
Chaîne de prototypes, au sens simple, est une chaîne composée de prototypes. Lors de l'accès à un attribut d'un objet, il recherchera d'abord l'attribut de l'objet lui-même. S'il n'est pas trouvé, il recherchera son prototype implicite __proto__, c'est-à-dire le prototype de son constructeur. pourtant, il recherchera ensuite dans le __proto__ du prototype du constructeur. De cette façon, la recherche vers le haut couche par couche formera une structure de chaîne, appelée chaîne de prototypes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JS, chaque fonction aura un attribut prototype lors de sa création. Cet attribut est un pointeur pointant vers un objet, et cet objet est l'objet prototype (c'est-à-dire le prototype) de la fonction. lieu utilisé pour partager les propriétés et les méthodes de toutes les instances, donc
le prototype est en fait le compagnon de la fonction(inné)原型其实就是函数的伴生体(与生俱来的)
var a = [1, 2, 3, 4, 5]; a.__proto__ === Array.prototype; // true
原型链,简单理解就是原型组成的链。当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为
原型链。
创建一个构造函数:
function Person (name) {
this.name = name
}
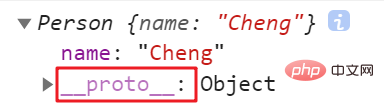
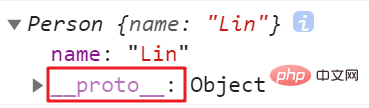
var cheng = new Person('Cheng');
var lin = new Person('Lin');打印cheng和lin,可以看到两个对象中都分别存在一个__proto__属性

然后发现
console.log(cheng.__proto__ === lin.__proto__); // true
那么实例对象的这个__proto__属性到底是什么玩意?
console.log(cheng.__proto__ === Person.prototype); // true console.log(lin.__proto__ === Person.prototype); // true
小结:实例对象有一个不可枚举的属性 proto,这个属性是一个指针,指向了其构造函数的prototype也就是原型对象,实例可以通过 proto 访问到构造函数的原型上的方法
简单来说,实例对象的 __proto__ 指向构造函数的 prototype

那么,这个构造函数的原型是什么呢?
打印Person.prototype,可以看到也存在一个__proto__属性
console.log(Person.prototype.__proto__ === Object.prototype)
小结:函数的原型本质就是一个普通对象,所以他是来自Object的实例,因此,原型对象的 proto 属性指向Object.prototype。
再往下找Object.prototype的__proto__是指向哪里呢?
最后发现是指向null
小结:Javascript中任意数据都能沿着自己的原型链最终找到Object.prototype
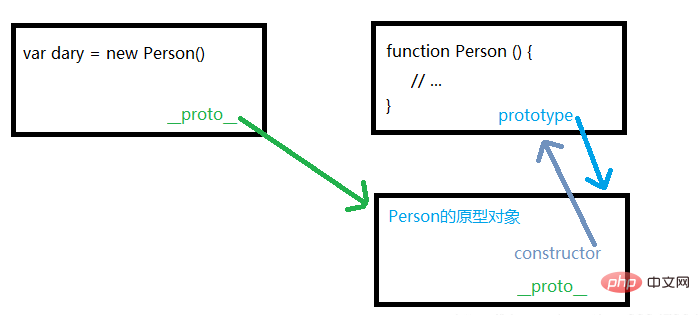
实例对象的 __proto__ 指向构造函数的 prototype,构造函数的__proto__ 指向Object的 prototype,Object的__proto__ 最终指向null
Qu'est-ce que la chaîne Prototype ?
🎜🎜🎜Chaîne de prototypes, au sens simple, est une chaîne composée de prototypes. Lors de l'accès à un attribut d'un objet, il recherchera d'abord l'attribut de l'objet lui-même. S'il n'est pas trouvé, il recherchera son prototype implicite __proto__, c'est-à-dire le prototype de son constructeur. pourtant, il recherchera ensuite dans le __proto__ du prototype du constructeur. De cette façon, la recherche vers le haut couche par couche formera une structure de chaîne, que nous appelonschaîne de prototypes. 🎜🎜🎜Créez un constructeur : 🎜rrreee🎜Imprimez cheng et lin, vous pouvez voir qu'il y a un attribut __proto__ dans les deux objets

Le __proto__ de l'objet instance pointe vers le prototype du constructeur🎜🎜 🎜🎜Alors, quel est le prototype de ce constructeur ? 🎜🎜En imprimant Person.prototype, vous pouvez voir qu'il y a aussi un attribut __proto__
🎜🎜Alors, quel est le prototype de ce constructeur ? 🎜🎜En imprimant Person.prototype, vous pouvez voir qu'il y a aussi un attribut __proto__ 🎜rrreee🎜Résumé : Le prototype d'une fonction est essentiellement un objet ordinaire, c'est donc une instance d'Object. Par conséquent, l'attribut 🎜proto🎜 de l'objet prototype pointe vers Object .prototype. 🎜🎜🎜🎜
🎜rrreee🎜Résumé : Le prototype d'une fonction est essentiellement un objet ordinaire, c'est donc une instance d'Object. Par conséquent, l'attribut 🎜proto🎜 de l'objet prototype pointe vers Object .prototype. 🎜🎜🎜🎜 🎜 🎜🎜Regardez plus bas et trouvez où pointe __proto__ d'Object.prototype ? 🎜🎜J'ai finalement découvert qu'il pointe vers 🎜null🎜🎜🎜Résumé : 🎜Toute donnée en Javascript peut être trouvée le long de sa propre chaîne de prototypes et enfin trouver Object.prototype🎜🎜
🎜 🎜🎜Regardez plus bas et trouvez où pointe __proto__ d'Object.prototype ? 🎜🎜J'ai finalement découvert qu'il pointe vers 🎜null🎜🎜🎜Résumé : 🎜Toute donnée en Javascript peut être trouvée le long de sa propre chaîne de prototypes et enfin trouver Object.prototype🎜🎜Le __proto__ de l'objet instance pointe vers le prototype du constructeur, le __proto__ du constructeur pointe vers le prototype de l'objet, et le __proto__ de l'objet pointe enfin vers null🎜🎜[ Apprentissage recommandé : 🎜Tutoriel JavaScript avancé🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!