
Je crois que tous ceux qui ont utilisé Vue ont plus ou moins utilisé le slot dans
Vue, mais comprenez-vous son utilisation ? Cet article vous apportera l'utilisation de base des slots et des slots nommés dans Vue. J'espère qu'il vous sera utile !

⭐⭐
Première introduction aux slots :
div, span, etc. [Recommandations associées : tutoriel vidéo vuejsdiv、span等等这些元素;【相关推荐:vuejs视频教程】换句话说就是,我们要是想在一个组件标签中添加新的内容,那么我们就需要在该组件内声明一个插槽,不然,添加的新内容不会被渲染
⭐⭐
使用插槽:
slot元素作为插槽slot标签中设置一个默认内容使用插槽案例:
父组件
App.vue
<template>
<div class="app">
<!-- 内容是button -->
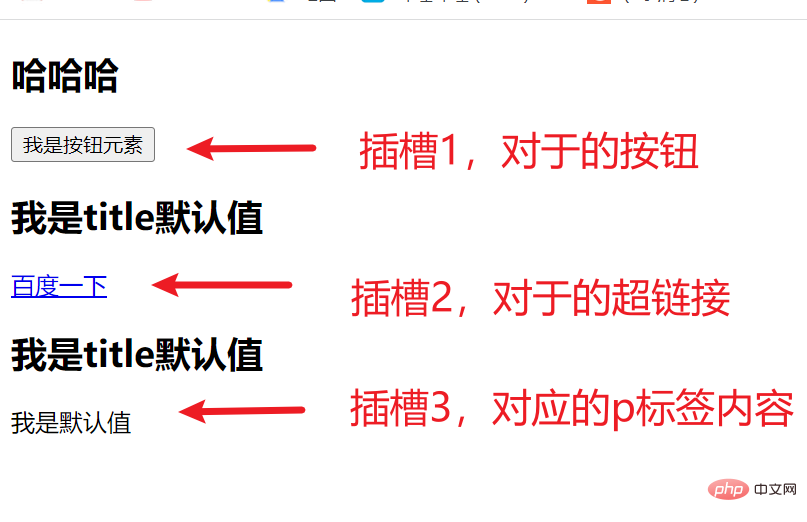
<show-message title="哈哈哈">
<button>我是按钮元素</button>
</show-message>
<!-- 内容是超链接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 没有值传递 -->
<show-message></show-message>
</div>
</template>子组件showMessage.vue
<template>
<h2>{{title}}</h2>
<div class="content">
<slot>
<p>我是默认值</p>
</slot>
</div>
</template>
showMessage里面,我们给它一个插槽,App.vue, 我们给showMessage三次复用,一次为按钮,一次为a标签,一次什么也不加一个为按钮,一个为a链接,一个为插槽默认的p标签我们可以看出来
⭐⭐
希望达到的效果是插槽对应内容的显示,这个时候我们就可以使用具名插槽:
slot 元素有一个特殊的 attribute:name; name 的slot,会带有隐含的名字 default;template标签, 并在template中使用#父组件App.vue
<template>
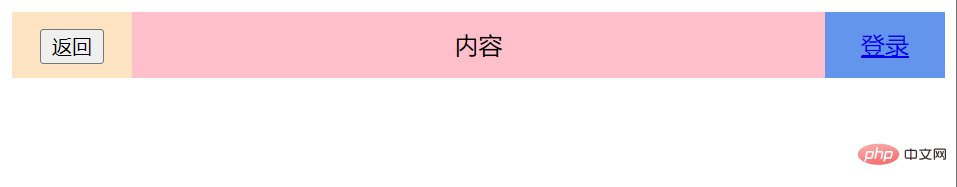
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>内容</span>
</template>
<template v-slot:right>
<a href="#">登录</a>
</template>
</nav-bar>
</template>子组件NavBar.vue
(颜色啥的css里面自己可以调,这里就不放了)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
</template>效果图:
达到的效果是插槽对应的显示
所以这就是具名插槽的作用
⭐⭐
动态插槽名
通过 v-slot:[dynamicSlotName]]
Nous devrions permettre aux utilisateurs de décider quel contenu et quels éléments sont stockés dans une certaine zone ;
Nous pouvons donc utiliser des emplacements pour résoudre ce problème ul>En d'autres termes, si nous voulons ajouter un nouveau contenu à une balise de composant, nous devons alors déclarer un slot dans le composant, sinon le nouveau contenu ajouté ne sera pas rendu ⭐⭐
Utilisez les slots. :
slot comme emplacements🎜Le contenu inséré dépend de la façon dont l'élément parent l'utilise, comme l'insertion de boutons et l'insertion d'images dans le composant parent. Si ce n'est pas le cas, il ne sera pas affiché ou le contenu par défaut de l'emplacement sera affiché.🎜Parfois, nous espérons que lors de l'utilisation de l'emplacement, si le contenu correspondant n'est pas inséré, nous devrons alors afficher un contenu par défaut :🎜Bien entendu, ce contenu par défaut ne sera affiché que lorsqu'aucun contenu inséré n'est fourni ;🎜Nous pouvons définir un contenu par défaut dans la balise slot🎜Utilisation du slot case : 🎜🎜Composant parent🎜🎜App.vue🎜rrreee🎜Composant enfant🎜showMessage.vue🎜rrreee🎜🎜Rendu : 🎜🎜 Nous pouvons trouver cela dans le composant In showMessage, on lui donne un slot,🎜Dans App.vue, on réutilise showMessage trois fois, li> 🎜une fois pour un bouton, une fois pour une étiquette, une fois pour rien🎜Le résultat est, Un est un bouton , un est un lien, un est la balise p par défaut du slot🎜🎜🎜us On peut voir que 🎜🎜🎜🎜Le contenu que vous souhaitez afficher dans la partie slot est déterminé par l'élément parent. Si rien n'est inséré dans le slot, alors le slot sera ignoré🎜En d'autres termes, si le slot est utilisé, l'élément parent Si l'élément utilise un bouton, l'élément enfant affichera le bouton ; si l'élément parent utilise un titre, l'élément enfant affichera le titre🎜Si le composant enfant n'a pas d'emplacement, il le fera ne pas être affiché🎜 1.2. Slot nommé Slot🎜🎜⭐⭐🎜🎜L'effet recherché est d'afficher le contenu correspondant du slot A ce moment, nous pouvons utiliser le slot nommé : 🎜🎜🎜. L'emplacement nommé, comme son nom l'indique, consiste à donner un nom à l'emplacement, slot a un attribut spécial : nom;🎜A le slot sans name aura Avec un nom implicite default;🎜En d'autres termes, on peut donner un nom à chaque slot,🎜 Lorsqu'il est utilisé dans le composant parent, vous devez envelopper une balise template et l'utiliser dans template🎜v-solt : nom de l'emplacement nommé abréviation de l'emplacement #🎜Composant parent🎜App.vue🎜rrreee🎜Composant enfant🎜NavBar.vue🎜 (Vous pouvez ajuster la couleur par vous-même en css, le voici Ne le mettez plus) 🎜rrreee🎜Rendu : 🎜 🎜 L'effet obtenu est l'affichage correspondant à l'emplacement🎜 C'est donc le rôle de l'emplacement nommé🎜🎜⭐⭐🎜 Le nom dynamique de l'emplacement🎜 est lié dynamiquement via le
🎜 L'effet obtenu est l'affichage correspondant à l'emplacement🎜 C'est donc le rôle de l'emplacement nommé🎜🎜⭐⭐🎜 Le nom dynamique de l'emplacement🎜 est lié dynamiquement via le v-slot:[dynamicSlotName] méthode Choisissez un nom 🎜🎜Ps : Il y a aussi des slots de portée, je ne le comprends pas encore très bien, donc je n'écrirai pas dessus pour l'instant~🎜. 🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue