Cet article vous aidera à bien comprendre Vuex

1. Qu'est-ce que Vuex ? Pourquoi l'utiliser ?
explication officielle de vuex
Vuex est un mode de gestion d'état + bibliothèque spécialement développé pour les applications Vue.js. Il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application et utilise les règles correspondantes pour garantir que l'état change de manière prévisible. (Partage vidéo d'apprentissage : tutoriel vidéo vue)
Vous pouvez y réfléchir, quelles sont les valeurstransmises entre les composants ? Il y a une communication entre père et fils, une communication entre composants frères et sœurs... mais le passage de paramètres est très fastidieux pour l'imbrication multicouche, et la maintenance du code sera également très gênante. Par conséquent, vuex extrait l'état partagé des composants et les gère en mode singleton global, et place les fonctions de données partagées dans vuex afin que n'importe quel composant puisse les utiliser.
2. Quand doit-on l'utiliser ?
Vuex peut nous aider à gérer l'état partagé et est livré avec plus de concepts et de frameworks. Cela nécessite de peser les avantages à court et à long terme.
Si vous n'envisagez pas de développer une grande application d'une seule page, l'utilisation de Vuex peut être lourde et redondante. C'est vrai : si votre application est assez simple, il vaut probablement mieux ne pas utiliser Vuex. Un simple mode magasin suffit. Cependant, si vous avez besoin de créer une application d'une seule page de taille moyenne à grande, vous réfléchirez probablement à la manière de mieux gérer l'état en dehors des composants, et Vuex sera un choix naturel.
3. Installation
Méthode 1 :
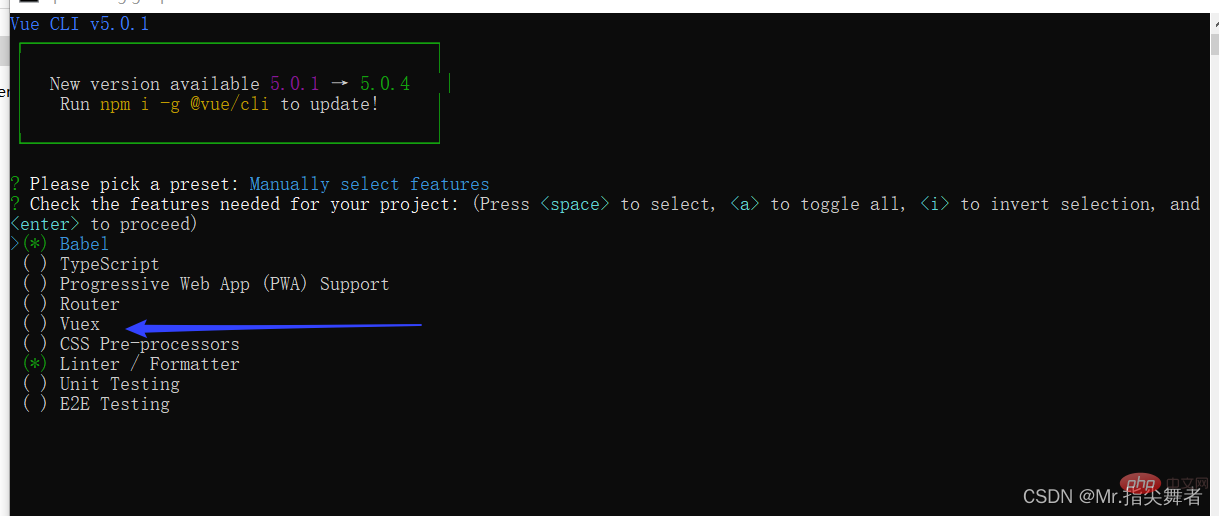
Cochez l'option vuex lors de la création du projet sur l'échafaudage et le système le créera automatiquement

Méthode 2 : installation npm ou Yarn
npm install vuex@next --save
yarn add vuex@next --save
Quatre .Configuration
Si vous utilisez un échafaudage pour créer, aucune opération n'est requise, vous pouvez ignorer cette étape
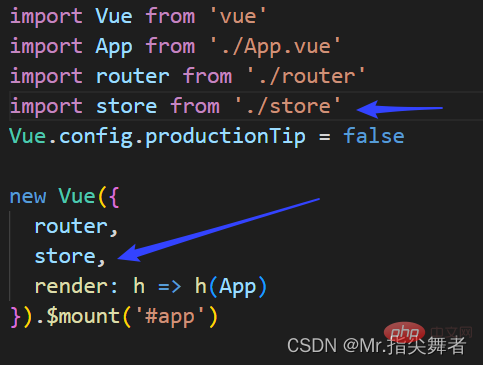
Créez un nouveau fichier de magasin->index.js, effectuez la configuration suivante et introduisez dans main.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
},
getters: {
},
//里面定义方法,操作state方发
mutations: {
},
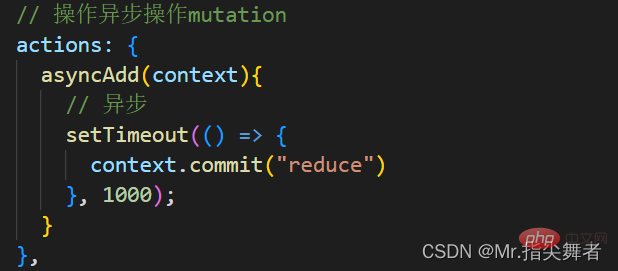
// 操作异步操作mutation
actions: {
},
modules: {
},
})Dans main.js
5. Concepts de base
Il y a cinq états dans vuex : State Getter Mutation Action Module Ce qui suit sera expliqué en détail
5.1 État
Fournir la seule source de données publique, toutes les données partagées sont stockées dans l'état du magasin, similaire aux données
Définir les données dans l'état dans vuex et peuvent être appelées dans n'importe quel composant
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//数据,相当于data
state: {
name:"张三",
age:12,
count:0
},
})Appelez :
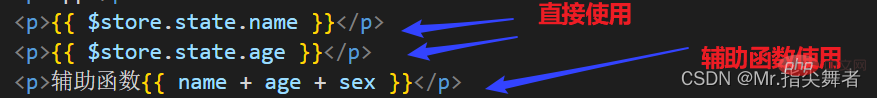
Méthode 1 :
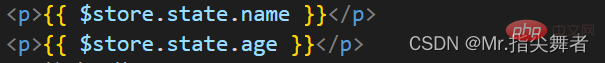
Utilisez

Méthode 2 :
this.$store.state.全局数据名称
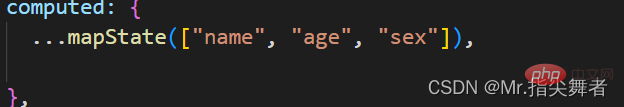
Méthode 3 : Importez la fonction mapstate à la demande depuis vuex
import { mapState } from "vuex";Remarque :
Composant actuel Les données globales requises sont mappées au composant actuelcalculépropriété


5.2 Mut ation
La seule façon de changer l'état dans le magasin Vuex consiste à soumettre une mutation. Les mutations dans Vuex sont très similaires aux événements : chaque mutation a une chaîne type d'événement (type)
et unefonction de rappel (gestionnaire). Cette fonction de rappel est l'endroit où nous effectuons réellement les changements d'état, et elle accepte l'état comme premier argument :
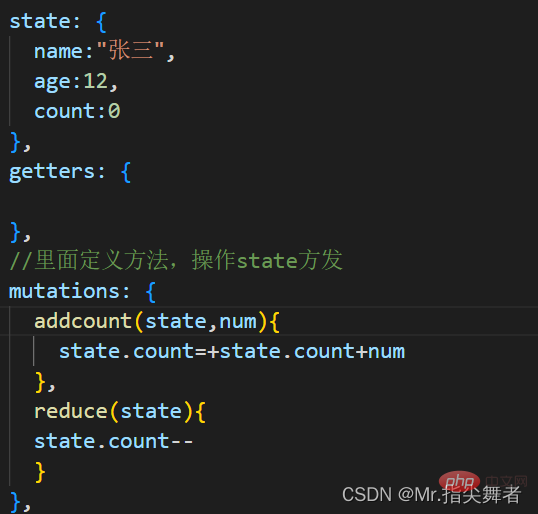
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

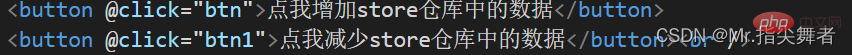
在组件中使用:
定义两个按钮进行加减操作

方法一:
注意:使用commit触发Mutation操作
methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
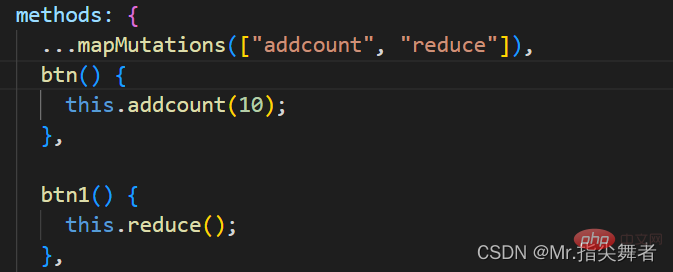
}方法二:
使用辅助函数进行操作,具体方法同上

5.3 Action ——进行异步操作
Action和Mutation相似,Mutation 不能进行异步操作,若要进行异步操作,就得使用Action
在vuex中定义:
将上面的减法操作改为异步操作

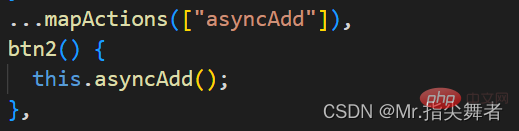
在组件中使用:
方法一:
直接使用 dispatch触发Action函数
this.$store.dispatch("reduce")方法二:
使用辅助函数

5.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
具体操作类似于前几种,这里不做具体说明
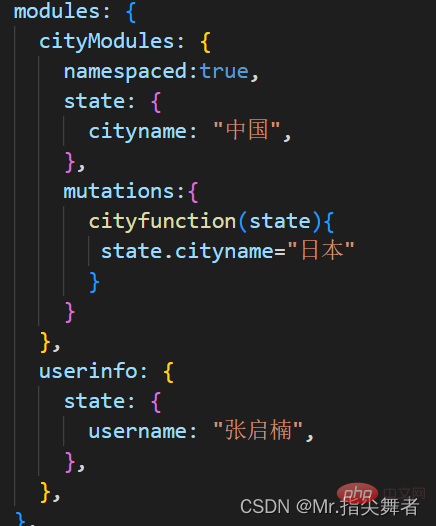
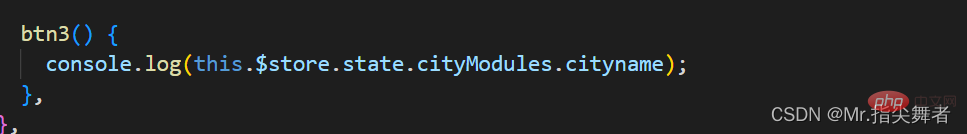
5.5 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:

默认情况下,模块内部的 action 和 mutation 仍然是注册在全局命名空间的——这样使得多个模块能够对同一个 action 或 mutation 作出响应。
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)
 Utilisation de la promesse dans vue
May 09, 2024 pm 03:27 PM
Utilisation de la promesse dans vue
May 09, 2024 pm 03:27 PM
Promise peut être utilisé pour gérer les opérations asynchrones dans Vue.js. Les étapes comprennent : la création d'un objet Promise, l'exécution d'une opération asynchrone et l'appel de la résolution ou du rejet en fonction du résultat, et le traitement du résultat Promise (utilisez .then() pour gérer le succès , .catch() pour gérer les erreurs) . Les avantages de Promises incluent la lisibilité, la facilité de débogage et la composabilité.
 Le rôle de keep-alive en vue
May 09, 2024 pm 02:42 PM
Le rôle de keep-alive en vue
May 09, 2024 pm 02:42 PM
La directive keep-alive dans Vue est utilisée pour mettre en cache les composants afin d'éviter qu'ils ne soient détruits et recréés lors du changement de route. En mettant en cache les composants, keep-alive peut améliorer les performances, maintenir l'état des composants et optimiser l'expérience utilisateur. Les scénarios applicables incluent les composants qui doivent mettre en cache les données, les composants qui doivent maintenir un état interactif et les composants qui doivent éviter la dégradation des performances causée par un nouveau rendu fréquent. Lorsqu'elles sont utilisées, les propriétés et méthodes réactives doivent être conservées et les composants asynchrones ou fonctionnels ne peuvent pas être mis en cache.