
Deux méthodes de modification : 1. Utilisez le sélecteur jquery pour obtenir l'objet balise h et utilisez text() pour modifier le contenu textuel de l'objet. La syntaxe est "$("selector").text("new content"). ;"; 2 . Utilisez le sélecteur jquery pour obtenir l'objet balise h, et utilisez html() pour modifier le contenu de l'objet (le contenu du texte et de la balise HTML), avec la syntaxe "$("selector"). html("nouveau contenu");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Deux façons de modifier le contenu de la balise
Méthode 1 : utilisez text() pour modifier le contenu du texte
text() peut définir le contenu du texte de l'élément , modifiez simplement le contenu du texte. Modifiez-le en lui attribuant une nouvelle valeur.
Étapes de modification :
Utilisez le sélecteur jquery pour obtenir l'objet h tag (h1~h6)
$("选择器")Utilisez text() pour modifier le contenu de l'objet
对象.text("新内容")Exemple :
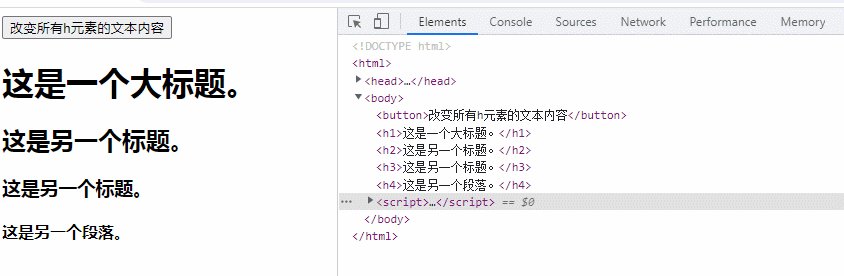
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
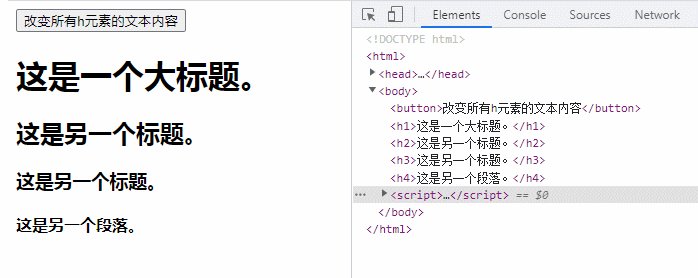
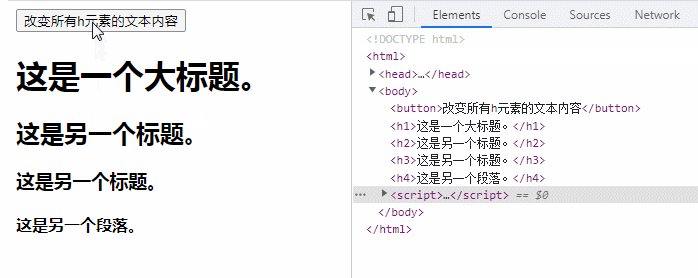
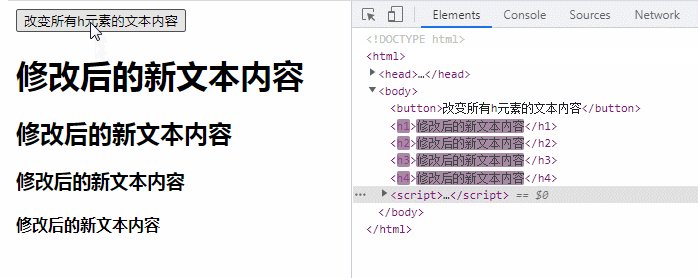
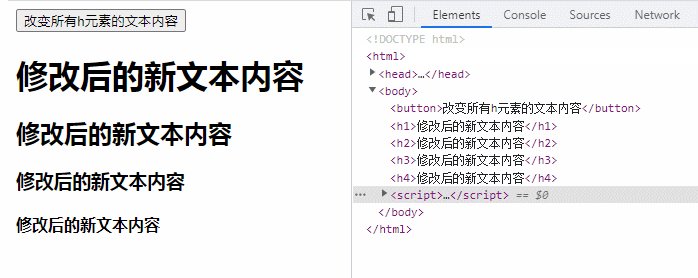
$("h1,h2,h3,h4").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html>
Méthode 2 : utilisez html() pour modifier le contenu des balises
Le contenu que html() peut définir ou renvoyer est un contenu qui contient du texte et des balises HTML.
Étapes de modification :
Utilisez le sélecteur jquery pour obtenir l'objet h tag (h1~h6)
$("选择器")Utilisez html() pour modifier le contenu de l'objet
对象.html("新内容")Exemple :
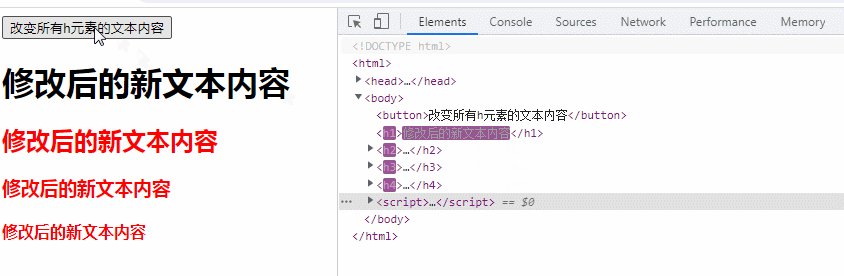
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
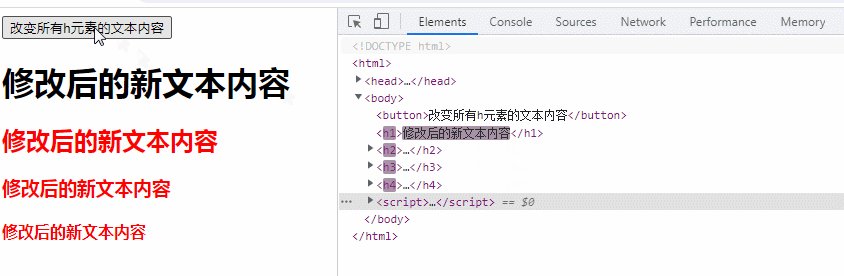
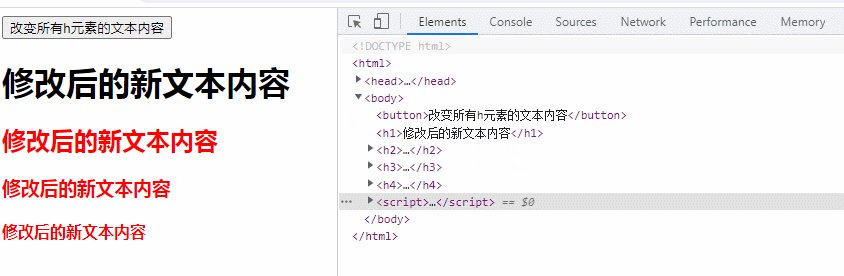
$("h1").html("修改后的新文本内容");
$("h2,h3,h4").html('<span style="color: red;">修改后的新文本内容</span>');
});
});
</script>
</head>
<body>
<button>改变所有h元素的文本内容</button>
<h1>这是一个大标题。</h1>
<h2>这是另一个标题。</h2>
<h3>这是另一个标题。</h3>
<h4>这是另一个段落。</h4>
</body>
</html> 
Connaissances étendues : la comparaison entre html() et text()
html() obtient tout le contenu à l'intérieur de l'élément, tandis que text() obtient uniquement le contenu du texte.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
La différence entre les deux méthodes html() et text() peut être clairement comparée à partir du tableau ci-dessous.
| Code HTML | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网 gt;
|
(chaîne vide) | |
| Tutoriel vidéo jQuery | ,Développement web front-end | ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Utilisation des commandes NTSD
Utilisation des commandes NTSD