
Solution au problème que IE ne peut pas reconnaître React : 1. Installez "react-app-polyfill" et introduisez-le dans "src/main.js" 2. Configurez les paramètres dans "babel.config.js" ; Configurez "transpileDependencies" dans "vue.config.js".

L'environnement d'exploitation de ce tutoriel : système Windows 7, React version 17.0.1, ordinateur Dell G3.
Que dois-je faire si IE ne peut pas reconnaître React ?
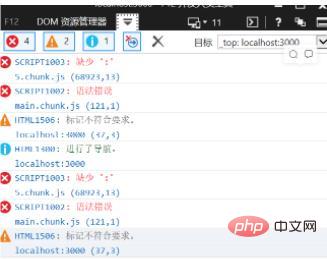
Le projet React est incompatible lorsqu'il est ouvert dans la solution IE11
Scénario 1 :

1. Installez React-app-polyfill
npm i react-app-polyfill --save
2. Dans l'introduction de src/Main.js (doit être placé dans la première ligne)
import 'react-app-polyfill/ie11' import 'react-app-polyfill/stable'
Scénario deux :

Solution : configurer les paramètres dans babel.config.js
module.exports = {
// https://www.babeljs.cn/docs/babel-preset-env
presets: [
// bable预设, 兼容于ie11的语法配置
[
'@babel/preset-env',
// 支持的最低环境版本
{
targets: {
ie: '11',
chrome: '58',
},
// 只包含你所需要的 polyfill, 即按需加载
useBuiltIns: 'usage',
corejs: 3,
},
],
// 转换vue语法
'@vue/cli-plugin-babel/preset',
// 转换react语法
'@babel/preset-react',
],
plugins: [...]
}Scénario trois :

Solution : dans la configuration vue.config .js transpileDependencies
ps : Comprenez d'abord les paramètres de transpileDependencies

Puisqu'il y a des erreurs de syntaxe dans les plug-ins utilisés par React, mettez donc simplement le nom du package qui doit être traduit
// vue.config.js
module.exports = {
...
transpileDependencies: [
'moment',
'crypto-js',
'@ecc',
// 就是这两个
'react-sortablejs',
'react-contenteditable',
],
};Apprentissage recommandé : "Tutoriel vidéo React》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre golang et python
Quelle est la différence entre golang et python
 Quelle est la priorité de l'interruption ?
Quelle est la priorité de l'interruption ?
 diablotin oracle
diablotin oracle
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word
 Utilisation de #include en langage C
Utilisation de #include en langage C
 Utilisation de la commande source sous Linux
Utilisation de la commande source sous Linux
 Le rôle du routeur
Le rôle du routeur