 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quoi utiliser pour terminer la fonction dans jquery
Quoi utiliser pour terminer la fonction dans jquery
Quoi utiliser pour terminer la fonction dans jquery
jquery utilise des instructions if et des instructions return pour terminer les fonctions ; il vous suffit d'utiliser l'instruction if pour définir la condition de fin dans la fonction. Si la condition est remplie, utilisez l'instruction return pour terminer l'exécution de la fonction et renvoyer la fonction. valeur de la fonction. La syntaxe "if (Condition d'arrêt){return return value expression;}", l'expression de la valeur de retour peut être vide, c'est-à-dire que la fonction se termine et aucune valeur n'est renvoyée.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser les instructions if et return dans les fonctions pour arrêter l'exécution de la fonction.
Idée d'implémentation :
-
Utilisez l'instruction if pour définir la condition de fin dans la fonction
Si la condition est remplie, utilisez l'instruction return pour terminer l'exécution de la fonction
Si la la condition n'est pas remplie, continuez l'exécution
Exemple d'implémentation
Jetons un coup d'œil au fonctionnement de la fonction stop à travers un exemple L'exemple est le suivant :
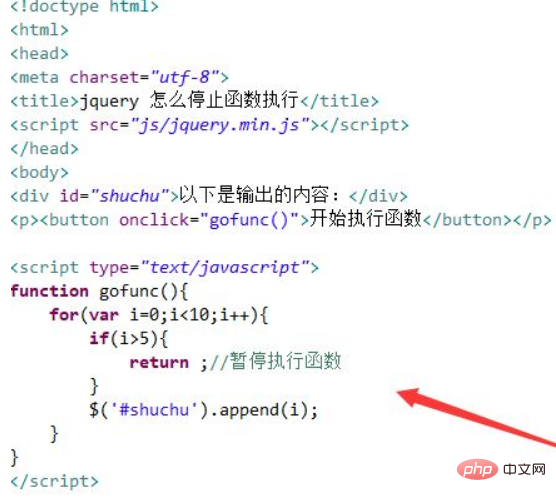
Créez un nouveau fichier html nommé test. html pour expliquer comment jquery arrête l'exécution de la fonction. Utilisez des balises div pour créer un module d'affichage de sortie numérique. Créez un attribut id pour la balise div, qui est utilisée pour obtenir l'objet div ci-dessous.
Dans le fichier test.html, créez un bouton, liez l'événement onclick click au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction gofunc().
Dans la fonction gofunc(), utilisez une boucle for, affichez le nombre via la méthode append(), utilisez l'instruction if pour déterminer si la variable i est supérieure à 5 et utilisez return pour arrêter l'exécution de la fonction.

Résultat de l'exécution :
Connaissances approfondies : instruction return
L'instruction return a deux fonctions dans la définition de la fonction :
-
L'une consiste à renvoyer la valeur de la fonction ;
La seconde consiste à abandonner l'exécution de la fonction.
L'instruction return est généralement définie à la fin de la fonction. Format de syntaxe :
return 返回值;
Parmi eux, la "valeur de retour" est un paramètre facultatif, qui peut être une valeur ou une expression spécifique, ou elle peut être vide. La "valeur de retour" et le mot-clé return doivent être séparés par un espace.
L'instruction return peut renvoyer tout type de valeur, y compris les types de données de base, les objets, les fonctions, etc. Chaque fonction renvoie une valeur. Lorsque l'instruction return n'est pas utilisée, ou lorsque return est utilisée mais qu'aucune valeur de retour n'est spécifiée après, la fonction renverra une valeur « non définie ». Si vous devez renvoyer une valeur autre que « undéfini », vous devez utiliser return et spécifier la valeur renvoyée.
Une fois que la fonction exécute l'instruction return, elle renverra immédiatement la valeur de la fonction et terminera l'exécution de la fonction. À ce moment, le code après l'instruction return ne sera pas exécuté. Selon cette caractéristique de l'instruction return, lorsque l'exécution de la fonction doit être quittée plus tôt, une instruction return sans valeur de retour est souvent utilisée pour terminer l'exécution de la fonction à tout moment.
Instructions :
Pour les fonctions avec des valeurs de retour, nous pouvons utiliser une variable pour recevoir la valeur de retour de cette fonction. L'exemple de code est le suivant :
//声明一个带返回值的函数
function getSum(num1, num2){
//函数体
return num1 + num2;
}
//可以通过变量来接收这个返回值
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28Si la fonction ne le fait pas. contient une instruction return, Après avoir exécuté chaque instruction dans le corps de la fonction, une valeur non définie est renvoyée.
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s







