1 express-jwt 模块,现在默认为 6版本以上,必须加上: algorithms: ['HS256']
// 3. .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
// 4. 注意:只要配置成功了 express-jwt 这个中间件,就会自动把解析出来的用户信息,挂载到 req.user 属性上
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登录失败!'
})
}
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
// 参数 1:用户的信息对象
// 参数 2:解密的秘钥
// 参数 3:配置对象,可以配置 token 的有效期
// 记住:千万不要把密码加密到 token 字符串中!
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
})
// 这是一个有权限的 API 接口,必须在 Header 中携带 Authorization 字段,值为 token,才允许访问
app.get('/admin/getinfo', function (req, res) {
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user);
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user // 要发送给客户端的用户信息
})
})
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知的错误'
})
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(8888, function () {
console.log('Express server running at http://127.0.0.1:8888')
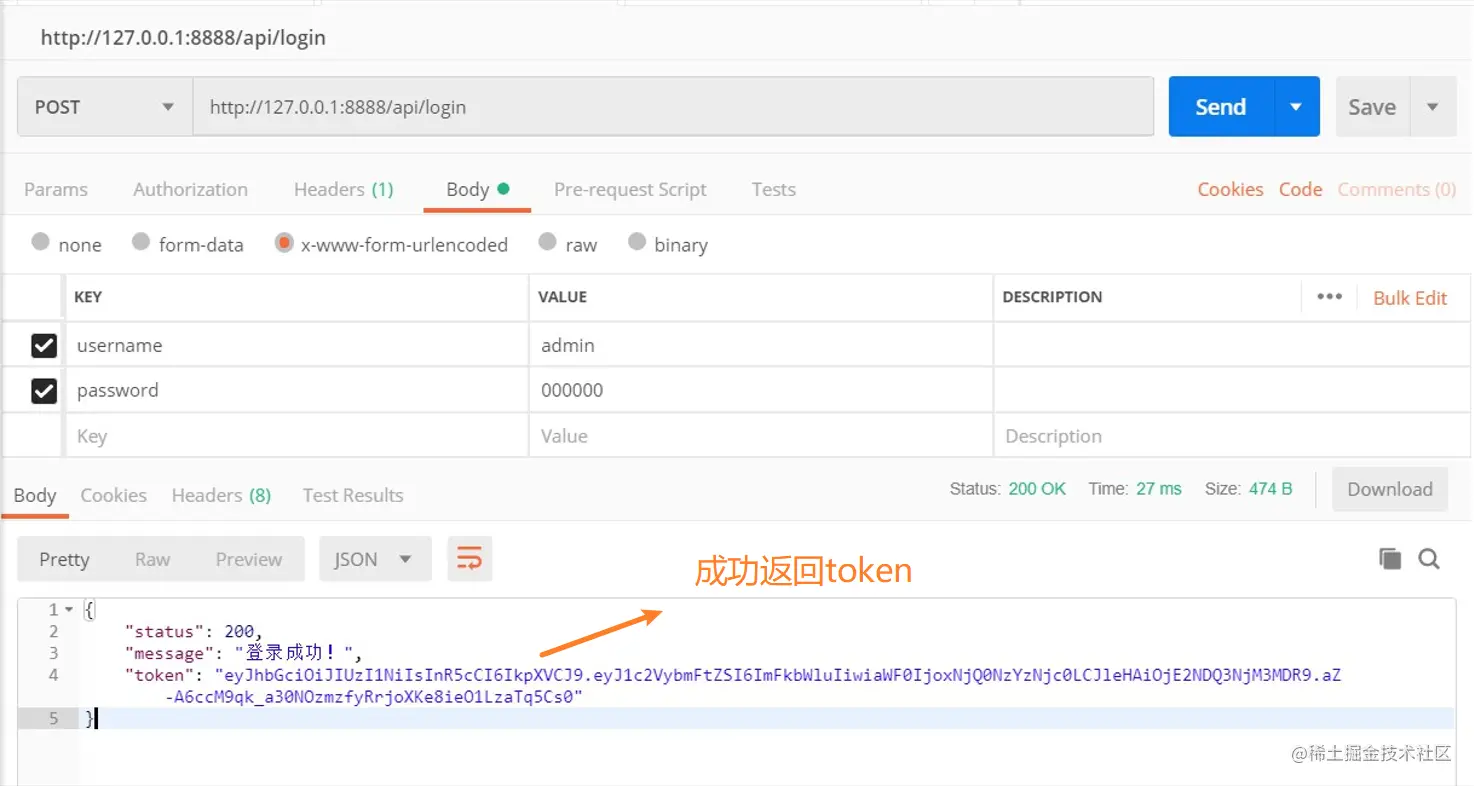
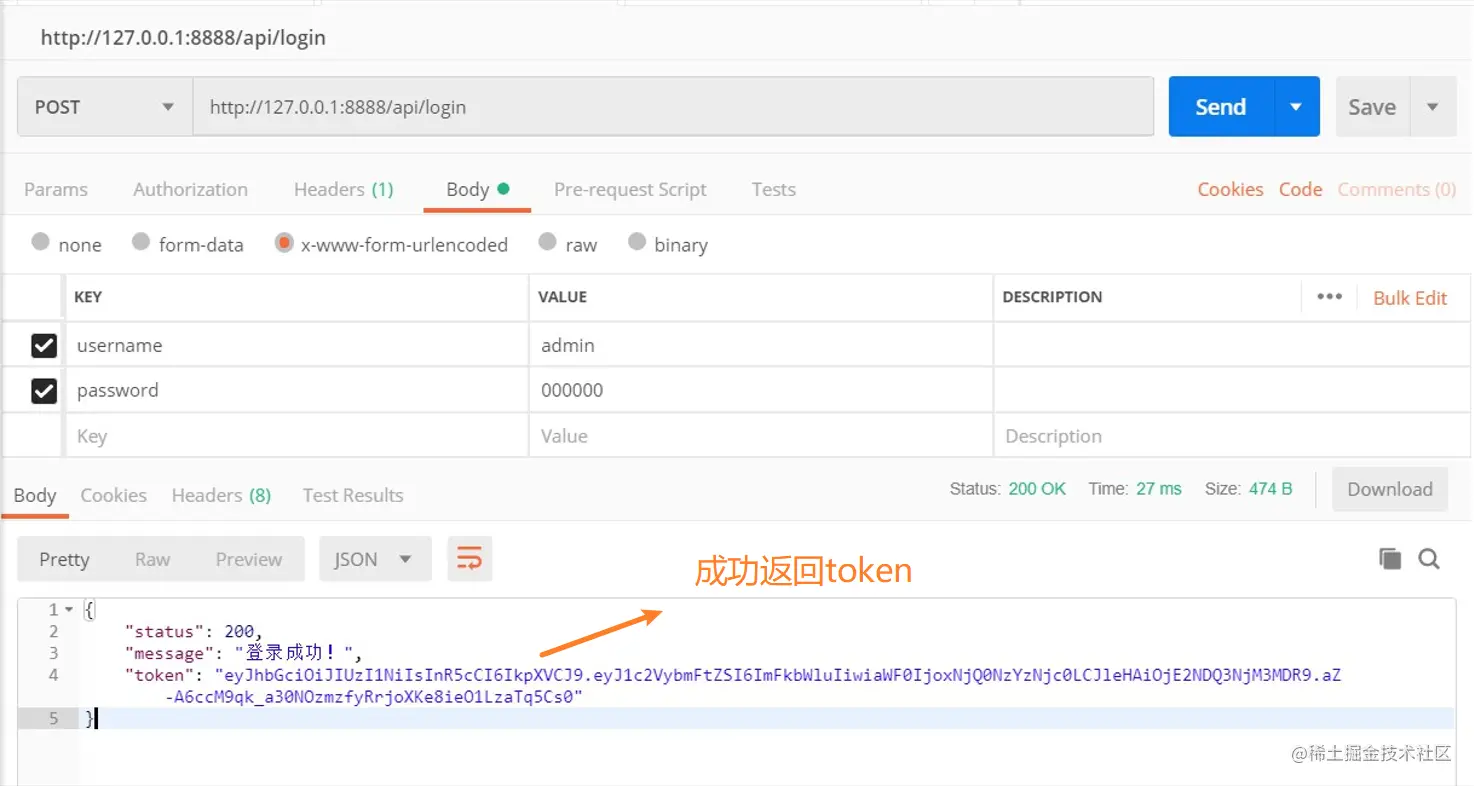
})借助 postman 工具测试接口

JWT鉴权机制有许多优点:
当然,不可避免的也有一些缺点:
Cette fois, la brève analyse du mécanisme d'authentification JWT se termine ici, j'espère qu'elle sera utile à tout le monde, merci !
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Linux trouver
Linux trouver
 quels sont les fichiers
quels sont les fichiers
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 variables membres Java
variables membres Java
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Requête de temps Internet
Requête de temps Internet