 interface Web
interface Web
 js tutoriel
js tutoriel
 7 bibliothèques de composants React géniales et pratiques (partagées sous pression)
7 bibliothèques de composants React géniales et pratiques (partagées sous pression)
7 bibliothèques de composants React géniales et pratiques (partagées sous pression)

Il ne reste que 2 mois en 2022. Au cours de cette presque année de développement, je pense qu'il est temps de résumer 7 grandes bibliothèques de composants React couramment utilisées dans le développement quotidien. [Recommandations associées : Tutoriel vidéo Redis, Vidéo de programmation]
1. tremor
Tremor est une bibliothèque de composants open source React permettant de créer rapidement un Dashboard. Tremor trouve l'inspiration pour créer un Dashboard en utilisant des modèles prédéfinis basés sur des composants basés sur des situations du monde réel. Dashboard 的 React 开源组件库。Tremor 基于真实世界的情况,通过使用基于组件的预建模板,为创建 Dashboard 寻找灵感。


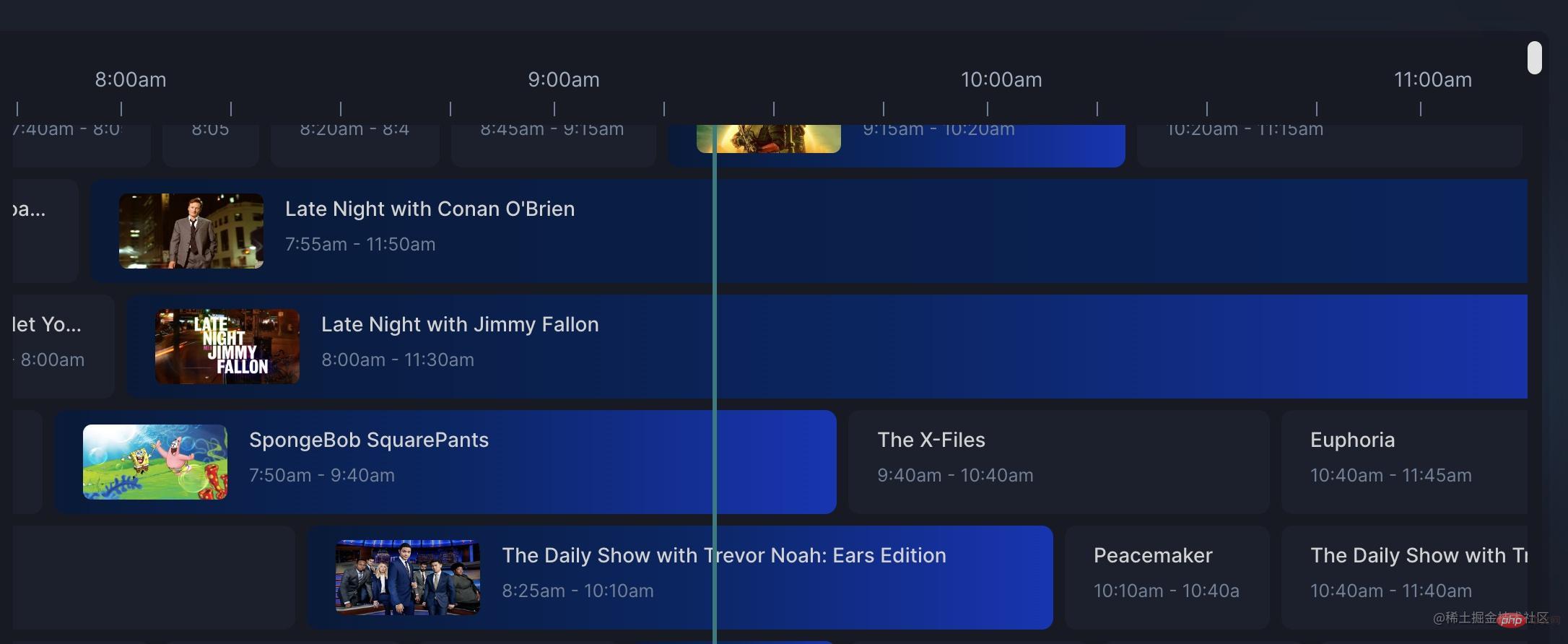
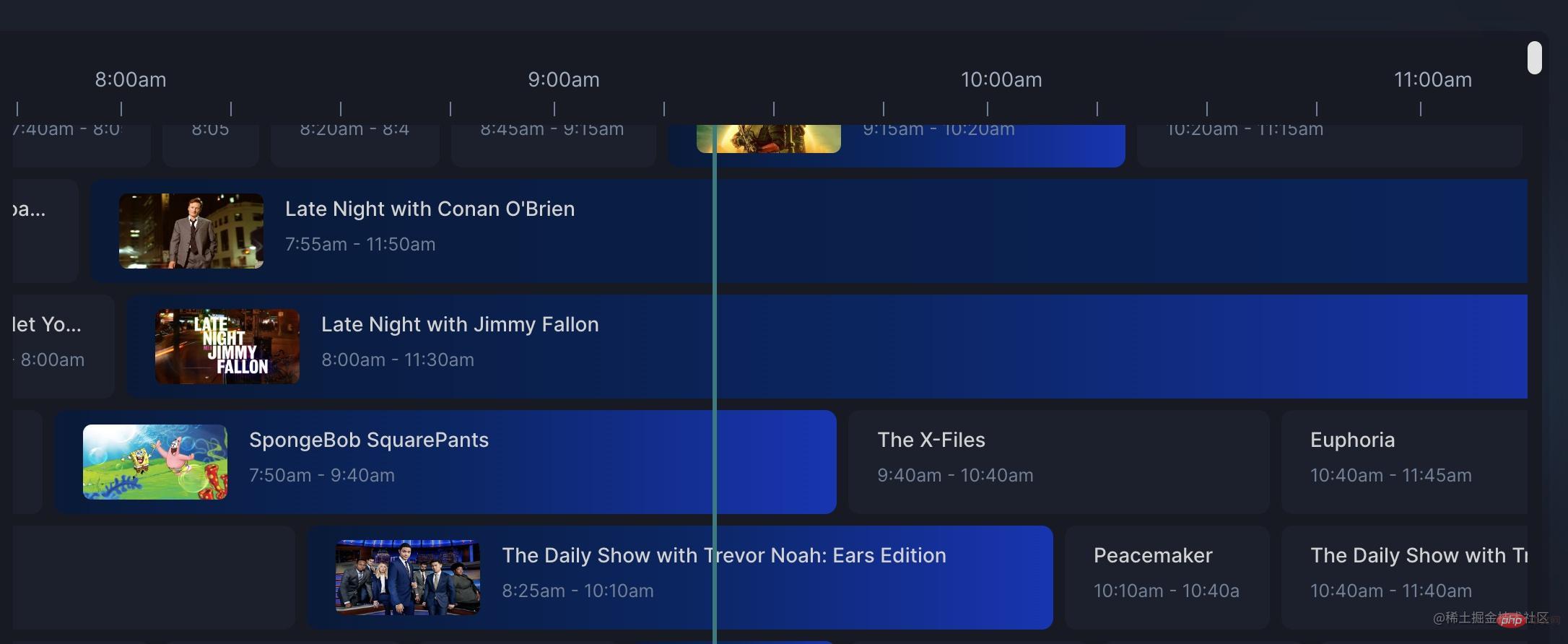
2. planby
Planby 是一个基于 React 的组件,可以让你快速简单地实现自己的 Timeline, netlify 出品。

3. React DnD
React DnD是一个使用 HTML5 拖放 API 创建复杂拖放接口的库。它建立在现代 API 之上,使其更容易使用和更强大。在开发拖拽式应用时,我想这个库是你再合适不过得了。
React DnD不像大多数拖放库,如果你以前从未使用过它,它可能会让你感到害怕。然而,一旦你尝到了其设计核心的一些概念,它就开始有意义了。

4. Advanced Cropper
这个react cropper库让你有可能创建完全适合你的网站设计的裁剪器。包括旋转,缩放,过渡,自动缩放和许多其他功能。

5. React Reflex
Re-F|ex是一个基于React flex



2. planby
Planby est un composant basé sur React qui vous permet d'implémenter rapidement et facilement votre propre Timeline, produit par netlify. 
 3. React DnD
3. React DnD
React DnD est une bibliothèque qui utilise l'API glisser-déposer HTML5 pour créer des interfaces glisser-déposer complexes. Il est construit sur une API moderne, ce qui le rend plus facile à utiliser et plus puissant. Lors du développement d'applications glisser-déposer, je pense que cette bibliothèque est parfaite pour vous.
React DnD n'est pas comme la plupart des bibliothèques glisser-déposer, ce qui peut vous intimider si vous ne l'avez jamais utilisé auparavant. Cependant, une fois que vous avez eu un avant-goût de certains des concepts au cœur de sa conception, cela commence à prendre du sens.

Cette bibliothèque React Cropper vous donne la possibilité de créer un
cropper🎜 qui convient parfaitement à la conception de votre site Web. Comprend la rotation, la mise à l'échelle, les transitions, la mise à l'échelle automatique et de nombreuses autres fonctionnalités. 🎜🎜 🎜🎜🎜5. React Reflex🎜🎜🎜Re-F|ex est une bibliothèque de composants de mise en page basée sur React
🎜🎜🎜5. React Reflex🎜🎜🎜Re-F|ex est une bibliothèque de composants de mise en page basée sur React flex. Il résout le besoin d'ajuster la présentation des applications Web React de manière simple. 🎜🎜🎜🎜🎜🎜 6. Tailwind 🎜🎜🎜Tailwind CSS 🎜 fonctionne en analysant les noms de classe de tous les fichiers HTML, composants JavaScript et tout autre modèle, en générant les styles correspondants, puis en les écrivant dans des fichiers CSS statiques. 🎜🎜🎜🎜🎜🎜🎜7. React Query🎜🎜🎜React Query est une puissante bibliothèque de gestion d'état asynchrone qui prend en charge TS/JS, React, Solid, Vue et Svelte. 🎜🎜🎜🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Enseignement de la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.





