 interface Web
interface Web
 js tutoriel
js tutoriel
 Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Node 19 est officiellement sorti. Cet article vous donnera une explication détaillée des 6 fonctionnalités majeures de Node.js 19. J'espère qu'il sera utile à tout le monde !

Node.js 14 prendra fin de maintenance des mises à jour en avril 2023, Node.js 16 (LTS) devrait mettre fin à la maintenance des mises à jour en septembre 2023.
Et Node 19 est sorti le 18/10/2022. [Recommandations de didacticiel associées : Tutoriel vidéo Nodejs]
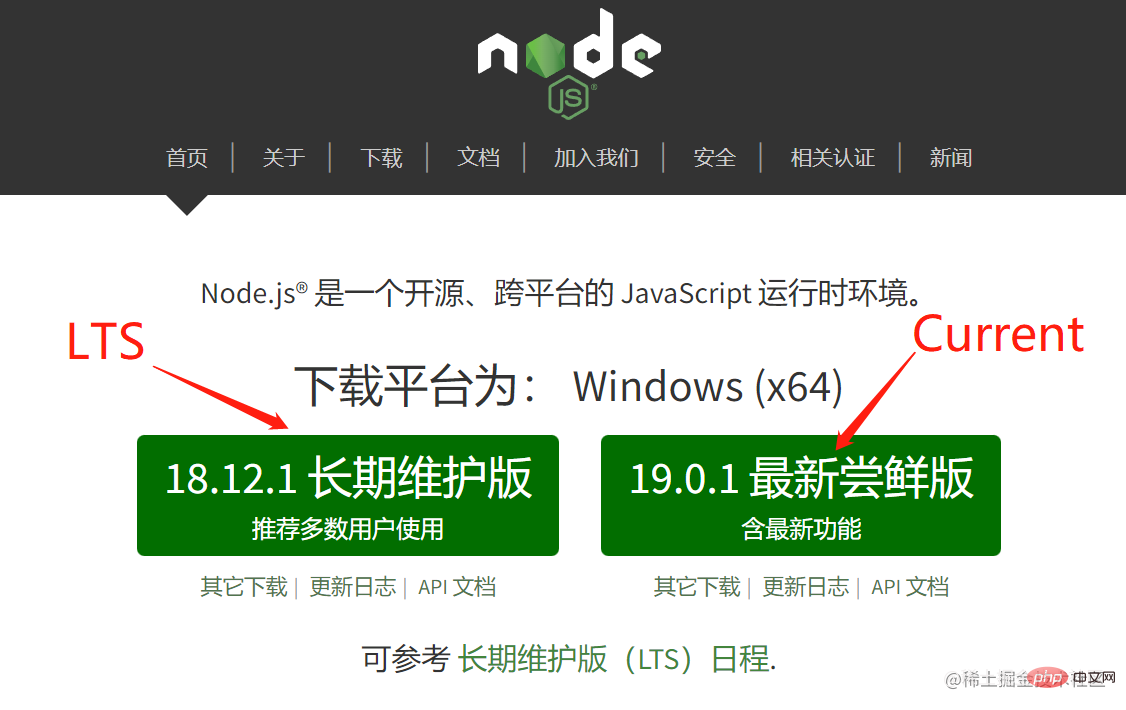
Nous savons qu'il existe deux versions de Node.js : LTS et Current

Parmi elles, la version actuelle est généralement publiée tous les 6 mois.
De nouvelles versions paires sont publiées chaque mois d'avril ;
De nouvelles versions impaires sont publiées chaque mois d'octobre
Au cours du mois d'octobre dernier, la version V19.0.1 est devenue la dernière version « actuelle » des premiers utilisateurs, ce qui a apporté un total ; sur 6 Excellentes fonctionnalités.
1. HTTP(S)/1.1 KeepAlive est par défaut true
Node.js v19 définit la valeur par défaut de keepAlive sur true, ce qui signifie que toutes les connexions HTTP sortantes utiliseront HTTP 1.1 keepAlive, temps par défaut pendant 5S.
Test de code :
const http = require('node:http'); console.log(http.globalAgent); const https = require('node:https'); console.log(https.globalAgent);
Nous pouvons comparer les différences de configuration de l'agent du serveur de nœud entre la v16 et la v19 :
- V16
% nvm use 16
Now using node v16.0.0 (npm v7.10.0)
% node server
Agent {
_events: [Object: null prototype] {
free: [Function (anonymous)],
newListener: [Function: maybeEnableKeylog]
},
_eventsCount: 2,
_maxListeners: undefined,
defaultPort: 80,
protocol: 'http:',
options: [Object: null prototype] { path: null },
requests: [Object: null prototype] {},
sockets: [Object: null prototype] {},
freeSockets: [Object: null prototype] {},
keepAliveMsecs: 1000,
keepAlive : false,
maxSockets: Infinity,
maxFreeSockets: 256,
scheduling: 'lifo',
maxTotalSockets: Infinity,
totalSocketCount: 0,
[Symbol(kCapture)]: false
}
Agent {
_events: [Object: null prototype] {
free: [Function (anonymous)],
newListener: [Function: maybeEnableKeylog]
},
_eventsCount: 2,
_maxListeners: undefined,
defaultPort: 443,
protocol: 'https:',
options: [Object: null prototype] { path: null },
requests: [Object: null prototype] {},
sockets: [Object: null prototype] {},
freeSockets: [Object: null prototype] {},
keepAliveMsecs: 1000,
keepAlive: false,
maxSockets: Infinity,
maxFreeSockets: 256,
scheduling: 'lifo',
maxTotalSockets: Infinity,
totalSocketCount: 0,
maxCachedSessions: 100,
_sessionCache: { map: {}, list: [] },
[Symbol(kCapture)]: false
}Lignes 18 et 40, keepAlive est défini sur false par défaut ;
% nvm use 19
Now using node v19.0.0 (npm v8.19.2)
% node server
Agent {
_events: [Object: null prototype] {
free: [Function (anonymous)],
newListener: [Function: maybeEnableKeylog]
},
_eventsCount: 2,
_maxListeners: undefined,
defaultPort: 80,
protocol: 'http:',
options: [Object: null prototype] {
keepAlive: true,
scheduling: 'lifo',
timeout: 5000,
noDelay: true,
path: null
},
requests: [Object: null prototype] {},
sockets: [Object: null prototype] {},
freeSockets: [Object: null prototype] {},
keepAliveMsecs: 1000,
keepAlive: true,
maxSockets: Infinity,
maxFreeSockets: 256,
scheduling: 'lifo',
maxTotalSockets: Infinity,
totalSocketCount: 0,
[Symbol(kCapture)]: false
}
Agent {
_events: [Object: null prototype] {
free: [Function (anonymous)],
newListener: [Function: maybeEnableKeylog]
},
_eventsCount: 2,
_maxListeners: undefined,
defaultPort: 443,
protocol: 'https:',
options: [Object: null prototype] {
keepAlive: true,
scheduling: 'lifo',
timeout: 5000,
noDelay: true,
path: null
},
requests: [Object: null prototype] {},
sockets: [Object: null prototype] {},
freeSockets: [Object: null prototype] {},
keepAliveMsecs: 1000,
keepAlive: true,
maxSockets: Infinity,
maxFreeSockets: 256,
scheduling: 'lifo',
maxTotalSockets: Infinity,
totalSocketCount: 0,
maxCachedSessions: 100,
_sessionCache: { map: {}, list: [] },
[Symbol(kCapture)]: false
}- L'activation de keepAlive peut réutiliser les connexions et améliorer le débit du réseau.
close(), qui est implémenté en interne en s'appuyant sur l'API http(s).Server.close ; Ces modifications optimisent davantage l'expérience et les performances. 2. API WebCrypto stable
close() 自动断开空闲的客户端,内部依靠 http(s).Server.close API 实现;
这些修改,进一步优化了体验和性能。
2. 稳定的 WebCrypto API
WebCrypto API 是一个使用密码学构建的系统接口,在 node.js v19 趋于稳定(除 Ed25519、Ed448、X25519、X448 外)。
我们可以通过调用 globalThis.crypto 或 require('node:crypto').webcrypto 来访问,下面以 subtle 加密函数为例;
const { subtle } = globalThis.crypto;
(async function() {
const key = await subtle.generateKey({
name: 'HMAC',
hash: 'SHA-256',
length: 256
}, true, ['sign', 'verify']);
console.log('key =', key);
const enc = new TextEncoder();
const message = enc.encode('I love cupcakes');
console.log('message =', message);
const digest = await subtle.sign({
name: 'HMAC'
}, key, message);
console.log('digest =', digest);
})();首先生成 HMAC 密钥,生成的密钥可同时用于验证消息数据完整性和真实性;
然后,对字符串 I love cupcakes 加密;
最后创建 消息摘要,它是一种加密散列函数;
在控制台显示:key 、message 、digest 信息
% node server
key = CryptoKey {
type: 'secret',
extractable: true,
algorithm: { name: 'HMAC', length: 256, hash: [Object] },
usages: [ 'sign', 'verify' ]
}
message = Uint8Array(15) [ 73, 32, 108, 111, 118, 101, 32, 99, 117, 112, 99, 97, 107, 101, 115]
digest = ArrayBuffer {
[Uint8Contents]: <30 01 7a 5c d9 e2 82 55 6b 55 90 4f 1d de 36 d7 89 dd fb fb 1a 9e a0 cc 5d d8 49 13 38 2f d1 bc>,
byteLength: 32
}3. 自定义 ESM resolution 调整
Node.js 已经删除 --experimental-specifier-resolution ,其功能现在可以通过自定义加载器实现。
可以在这个库中测试:nodejs/loaders-test: Examples demonstrating the Node.js ECMAScript Modules Loaders API
git clone https://github.com/nodejs/loaders-test.git % cd loaders-test/commonjs-extension-resolution-loader % yarn install
比如 loaders-test/commonjs-extension-resolution-loader/test/basic-fixtures/index.js 文件:
import { version } from 'process';
import { valueInFile } from './file';
import { valueInFolderIndex } from './folder';
console.log(valueInFile);
console.log(valueInFolderIndex);./file 如果没有自定义加载器,不会去查找文件的扩展名,比如 ./file.js 或 ./file.mjs
globalThis.crypto ou require('node:crypto').webcrypto Ce qui suit est le cryptage subtil. function : Exemple ; import { isBuiltin } from 'node:module';
import { dirname } from 'node:path';
import { cwd } from 'node:process';
import { fileURLToPath, pathToFileURL } from 'node:url';
import { promisify } from 'node:util';
import resolveCallback from 'resolve/async.js';
const resolveAsync = promisify(resolveCallback);
const baseURL = pathToFileURL(cwd() + '/').href;
export async function resolve(specifier, context, next) {
const { parentURL = baseURL } = context;
if (isBuiltin(specifier)) {
return next(specifier, context);
}
// `resolveAsync` works with paths, not URLs
if (specifier.startsWith('file://')) {
specifier = fileURLToPath(specifier);
}
const parentPath = fileURLToPath(parentURL);
let url;
try {
const resolution = await resolveAsync(specifier, {
basedir: dirname(parentPath),
// For whatever reason, --experimental-specifier-resolution=node doesn't search for .mjs extensions
// but it does search for index.mjs files within directories
extensions: ['.js', '.json', '.node', '.mjs'],
});
url = pathToFileURL(resolution).href;
} catch (error) {
if (error.code === 'MODULE_NOT_FOUND') {
// Match Node's error code
error.code = 'ERR_MODULE_NOT_FOUND';
}
throw error;
}
return next(url, context);
}J'aime les cupcakes ; , qui est une fonction de hachage cryptographique ; Afficher dans la console : clé, message, informations de résumé% node --loader=./loader.js test/basic-fixtures/index
(node:56149) ExperimentalWarning: Custom ESM Loaders is an experimental feature. This feature could change at any time
(Use `node --trace-warnings ...` to show where the warning was created)
hello from file.js
Copier après la connexion3. Personnaliser l'ajustement de la résolution ESM
% node --loader=./loader.js test/basic-fixtures/index (node:56149) ExperimentalWarning: Custom ESM Loaders is an experimental feature. This feature could change at any time (Use `node --trace-warnings ...` to show where the warning was created) hello from file.js
Node.js a été supprimé. --experimental-specifier-resolution et ses fonctionnalités sont désormais disponibles via un chargeur personnalisé.
Peut être testé dans cette bibliothèque : nodejs/loaders-test : Exemples illustrant l'API de chargeurs de modules ECMAScript Node.js
Intl.NumberFormat(locales, options)
loaders-test/commonjs-extension-resolution- loader /test/basic-fixtures/index.js Fichier : const number = 123456.789;
console.log(new Intl.NumberFormat('de-DE', { style: 'currency', currency: 'EUR' }).format(number));
console.log(new Intl.NumberFormat('ja-JP', { style: 'currency', currency: 'JPY' }).format(number));
console.log(new Intl.NumberFormat('ar-SA', { style: 'currency', currency: 'EGP' }).format(number));
console.log(new Intl.NumberFormat('zh-CN', { style: 'currency', currency: 'CNY' }).format(number));Copier après la connexion./file S'il n'y a pas de chargeur personnalisé, l'extension du fichier ne sera pas recherchée, telle que . /file.js ou ./file.mjs
Après avoir configuré un chargeur personnalisé, le problème ci-dessus peut être résolu : const number = 123456.789;
console.log(new Intl.NumberFormat('de-DE', { style: 'currency', currency: 'EUR' }).format(number));
console.log(new Intl.NumberFormat('ja-JP', { style: 'currency', currency: 'JPY' }).format(number));
console.log(new Intl.NumberFormat('ar-SA', { style: 'currency', currency: 'EGP' }).format(number));
console.log(new Intl.NumberFormat('zh-CN', { style: 'currency', currency: 'CNY' }).format(number));const express = require("express");
const path = require("path");
const app = express();
app.use(express.static(path.join(__dirname, "../build")));
app.listen(8080, () =>
console.log("Express server is running on localhost:8080")
);% node --watch server (node:67643) ExperimentalWarning: Watch mode is an experimental feature. This feature could change at any time (Use `node --trace-warnings ...` to show where the warning was created) Express server is running on localhost:8080
4. Suppression de la prise en charge de DTrace/SystemTap/ETW
Dans Node.js v19, la prise en charge de DTrace/SystemTap/ETW a été supprimée, principalement en raison de problèmes de priorité des ressources. 🎜🎜Les données montrent que peu de personnes utilisent DTrace, SystemTap ou ETW, et il ne sert à rien de les maintenir. 🎜🎜Si vous souhaitez reprendre l'utilisation, vous pouvez signaler des problèmes => 🎜github.com/nodejs/node…🎜🎜🎜🎜5. Mettez à niveau le moteur V8 vers 10.7🎜🎜🎜Node.js v19 Mettez à jour le moteur JavaScript V8 vers V8. 10.7, il contient une nouvelle fonction Intl.NumberFormat pour formater les nombres sensibles. 🎜rrreee🎜Pour différentes langues, passez dans différents paramètres régionaux : 🎜rrreee🎜🎜6. Expérimentez avec le mode de surveillance du nœud🎜🎜🎜Ajout de l'option node --watch lors de l'exécution. 🎜在 "watch" 模式下运行,当导入的文件被改变时,会重新启动进程。
比如:
const express = require("express");
const path = require("path");
const app = express();
app.use(express.static(path.join(__dirname, "../build")));
app.listen(8080, () =>
console.log("Express server is running on localhost:8080")
);% node --watch server (node:67643) ExperimentalWarning: Watch mode is an experimental feature. This feature could change at any time (Use `node --trace-warnings ...` to show where the warning was created) Express server is running on localhost:8080
Node.js 14 将在 2023 年 4 月结束更新维护,Node.js 16 (LTS) 预计将在 2023 年 9 月结束更新维护。
建议大家开始计划将版本按需升级到 Node.js 16(LTS)或 Node.js 18(LTS)。
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.





