
Les fonctions normales JavaScript ont des prototypes. En JavaScript, toute fonction possède un attribut prototype, qui pointe vers l'objet prototype de la fonction. La fonction du prototype est en fait de fournir une « zone publique » pour la classe (fonction). Les propriétés et méthodes déclarées dans cette zone publique sont accessibles par tous les objets créés via cette classe, ce qui peut réduire la consommation de mémoire.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
1. Tant que nous créons une fonction, la fonction obtiendra automatiquement un attribut prototype, qui pointe vers l'objet prototype de la fonction.

La création d'une fonction fn obtient automatiquement l'attribut prototype, qui est un objet qui est l'objet prototype de la fonction. Nous pouvons voir que l'objet prototype aura par défaut un attribut constructeur, qui pointe vers la fonction elle-même, qui est fn.
La fonction du prototype est en fait de fournir une [zone publique] pour la classe (fonction). Les propriétés et méthodes déclarées dans cette zone publique sont accessibles par tous les objets créés via cette classe. Réduisez la consommation de mémoire.
2. L'attribut prototype d'une fonction est un objet
typeof fn.prototype //"object"
L'attribut prototype est un objet. Donc, en plus d'accéder aux attributs et méthodes correspondants sous la forme d'objets ordinaires, comment pouvons-nous y accéder autrement ? La réponse est que lorsqu'une fonction agit comme un 'constructeur', nous utilisons 'nouveau mot-clé pour créer une instance' pour accéder aux propriétés et méthodes correspondantes dans l'attribut prototype
function Fn(){
this.name = "CJF"}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF'f.getName(); //输出 'CJF'Fn.prototype.getName();//输出 'CJF1'Vous pouvez le voir lorsqu'une fonction agit en tant que constructeur pour créer une instance, cette instance peut appeler la méthode sur l'objet prototype. À ce stade, cela pointe vers f ; l'instance f accède à l'attribut name car elle a son propre attribut name, elle est accessible. , donc il génère 'CJF', et il n'a pas d'attribut name. Ensuite, le moteur de script Il interrogera le prototype du constructeur utilisé pour créer l'objet actuel (équivalent à notre accès à f.constructor.prototype Si le). L'objet prototype du constructeur a un attribut de nom, il renverra 'CJF1'. (f et son objet prototype ont tous deux l'attribut name, et les propres attributs de l'objet ont une priorité plus élevée que l'objet prototype)
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'Fn.prototype.getName();//输出 'CJF1'
Depuis en javascript , tous les objets sont
par référence, chaque fois que nous créons une nouvelle instance de fonction, nous n'avons pas de copie de son propre prototype, ce qui signifie que l'objet prototype est partagé par toutes les instances . objet de la fonction, alors nous avons le Le prototype de tous les objets d'instance créés par la fonction changera en conséquence. function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'f.getAge();//此时没有实例f并没有getAge方法 浏览器会报错 Uncaught TypeError: f.getAge is not a function//加上后面的就可以正常访问了Fn.prototype.getAge = function(){
return 20;
}
f.getAge();//20
Créer le prototype du constructeur de l'objet actuel _proto_ (deux traits de soulignement avant et après) pointe vers un objet, et cet objet est Fn.prototype Lorsque nous accédons aux attributs de cette instance f. n'a pas Ou la méthode est de suivre ce lien secret(_proto_) pour trouver ce à quoi on veut accéder, jusqu'à trouver Object.prototype Une fois trouvé, l'attribut correspondant sera renvoyé Si l'attribut correspondant. n'est pas trouvé, undéfini sera renvoyé, mais il n'y a pas. Une erreur sera signalée si la méthode à laquelle accéder est trouvée. Ce lien secret n'est utilisé que pour l'apprentissage et le débogage, pas pour le développement proprement dit (il est recommandé d'utiliser la méthode Object.getPrototypeOf). _proto_ = null apparaît. 【Recommandations associées : Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
(chaîne de prototypes) pour rechercher la propriété à laquelle accéder. Une fois trouvée, la propriété correspondante sera renvoyée If. la propriété correspondante n'est pas trouvée, undéfini sera renvoyé. Cependant, si la méthode à laquelle accéder n'est pas trouvée, une erreur sera signalée (car il n'y a pas de méthode. Cette méthode doit encore exécuter la méthode, donc une erreur est signalée). function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
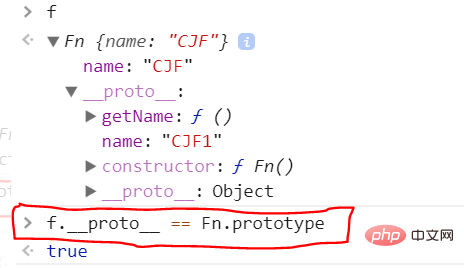
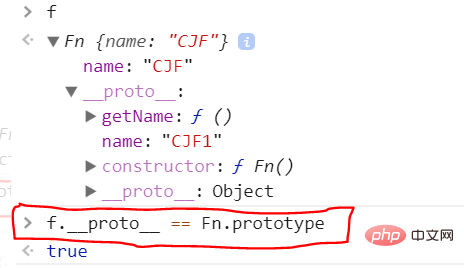
f.constructor.prototype == Fn.prototype //true De l'image ci-dessus, nous pouvons voir que l'instance f.
De l'image ci-dessus, nous pouvons voir que l'instance f.