Est-ce qu'attendre es6 ou es7 ?
attendre est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; wait signifie littéralement « en attente », qui est utilisé pour attendre l'achèvement asynchrone. Il existe une règle stricte entre async et wait. Les deux sont indissociables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 7, ordinateur Dell G3.
Les fonctionnalités asynchrones front-end proposées dans le dernier ES7 (ES2017) : async, wait.
1. Que sont async et wait
async et wait sont de nouveaux ajouts dans ES7 Pour les solutions aux opérations asynchrones, ce sont du sucre syntaxique pour la fonction Générateur.
- async|await est une nouvelle façon d'écrire de manière asynchrone. Auparavant, promise était utilisée dans ES6.
- async|await est une nouvelle méthode d'écriture basée sur la promesse.
async|await est également non bloquant.
async, comme son nom l'indique, signifie "asynchrone". async est utilisé pour déclarer qu'une fonction est asynchrone. Et wait signifie littéralement « attendre », qui est utilisé pour attendre l'achèvement asynchrone.
Async et wait ont une règle stricte. Les deux ne peuvent pas vivre l'un sans l'autre. Cependant, wait ne peut être écrit que dans des fonctions asynchrones.
2. Utilisation
Comment async gère la valeur de retour
La valeur de retour d'async est un objet de promesse, ce qui signifie qu'il encapsulera directement la valeur de retour dans un objet de promesse via la méthode dans la promesse .
async function Async() {
return "hello world";
}
const result = Async();
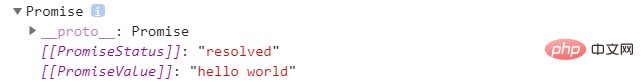
console.log(result);
D'après les résultats, il semble que la fonction asynchrone renvoie un objet de promesse, et elle encapsulera directement la valeur de retour dans un objet de promesse.
S'il n'y a pas de valeur de retour
async function Async() {
console.log("hello world");
}
let result1 = Async();
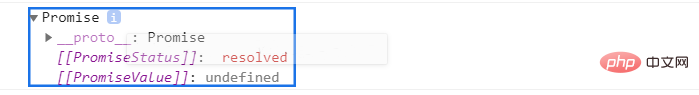
console.log(result1);
D'après les résultats, il semble que la fonction asynchrone renvoie un objet promis et que la valeur à ce moment-là n'est pas définie. donc. En l'absence d'attente, le retour d'un objet promis ne bloquera pas les instructions suivantes.
Mais qu'est-ce qui attend ?
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);Spécifiez qu'après 50 millisecondes, hello world sera affiché.
Généralement, wait est utilisé pour attendre la fin de la fonction asynchrone. Await attend une expression, et le résultat du calcul de l'expression est un objet promis ou une autre valeur. Par conséquent, wait peut en fait recevoir des appels de fonction ordinaires ou des quantités directes.
Si wait n'attend pas un objet promis, le résultat de l'opération d'expression est ce qu'il attend.
S'il s'agit d'un objet de promesse, wait bloquera le code suivant. Lorsque l'objet de promesse est traité avec succès, la valeur obtenue est le résultat de l'opération de l'expression d'attente. Bien que wait bloque, wait est en async. Tous les blocages qu'il contient sont encapsulés dans un objet de promesse et exécutés de manière asynchrone.
Tout objet Promise après qu'une instruction wait passe à l'état de rejet, l'exécution de l'intégralité de la fonction asynchrone sera alors interrompue.
async function Async() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);
À en juger par les résultats, la deuxième instruction wait ne sera pas exécutée car le statut de la première instruction wait change pour rejeter.
3. Gestion des erreurs de la fonction asynchrone
Si une erreur se produit dans l'opération asynchrone après l'attente, alors l'objet de promesse renvoyé par la fonction asynchrone est rejeté.
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));D'après les résultats, lorsqu'une des attentes de la fonction asynchrone apparaît dans l'état de rejet, les attentes suivantes ne seront pas exécutées. La solution générale consiste à utiliser try...catch.
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1D'après les résultats, cela résout très bien le problème. Lorsqu'il y a plusieurs attentes qui ne seront pas exécutées, elles peuvent être placées dans try...catch.
4. Conclusion
Avantages de async|await :
- async|await résout le problème de l'enfer des rappels
- async|await prend en charge l'exécution simultanée
- async|await est plus concis pour le traitement asynchrone
- async|await peut détecter les erreurs dans try...catch
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.







