 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser Redis dans Node.js ? Il s'avère que c'est aussi simple que ça !
Comment utiliser Redis dans Node.js ? Il s'avère que c'est aussi simple que ça !
Comment utiliser Redis dans Node.js ? Il s'avère que c'est aussi simple que ça !
Comment utiliser Redis dans
Node ? L'article suivant vous présentera comment utiliser Redis dans Node.js. Vous constaterez que c'est si simple. J'espère que cela vous sera utile !

Dans l'article précédent, nous avons en fait laissé deux endroits qui peuvent être optimisés avec redis : redis优化的地方:
- 一个是我们的在做登录时,通过
JWT已经实现了服务端生成token以及验证客户端发送的token信息。【相关教程推荐:nodejs视频教程 、编程视频】 - 实现对文章点赞功能,采用的是将点赞数据直接写入数据库
JWT token 实现方式, 将基本信息直接放在token中,以便于分布式系统使用, 但是我们没有设置有限期(这个是可以实现的),并且服务端无法主动让token失效。 而Redis天然支持过期时间,也能实现让服务端主动使token过期。
当然并不是说JWT token 不如 redis+token实现方案好, 具体看使用的场景,这里我们并不讨论二者孰优孰劣,只是提供一种实现方案,让大家知道如何实现。
1. 认识redis
对于前端的小伙伴来说,Redis可能相对比较陌生,首先认识一下
Redis是什么
Redis是一个开源(BSD许可)的,基于内存的数据结构存储系统,它可以用作数据库、缓存和消息中间件,是现在最受欢迎的 NoSQL 数据库之一。
其具备如下特性:
- 速度快
- 单节点读110000次/s,写81000次/s
- 基于内存运行,性能高效
- 用 C 语言实现,离操作系统更近
- 持久化
- 数据的更新将异步地保存到硬盘(RDB 和 AOF
- 多种数据结构
- 不仅仅支持简单的 key-value 类型数据
- 还支持:字符串、hash、列表、集合、有序集合
- 支持多种编程语言等等
Redis 典型使用场景
缓存
缓存可以说是Redis最常用的功能之一了, 合理的缓存不仅可以加快访问的速度,也可以减少后端数据库的压力。
排行系统
利用Redis的列表和有序集合的特点,可以制作排行榜系统,而排行榜系统目前在商城类、新闻类、博客类等等,都是比不可缺的。
计数器应用
计数器的应用基本和排行榜系统一样,都是多数网站的普遍需求,如视频网站的播放计数,电商网站的浏览数等等,但这些数量一般比较庞大,如果存到关系型数据库,对MySQL或者其他关系型数据库的挑战还是很大的,而Redis基本可以说是天然支持计数器应用。
(视频直播)消息弹幕
直播间的在线用户列表,礼物排行榜,弹幕消息等信息,都适合使用Redis中的SortedSet结构进行存储。
例如弹幕消息,可使用ZREVRANGEBYSCORE排序返回,在Redis5.0中,新增了zpopmax,zpopmin命令,更加方便消息处理。
Redis的应用场景远不止这些,Redis对传统磁盘数据库是一个重要的补充,是支持高并发访问的互联网应用必不可少的基础服务之一。
纸上谈兵终觉浅,必须实战一波~
Redis的安装和简单使用,我这里就不一一介绍了,这里贴上我之前写的两篇文章:
可以快速的安装、了解Redis数据类型以及常用的命令。
可视化客户端
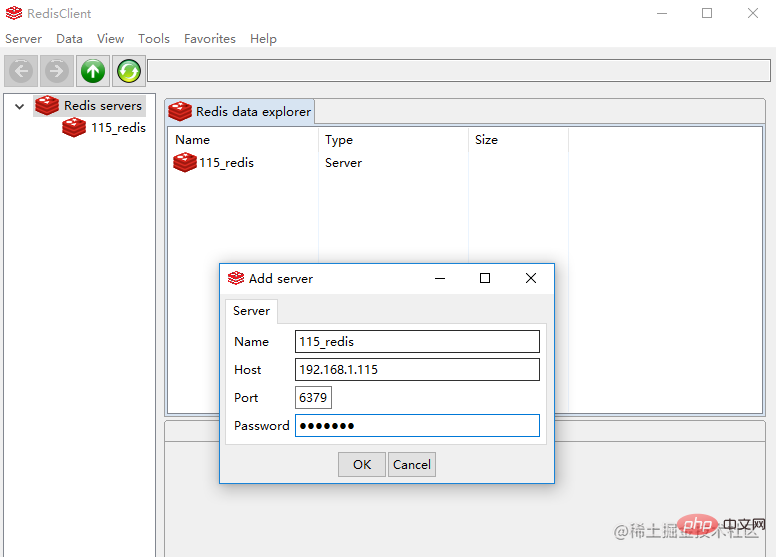
在Windows下使用 RedisClient, 在mac下可以使用Redis Desktop Manager
RedisClient下载链接:https://github.com/caoxinyu/RedisClient
下载后直接双击redisclient-win32.x86.2.0.exe文件运行即可

启动后, 点击server -> add
- L'un est que lorsque nous nous connectons, nous utilisons
JWT Le serveur a implémenté la génération du <code>tokenet la vérification des informations dutokenenvoyées par le client. [Tutoriels associés recommandés : Tutoriel vidéo Nodejs - Pour implémenter la fonction d'aimer les articles, les données similaires sont écrites directement dans la base de données
jeton JWT et les informations de base sont directement placées dans token afin de faciliter l'utilisation des systèmes distribués, mais nous n'avons pas fixé de date limite (cela est réalisable), et le serveur ne peut pas invalider activement token. Redis prend naturellement en charge le délai d'expiration et peut également permettre au serveur d'expirer activement le jeton. 🎜🎜Bien sûr, cela ne signifie pas que le jeton JWT n'est pas aussi bon que la solution d'implémentation redis+token. savoir comment le mettre en œuvre. 🎜1. Apprenez à connaître Redis
🎜Pour les amis du front-end, Redis est peut-être relativement peu familier, commençons par le connaître🎜Qu'est-ce que Redis
🎜Redis est un système de stockage de structure de données open source (sous licence BSD), basé sur la mémoire, qui peut être utilisé comme un middleware de base de données, de cache et de messagerie est l'une des bases de données NoSQL les plus populaires aujourd'hui. 🎜🎜Il a les caractéristiques suivantes : 🎜- Vitesse rapide
- Un seul nœud peut lire 110 000 fois/s et écrire 81 000 fois/s
- Il fonctionne en fonction de la mémoire et a des performances efficaces li>
- Implémenté en langage C, plus proche du système d'exploitation
- Persistance
- Les mises à jour des données seront asynchrones enregistré sur le disque dur (RDB et AOF
- Structures de données multiples
- Prend non seulement en charge les données de type clé-valeur simples
- Il prend également en charge : les chaînes, les hachages, les listes, les ensembles, les ensembles ordonnés
- Prend en charge plusieurs langages de programmation, etc.
Scénarios d'utilisation typiques de Redis
🎜Mise en cache🎜🎜La mise en cache peut être considérée comme l'une des fonctions les plus couramment utilisées de Redis. Une mise en cache raisonnable peut non seulement accélérer l'accès, mais cela peut également réduire la pression sur la base de données back-end 🎜🎜Système de classement🎜🎜En utilisant les caractéristiques des listes Redis et des collections ordonnées, un système de classement peut être créé. Le système de classement est actuellement utilisé dans les centres commerciaux, les actualités, les blogs, etc. sont tous indispensables 🎜🎜Application de compteur🎜🎜L'application du compteur est fondamentalement la même que le système de classement, qui est courant. exigences de la plupart des sites Web, telles que le nombre de lectures des sites Web de vidéos, le nombre de vues sur les sites Web de commerce électronique, etc., mais ces chiffres sont généralement relativement importants s'ils sont stockés dans une base de données relationnelle, ce sera toujours un grand défi. On peut dire que MySQL ou d'autres bases de données relationnelles et Redis prennent naturellement en charge les contre-applications 🎜🎜 Barrage de messages (vidéo en direct)🎜🎜La liste des utilisateurs en ligne dans la salle de diffusion en direct, les classements des cadeaux, les messages de barrage. et d'autres informations peuvent être stockées à l'aide de la structure SortedSet dans Redis 🎜🎜Par exemple, les messages de barrage, vous pouvez utiliserZREVRANGEBYSCORE pour trier et renvoyer dans Redis5.0, le zpopmaxLes commandes code> et <code>zpopmin sont ajoutées pour rendre le traitement des messages plus pratique. 🎜🎜Redis Les scénarios d'application sont bien plus que ceux-ci. Redis est un complément important à la base de données de disque traditionnelle et constitue l'un des éléments de base essentiels. services pour les applications Internet prenant en charge un accès simultané élevé. 🎜🎜C'est facile d'en parler sur papier, mais cela doit être mis en pratique~🎜🎜Redis Je ne présenterai pas ici l'installation et l'utilisation simple. deux articles que j'ai écrits auparavant : 🎜🎜 pour installer rapidement, comprendre les types de données Redis et commandes couramment utilisées. 🎜Visual Client
🎜Utilisez RedisClient sous Windows et Redis sous Mac Desktop Manager strong>🎜🎜Lien de téléchargement de RedisClient : https://github.com/caoxinyu/RedisClient🎜🎜Après le téléchargement, double-cliquez sur le fichierredisclient-win32.x86.2.0.exe pour l'exécuter🎜 🎜  🎜🎜Après le démarrage, cliquez sur
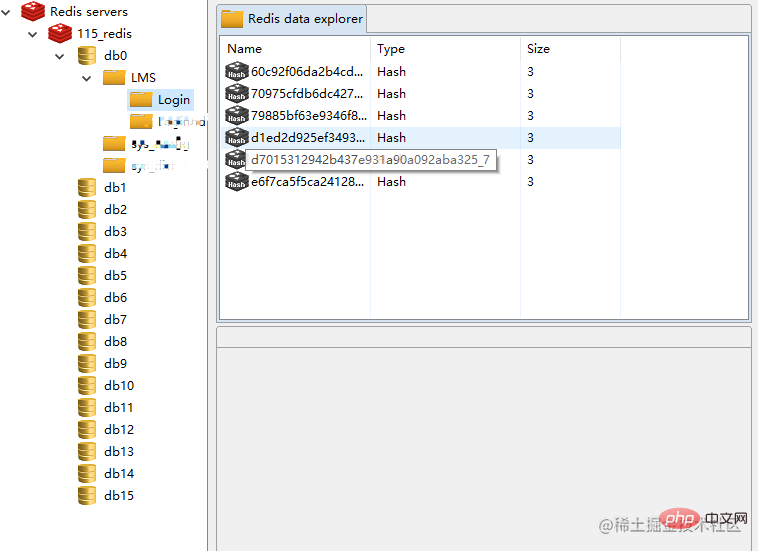
🎜🎜Après le démarrage, cliquez sur serveur -> ajouter🎜🎜🎜🎜Après la connexion, vous pouvez voir la situation globale :

Contrairement aux données de type SQL, redis ne propose pas l'opération de création d'une nouvelle base de données car il est livré avec 16 (0-15) bases de données (0 base de données est utilisée par défaut). Dans la même bibliothèque, la clé est la seule qui existe et ne peut pas être répétée. Elle ressemble à une "clé" et ne peut ouvrir qu'un seul "verrou". L'essence du stockage clé-valeur est d'utiliser la clé pour identifier la valeur. Lorsque vous souhaitez récupérer la valeur, vous devez utiliser la clé correspondant à la valeur pour rechercher
La connaissance de Redis est une condition préalable à l'article. c'est fini. Entrons dans le vif du sujet~
Cet article utilise principalement Redis pour implémenter la fonction cache.
2. Utilisez la version
dans Nest.js :
| bibliothèque | version |
|---|---|
| Nest.js | V8.1.2 |
Le projet est basé sur la version Nest.js 8.x, qui est différente de la version Nest.js 9.x. L'article suivant traite spécifiquement les différences. entre les deux versions. L'explication des points et comment passer de V8 à V9 ne sera pas abordée en détail ici. Nest.js 8.x版本,与Nest.js 9.x版本使用有所不同, 后面的文章专门整理了两个版本使用不同点的说明, 以及如何从V8升级到V9, 这里就不过多讨论。
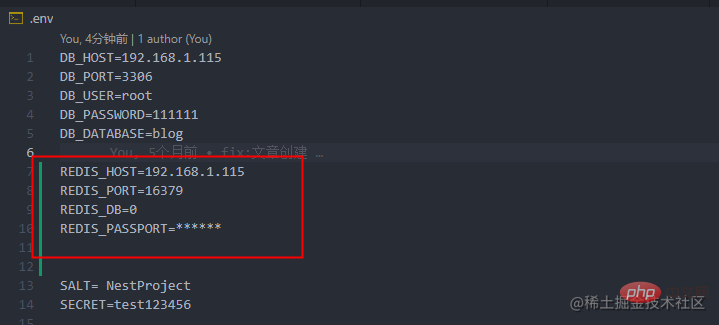
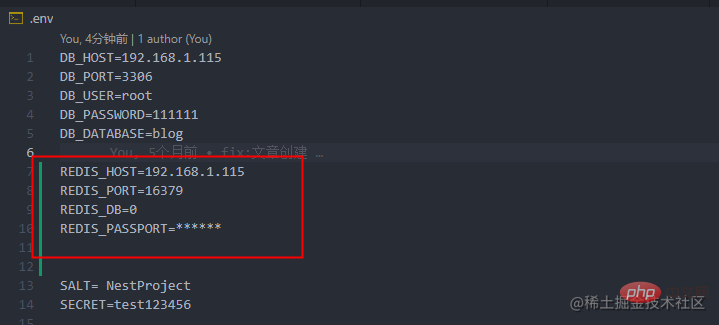
首先,我们在Nest.js项目中连接Redis, 连接Redis需要的参数:
REDIS_HOST:Redis 域名 REDIS_PORT:Redis 端口号 REDIS_DB: Redis 数据库 REDIS_PASSPORT:Redis 设置的密码
将参数写入.env与.env.prod配置文件中:

使用Nest官方推荐的方法,只需要简单的3个步骤:
1、引入依赖文件
npm install cache-manager --save npm install cache-manager-redis-store --save npm install @types/cache-manager -D
Nest为各种缓存存储提供统一的API,内置的是内存中的数据存储,但是也可使用 cache-manager来使用其他方案, 比如使用Redis来缓存。
为了启用缓存, 导入ConfigModule, 并调用register()或者registerAsync()传入响应的配置参数。
2、创建module文件src/db/redis-cache.module.ts, 实现如下:
import { ConfigModule, ConfigService } from '@nestjs/config';
import { RedisCacheService } from './redis-cache.service';
import { CacheModule, Module, Global } from '@nestjs/common';
import * as redisStore from 'cache-manager-redis-store';
@Module({
imports: [
CacheModule.registerAsync({
isGlobal: true,
imports: [ConfigModule],
inject: [ConfigService],
useFactory: async (configService: ConfigService) => {
return {
store: redisStore,
host: configService.get('REDIS_HOST'),
port: configService.get('REDIS_PORT'),
db: 0, //目标库,
auth_pass: configService.get('REDIS_PASSPORT') // 密码,没有可以不写
};
},
}),
],
providers: [RedisCacheService],
exports: [RedisCacheService],
})
export class RedisCacheModule {}CacheModule的registerAsync方法采用 Redis Store 配置进行通信store属性值redisStore,表示'cache-manager-redis-store' 库isGlobal属性设置为true来将其声明为全局模块,当我们将RedisCacheModule在AppModule中导入时, 其他模块就可以直接使用,不需要再次导入- 由于Redis 信息写在配置文件中,所以采用
registerAsync()方法来处理异步数据,如果是静态数据, 可以使用register
3、新建redis-cache.service.ts文件, 在service实现缓存的读写
import { Injectable, Inject, CACHE_MANAGER } from '@nestjs/common';
import { Cache } from 'cache-manager';
@Injectable()
export class RedisCacheService {
constructor(
@Inject(CACHE_MANAGER)
private cacheManager: Cache,
) {}
cacheSet(key: string, value: string, ttl: number) {
this.cacheManager.set(key, value, { ttl }, (err) => {
if (err) throw err;
});
}
async cacheGet(key: string): Promise<any> {
return this.cacheManager.get(key);
}
}接下来,在app.module.ts中导入RedisCacheModule即可。
调整 token 签发及验证流程
我们借助redis来实现token过期处理、token自动续期、以及用户唯一登录。
- 过期处理:把用户信息及token放进redis,并设置过期时间
- token自动续期:token的过期时间为30分钟,如果在这30分钟内没有操作,则重新登录,如果30分钟内有操作,就给token自动续一个新的时间,防止使用时掉线。
- 户唯一登录:相同的账号,不同电脑登录,先登录的用户会被后登录的挤下线
token 过期处理
在登录时,将jwt生成的token,存入redis,并设置有效期为30分钟。存入redis的key由用户信息组成, value是token值。
// auth.service.ts
async login(user: Partial<User>) {
const token = this.createToken({
id: user.id,
username: user.username,
role: user.role,
});
+ await this.redisCacheService.cacheSet(
+ `${user.id}&${user.username}&${user.role}`,
+ token,
+ 1800,
+ );
return { token };
}在验证token时, 从redis中取token,如果取不到token,可能是token已过期。
// jwt.strategy.ts
+ import { RedisCacheService } from './../core/db/redis-cache.service';
export class JwtStrategy extends PassportStrategy(Strategy) {
constructor(
@InjectRepository(User)
private readonly userRepository: Repository<User>,
private readonly authService: AuthService,
private readonly configService: ConfigService,
+ private readonly redisCacheService: RedisCacheService,
) {
super({
jwtFromRequest: ExtractJwt.fromAuthHeaderAsBearerToken(),
secretOrKey: configService.get('SECRET'),
+ passReqToCallback: true,
} as StrategyOptions);
}
async validate(req, user: User) {
+ const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
+ const cacheToken = await this.redisCacheService.cacheGet(
+ `${user.id}&${user.username}&${user.role}`,
+ );
+ if (!cacheToken) {
+ throw new UnauthorizedException('token 已过期');
+ }
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
return existUser;
}
}用户唯一登录
当用户登录时,每次签发的新的token,会覆盖之前的token, 判断redis中的token与请求传入的token是否相同, 不相同时, 可能是其他地方已登录, 提示token错误。
// jwt.strategy.ts
async validate(req, user: User) {
const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
const cacheToken = await this.redisCacheService.cacheGet(
`${user.id}&${user.username}&${user.role}`,
);
if (!cacheToken) {
throw new UnauthorizedException('token 已过期');
}
+ if (token != cacheToken) {
+ throw new UnauthorizedException('token不正确');
+ }
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
return existUser;
}token自动续期
实现方案有多种,可以后台jwt生成access_token(jwt有效期30分钟)和refresh_token, refresh_token有效期比access_token有效期长,客户端缓存此两种token, 当access_token过期时, 客户端再携带refresh_token获取新的access_token。 这种方案需要接口调用的开发人员配合。
我这里主要介绍一下,纯后端实现的token自动续期
实现流程:
- ①:jwt生成token时,有效期设置为用不过期
- ②:redis 缓存token时设置有效期30分钟
- ③:用户携带token请求时, 如果key存在,且value相同, 则重新设置有效期为30分钟
设置jwt生成的token, 用不过期, 这部分代码是在auth.module.ts文件中, 不了解的可以看文章 Nest.js 实战系列第二篇-实现注册、扫码登陆、jwt认证
// auth.module.ts
const jwtModule = JwtModule.registerAsync({
inject: [ConfigService],
useFactory: async (configService: ConfigService) => {
return {
secret: configService.get('SECRET', 'test123456'),
- signOptions: { expiresIn: '4h' }, // 取消有效期设置
};
},
});然后再token认证通过后,重新设置过期时间, 因为使用的cache-manager没有通过直接更新有效期方法,通过重新设置来实现:
// jwt.strategy.ts
async validate(req, user: User) {
const token = ExtractJwt.fromAuthHeaderAsBearerToken()(req);
const cacheToken = await this.redisCacheService.cacheGet(
`${user.id}&${user.username}&${user.role}`,
);
if (!cacheToken) {
throw new UnauthorizedException('token 已过期');
}
if (token != cacheToken) {
throw new UnauthorizedException('token不正确');
}
const existUser = await this.authService.getUser(user);
if (!existUser) {
throw new UnauthorizedException('token不正确');
}
+ this.redisCacheService.cacheSet(
+ `${user.id}&${user.username}&${user.role}`,
+ token,
+ 1800,
+ );
return existUser;
}到此,在Nest中实现token过期处理、token自动续期、以及用户唯一登录都完成了, 退出登录时移除token比较简单就不在这里一一上代码了。
在Nest中除了使用官方推荐的这种方式外, 还可以使用nestjs-redis来实现,如果你存token时, 希望存hash结构,使用cache-manager-redis-store时,会发现没有提供hash
.env et le .env.prod. fichiers de configuration Moyen : 🎜🎜 🎜 🎜Utilisez la méthode officiellement recommandée par Nest, qui ne nécessite que 3 étapes simples : 🎜🎜1 Introduisez les fichiers de dépendance 🎜rrreee🎜
🎜 🎜Utilisez la méthode officiellement recommandée par Nest, qui ne nécessite que 3 étapes simples : 🎜🎜1 Introduisez les fichiers de dépendance 🎜rrreee🎜Nest fournit une API unifiée pour divers stockages de cache et le système intégré. l'un est en mémoire Stockage de données, mais vous pouvez également utiliser cache-manager pour utiliser d'autres solutions, comme l'utilisation de Redis pour la mise en cache. 🎜🎜Pour activer la mise en cache, importez ConfigModule et appelez register() ou registerAsync() pour transmettre les paramètres de configuration de la réponse. 🎜🎜2. Créez le fichier de module src/db/redis-cache.module.ts et implémentez-le comme suit : 🎜rrreee-
registerAsync de <code>CacheModulecode> La méthode utilise la configuration de Redis Store pour communiquer -
storela valeur de l'attributredisStore, indiquant le 'cache-manager-redis-store ' library li> - La propriété
isGlobalest définie surtruepour la déclarer comme module global lorsque nous mettonsRedisCacheModule dans <code>AppModule code>, d'autres modules peuvent être utilisés directement sans réimporter - Les informations Redis étant écrites dans le fichier de configuration, la méthode
registerAsync()est utilisé pour traiter des données asynchrones, s'il s'agit de données statiques, vous pouvez utiliserregister
redis-cache.service.tscode> pour implémenter la lecture du cache dans le service Écrivez 🎜rrreee🎜Ensuite, importez <code>RedisCacheModule dans app.module.ts. 🎜Ajuster le processus d'émission et de vérification des jetons
🎜Nous utilisons Redis pour mettre en œuvre le traitement de l'expiration des jetons, le renouvellement automatique des jetons et la connexion utilisateur unique. 🎜- Traitement de l'expiration : mettez les informations utilisateur et le jeton dans Redis, et définissez le délai d'expiration.
- Renouvellement automatique du jeton : le délai d'expiration du jeton est de 30 minutes, s'il n'y a pas d'expiration dans ces 30 minutes. minutes S'il y a une opération, reconnectez-vous. S'il y a une opération dans les 30 minutes, le token sera automatiquement renouvelé pour une nouvelle fois pour éviter toute déconnexion pendant l'utilisation.
- Connexion unique pour chaque utilisateur : avec le même compte et différents ordinateurs connectés, l'utilisateur qui se connecte en premier sera mis hors ligne par l'utilisateur qui se connecte plus tard
Traitement de l'expiration du jeton
🎜Lors de la connexion, stockez le jeton généré par jwt dans redis et définissez la période de validité sur 30 minutes. La clé stockée dans Redis est constituée d'informations utilisateur et la valeur est la valeur du jeton. 🎜rrreee🎜Lors de la vérification du jeton, récupérez le jeton auprès de redis. Si vous ne parvenez pas à obtenir le jeton, le jeton a peut-être expiré. 🎜rrreeeConnexion de l'utilisateur uniquement
🎜Lorsqu'un utilisateur se connecte, chaque nouveau jeton émis écrasera le jeton précédent et jugera que redis est le le jeton dans la requête est le même que le jeton transmis ? Sinon, il se peut que l'utilisateur se soit connecté ailleurs et qu'une erreur de jeton s'affiche. 🎜rrreeeRenouvellement automatique du jeton
🎜Il existe de nombreuses options d'implémentation, vous pouvez générer unaccess_token avec jwt dans le en arrière-plan (la période de validité jwt est de 30 minutes) et refresh_token, refresh_token est valide plus longtemps que access_token Le client met en cache ces deux jetons lorsque refresh_token pour obtenir un nouveau access_token. Cette solution nécessite la coopération du développeur de l’appel d’interface. 🎜🎜Je présenterai principalement ici le renouvellement automatique du token implémenté par le backend pur🎜🎜Processus d'implémentation :🎜- ① : Lorsque jwt génère un token, la période de validité expire après utilisation
- ② : Lorsque Redis met en cache le jeton, définissez la période de validité sur 30 minutes
- ③ : Lorsque l'utilisateur effectue la demande de jeton, si la clé existe et que la valeur est la même, la période de validité est réinitialisée à 30 minutes
auth.module.ts. Vous pouvez lire l'article Nest.js Practical Series Part 2 - Implémentation de l'enregistrement, de la connexion par scan code, de l'authentification jwt a>🎜rrreee🎜Ensuite, une fois l'authentification du jeton passée, réinitialisez le délai d'expiration, car l'utilisation du cache-manager ne met pas directement à jour la période de validité, mais la réinitialise : 🎜rrreee🎜À ce stade, la mise en œuvre du traitement de l'expiration des jetons, du renouvellement automatique des jetons et de la connexion unique de l'utilisateur dans Nest est terminée, il est relativement simple de supprimer le jeton lors de la déconnexion, je n'entrerai donc pas dans le code un par un ici. 🎜🎜En plus d'utiliser la méthode officiellement recommandée dans Nest, vous pouvez également utiliser nestjs-redis pour y parvenir si vous souhaitez enregistrer le jeton lorsque vous enregistrez le hash. structure, utilisez Lorsque cache-manager-redis-store, vous constaterez qu'il n'y a pas de méthode de stockage et de suppression de la valeur hash (cela demande un certain effort pour le découvrir). 🎜Remarque : Si vous utilisez
nest-redis来实现redis缓存, 在Nest.js 8 版本下会报错, 小伙伴们可以使用@chenjm/nestjs-redisà la place, ou reportez-vous à la solution au problème : Nest 8 + bug redis.
Résumé
Adresse du code source : https://github.com/koala-coding/nest-blog
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service



 ]
]

