Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Configuration de la barre de navigation de la fenêtre de l'applet WeChat (exemple détaillé)
Configuration de la barre de navigation de la fenêtre de l'applet WeChat (exemple détaillé)
Configuration de la barre de navigation de la fenêtre de l'applet WeChat (exemple détaillé)
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program, qui présente principalement le contenu pertinent sur la configuration de la barre de navigation de Windows. Ce qui suit présentera en détail comment configurer notre barre de navigation de fenêtre. tout le monde.

【Recommandation d'apprentissage associée : Tutoriel d'apprentissage du mini programme】
Présentez l'application de notre rpx dans wxss et notre configuration du style global et du style local du mini programme, puis nous présenterons en détail comment pour configurer notre barre de navigation de fenêtre.
-
À propos de l'introduction de rpx
1 Nous avons découvert l'unité de px (résolution) dans notre précédent apprentissage HTML. Elle est souvent utilisée lorsque nous configurons des composants, donc dans l'applet WeChat, nous utilisons What. est l'unité de résolution ? C'est rpx, alors qu'est-ce qu'il a de si spécial pour que cela vaut la peine de le configurer spécifiquement ?
2. rpx est unique à l'applet WeChat. C'est une unité de taille qui résout l'adaptation de l'écran. Quelle que soit la taille de l'écran, la largeur de l'écran est spécifiée. être 750rpx. Définissez la taille des éléments et des polices via rpx. Le mini programme peut s'adapter automatiquement à la conversion entre rpx et px sur des écrans de différentes tailles
<code><span style="font-size: 14px;">特别的在我们微信小程序开发中,我们前面提到过推荐使用 iPhone 6 进行开发,因为 iPhone 的 px =375,那么我们 2 rpx= 1 px</span> -
关于全局配置和局部配置
关于全局配置和局部配置我们前面也是以及介绍完毕,感兴趣的小伙伴可以前面考古一下!下面我会专门讲一下在 全局配置中常用的配置项!
一、全局配置的常用配置项
老规矩先用表格展示一下。Spécialement dans le développement de notre mini programme WeChat, nous l'avons mentionné plus tôt. que nous recommandons d'utiliser l'iPhone 6 pour le développement, car le px de l'iPhone = 375, alors nous avons 2 rpx = 1 px
| À propos de la configuration globale et de la configuration locale | |
|---|---|
| Nom de l'élément de configuration | Fonction |
| pages |
- fenêtreDéfinir l'apparence de la fenêtre du mini programme
- tabBar
- Définissez l'effet tabBar en bas du mini programme
- style S'il faut activer la nouvelle version de l'option du composant

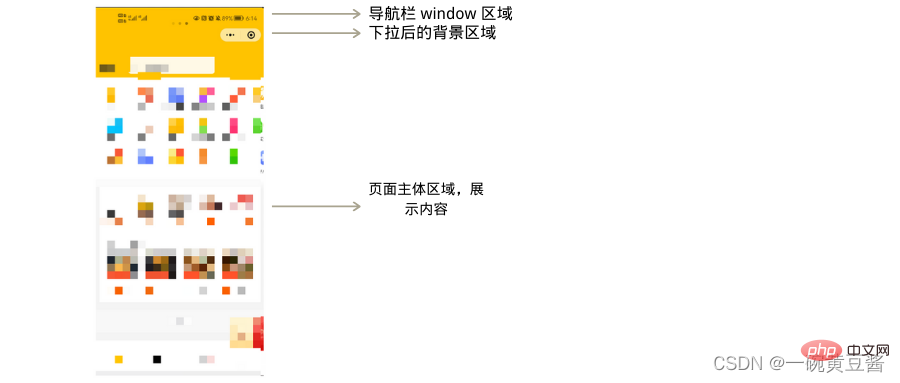
fenêtre et tabBar Regardons ensuite une image. , et il présente notre liste. Configurer la zone utilisée
style Nous vous l'avons également montré lorsque nous avons introduit le bouton plus tôt Lorsque nous supprimons le style, notre style de composant devient l'ancienne version
| . | |||
|---|---|---|---|
| Les paramètres de notre barre de navigation de fenêtre incluent les deux premières zones affichées dans l'image précédente. Présentons d'abord les éléments de configuration courants de notre nœud de fenêtre. | |||
| Type | Valeur par défaut | Fonction | |
| navigationBarTitleText | string | Chaîne de caractères | N Contenu du titre de la barre d'avigation |
| navigationBarBackgroundColor | Hexcolor | # 000000 | Définissez la couleur d'arrière-plan de la barre de navigation (comme le jaune fluorescent #ffa) |
| navigationBarTextStyle | string | white | Définissez la couleur du titre de la barre de navigation (uniquement noir et blanc) |
| backgroundColor | Hexcolor | #ffffff | La couleur d'arrière-plan de la fenêtre |
| backgroundTextStyle | string | dark | Définir le style de chargement déroulant prend uniquement en charge sombre/clair |
Tous nos paramètres ci-dessus sont définis dans la fenêtre de app.json ! ! ! Ensuite, je vais démontrer les propriétés associées à navigationBarTitleText et aux listes déroulantes. Vous pouvez essayer les éléments de configuration restants vous-même ! 我们所有的上述设置都是在 app.json 内的 window 里面进行设置!!!接下来我演示一下 navigationBarTitleText 和 下拉相关属性 ,剩下的配置项大家可以自行尝试!
2.1 navigationBarTitleText 配置项
话不多说开始操作!
打开 app.json ,找到 window
-
在 window 中我们可以看到下面默认的配置项目
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" },Copier après la connexion -
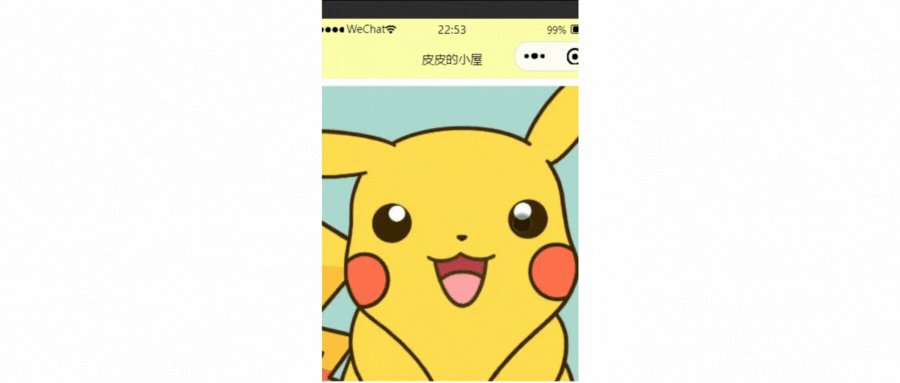
我们可以看到第三行的 navigationBarTitleText 即为我们的导航栏标题内容的配置,默认为 Weixin ,比如我更改为 “皮皮的小屋”
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black" },Copier après la connexion -
效果展示:

2.2 下拉刷新的配置
关于下拉刷新我相信大家一定经常使用,比如我们使用手机时卡顿了,那么我们习惯性动作就是向下拉动屏幕,这样我们的页面就会重新加载,那么我们如何实现功能呢?
-
首先打开 app.json 进入 window 配置,打开下拉功能
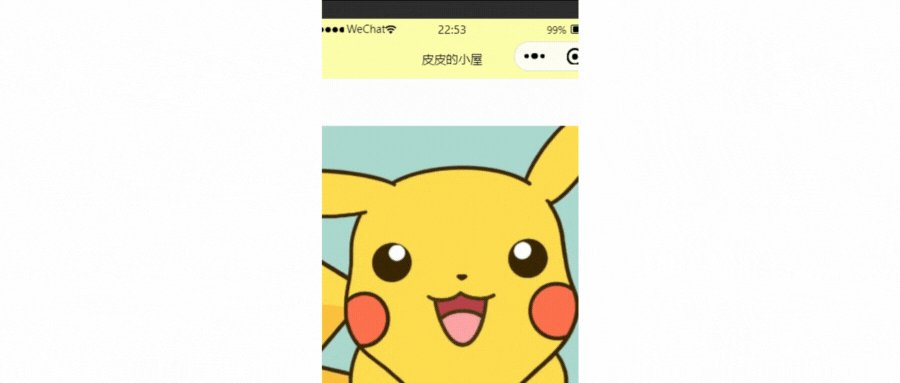
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffa", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black", "enablePullDownRefresh": true },Copier après la connexion 在最后一行我们将 enablePullDownRefresh 设置为 true 即可
-
效果展示:

至此我们对于这些配置就进行了简单的介绍,我们在自行尝试这些配置项的时候需要注意的就是我们 onReachBottomDistance ,他的上拉触底的意思就是我们平时刷购物平台的时候,当我们刷新到离底部一定距离的时候,页面会自动刷新下面的数据,我们就是通过 onReachBottomDistance 设置自动刷新的位置
2.1 Élément de configuration navigationBarTitleText
Sans plus tarder, commençons ! Ouvrez app.json et recherchez la fenêtre
 🎜
🎜🎜2.2 Configuration de l'actualisation déroulante
🎜À propos SuivantTirez pour actualiser Je pense que vous devez l'utiliser souvent. Par exemple, lorsque nous sommes bloqués lorsque nous utilisons nos téléphones portables, notre action habituelle est. pour tirer l'écran vers le bas, afin que notre page se recharge, alors comment implémenter la fonction ? 🎜
- 🎜Ouvrez d'abord app.json, entrez la configuration de la fenêtre et activez la fonction déroulante🎜rrreee
- 🎜Dans la dernière ligne, nous définissons activatePullDownRefresh sur true🎜
- 🎜Affichage de l'effet : 🎜
🎜
 🎜
🎜
Jusqu'à présent, nous avons donné une brève introduction à ces configurations. Ce à quoi nous devons faire attention lorsque essayer ces éléments de configuration nous-mêmes est notre onReachBottomDistance, son pull-up vers le bas signifie que lorsque nous actualisons habituellement la plateforme d'achat, lorsque nous actualisons à une certaine distance du bas, la page actualisera automatiquement les données suivantes, nous définissons l'actualisation automatique position via onReachBottomDistance code>🎜🎜【Recommandations d'apprentissage associées : 🎜Tutoriel d'apprentissage du mini programme🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment