interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Laissez-vous utiliser CSS+jQuery pour implémenter un robot de synthèse vocale
Laissez-vous utiliser CSS+jQuery pour implémenter un robot de synthèse vocale
Laissez-vous utiliser CSS+jQuery pour implémenter un robot de synthèse vocale
Cet article vous guidera étape par étape pour implémenter un robot de synthèse vocale utilisant CSS+jQuery J'espère qu'il sera utile à tout le monde !

matériaux
-
yeux de robot

[Apprentissage recommandé : tutoriel vidéo CSS, tutoriel vidéo jQuery, vidéo front-end web 】
Page layout
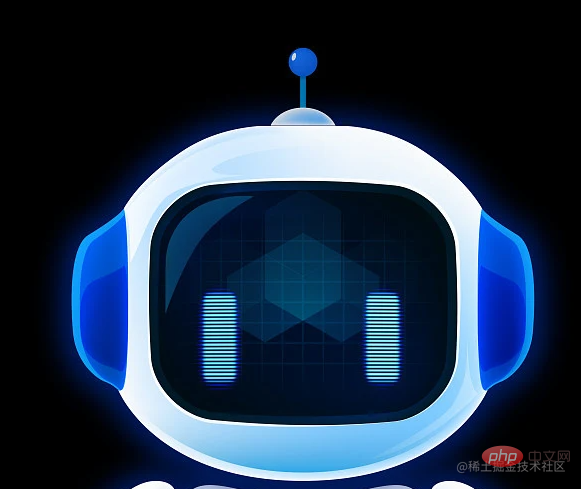
Le style robot fait référence à l'image ci-dessous et est implémenté via le style CSS. Dessin de conception partiellement restauré
- La partie tête
La partie supérieure de la tête est un cercle + pseudo-classe après pour réaliser le point blanc
<div class="tianxian"></div> .tianxian{ width: 35px; height: 35px; border-radius: 50%; background: #0e58cc; position: absolute; left: 0; right: 0; top: 0; margin: auto; } .tianxian::after{ content: ''; display: block; width: 5px; height: 10px; border-radius: 12px; background: #fff; position: absolute; top: 10px; left: 5px; transform: rotateZ(20deg); }Copier après la connexion
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>- effet tridimensionnel
Grâce à la fonction d'encart de box-shadow et en décalant de manière appropriée les axes x et y, l'effet tridimensionnel de l'ombre intérieure est obtenu
box-shadow: -5px -5px 30px 1px #0075af inset;
- Implémentation de la synthèse vocale
SpeechSynthesisUtterance API fournie par le navigateur Implémenter Attributs de base de SpeechSynthesisUtterance
SpeechSynthesisUtterance Api进行实现SpeechSynthesisUtterance基本属性
SpeechSynthesisUtterance.lang获取并设置话语的语言SpeechSynthesisUtterance.pitch获取并设置话语的音调(值越大越尖锐,越低越低沉)SpeechSynthesisUtterance.rate获取并设置说话的速度(值越大语速越快,越小语速越慢)SpeechSynthesisUtterance.text获取并设置说话时的文本SpeechSynthesisUtterance.voice获取并设置说话的声音SpeechSynthesisUtterance.volume获取并设置说话的音量
SpeechSynthesisUtterance.text基本方法
speak()将对应的实例添加到语音队列中cancel()删除队列中所有的语音.如果正在播放,则直接停止pause()暂停语音resume()
SpeechSynthesisUtterance.lang Récupérer et définir la langue de la parole SpeechSynthesisUtterance.pitch</code > Obtenez et définissez la hauteur de la parole (plus la valeur est grande, plus elle est nette, basse, plus profonde) </p><p><code>SpeechSynthesisUtterance.rate Obtenez et définissez la vitesse de parole (plus la valeur est grande, plus la vitesse de parole est rapide, plus la vitesse est petite, plus la vitesse de parole est faible)
SpeechSynthesisUtterance.text Obtient et définit le texte lorsque vous parlez SpeechSynthesisUtterance.voice Obtient et définit la voix parlée
SpeechSynthesisUtterance.volume Obtenez et définit le volume parlant
SpeechSynthesisUtterance. méthode de base du texte
speak() Ajoutez l'instance correspondante à la file d'attente vocale pause() Mettez la voix en pause 🎜🎜resume()< /code> Reprenez la voix en pause🎜🎜🎜Ajoutez un événement de clic au bouton, obtenez la valeur du zone de saisie, lisez-la, ajoutez une animation oculaire et supprimez l'animation oculaire dans le rappel à la fin de la lecture🎜$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})Copier après la connexion🎜Classe d'animation : 🎜 .shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}Copier après la connexion🎜 🎜Code complet : 🎜🎜🎜HTML+CSS🎜
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>
点击朗读
Copier après la connexion🎜js🎜🎜 $(function () {
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})
})Copier après la connexion🎜 Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Enseignement de la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.