
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program, qui présente principalement le contenu pertinent sur le rendu des listes. Examinons-le ensemble, j'espère qu'il sera utile à tout le monde.

【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini programme】
Grâce à wx:for, vous pouvez effectuer une boucle pour restituer des structures de composants répétées en fonction du tableau spécifié. L'exemple de syntaxe est le suivant :
<view>
索引是:{{index}} 当前项是:{{item}}
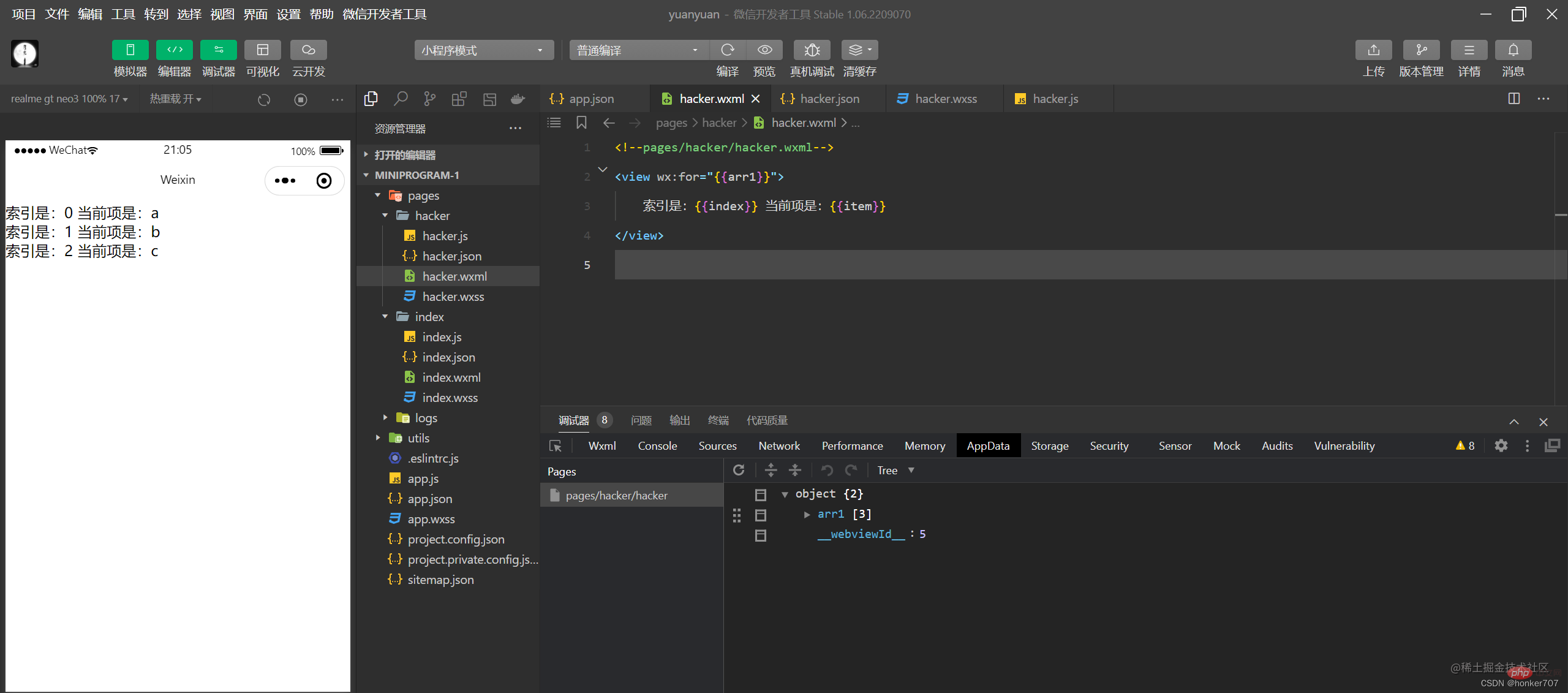
</view>Default Ci-dessous, l'index de l'élément de boucle actuel est représenté par index ; l'élément de boucle actuel est représenté par l'élément hacker.wxml ; Définissez une boucle for pour accéder au tableau
<view>
索引是:{{index}} 当前项是:{{item}}
</view>hacker.js Définissez un tableau
Page({ data:{ arr1:['a','b','c']
}
})Les résultats sont les suivants :

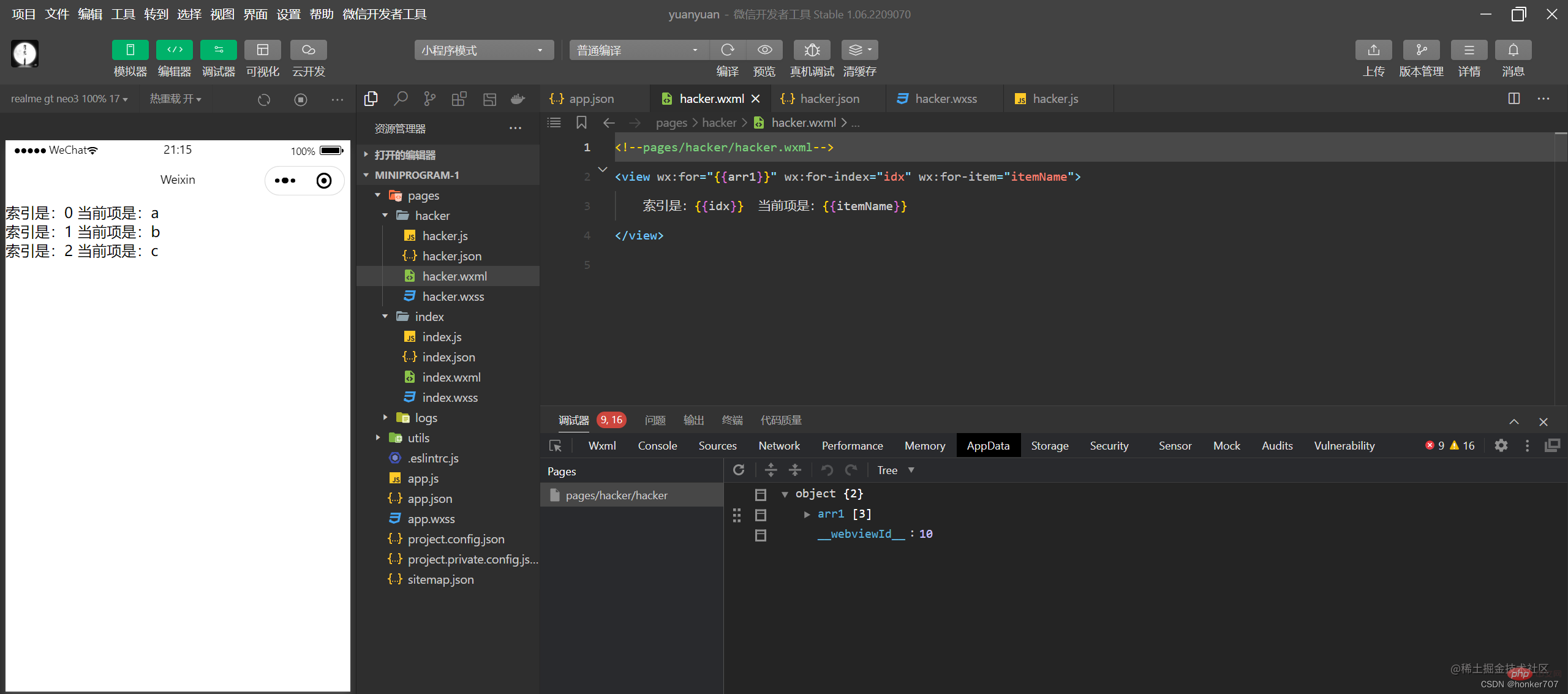
Utilisez wx:for-index pour spécifier le nom de la variable de l'index de l'élément de boucle actuel Utilisez wx:for-item pour spécifier le nom de variable de l'élément actuel L'exemple de code est le suivant :
<view>
索引是:{{idx}} 当前项是:{{itemName}}
</view>hacker.wxml
<view>
索引是:{{idx}} 当前项是:{{itemName}}
</view>hacker.js
Page({ data:{ arr1:['a','b','c']
}
})Les résultats d'exécution sont les suivants : 
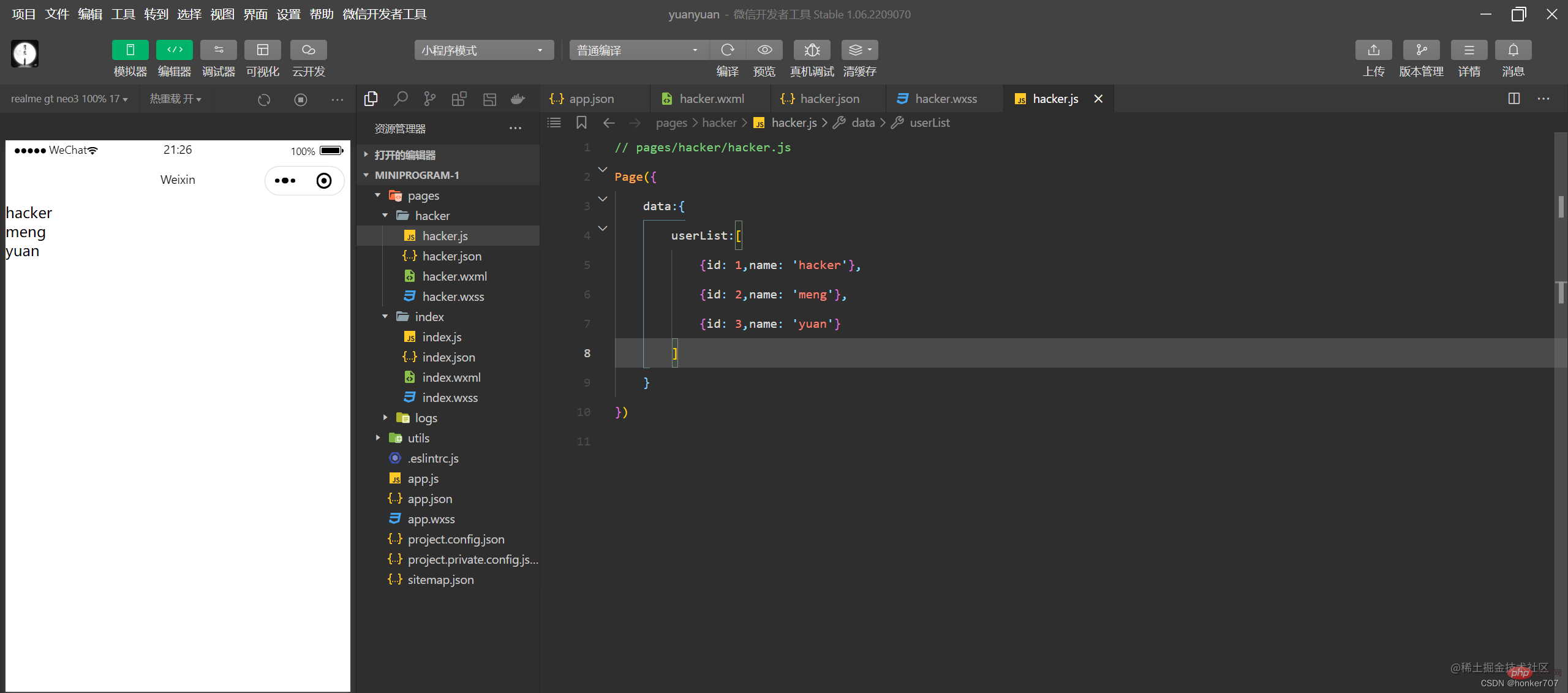
est similaire à :key dans le rendu de la liste Vue, lorsque le L'applet implémente le rendu de liste, il est également recommandé de spécifier une valeur de clé unique pour les éléments de liste rendus afin d'améliorer l'efficacité du rendu. L'exemple de code est le suivant : hacker.wxml
<view>{{item.name}}</view>hacker.js
Page({ data:{ userList:[
{id: 1,name: 'hacker'},
{id: 2,name: 'meng'},
{id: 3,name: 'yuan'}
]
}
})Les résultats d'exécution sont les suivants. :  [Recommandations d'apprentissage associées : Tutoriel d'étude du mini programme】
[Recommandations d'apprentissage associées : Tutoriel d'étude du mini programme】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si ma licence Windows est sur le point d'expirer ?
Que dois-je faire si ma licence Windows est sur le point d'expirer ?
 Quelles sont les définitions des tableaux ?
Quelles sont les définitions des tableaux ?
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 xrp Ripple Dernières nouvelles
xrp Ripple Dernières nouvelles
 Processus d'achat d'ondulation
Processus d'achat d'ondulation